Essenzielle Grundlagen für wirkungsvolles Webdesign
Webdesign ist eine unterschätzte Disziplin – mit enormem Potential. Auch erfahrene Webdesign-Experten lernen lebenslang. Grund ist die wachsende Bedeutung von Webdesign, immer spezifischere Zielgruppen und die permanente Weiterentwicklung im Online-Marketing. Um dies zu verdeutlichen, machen wir den Vergleich Webseite und Webshop im Hinblick auf erfolgreiches und wirkungsvolles Design für Ihre Webprojekt.
Ein funktionierendes Design ist im Unternehmen Thema der Führungsebene. Und diese muss zumindest in der Lage sein, Webdesign und Online-Shop-Design so gut zu verstehen, dass sie in der Lage sind, grundlegende Anforderungen an eine eventuelle Agentur zu formulieren. Und ein gewisses Know-how ist ebenfalls nötig, um einen guten Webdesigner von einem schlechten oder mittelmäßigen unterscheiden zu können.
Der Schlüssel zu großartigen Ideen ist nicht, sie zu haben, sondern sie umzusetzen. Und großartige Ideen entstehen aus Problemen. Als Designer nennen wir Probleme Briefings und Reaktionen auf Probleme Konzepte.
Kate Moross, Künstlerin und Design-Award Gewinnerin
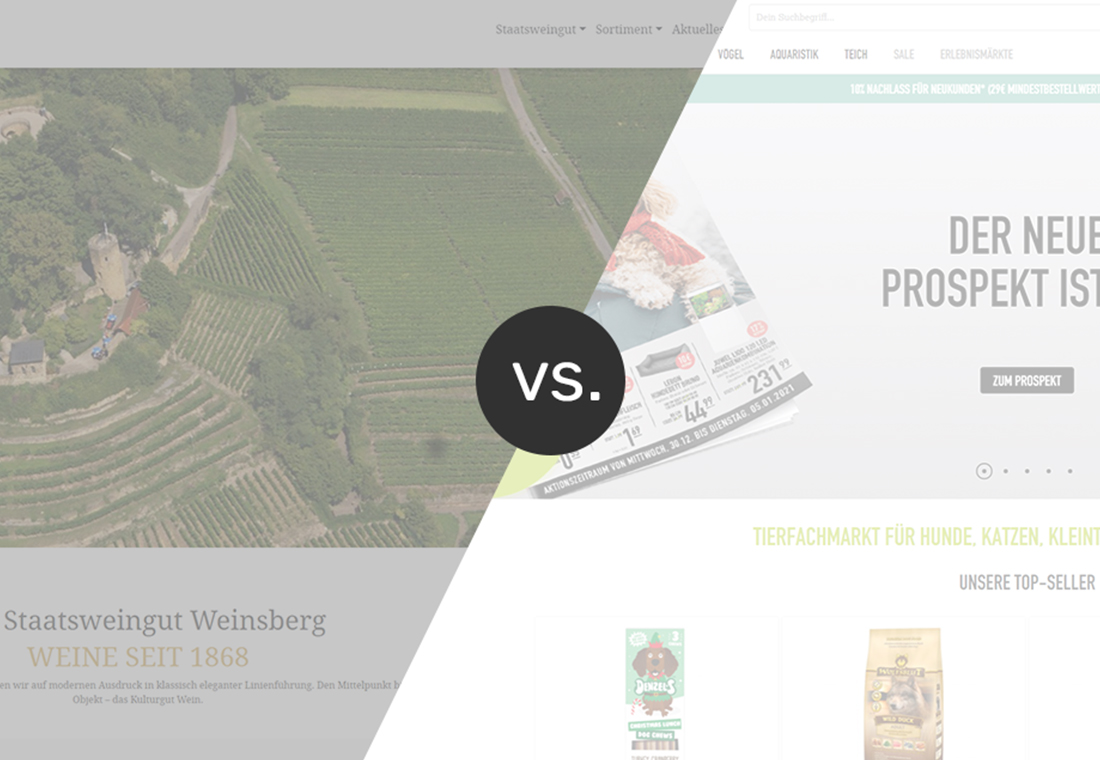
Webdesign: Vergleich Webseite und Webshop
Da es uns durchaus bewusst ist, dass dieses ganze Riesenthema Design nicht so einfach zu verstehen ist. Noch dazu, da das Design einer Webseite anderen Anforderungen unterliegen kann als dem eines Online-Shops, auch wenn es sich manchmal nur um Nuancen handelt. Wir verdeutlichen die Unterschiede beider Designwege. Mit 11 Regeln für das Webdesign von Online-Shops und 9 Regeln über Internetseiten.
Das Webdesign im E-Commerce – 11 Regeln für Ihren Erfolg
Wer heutzutage, auch beschleunigt durch die Pandemie, noch nicht auf den digitalen Zug des E-Commerce aufgesprungen ist, sollte dies tun, zumindest wenn er irgendetwas erfolgreich verkaufen möchte. Das ist dem Umstand geschuldet, dass wir immer mehr Dinge online erledigen und hier besonders auch bevorzugt online Shoppen. In Deutschland führen dabei zwei Systeme, die wir Ihnen im Vergleich Shopware und Magento etwas näher bringen.
Mit einer E-Commerce-Webseite können Sie Ihrem Markenaufbau den richtigen Schub geben, Sie erreichen mehr Kunden und können somit Ihre Produkte besser verkaufen.
Allerdings klappt das nur mit dem richtigen Online-Shop-Webdesign. Denn ein Design hat heutzutage wesentlich mehr Aufgaben, als gut auszusehen. Das Design muss Ihre Markenphilosophie widerspiegeln und das Wichtigste: Sie muss Ihre Besucher zum Handeln auffordern, das heißt, zum Kaufen bringen.
Mit diesen 11 Tricks heben Sie Ihren E-Commerce und Ihren Verkauf auf ein nächstes Level:
1. Das KISS-Prinzip: Keep it simple and stupid
In unserem Vergleich Webseite und Webshop ist das nicht ohne Grund der erste Tipp. Es mag einfach klingen, ist für viele Kunden jedoch immer wieder schwer umzusetzen. Doch manchmal ist tatsächlich weniger mehr. So auch beim Design Ihres Online-Shops. Umso mehr Elemente Ihre Seite hat, umso abgelenkter vom eigentlichen Ziel (Verkaufen!) ist Ihr Besucher. Das Prinzip heißt simpel, also einfach bleiben und halten Sie Ihr Design klar, sauber und eindeutig. Nochmals: Ihr Ziel ist einzig und allein der Verkauf.

