Innerhalb weniger Sekunden entscheiden Ihre Webseitenbesucher, ob sie auf Ihrer Seite bleiben oder diese verlassen. Der entscheidende Erfolgsfaktor: Das Webdesign! Ein gutes Webdesign steigert Ihren Online-Erfolg sofort. Sie fragen sich jetzt, was ein erfolgsversprechendes Webdesign ausmacht? Welche Kriterien Ihre Nutzer dazu bringen, auf Ihrer Seite zu bleiben? Und wie Sie Ihre Verkäufe mit gutem Webdesign steigern?
Die Experten aus unserer Webdesign-Agentur teilen die 10 Kriterien mit Ihnen, die erfahrungsgemäß gutes Webdesign ausmachen.
Was ist gutes Webdesign?
Gut ist immer abhängig vom Betrachter. Doch: Es gibt einige konstant bleibende Prinzipien für perfektes Webdesign.
Gutes Webdesign…
- verfolgt ein Ziel
- ist einfach
Folgenden Stellen sollten Sie dabei konkret anvisieren:
- Eine einfache & selbsterklärende Navigation
- Eine visuellen Hierarchie
- Überzeugende Text-, Bild- und Videoinhalte
- Ein GridLayout als Basis
- Optimierung für mobile Endgeräte
- Aber auch eine schnelle Ladezeit
Kurz: Ein gutes Webdesign für Internetseiten oder Online-Shops ist einfach bedienbar, zielgruppenorientiert und optisch ansprechend.
Viele Webseiten mit gutem Webdesign setzen auf Einfachheit. Im minimalistischen Webdesign sind nur die relevantesten Informationen zu finden. Das Ziel: Ihren Nutzer nicht mit überflüssigen Funktionen oder Information vom Wesentlichen ablenken.
Rufen Sie mit Ihrem Webdesign positive Gefühle bei Ihren Nutzern hervor. So gewinnen Sie das Vertrauen Ihrer Webseitenbesucher. Zudem müssen Sie negative Emotionen wie beispielsweise lange Wartezeiten vermeiden.
Warum ist ein gutes Webdesign wichtig? 10 Vorteile mit gutem Webdesign
Ein gutes Webdesign wirkt sich direkt auf Ihren Erfolg aus. Hierfür gibt es gleich mehrere Gründe.
- Eindruck: Mit gutem Webdesign erzeugen Sie einen positiven und nachhaltigen Eindruck. Egal ob Ihr Besucher das Design zum ersten oder zehnten Mal sieht.
- Einzigartigkeit: Schaffen Sie einen Wiedererkennungswert, stechen Sie aus der Masse heraus und generieren mehr Sichtbarkeit.
- SEO: Suchmaschinen ranken Ihren Internetauftritt besser, wenn Ihre Webseite professionell gestaltet ist.
- Nutzererlebnis: Sie wecken positive Gefühle bei Ihren Nutzern.
- Kundenbindung: Gutes Webdesign unterstützt den Aufbau von Kundenbeziehungen.
- Vertrauen: Sie vermitteln Ihrer Zielgruppe, dass sie Ihnen vertrauen kann.
- Branding: Webdesign transportiert Ihre Marke und unterstützt Ihre Markenkonsistenz.
- Verweildauer: Es animiert Ihre Nutzer zur Interaktion. Die Verweildauer steigt.
- Visualisierung: Ihr Unternehmen wird am häufigsten durch Webdesign visualisiert.
- Erfolg: Gutes Webdesign überzeugt Besucher und macht Sie zu Kunden.
Gutes Webdesign hilft Ihnen, Ihre definierten Ziele zu erreichen. Es unterstützt Sie bei der Neukundengewinnung und beim Online-Recruiting, macht Ihr Unternehmen bekannter und steigert Ihren Umsatz.
Christian Dauenhauer, Experte unserer Webdesign-Agentur in Heidelberg
Was macht gutes Webdesign aus?
Unsere Webdesign-Experten haben für Sie zusammengestellt, was ein gutes Webdesign ausmacht. Beachten Sie diese Kriterien, punkten Sie bei Ihren Seitenbesuchern. Und steigern nachhaltig Ihren Erfolg.
