Die WordPress-Performance optimieren – immer wieder ein relevanter Punkt bei unseren Kunden: Wie reduziere ich meine Seitenladezeit? Das Internet ist voll von guten Ratschlägen, Plugins und Funktionen. Uns fällt immer wieder auf, dass bei der Reihenfolge der Maßnahmen oft Planlosigkeit herrscht. Welchen Schritten muss man welche Relevanz zuordnen? Wir bringen hier etwas Logik in die Reihenfolge der Optimierungen, sodass Sie schnell zum gewünschten Erfolg gelangen.
Erst einmal vorab: Den größten Gewinn bei der Ladezeit Ihrer WordPress-Seite erreichen Sie mit leicht umzusetzenden Methoden. Lassen Sie sich nicht von den Google PageSpeed Insights verwirren. Eine Ladezeitoptimierung führt zu einer besseren User Experience und erhöht zudem Ihre Sichtbarkeit bei Google.
Schneller ist immer besser – zumindest aus der Sicht Ihrer Webseitenbesucher. Lädt Ihre Seite zu langsam, springen Ihre Besucher innerhalb kürzester Zeit wieder ab. Sie müssen also Maßnahmen ergreifen, um keine Conversions zu verlieren.
Sebastian Niestroj, Teamleiter unserer WordPress-Agentur in Heilbronn
Gründe für die Optimierung der WordPress-Performance
1. Die WordPress-Performance ist ein direkter Ranking-Faktor bei Google
Google bezieht die Webseiten-Geschwindigkeit in das Ranking Ihrer Seite bei den Suchergebnissen mit ein. Seit 2021 zählen zu den bestehenden vier sogenannten „Core Web Vitals“ drei weitere hinzu: die Zeit für den gesamten Ladevorgang, die Dauer der Interaktivität und die visuelle Stabilität. Es gilt: Je länger Ihre Kunden auf Ihrer WordPress-Seite bleiben und je besser die Ladezeit, desto besser ist auch Ihre Position in den SERPs. Die Google Search Console ist eines der Tools, das Aufschluss darüber gibt, wie Ihre Internetseite im Bereich Ladezeit abschneidet.
2. Eine gute WordPress-Performance führt zu positiven Nutzersignalen
Zufriedene Nutzer drücken ihre Zufriedenheit durch positive User Signals aus: Sie verweilen länger auf der Webseite, besuchen andere Bereiche derselben Webpräsenz und kehren nicht zur Suchergebnisliste zurück. Abgesehen von technischen Faktoren sind die Signale der Nutzer das wichtigste Kriterium für Google bei der Bestimmung des Rankings Ihrer Webseite.
3. Ihre Webseite kann besser gecrawlt werden
Je kürzer die Ladezeit einer Webseite ist, desto häufiger wird sie gecrawlt und korrekt indexiert. Dies ist entscheidend, um sicherzustellen, dass Ihre Seite so genau wie möglich indexiert wird. Schließlich möchte jeder Webseitenbesitzer, dass Google-Nutzer schnellstmöglich auf neue Inhalte zugreifen können.
Relaunch-Landkarte: So erreichen Sie Ihre Projektziele

Mit praxiserprobten Expertentipps zum Ziel. Profitieren Sie von der jahrelangen Erfahrung unserer Experten, strukturiert nach:
- Strategie
- Konzeption
- Gestaltung
- UX/UI
- Technik
- Online-Marketing
Jetzt kostenlos herunterladen:
Relaunch-Landkarte
WordPress-Performance optimieren: Die wichtigsten 11 Tipps für einen Performance-Boost
Tipp 1: Caching
Hierbei handelt es sich um den wichtigsten Punkt bei der Optimierung Ihrer WordPress-Performance überhaupt. Caching heißt, dass Ihre Webseite nicht erst beim Server angefragt werden muss und sich danach in Schritten aufbaut. Ihre Webseite befindet sich in einem Zwischenspeicher, sodass man sie aus diesem direkt fertig gerendert aufrufen kann. Ihre Webseite wird hierdurch schneller aufrufbar. Denn: WordPress muss nun nicht jedes Mal bei einem Aufruf die Seite neu berechnen. Dies ist auch gerade bei PHP (auf das WordPress basiert) elementar wichtig.