2. Branding = Prio 1
Im E-Commerce möchten Ihre Besucher von vertrauenerweckenden Marken kaufen, nicht von Online-Shops, die den Eindruck erwecken, nur an Ihre Bankinformationen kommen zu wollen. Dafür ist ein durchdachtes Branding zeigt an, wer Sie sind. Wo unterscheiden Sie sich von Ihren Mitbewerbern, was machen Sie besser als diese, wie positionieren Sie sich, was sind Ihre Werte. Dies alles muss zu Ihrer Zielgruppe passen, denn nur so fördern Sie die Verbindung zu Ihren Besuchern und generieren demzufolge mehr Umsatz.
Sie müssen also Ihre Marke genauestens definieren und genau dies muss nun ein guter Mediengestalter in Ihr E-Commerce-Design aufnehmen und kommunizieren.

3. Versetzen Sie sich in Ihren Besucher
Wenn wir heutzutage von Design reden, wird fälschlicherweise oft angenommen, dass es sich hierbei nur um ein Layout handelt. Als Agentur für Webdesign wissen wir, dass das nur ein Teil davon ist. Versetzen Sie sich in Ihre Besucher. Nur dann sind Sie zu einer Verbindung mit Ihrer Zielgruppe in der Lage. Was erwarten diese? Ihre Besucher möchten einfach navigieren können und ohne Probleme und Komplikationen schnell zu ihrer gesuchten Lösung gelangen. Sicherlich erwarten Ihre Besucher auch ein ansprechendes Design, allerdings unter den Gesichtspunkten, welches Layout die einfachste Navigation verspricht. Wie kommen die Nutzer am schnellsten zu den gewünschten Produkten und wie einfach ist der Checkout-Prozess in Ihrem Online-Shop? Erfüllen Sie alle Erwartungen.