1. Gutes Webdesign ist ästhetisch
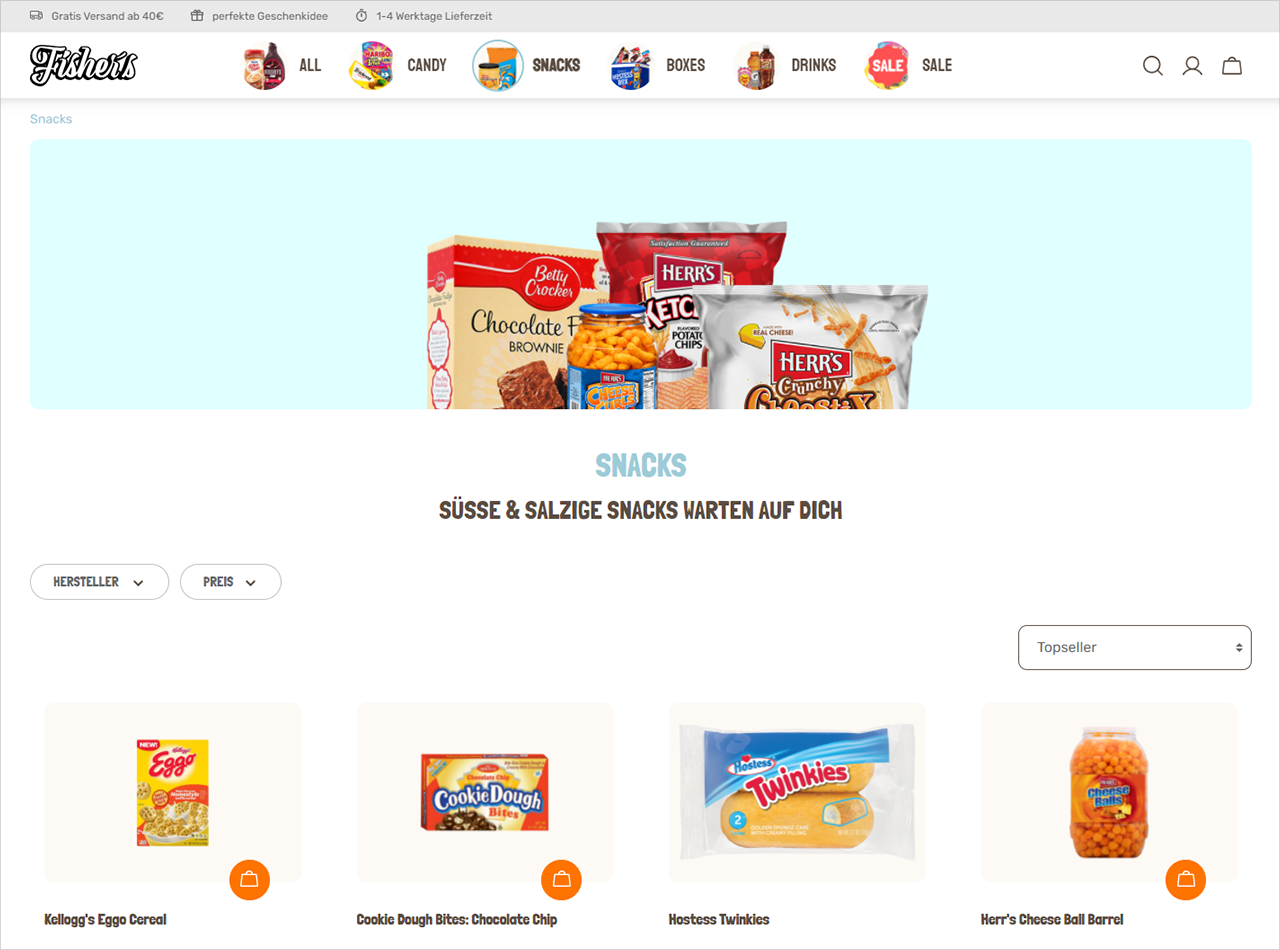
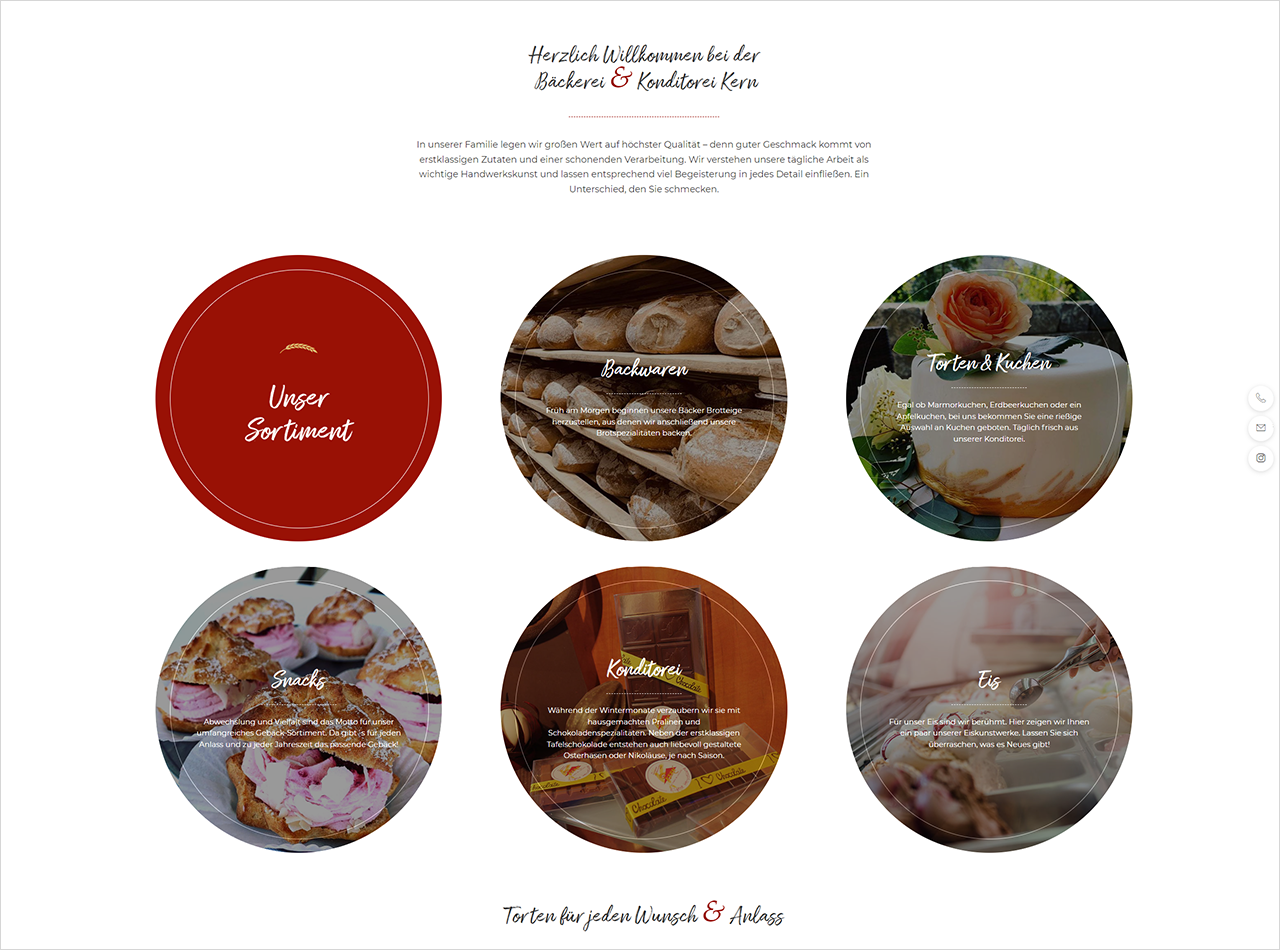
Ein großer Teil unserer Wahrnehmung ist das Visuelle. Gerade bei Webseiten steht die Visualisierung von Inhalten stark im Vordergrund. Deshalb gilt: Gutes Webdesign muss Ihre Nutzer ästhetisch ansprechen! Ihr Webdesign muss optisch professionell sein. Was nicht gleich heißt optisch hochwertig. Das Design muss zum Inhalt – also Ihren Produkten oder der Dienstleistung – passen. Die Webseite eines Süßigkeiten-Shops beispielsweise muss nicht hochwertig, sondern für die Zielgruppe optisch ansprechend sein.

2. Gutes Webdesign ist an die Marke angepasst
Die Bedeutung von Design als Imagefaktor steigt stetig. Häufig ist gerade das Design ein einzigartiges Unterscheidungsmerkmal von Marken. Gutes Webdesign ist an Ihre Marke angepasst.
Denn: Der Webauftritt Ihres Unternehmens verfolgt den Zweck, Ihre Marke im Web zu repräsentieren. Ein gutes Design basiert auf Ihrem Logo und Ihren Unternehmensfarben. Übernommen werden Schriftarten, Farben und gegebenenfalls Grafiken, die auch in der Offline-Präsentation Ihres Unternehmens zum Einsatz kommen. Gutes Webdesign sollte allerdings nicht nur Ihre Marke repräsentieren, sondern auch Rückschlüsse auf den Zweck der Webseite zulassen. Haben Sie intern noch kein Corporate Design festgelegt, sollten Sie ein Farbschema für Ihre Webseite entwickeln.