Möglichkeit 1: Caching-Plugin
Die meisten Nutzer nutzen ein Plugin, das man allerdings auch installieren können muss. Es gibt W3 Total Cache, WP Super Cache oder WP-Rocket – bei allen ist etwas Programmierarbeit nötig. WP-Rocket integriert sogar weitere Optimierungen für eine bessere Ladezeit. Gerne sind wir Ihnen als Agentur für die Digitalisierung Ihrer Unternehmensprozesse bei der Programmierung behilflich und verbessern gemeinsam Ihre WordPress-Ladezeit.
Möglichkeit 2: Caching über Ihren Hoster
Es besteht auch die Möglichkeit, ein Caching über den Server zu konfigurieren. Hier können Sie dann auf Plugins komplett verzichten.
Tipp 2: Schaffen Sie Ordnung
Wenn Kunden wegen eines Relaunches / Redesigns zu uns kommen, dann fällt uns bei einer ersten Analyse immer wieder auf, dass die bestehende WordPress-Installation viel zu überladen ist. Das bedeutet, es sind Plugins installiert, die nicht wirklich erforderlich sind oder benötigt werden.
Unsere WordPress-Programmierer räumen diese Plugins auf, säubern das Template und optimieren die Datenbank. Denn: Je weniger Plugins Sie haben, desto schneller ist Ihre WordPress-Seite. Hinsichtlich der WordPress-Plugins ist von besonderer Bedeutung, diese auch zu löschen, nur deaktivieren genügt nicht. Der PHP-Code wird trotzdem noch ausgeführt. Deinstallieren entlastet Ihre Seite und zudem wird ein zusätzlicher Sicherheitsfaktor integriert. Denn jedes Plugin erhöht das Risiko durch Sicherheitslücken.
Im gleichen Zuge müssen Sie Ihr Webdesign prüfen. Für eine optimale WordPress-Performance sollten Sie sich auf ein einziges Theme beschränken. Unsere Experten unserer Webdesign-Agentur optimieren und gestalten Ihr Theme auf Basis eines sogenannten „Child Theme“. So werden die Standards von WordPress beachtet und Sie bleiben flexibel. Wir bei ECONSOR setzen auf ein durchgängiges Konzept für Ihre Marke.
Tipp 3: Optimieren Sie unbedingt Ihre Bilder
Immer wieder gesagt und immer wieder vergessen: Komprimieren Sie Ihre Bilder! Diese machen in den meisten Fällen die größte Datenmenge einer Webseite aus. Also liegt hier eines der am einfachsten und effektivsten umzusetzenden Potenziale zur Verringerung der Ladezeit Ihrer WordPress-Seite.
Bilder können Sie manuell komprimieren oder aber Sie verwenden ein Compression-Plugin. Ein Plugin komprimiert nicht nur neue Bilder, sondern auch deren Thumbnails und es bedient auch alle vorhandenen Bilder automatisch mit. Populäre Plugins hier sind EWWW Image Optimizer und Imagify.
Neben den bekannten Bildformaten gibt es inzwischen speziell für die Verwendung im Web das Format WebP. Bei diesem Format werden Bilder komprimiert. Man kann damit zwischen 25-80 % der originalen Bildgröße einsparen. Das Format unterstützt verlustfreie Transparenz und Animation, kann aber nur mithilfe von Tools oder Plugins erstellt werden.
Vergleich JPG und WebP


Eine weitere Möglichkeit, um die WordPress-Ladezeit zu verringern und die WordPress-Performance zu erhöhen, ist das sogenannte „Lazy Load“. Hierbei handelt es sich um ein Script, das bewirkt, dass Bilder erst geladen werden, sobald sie in das Sichtfeld des Nutzers kommen. Das heißt: Befindet sich ein Bild beispielsweise direkt über dem Footer, der Nutzer verlässt aber die Seite, bevor er so weit gescrollt hat, dann wird das Bild gar nicht erst geladen.