4. Inspirieren Sie durch Farben
Hinter Farben steht ein psychologisches Konzept und Farben transportieren unterschiedliche Emotionen. Somit haben Sie mit Ihrer Farbwahl ein gewaltiges Werkzeug an der Hand, das Sie verkaufssteigernd in der Verkaufspsychologie Ihres Webdesigns einsetzen können. Beispielsweise erzeugt Rot vorhersehbar Leidenschaft, Aufregung und Lust. Dies sind die Faktoren, die auch den Kaufwunsch beeinflussen. So kann eine roter Button Ihre Conversions um tatsächliche 34 Prozent steigern. Im Gegensatz dazu steht Blau. Wie Ihnen vielleicht schon aufgefallen ist, enthalten 50 Prozent aller Logos die Farbe Blau. Blau steht für Vertrauen und Glaubwürdigkeit. Wer psychologisch versiert mit Farben arbeitet, kann einiges im E-Commerce damit beeinflussen.

5. Bilder – denn der erste Eindruck zählt
Exact Target hat vor Kurzem eine Studie herausgegeben, die aufzeigt, dass relevante Bilder Ihre Conversions über 40 Prozent steigern können. Das ist wichtig für Ihre Webseite aber noch wichtiger im Design eines Online-Shops. Kein Besucher kauft ein Produkt von Ihnen aufgrund einer Beschreibung mit einem verpixelten Bild oder gar ohne es zu sehen. Je professioneller und detaillierter Ihre Bilder sind, desto größer wird das Vertrauen des Nutzers in Ihr Produkt und Ihr Unternehmen. Und nur Vertrauen schafft Sicherheit.
Mit der Investition in eine qualitativ hochwertige Bildwelt tun Sie sich selbst einen Gefallen, indem sich Ihre Verkaufsrate erhöhen.



Individuelle Beratung für Ihr Projekt
Experten für ein erfolgreiches Webdesign
- Unverbindliches 30-minütiges Experten-Gespräch
- Inklusive Erstanalyse Ihres Online-Auftritts
- Online oder Vorort – wie es für Sie passt!
6. Setzen Sie den Fokus auf einen überschaubaren Inhalt
Es man Ihnen vielleicht am Herzen liegen, Ihre Produkte lange und ausführlich zu beschreiben. Doch Überraschung: Es wird keinen interessieren. Vielfach belegter Fakt ist, dass Besucher Ihrer Online-Shops so um die 20 Prozent des Textes lesen, ihn also nur überfliegen und dabei nur nach den für sie wichtigen Informationen suchen.
Nach unserer Erfahrung als E-Commerce Agentur möchten wir Ihnen nun auch in unserem Vergleich Webseite und Webshop besonders empfehlen: Wählen Sie einen möglichst übersichtlichen Inhalt in einem überschaubaren Rahmen. Als nützlich hat es sich auch erwiesen, Inhalte zu unterteilen und das Format erfassbar zu halten. Heben Sie wichtige Informationen hervor, fassen Sie sich kurz und lockern Sie Beschreibungen beispielsweise mit Bulletpoints auf. Je besser Ihre Zielgruppe die relevanten Informationen aufnehmen kann, desto mehr werden Sie verkaufen.

7. Punkten Sie mit einem professionellen Gesamteindruck
Ihr ganzer E-Commerce-Webauftritt hat das Ziel, etwas zu verkaufen. Dafür müssen Sie sich vorstellen, dass Sie im Idealfall die Kontodaten abfragen oder auch Kreditkarteninformationen erhalten. Wenn Sie jetzt ehrlich zu sich selbst sind, dann würden auch Sie keinen Kauf in einem Online-Shop tätigen, auf dessen Shop-Webseite Sie sich nicht von Anfang an wohlfühlen.
Also ist ein hoch professioneller Auftritt für Sie unumgänglich, wenn Ihre Zielgruppe Vertrauen zu Ihnen aufbauen soll. Nur so können Sie Erfolge verbuchen.
Doch was heißt in diesem Fall professionell? Erst einmal sollte Ihr Content grundsätzlich ohne Fehler sein. Jede Webseite muss ein einheitliches Bild ergeben, angefangen bei der Schriftart bis hin zum Footer-Design. Alle Links und Call-to-Actions müssen funktionieren und Ihre Fotos sollten nicht den Eindruck erwecken, als hätten Sie diese mit einer Sofortbildkamera geschossen und Ihr Design muss modern, seriös und ernstzunehmend erscheinen. Genau das ist nur mit einem professionellen Webdesign im E-Commerce umzusetzen.