3. Wiedererkennungswert schaffen
Es empfiehlt sich, Ihr Corporate Design bei der Gestaltung des Webdesigns zu berücksichtigen, damit Ihre Kunden Ihr Unternehmen im Web schnell wiedererkennen. Ihr Webdesign hebt Ihr Unternehmen in der Masse hervor. Ein gutes Webdesign macht Neukunden zu Stammkunden.
Ihr Corporate Design ist dann erfolgreich, wenn Ihre Nutzer schon an Farbe und Form erkennen, dass es sich um Ihr Unternehmen handelt.
Sebastian Kübler, Experte für Strategie und Konzeption


Jetzt individuell beraten lassen
Experten für Webdesign & Umsetzung
- Unverbindliches 30-minütiges Gespräch – online oder vor Ort
- Kennenlernen Ihres Unternehmens und Ihres Online-Auftritts
- Klare & erfolgsversprechende Empfehlungen für Ihr Webdesign
4. Gutes Webdesign ist auf die Seitentypen angepasst
Bei der Gestaltung einer Webseite unterscheidet man verschiedene Seiten-Typen: Start-, Kategorie-, Inhalts- sowie Kontaktseiten. Der Aufbau der verschiedenen Seiten-Typen sollte variieren und seinem Nutzen entsprechen. Für jeden Seiten-Typ wird also ein eigenes, passendes Design erstellt. Egal ob in unserer Webdesign-Agentur in Heilbronn, München oder Frankfurt – alle unsere Webdesigner gehen nach diesem Model vor. Was das genau bedeutet, erfahren Sie im nächsten Abschnitt.
4.1. Startseite
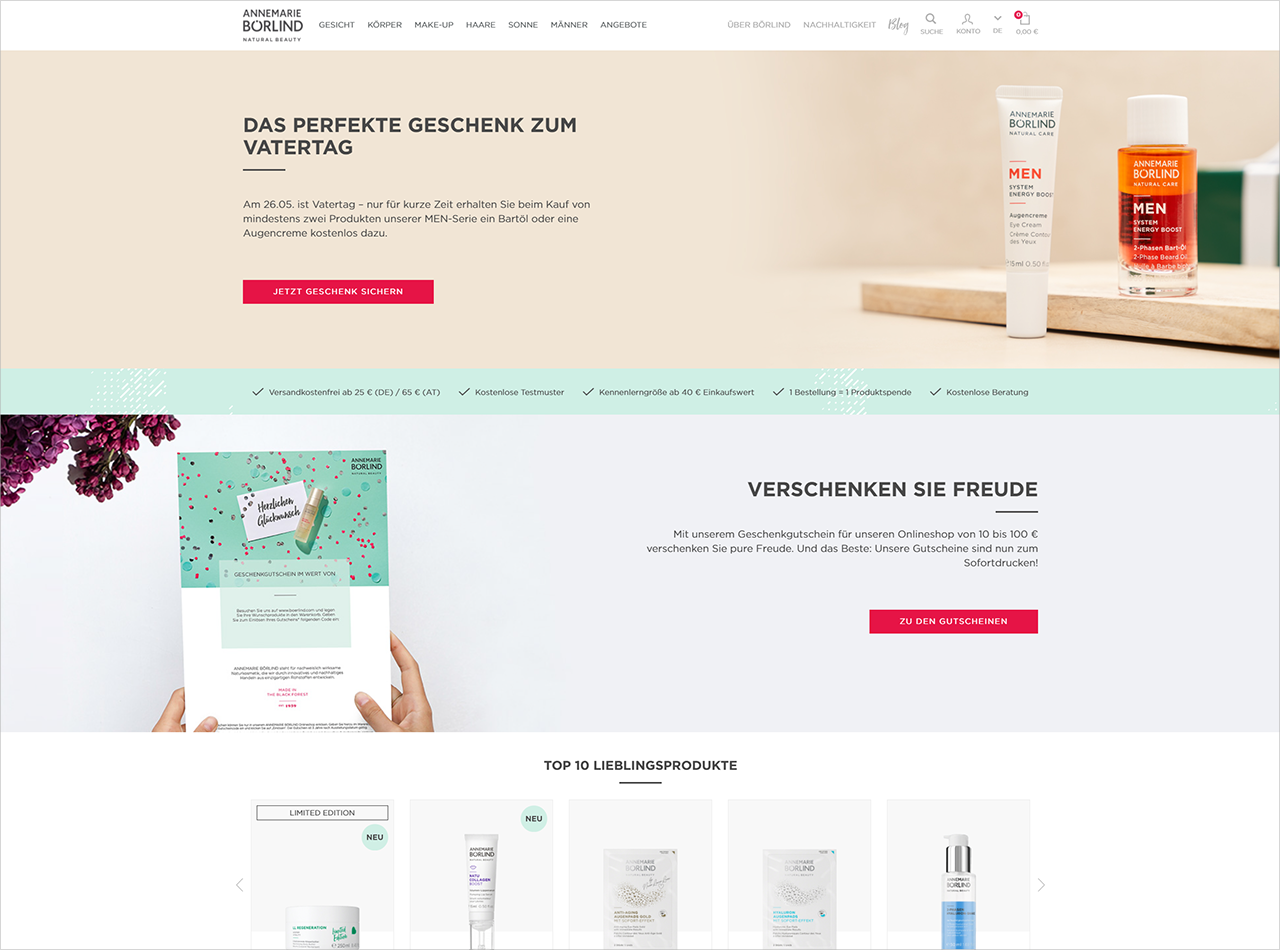