Tipp 4: Kümmern Sie sich um CSS und Java Script
Klingt technisch, ist aber eigentlich nicht schwer zu optimieren. Es handelt sich um drei essenzielle Schritte, die Sie hier vornehmen müssen. Beachten Sie, dass wir bei diesem Thema von der zweitgrößten Datenmenge auf Ihrer Internetseite nach den Bildern reden.
Zuerst müssen Sie die einzelnen Dateien zusammenfassen, denn das verringert die zu ladenden Dateien und somit auch die der Requests. Dafür gibt es ein Plugin.
Reduzieren Sie danach den Code. Menschen benötigen zum Schreiben und Verstehen des Codes mehr als Computer. Plugins wie Autoptimize können von für Menschen lesbaren Code in nur für Maschinen lesbaren Code umwandeln und Ihre WordPress-Performance erhöhen.
Tipp 5: Komprimieren der Datenpakete
Die Datenpakete, die Sie an den Browser Ihrer Webseitenbesucher senden, sollten möglichst klein sein. Dafür muss Ihr Server die Größe der Datei bei einem Request minimieren, bevor der Browser die Daten entpackt und berechnet. Dies gibt Ihnen nochmals einen „Boost“ Ihrer Seitenladezeit.
Sie können dies über Caching-Plugins einrichten, es gibt manuelle Möglichkeiten oder Ihr Hoster hat das bereits in seinen Serveraktivitäten hinterlegt. An dieser Stelle können wir versichern, dass Sie schon die entscheidendsten Schritte für eine deutlich bessere WordPress-Performance unternommen haben.
Tipp 6: Prüfen Sie Ihr Hosting
Wenn Sie die oben erwähnten Schritte alle unternommen haben und Ihre Geschwindigkeit immer noch zu wünschen übrig lässt, dann könnte das an Ihrem Hosting liegen. Und zwar daran, dass Ihr Hoster es nicht möglich machen kann, WordPress zu optimieren. Achten Sie für performantes Hosten auf die aktuelle PHP-Version und auf ein PHP Memory-Limit von mindestens 64 MB. Wichtig ist auch, dass das Rechenzentrum in Deutschland liegt und Ihnen eine SSD-Festplatte zur Verfügung steht sowie ein kostenloses SSL-Zertifikat und HTTP/2. Schon bei der Auswahl eines Hosters sollten Sie auf einen geringen TTFB (Time To First Byte) achten. Wenn Sie internationale Kunden bedienen, sollten Sie mit Ihrer WordPress-Agentur klären, ob die Verwendung eines Content Delivery Networks (CDN) sinnvoll ist.
Tipp 7: Falsche Ladereihenfolge
Bei den Google PageSpeed Insights wird immer wieder auf eine Reihenfolge beim Laden hingewiesen, die das Rendern ausbremst. Beispielsweise entsteht ein Slider durch Bilder, die mit einem Animationsbefehl zum Rotieren gebracht werden. Falls nun zuerst der Befehl vor den Bildern erscheint, ist der Slider zuerst als Funktion ohne Bilder angelegt. Tauschen Sie in solchen Fällen die Reihenfolge des Ladens.
Tipp 8: Optimieren der gefühlten Ladezeit
Zwischen der tatsächlichen Ladezeit und der Zeit, in der der Besucher die Seite wahrnimmt, können kleine Tricks den Eindruck, dass die Seite bereits geladen ist, beschleunigen. Und das, während im Hintergrund noch fleißig gerechnet wird. Optimieren Sie „Above the Fold“. Das heißt, dass der erste sichtbare Bereich mit priorisierten Inhalten und Funktionen punktet.
Tipp 9: Zu große Datenbank
Auch eine Datenbank kann zu groß werden und die Performance Ihrer WordPress-Seite ausbremsen. Gerade automatische Revisionen verursachen einen Haufen an unnötigen Daten und machen Ihre Webseite langsam. Mit dem Plugin WP-Optimize haben Sie Ihre Datenbank im Griff. So können Sie Ihre Datenbank mit einem Klick von ungewolltem Ballast befreien.