8. Social Proof – Nutzen Sie die Gruppendynamik
Da es beim Erfolg Ihres Online-Shops in der Hauptsache um Vertrauen geht, sollten Sie alle Möglichkeiten nutzen, dies aufzubauen. Denn im Verglich Webseite und Webshop ist das wohl mit einer der größte Unterschied. Hier ist der Social Proof ein großes Thema, denn es zeigt das Feedback, das Sie von Ihren Kunden bekommen. Also seien Sie bestrebt, so viele 5-Sterne-Bewertungen zu erhalten wie möglich. Potenzielle Kunden achten darauf, dass bestehende Kunden Sie positiv bewerten und das fließt in deren Kaufentscheidung als entscheidendes Kriterium mit ein.
Auch ein eigener Bereich für Referenzen führt mit dazu, dass Sie als vertrauenswürdig eingestuft werden. Als Ergebnis steigt Ihre Conversion-Rate.

9. Achten Sie auf eine leichte Navigation
Diesen Hinweis möchten wir Ihnen in unseren Vergleich Webseite und Webshop besonders ans Herz legen. Es gibt keinen sichereren Tipp, Besucher in Windeseile wieder los zu werden als Komplexität in der Navigation. Ist Ihr Shop-Design so strukturiert, dass sich der Nutzer erst durch mehrere Menüs oder Menüebenen klicken muss, um seinen gewünschtes Produkt zu gelangen? Dann finden Sie diesen Nutzer ganz schnell bei Ihrer Konkurrenz wieder.
Ihre Kategorien wie auch Produktseiten müssen ganz einfach zu navigieren sein. Bauen Sie Filter ein, die Ihre Produkte nach ihrer jeweiligen Spezifikation unterteilen. Je einfacher Sie es hier Ihren Besuchern machen zum Produkt ihrer Wahl zu kommen, desto stärker wirkt sich das auf Ihren Umsatz aus. Nehme Sie sich dafür gerne eine professionelle Agentur zur Seite, die Ihnen hilft, eine sinnvolle Informationsarchitektur aufzubauen.

10. Machen Sie den Checkout zum Kinderspiel
Zuvor hatten wir in unserem Vergleich Webseite und Webshop erwähnt, dass Ihr Kunde mit nichts schneller weg ist als mit einer schwerfälligen Navigation. Ein schwerfälliger Checkout steht im E-Commerce aber leider direkt dahinter auf Platz zwei. Generell muss der gesamte Prozess des Kaufens vom Besucher im Handumdrehen und ohne innere Widerstände durchlaufen werden können.
Dazu gehört auch im Besonderen der Checkout-Prozess. Gestalten Sie ihn klar, einfach und schmerzfrei. Das beinhaltet auch, dass man sich als Gast einloggen kann, sämtliche bevorzugten Pay-Systeme integriert sind. Wenn sich der Kunde registrieren möchte, bieten Sie ihm die Auto-Fill-Möglichkeit. Die Informationen, die Sie benötigen, müssen ebenfalls einfach einzugeben sein. Informationen über Lieferdatum, Zusatzkosten und stornierungs- und Rücksendebedingungen müssen dem Besucher glasklar sein. Nach dem Kauf erwartet der Kunde eine ihn beruhigende Bestätigung.

11. Responsiv Online-Shop-Design
Da es mittlerweile in den Köpfen angekommen sein muss, dass mobile Geräte Top on Use sind, möchten wir trotzdem erneut in unserem Vergleich Webseite und Webshop erwähnen, dass das Webdesign voll responsive sein muss. Ohne verzichten Sie freiwillig auf die Vielzahl der geschätzten mobilen Nutzer, die sich dann sofort sicher sind, dass sie bei Ihnen nichts kaufen.