Die Startseite dient dazu, die Inhalte der Unterseiten anzuteasern. Dafür sollten Sie kurze und bündige Zusammenfassungen der einzelnen Kategorien erstellen und diese anschaulich in die Startseite integrieren. Verlinken Sie außerdem zu den entsprechenden Kategorien, um dem Nutzer die Möglichkeit zu geben, schnell dorthin zu gelangen. Auf der Startseite dürfen auch gerne mal verspielte Elemente und Designs eingebaut werden, die sich vom Rest der Seite abheben und auch die Marke einzigartig präsentieren.

4.2. Kategorieseite
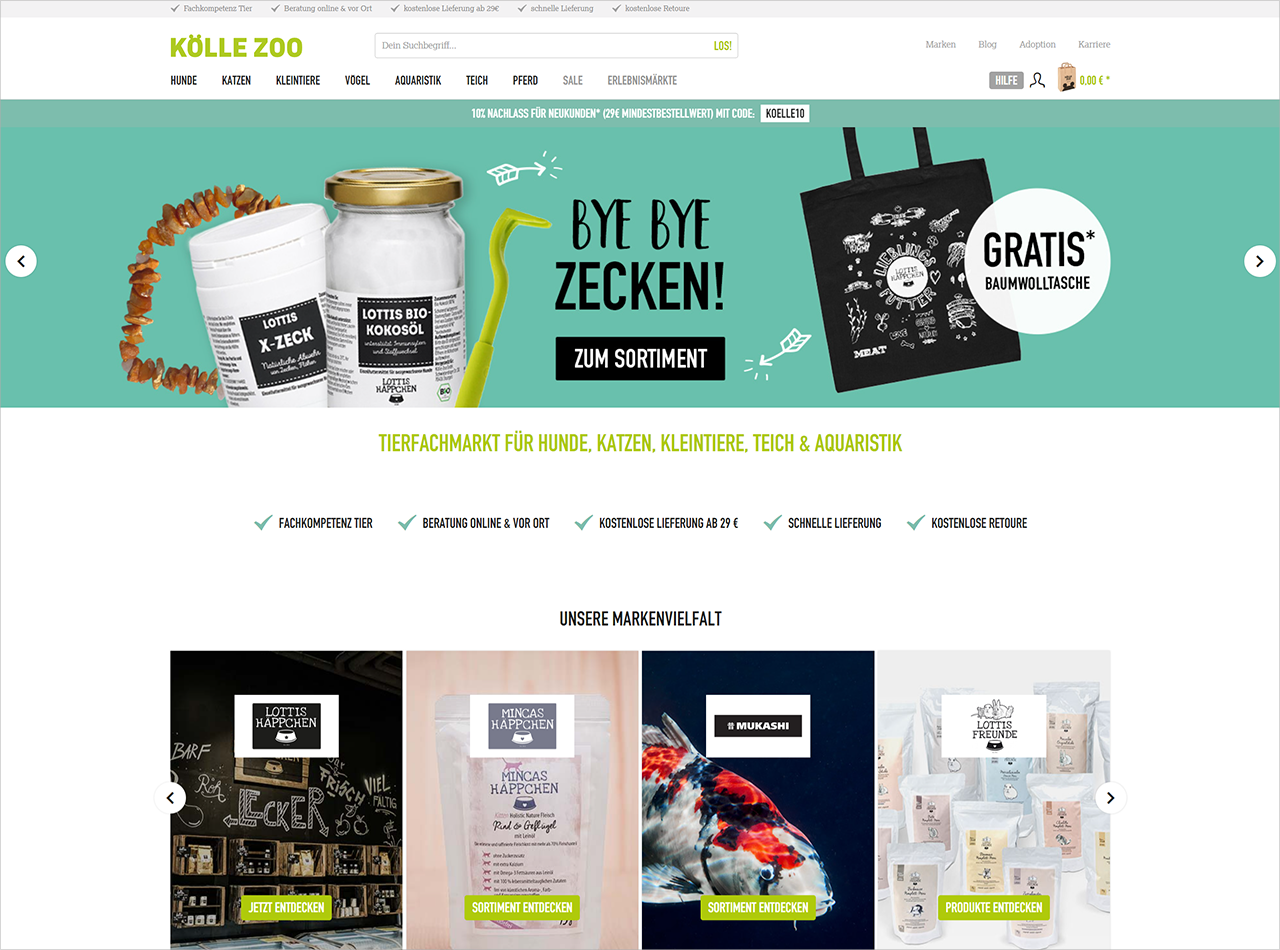
Auf einer Kategorieseite werden die Inhalte der entsprechenden Kategorie klar strukturiert dargestellt. So geben Sie eine Übersicht über die Inhalte, die Nutzer in dieser Kategorie erwarten. Hier bietet es sich durchaus an, schöne und auch große Bilder einzubinden. Auch Testimonials sind sehr effektiv, um Nutzer noch besser anzusprechen.
4.3. Inhaltsseite
Hier kommt es noch mehr darauf an, welchen Inhalt Sie darstellen wollen. Handelt es sich bei der Inhaltsseite um einen Blog-Beitrag, steht der Text klar im Fokus. Bilder werden hier nur zur Untermalung des geschriebenen Inhalts eingesetzt. Konzentrieren Sie sich also auf die Informationen, die der Nutzer erhalten möchte und legen Sie hier gestalterisch einen Fokus drauf. Doch lenken Sie nicht von dem eigentlichen Inhalt ab.
4.4 Kontaktseite
Bei Kontaktseiten sollte der Fokus besonders auf dem Zweck der Seite liegen: Die Möglichkeit, das Unternehmen, das hinter der Webseite steckt, zu kontaktieren. Ein Anfrageformular, das schnell und selbsterklärend auszufüllen ist und eine sofort sichtbare Telefonnummer sind also ein Muss für ein gutes Webdesign.