Tipp 10: Verhindern Sie Hotlinking
Wenn irgendjemand auf eine Datei (z.B. ein Bild) verlinkt, die auf Ihrem Server liegt und quasi Ihre Bandbreite klaut, dann nennt man das Hotlinking. Dies können Sie durch bestimmte Blockaden in Ihrem Code verhindern.
Tipp 11: Optimieren durch Verlinken
Mit einer durchdachten Verlinkung geben Sie Ihren Besuchern die Möglichkeit, sich an Themen orientiert durch Ihre Webseite zu klicken. Nutzer von Smartphones gehen gerne diesen Weg, der einfacher ist als immer auf das Menü zurückzugreifen. Zudem kommt hinzu, dass sinnvolle interne Verlinkungen für ein besseres Ranking sorgen. Möglich ist auch eine Erhöhung der Verweildauer der Nutzer auf Ihrer Internetseite, was sich dann direkt als positives Nutzersignal auf das Ranking Ihrer Internetseite niederschlägt. Ihre Besucher haben es einfacher, was den Wohlfühlfaktor für Ihre Webseite erhöht.
Das Wasserfalldiagramm: Analysieren Sie Ihre Ladezeit einfach und schnell
Für die Optimierung Ihrer WordPress-Performance gibt es natürlich Google PageSpeed Insights und Co. Doch wir schauen heute genauer hin, da öfter Seiten, die perfekt optimiert scheinen, doch noch verstecktes Potenzial haben.
Der Markt liefert ganz hervorragende Performance-Tools, die Ihnen in kürzester Zeit genau aufzeigen können, wo Sie noch Luft nach oben haben. Die Google-Tools Test My Site oder Google PageSpeed Insights geben Ihnen bei der Analyse umfangreiche Handlungsvorschläge. Allerdings muss man wissen, wie diese Tools anzuwenden sind und wonach man sich auf die Suche begeben muss.
Eine Verzögerung von einer Sekunde beim Laden Ihrer Website kann Sie 7 % Ihrer potenziellen Umsätze kosten.