Ein außergewöhnlich guter Online-Shop braucht ein außergewöhnlich gutes Webdesign. Wir haben als Internetagentur außergewöhnlich gute Webdesigner und die Kompetenz in der Umsetzung.
Sebastian Kübler, Gründer der Internetagentur ECONSOR
9 Regeln für ein perfektes Webdesign Ihrer Webseite
Beim Design einer Webseite finden sich zum Design eines Online-Shops sicherlich auch Gemeinsamkeiten. Doch es ist uns wichtig, die unterschiedlichen Ansätze im Vergleich Webseite vs. Webshop herauszustellen, die für ein wirkungsvolles Design auf Ihrer Webseite sorgen. Für diese Regel ist es im Grunde unerheblich welches System Sie für Ihre Internetseite verwenden. Im deutschsprachigen Raum sind es in der Regel TYPO3 oder WordPress – aber diese Regeln gelten auch für andere CMS.
1. KISS-Prinzip für Webseiten
Auch für Ihre Webseite gilt: weniger ist mehr. Ein gerne gemachter Fehler, besonders von Anfängern, ist, alle Informationen gleich auf der Startseite unterbringen zu wollen. Auch für Webseiten gilt, dass alles, was Sie zu einem Element hinzufügen, dann von eben diesem Element auch ablenkt.
Hat Ihr Besucher, auch unbewusst, das Gefühl, dass er nicht weiß, wo er hinschauen soll, dann ist sein erstes Nutzererlebnis auf der Webseite negativ. Beschränken Sie sich auf notwendige Elemente. Diese erhalten dann auch die ungeteilte Aufmerksamkeit des Besuchers.

Hier das Nötige auf der Startseite kurz und übersichtlich kommuniziert in einer minimalistischen Umgebung. Selbstverständlich gäbe es noch zu sagen, aber dazu später – überladen Sie die Seite keinesfalls.
Das heißt nicht, dass Sie Ihrem Nutzer nicht einen ganz klaren Weg vorgeben sollen. Der erste Schritt besteht in Ihrer Überlegung, welches Element essenziell ist und wie die weiteren Elemente in ihrer Priorität untergeordnet sind. Aus diesen Prioritäten entstehen die Wege, auf die Sie Ihren Besucher führen. Um Ihre Webseite clean zu halten, eignen sich Pull-outs, Drop-downs und Fold-outs. Damit sollten Sie es aber nicht übertreiben, beschränken Sie sich auf unter 10 Stück.
Wählen Sie eine einfache Navigationsstruktur und verzichten Sie weitestgehend auf Slider, auch diese lenken ab und kosten Sie noch dazu Performance. Nehmen Sie stattdessen lieber Ihr bestes Bild, so haben Sie auch einen besseren Einfluss darauf, was Ihr Besucher sieht.
2. Die Wichtigkeit von Weiß
Jetzt haben Sie sich auf das Minimum beschränkt und fragen sich, was Sie nun mit dem Raum, den Sie geschaffen haben, anfangen. Die Antwort ist: Nichts!
Schaffen Sie überlegt eingesetzten Raum. Das gibt Ihrem Besucher gleich den Eindruck eines ordentlichen, sauberen Webdesigns, was unbewusst zu einem Vertrauensvorsprung führt.
Oliver Wehle, Teamleiter unserer Webdesign-Agentur Nürnberg
In der Kunst existiert der Begriff Negativraum. Diese Bereiche ziehen keine Aufmerksamkeit und genau darum geht es. Denn gut eingesetzt verstärken sie Ihr eigentliches Zielobjekt und setzen es gekonnt in den Fokus. Zudem verbessert es die Lesbarkeit und die Aufnahmefähigkeit. Umso mehr Raum sich um ein Element befindet, desto mehr Aufmerksamkeit generiert es. Setzen Sie Ihre E-Mail-Adresse oder Ihren CTA in den Fokus, wenn Sie auf Conversions aus sind. Auf gar keinen Fall sollten Sie den Hintergrund überladen, denn auch dieser kann massiv von Ihrem Hauptelement ablenken.
Noch dazu wirkt eine minimalistische Darstellung attraktiv und professionell.