Der Webseitenbetreiber muss am Ende in der Lage sein, die Inhalte der Seite unabhängig vom Seiten-Typ zu pflegen. Das Ziel einer Seite sollte aus ihrem Aufbau klar hervorgehen.
5. Der Inhalt steht im Vordergrund („Form follows function“)
Als Spezialisten für erfolgreiches Webdesign wissen wir, was ein gutes Webdesign ausmacht: Es muss nach dem Motto „form follows function“ funktionieren. Das bedeutet, dass das Design den Nutzer nicht vom eigentlichen Inhalt ablenken sollte. Achten Sie also darauf, das Design an den Inhalt anzupassen und nicht andersherum. Gerade bei internationalen Internetauftritten ist ein Webdesign mit dem Prinzip „Content First“ essenziell. Denn: Verschiedene Längen von Text-Übersetzungen zerstören ein zuvor erstelltes gutes Webdesign.
Lassen Sie sich jetzt kostenfrei und unverbindlich von unseren Experten für Webdesign und Konzeption beraten.
Wir analysieren Ihren aktuellen Internetauftritt und beraten Sie individuell zu Ihren Anforderungen. Wir machen erfolgreiche Webdesigns – von Grund auf Neu oder optimieren Ihren bestehenden Online-Auftritt.
6. Gutes Webdesign ist technisch einwandfrei
Nicht nur die Ästhetik muss stimmen – es muss auch einwandfrei funktionieren.
Sind interaktive oder bewegliche Elemente vorgesehen, ist eine enge Zusammenarbeit von Webdesignern und Programmierern erforderlich. Einem schönen Webdesign hilft es nicht, wenn diese Elemente nicht auch fehlerfrei funktionieren.