Sebastian Niestro, Teamleiter unserer WordPress-Agentur
5 Fehler mit dem Relaunch-Ratgeber vermeiden

Mit unserem Ratgeber stellen Sie eine fehlerfreie Umsetzung von Ihrem Relaunch sicher. Unsere Experten geben Ihnen hilfreiche Tipps an die Hand rund um:
- Projektziele
- Budget
- Zielgruppendefinition
- Online-Marketing
- Timing
Jetzt kostenfrei downloaden:
5 Fehler beim Relaunch
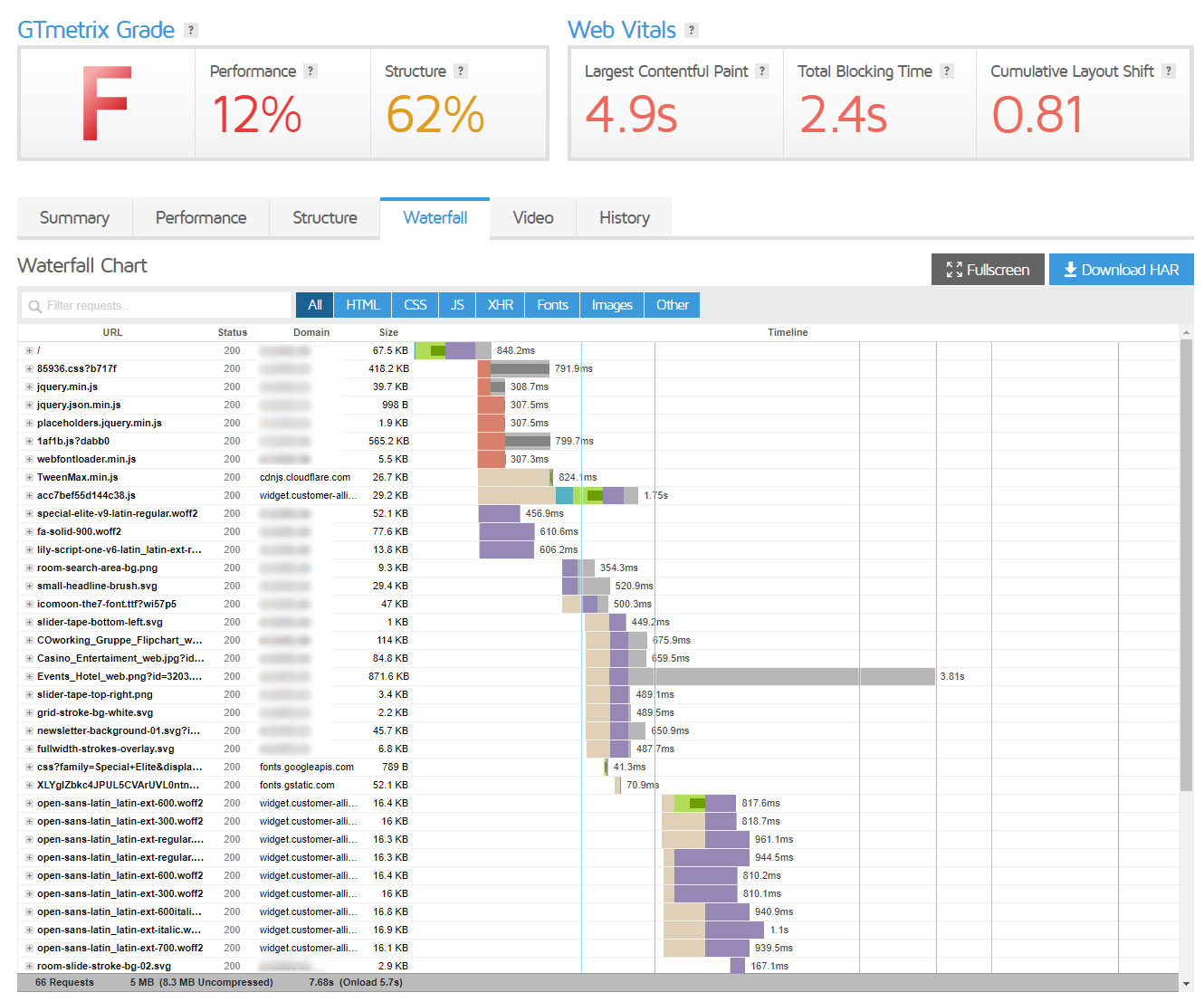
Wasserfalldiagramm
Wenn man WordPress-Seiten sinnvoll optimieren möchte, dann sollten Sie sich mit den einzelnen Ladezeiten der Unterseiten oder auch Landingpages beschäftigen. Für die Informationen, wie Ihr Blog, Ihr Shop oder Ihre Unternehmensseite performt, sind beispielsweise die Tools GTMetrix, Webpagetest oder Pingdom relevant. Diese Tools beinhalten ein sogenanntes Wasserfalldiagramm, das leider nicht viel Beachtung findet, aber ganz interessante und nützliche Informationen ausgibt. Inzwischen werden dort auch die CoreWeb Vitals bewertet.
Nichts kann so gut aufzeigen, wie gut Ihr Hoster ist, wie schnell Ihre Seite lädt und wo genau der Hase im Pfeffer liegt.
Wenn Sie Ihre Optimierungsmaßnahmen bis dato auf Ihr Caching, Ihre Bildoptimierung, das Komprimieren von CSS und JavaScript und Ihr Hosting ausgelegt haben oder schon auf CDN migriert sind, dann haben Sie schon eine gute Grundlage für Ihre WordPress-Performance. Doch glauben Sie uns, es gibt versteckte Fallstricke. Hier kommt nun das Wasserfalldiagramm ins Spiel. Denn dieses zeigt genau auf, wie Ihre Seite und vor allem die einzelnen Elemente laden und wie schnell das geht. Wir empfehlen und beschreiben auch am Beispiel von Webpagetest.