3. Blickführung der Besucher
Schaffen Sie auf Ihrer Webseite eine visuelle Hierarchie. Sie können die Reihenfolge, in der Ihr Besucher Ihre Elemente betrachtet, beeinflussen. Dazu nutzen Sie Größenunterschiede oder auch Ihre Platzierung hat einen Einfluss auf die Blickführung und vor allem der Hierarchie der Blickführung. Es kommt hierbei darauf an, wie und wo Sie ein Element platzieren. Ein Call-to-Action-Button wird nicht aufgrund seiner reinen Existenz angeklickt. Unsere erfahrenen Webdesigner unserer Webdesign-Agentur in Stuttgart und Heilbronn setzen diese äußerst bewusst und auch in kräftigen Farben, in der passenden Größe und mit genügend Negativraum, um Kundenengagement zu erhöhen. Falsch angewendet, kann das genau den gegenteiligen Effekt haben.
Die unten abgebildete Webseite unseres Kunden Waldenburger Versicherung bevorzugt drei Elemente: Die Überschrift, ein Bild und den Call-to-Action. Alles andere – das Navigationsmenü, das Logo, der erläuternde Text – scheinen sekundär. Dies war eine bewusste Entscheidung unserer Webdesigner, umgesetzt durch eine clevere Verwendung von Größe, Farbe und Platzierung.

4. Gezielte Farbwahl auch für Webseiten
Ähnlich dem Online-Shop gelten hier auch dieselben Regeln für die Psychologie der Farben und die emotionalen Assoziationen, die bei Ihren Nutzern hervorgerufen werden. Deshalb gehen wir im Vergleich Webseite und Webshop nochmal mehr auf ein Branding durch die Farbkomposition ein. Hier spielen viele Faktoren eine Rolle.
Natürlich müssen Sie auch hier darauf achten, dass die Farbe zu Ihrem Markencharakter passt. Danach richtet sich Ihre Zielgruppe mit ihrer Kaufentscheidung. Konsumenten möchten sich mit Marken identifizieren. Somit ist klar, dass Sie die emotionale Assoziation, die Sie bei Ihrer Zielgruppe erreichen möchten, auch durch eine explizite Farbwahl geformt wird.
Bei der Farbwahl entsprechend Ihres Brandings sind folgende Fragen Grundlage:
- Welche Identität (männlich, weiblich u. ä.) geben Sie Ihrer Marke?
- Geht Ihr Branding in eine seriöse oder flippige Richtung?
- Positionieren Sie sich im Luxussektor oder im unteren Preisniveau?
- Zeigen Sie sich modern oder klassisch?
- Welche Altersstruktur hat Ihre Zielgruppe?
- Erscheint Ihre Marke bedacht oder hochenergetisch?
Aus den Antworten auf diese Fragen ergibt sich die passende Farbe für Ihr Unternehmen. Diese Farbe muss dann in Bezug zu Ihrer visuellen Hierarchie gesetzt werden.

Ein Webdesigner muss ein umfassendes Farbverständnis besitzen. Er muss die Psychologie dahinter verstehen, wissen, wie man Farben bildet und zusammensetzt und sie dann in ein harmonisches ausbalanciertes Verhältnis zueinander setzen.
Daniel Bechtold, Teamleiter Webdesign und UX / UI in Heidelberg
Fazit: Erschaffen Sie eine passgenaue Farbhierarchie für Ihre Hauptelemente, Ihre Highlights und Ihre Hintergrundfarbe. Nutzen Sie dann diese Farben konsequent und einheitlich über den ganzen Webauftritt.
5. Sparen Sie nicht bei Ihren Bildern
Eine Gemeinsamkeit im Vergleich Webseite und Webshop sind Bilder! Auch hier gilt: Schlechte Fotos können Ihren Unternehmenserfolg ausbremsen. Im Umkehrschluss heißt das, wenn Sie schon authentische Fotos schießen, dann machen Sie das richtig. Eine professionelle Fotografie bringt Sie, Ihr Unternehmen und Ihre Marke weiter. Achten Sie darauf, dass Emotionen, Stil und Thematik zusammen optimal wirken.
Bleiben Sie mit der Motivwahl authentisch. Bilder Ihres wahren Teams oder echter Kunden sind wesentlich wirkungsvoller, da Ihr Nutzer sich hierbei mehr mit einbezogen fühlt. Selbstverständlich können Sie auch Stockfotos nutzen, allerdings raten wir von offensichtlichen Stockfotos ab, denn durch leicht zu erkennende Stockfotos machen Sie sich austauschbar. Komprimieren Sie Ihre Bilder, damit die Dateigröße reduziert ist, denn Fotos in niedriger Auflösung sind 2021 nicht mehr State of the Art.