„Form follows Function“. Und die muss natürlich reibungslos integriert sein. Dafür stehen wir als Experten für UI/UX und Webdesign.
Johannes Uebing, Standortleiter unserer Agentur für Webdesign & UX/UI in Frankfurt
Ein weiterer Aspekt ist die Art der Umsetzung des Webdesigns mit CSS und JavaScript. Die Umsetzung sollte nach gewissen Standards erfolgen und möglichst sauber, übersichtlich und komprimiert sein. Ist das nicht der Fall, leidet die Ladezeit Ihrer Seite, das Erlebnis Ihrer Nutzer und damit auch Ihr Umsatz.
7. Modernes Webdesign ist responsiv
Zu gutem Webdesign gehört auch die Optimierung Ihrer Webseite für Mobilgeräte. Das heißt: Ihre Webseite ist flexibel. Sie sieht immer gut aus und ist voll funktionsfähig. Egal, mit welchem Gerät Ihr Nutzer die Seite besucht. Der Nutzer muss alle Inhalte vollständig aufnehmen können. Keine Inhalte dürfen verloren gehen. Perfektes Webdesign kann heute nicht ohne ein ebenso gutes responsive Webdesign einhergehen. Häufig verwenden Webdesign-Agenturen Prototyping. So sieht das Unternehmen bereits, wie die zukünftige Seite aussieht. Und die Design-Experten gewinnen bereits erste wertvolle Erkenntnisse über das Besucherverhalten. So bietet Ihr Online-Auftritt das beste Nutzerlebnis für Ihre Kunden.
8. Der Nutzer steht im Mittelpunkt
Es gibt viele Kriterien, die man zur Beantwortung der Frage „Was macht gutes Webdesign aus?“ beachten muss. Eines der wichtigsten Kriterien ist der Nutzer selbst. Dieser soll bei der Konzeption im Mittelpunkt stehen. Bieten Sie Ihren Nutzern ein durchweg positives Nutzerlebnis für mehr Conversions. Folgende Aspekte gehören dazu:

Nutzer müssen technisch, in der optischen Ansprache und inhaltlich im Fokus stehen. Das macht Nutzerzentrierung im Kern aus und sorgt für eine erfolgreiches UI/UX.
Tobias Demircioglu, Standortleiter unserer Agentur für Webdesign & UX/UI in München
8.1. Nutzerfreundlich
Wollen Sie Ihre Inhalte gut präsentieren, ist das UX- & UI-Design und die damit verbundene Usability für ein gutes Webdesign entscheidend. Denn Usability bedeutet nichts anderes, als die Inhalte Ihrer Seite benutzerfreundlich zu präsentieren. Zu der Usability gehört es, den Inhalten Raum zu geben und zwischen einzelnen Sektionen und Paragraphen sogenannten Whitespace, also Platz ohne Inhalt, zu lassen. Auch sollte der Nutzer nicht mit überflüssigen Effekten und Spielereien überfordert werden. Vermeiden Sie es also, die Aufmerksamkeit des Nutzers durch Blink-Effekte künstlich irgendwohin lenken zu wollen.
Machen Sie es Ihrem Nutzer so einfach wie möglich, sich auf Ihrer Seite zurechtzufinden. Eine intuitive Bedienung macht Ihren Nutzer glücklich. Mit einem durchdachten Grundlayout ist perfekte Bedienbarkeit nicht schwer. Optimieren Sie Abläufe für mehr Anfragen, Käufe oder Downloads.
8.2. Barrierefrei
Ein weiterer wichtiger Aspekt der Benutzerfreundlichkeit ist die Barrierefreiheit: Nur wenn eine Webseite barrierefrei aufgebaut ist, können die Inhalte auch von Menschen mit Einschränkungen ohne Probleme erfasst werden. Achten Sie darauf, keinen Menschen von der Nutzung Ihrer Webseite auszuschließen. Barrierefreiheit umfasst ein gutes Kontrastverhältnis im Design, treffende Bildbeschreibungen und gut bedienbare Inhalte. Für eine barrierefreie Webseite oder Online-Shop müssen Sie auf gewisse Farbkombinationen verzichten. Beachten Sie auch den Kaufvorgang. Dieser muss für alle potenziellen Kunden optimiert sein. So steigern Sie das Nutzerlebnis und Ihren Umsatz.
8.3. Zielgruppenorientiert
Vor Erstellung eines guten Webdesigns müssen Sie klar wissen, wer Ihre Zielgruppe ist. Wer besucht Ihren Internetauftritt? Ein perfektes Design Ihres Internetauftritts muss auf Ihre Zielgruppe abgestimmt sein.