Wie Sie ein Wasserfalldiagramm lesen
Ein Wasserfalldiagramm füttert Sie geballt mit Informationen und erscheint für Neulinge im ersten Moment recht unübersichtlich. Doch so schwer ist es gar nicht. Man muss vier Sachen verstehen, um hinter die Datensätze schauen zu können:
X-Achse
Ein Wasserfalldiagramm besitzt einen chronologischen Aufbau. Die X-Achse zeigt auf, wann genau ein Element mit dem Laden beginnt und welche Zeit es dafür benötigt. Somit wissen Sie genau, wo Ihnen Ihre Performance verloren geht. Parallel wissen Sie, wo genau auf der Seite nun Optimierungsbedarf besteht. Die X-Achse sollte den Wert 10 nicht überschreiten.
Y-Achse
Die Y-Achse hält jeden HTTP-Request fest. Hier besteht oft die Möglichkeit, dass man die einzelnen Elemente anklicken kann, um an detailliertere Informationen zu kommen.
Legende
Hier erhalten Sie die Auskunft, welcher Ressourcen-Typ geladen wurde. Manche Plugins benutzen hierfür Symbole, manche unterscheiden farblich.
Codiersystem
Wie die einzelnen Anfragen ausgeführt werden, darüber erhalten Sie Aufschluss über ein zusätzliches Codiersystem. Das weist unter anderem aus, wie lange Ihre Seite benötigt, um sich mit dem Server zu verbinden. Sie erfahren auch, ob HTTPS angewendet wird.
7 Erkenntnisse und Hacks zur Performancesteigerung
1. Anzahl der Anfragen
Je mehr Elemente auf Ihrer Y-Achse erscheinen, desto mehr Anfragen. Diese machen Ihre Seite langsamer. Nun müssen Sie überlegen, auf welche Features Sie nicht verzichten können. Auch HTTP/2 ist mitverantwortlich, dass die Anzahl nicht allein ausschlaggebend ist, denn hier können Requests parallel bearbeitet werden und Ihr Server sendet HTML-Dateien an den Browser. Für diese Vorteile müssen Sie allerdings ein SSL-Zertifikat besitzen.
Über den Daumen gepeilt kann man als Orientierungsgröße sagen, dass ab 100 aufgelisteten Requests Optimierungspotenzial besteht.
2. Tatsächliche Ladezeit
Wenn Sie Ihre X-Achse betrachten, gibt Ihnen der größte ausgewiesene Wert Aufschluss. Dieser zeigt Ihnen genau die Zeit auf, die Ihre Webseite benötigt, um komplett gerendert zu sein. Hier geben wir Ihnen den Richtwert, dass ab einer maximalen Ausprägung von 10 Ihre Seite zu langsam lädt. Bringen Sie den Wert unter 10.
3. Gefühlte Ladezeit
Das Wasserfalldiagramm kann eine Unterscheidung zwischen der tatsächlichen und der gefühlten Ladezeit Ihrer WordPress-Seite treffen. Diese finden Sie versteckt zwischen den blauen und grünen Linien in Ihrem Wasserfalldiagramm.
Wenn das erste visuelle Element auf Ihrer Seite geladen ist, sehen Sie das an der grünen Linie. Die blaue Linie gibt an, wann Ihr Besucher die Seite als komplett geladen wahrnimmt. Hat er das Laden quasi durchgehalten, haben Sie eine vielfach höhere Wahrscheinlichkeit, dass der Besucher mit Ihrer WordPress-Seite kommuniziert. Das heißt also, dass die Linien möglichst links liegen und der Abstand dazwischen idealerweise gering ist.
4. Vorteil von HTTP/2 zu HTTP/1
HTTP/2 hat den entscheidenden Vorteil, wesentlich schneller zu laden. Voraussetzung ist, dass Ihr Hoster dieses auch bereitstellt. Hier herrscht oft Unklarheit bei den Webseitenbetreibern. Ein Trumpf von HTTP/2 ist, dass es mehrere Anfragen gleichzeitig bearbeiten kann. Und genau diese sind im Diagramm zu erkennen, indem hier mehrere Balken am gleichen Punkt der X-Achse erscheinen.