Einzigartiges Webdesign für Ihre Webseite
Von zertifizierten UI/UX-Experten
- Unverbindliches Experten-Gespräch
- Umfangreiche Erstanalyse Ihres Webauftritts
- Online oder persönlich – wie es für Sie passt!
6. Markenaufbau mit Typografie
Worte haben einen großen Einfluss, wirken allerdings noch um einiges besser, wenn sie im richtigen Look and Feel erscheinen. Auf Webseiten hat man hier nochmals etwas mehr Spielraum, was definit abhebt im unserem Vergleich Webseite und Webshop.
Unter Typografie versteht man die komplette visuelle Ausrichtung des Textes. Darunter fallen die Schriftart, Schriftgröße die Farbe des Textes, Textstil und der Abstand der Zeilen und Textelemente zueinander und zwischen einander. Auch Typografie hat einen sehr großen Einfluss auf Ihr Branding.
Beim Entscheiden für eine Schriftart wählen Sie Web-Fonts. Gehen Sie hier auf Nummer sicher. Der Google Fonts mit über 800 Schriftarten bietet Ihnen eine große Auswahl und jeder Browser zeigt diese Schriften an. Natürlich können Sie auch eine Schriftart erstellen lassen, jeder Entwickler wandelt diese in eine websichere Schrift um. Allerdings muss das keine Garantie sein, dass diese Schriften dann auch überall gut aussehen.
Nutzen Sie nicht verschiedene auffällige Schriftarten in Kombination, das wird dem Auge des Besuchers schnell zu viel. Kombinieren Sie auch im Höchstfall drei Schriften und bleiben Sie auch konstant in Ihrer Verwendung.

7. Optimieren Sie Ihre Navigation
Wenn wir von der Navigation sprechen, dann sprechen wir vom Herz der Funktionalität auf Ihrer Webseite. Deshalb hat dieser Aspekt nochmals einen Platz in unserer Gegenüberstellung Webseite vs. Webshop verdient. Neben allen optischen Elementen ist es natürlich höchst wichtig, dass Ihre Seite eine hohe Funktionalität aufweist. Auch das fließt in ein perfektes Webdesign mit ein, dass Ihre Webseite funktioniert und möglichst nach Google-Vorgaben.
Oberstes Prinzip einer guten Navigation: Ihr Besucher muss nicht nachdenken, sondern findet sich intuitiv zurecht. Richten Sie Ihre Navigation nur auf Ihre Nutzer aus! Der Navigation liegen von Anfang an strategische Überlegungen zugrunde, die Auswirkungen auf die Gestaltung der gesamten Seite haben. Was kommt auf die Startseite, was kommt auf Unterseiten, was zeigen Sie also zuerst in Ihrem Hauptmenü? Das sind grundlegende Strategiefragen, die Sie als erstes beantworten müssen.
Es geht darum, den perfekten Ausgleich zu finden zwischen den Informationen, die Sie geben müssen und der Option, Ihre Besucher nicht zu überfordern. Erforschen Sie weiterhin die Denke Ihrer Nutzer. Ihre Daten müssen die Denkweise Ihrer Besucher nachvollziehen. Falls Sie unsicher sind, lässt sich das auch gut austesten.
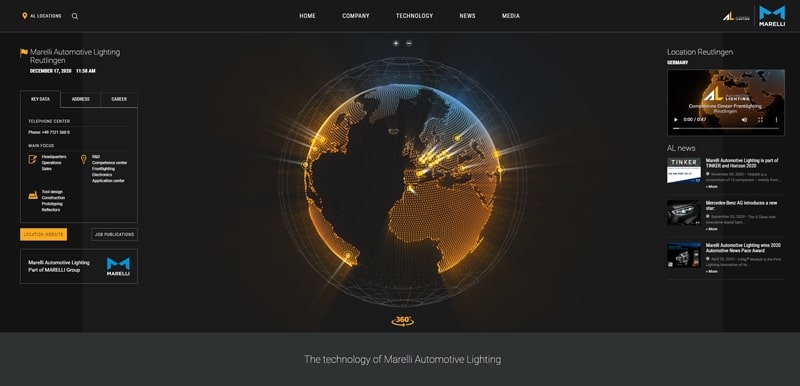
Die Navigation bietet sich auch nicht zum Experimentieren an. Wir haben nichts gegen neue und gute Ideen, aber die Navigation sollte das bedienen, was der Nutzer kennt, womit er sofort in Aktion treten kann, ohne zu überlegen. Das heißt: Navigation immer oben im Header wie unser Beispiel zeigt. Vergessen sie auch nicht die Suchmöglichkeit mit Lupensymbol.