Genau das macht ein gutes Webdesign aus: dass es Ihre Zielgruppe anspricht. Versuchen Sie ein junges Publikum zu erreichen, sollten Sie mehr Grafiken, saftigere Farben und interessante Typografie verwenden. Bei einer älteren Zielgruppe zählt der Lesekomfort. Die verwendete Schrift muss größer und besser lesbar sein.

Webdesign-Experten für Ihr Projekt sprechen
30-minutütiges Erstgespräch
- Unverbindliches & kostenfreies Erstgespräch
- Analyse Ihres Corporate Designs und Anforderungen
- Online oder Vorort – wie es für Sie passt!
9. Gutes Webdesign ist SEO-optimiert
Ein responsives Webdesign verschafft Ihnen auch in den Suchmaschinenrankings Vorteile. Denn die Responsivität von Webseiten zählt als Google Ranking-Faktor. Und auch die Nutzerfahrung ist ein Rankingfaktor durch Google’s Core Web Vitals.
Eine gute visuelle Struktur und optimale Benutzerführung sind Teil von erfolgreicher Suchmaschinenoptimierung. In einem guten Webdesign sind bereits alle SEO-relevanten Headlines vorgesehen und auch Platz für SEO-Texte geschaffen. Prüfen Sie auch, ob Hauptinhalte direkt für Ihren Webseitenbesucher sichtbar sind. Und ob Ihr Design Ihrem Nutzer hilft. Bietet Ihre Seite Ihren Nutzern einen hohen Mehrwert, erkennen das auch Suchmaschinen – und Ihre Sichtbarkeit steigt.
10. Verkaufsorientiert – Ziel: Anfrage, Seminar, Download
Wie bereits erwähnt, stellt gutes Webdesign immer auch den Zweck des Unternehmens dar. Online-Shops haben das Ziel zu verkaufen, doch auch die meisten Webseiten besitzen den Zweck des Verkaufes – das sollte das Webdesign auf eine subtile Art und Weise unterstützen. Hierzu bietet sich der Gebrauch von Call-to-Actions an, also Buttons, die den Nutzer zu einer Handlung auffordern. Online-Shops können hierzu einfach auf spezielles Online-Shop-Design zurückgreifen.

Die Nutzer sollten Sie bei Fragen immer schnell kontaktieren können. Eine Kontaktseite soll also direkt über die Navigation erreichbar sein. Zusätzliche Kontaktformulare an diversen Stellen sind immer empfehlenswert.
Oliver Wehle, Spezialist für Webdesign & UX/UI in Stuttgart

Nutzen Sie jetzt die grundlegenden 50 Experten-Tipps für den Erfolg Ihres Online-Projekts. Als Experten mit über 10 Jahren Erfahrung stehen wir Ihnen jederzeit zur Verfügung. Erhalten Sie Informationen zu:
- Strategie
- Konzept/Gestaltung
- UX/UI
- Technik
- Im Betrieb
- Business-Goals
Ein Weg, Ihren Interessenten Inhalte näherzubringen, ist Downloads anzubieten. Versehen Sie Ihr Webdesign also mit der Möglichkeit, relevante Inhalte herunterzuladen. Diese Inhalte sollten above-the-fold – also direkt beim Aufrufen einer Seite zu sehen sein. Müssen die Nutzer erst scrollen, um zu den Inhalten zu gelangen, kann es sein, dass Ihre Download-Angebote ungesehen bleiben. Die oben genannten Eigenschaften sind besonders für die Gestaltung von Landingpages wichtig.
Das Wichtigste, was ein gutes Webdesign ausmacht, ist Ihre Zielgruppe. Perfekte Desig sind abhängig vom Unternehmen, den angebotenen Services und der Zielgruppe. Auch gibt es Unterschiede im erfolgreichen Webdesign bei Webseite oder Online-Shop. Was designtechnisch für das eine Unternehmen zu Erfolg führt, ist für ein anderes nutzlos.
Aus diesem Grund ist es sinnvoll, eine Webdesign-Agentur mit in die Konzeption und Umsetzung Ihres Designs einzubeziehen. Wollen Sie eine Webseite erstellen lassen? Unsere Webdesign-Experten passen Ihr Web- oder Online-Shop-Design an Ihr Unternehmen und Ihre individuellen Bedürfnisse an!
5. Der Inhalt steht im Vordergrund („Form follows function“)