5. Trotz WordPress-Optimierungen: Bilder oft noch zu groß
Bei ungefähr 30 Prozent aller Webseiten besteht noch Potenzial in der Bildoptimierung – selbst nach optimierter WordPress-Performance. Wenn Sie ein Bild hochladen, dann legt WordPress weitere Dateien an (Thumbnails oder Featured Images), die ebenfalls Speicher nutzen. Das Wasserfalldiagramm zeigt Ihnen eine übermäßige Ladezeit (Webpagetest) mit violetten Balken an. Sind hier jetzt ein oder mehrere der Balken länger, dann ist deutlich, dass Sie optimieren / komprimieren müssen, um Ihre Seitenladezeit zu verringern.
6. Wohin gehen Ihre Weiterleitungen?
Ein Wasserfalldiagramm gibt Ihnen Aufschluss darüber, wie viele Weiterleitungen Sie eingerichtet haben und wo diese hinweisen. Anfragen mit Weiterleitungen werden gelb akzentuiert. Sie können hier nicht nötige oder auch schädliche Weiterleitungen aufspüren.
7. Fehler auf einen Blick erkennen
Alles, was im Diagramm rot erscheint, weist einen Fehler aus. Mögliche Diagnose: Manche Elemente sind nicht richtig gerendert, beispielweise AdSense Frames, Karten auf der Webseite oder sogar Schriften. Das Diagramm sagt Ihnen genau, welcher Fehler im Spiel ist und wo er entsteht.
Wasserfall-Diagramm-Auswertung in Kürze
- Ist Ihr Diagramm zu lang, d. h. über 100 Anfragen?
- Weist Ihre X-Achse ein Maximum über 10 aus?
- Können Anfragen über HTTP/2 parallel geladen werden?
- Haben Sie noch schlecht komprimierte Bilder?
- Befindet sich die blaue Linie zu weit rechts?
- Sind die blaue und die grüne Linie zu weit auseinander?
- Tauchen gelbe Zeilen für schlechte Weiterleitungen auf?
- Haben Sie rot angezeigte direkte Fehlermeldungen?
Ein Wasserfalldiagramm kann Ihnen dabei helfen, Ihre WordPress-Webseite schnell auf ihren Optimierungsbedarf zu testen und wertvolles Potenzial zu erkennen und umzusetzen.
Test Ihrer WordPress-Performance
WordPress bietet Ihnen viele Plugins, mit denen Sie Ihre WordPress-Performance testen und optimieren können.
Mit dem Plugin PageSpeed Insights for WordPress erhalten Sie einen Report zur Ladezeit Ihrer Seite auf Desktop und Smartphone. Dieses Plugin kann jedoch nur verwendet werden, wenn Sie einen Google API Key besitzen. Ein weiteres Plugin, das Ihre WordPress-Seite testet, ist der WP-Performance Tester. Sie erhalten die wichtigsten Werte Ihrer Startseite im Backend angezeigt. Der vollständige Report lässt sich jedoch nur über die Hersteller-Webseite abrufen. Mit dem Plugin WordPress Inspector testen Sie neben der Seitenperformance auch Ihr SEO und Ihre Security und analysieren alle installierten Plugins. Wenn Sie auf die Installation des Plugins verzichten möchten, können Sie auch den direkten Performance-Test über die Webseite wordpress.inspector.io durchführen.
Fazit
Die Optimierung der WordPress-Leistung ist ein umfangreiches und fast endloses Thema. Wenn Sie auf Ihrer Webseite nur die notwendigen Funktionen implementieren und alle Bilder vor dem Hochladen komprimieren, sind Sie auf dem richtigen Weg. Auch Caching und Hosting machen einen großen Unterschied. Vergessen Sie nicht, am Ende jeder WordPress-Performance-Optimierung einen Vorher-Nachher-Vergleich anzustellen.