8. Mobile first für Webseiten
Wir werden nicht müde. Ihre Webseite muss mobil funktionieren, nicht nur für Ihre Nutzer, sondern auch für Google. Setzen Sie Ihre Seite erst in der mobilen Version auf. Es ist leichter, die Seite für andere Geräte auszubauen. Hier müssen Sie sich auf das Wesentliche konzentrieren. Mobilgeräte haben nicht nur einen kleineren Bildschirm, den Sie beachten müssen, es geht auch um andere Dinge wie beispielsweise eine integrierte Wischfunktion. Sie können Ihre Desktop-Version nicht einfach mobil übertragen. Mobiles Design muss effektiv sein, machen Sie es geradezu minimalistisch und sauber. Dies zeigt sich gerade bei der mobilen Navigation. Ihr Nutzer muss sich auf den Inhalt fokussieren können.
Allerdings sagen wir nicht, dass Sie den Desktop vernachlässigen können. Ihre Webseite muss auf allen Geräten funktionieren. Webdesigner kreieren verschiedene homogene Designs, die auf allen Bildschirmen gut aussehen.

9. Achten Sie auf lesbaren Content
Information ist nur nützlich, wenn sie verstanden wird.
Muriel Cooper, Grafikdesignerin und Autorin 1925 – 1994
Ihr Content muss sehr gut lesbar sein. Das bedeutet, Ihre Schrift sollte Sie nicht in Schönheit sterben lassen. Gut lesbar heißt, dass Ihr Content in seiner Tonalität wie in der inhaltlichen Ausrichtung zu Ihrer Zielgruppe passt. Im Layout sollte der Text in konsumierbaren Blöcken erscheinen und auch mit möglichst Platz drumherum dargestellt sein. Schriftart und Schriftgröße wie auch der farblich passende Kontrast zum Hintergrund sollten das Lesen erleichtern. Die Schrift ist unter anderem auch ein Google-Kriterium für Barrierefreiheit.
Fazit Vergleich Webdesign und Webshop
Es gibt eine geradezu ideale Zusammenarbeit zwischen einer Agentur für Webdesign und einem Kunden. Eine überzeugende finale Version entsteht in Teamarbeit. Je besser der Kunde vorbereitet ist, umso besser er seine Nutzerdaten kennt und je besser er das seiner Agentur nahebringen kann, umso besser und schneller kann die Agentur diese Vorstellungen auch umsetzen. Eine punktgenaue Kommunikation führt direkt zu einem zufriedenstellenden Endergebnis. Tipp: Erstellen Sie hierfür ein Wireframe oder beauftragen Sie eine Agentur für die Erstellung eines durchdachten Webdesign-Konzept.
Eine Bitte in eigener Sache: Bleiben Sie offen und gehen Sie davon aus, dass Ihr Webdesigner weiß, wovon er spricht. Wenn ein Vorschlag nicht in Ihr Konzept passt, überlegen Sie bitte, dass er Informationen haben könnte, die Ihnen fehlen.
Abschließend hoffen wir, Ihnen die Tiefgründigkeit von funktionierendem Webdesign, ob es nun Ihre Webseite oder Ihren Online-Shop betrifft, nahegebracht zu haben. Die vielen Nuancen, die hier mit einspielen, verlangen nach Expertenwissen, das alle Aspekte von funktionierendem Webdesign in sich vereint.