WordPress Page Builder: Best Practice & Gutenberg Editor

Die Wahl des richtigen Page Builders für Ihre WordPress-Webseite ist entscheidend, um die spezifischen Anforderungen Ihres Projekts effektiv zu erfüllen. Obwohl der integrierte Gutenberg Editor eine solide Grundlage bietet, könnte ein spezialisiertes Plugin besser zu den Bedürfnissen und der Komplexität Ihrer Webseite passen.
Was sind WordPress Page Builder überhaupt?
WordPress Page Builder sind Plugins, die eine einfachere und visuellere Gestaltung von Webseiten ermöglichen. Sie bieten eine Benutzeroberfläche, die meist auf dem Drag-and-Drop-Prinzip basiert, und ermöglichen es auch Benutzern ohne technisches Know-how, komplexe Layouts und Designelemente zu erstellen. Diese Plugins integrieren sich nahtlos in WordPress und ergänzen oder ersetzen den Standard-Editor Gutenberg, indem sie zusätzliche Funktionen und Flexibilität bieten.
Funktionen

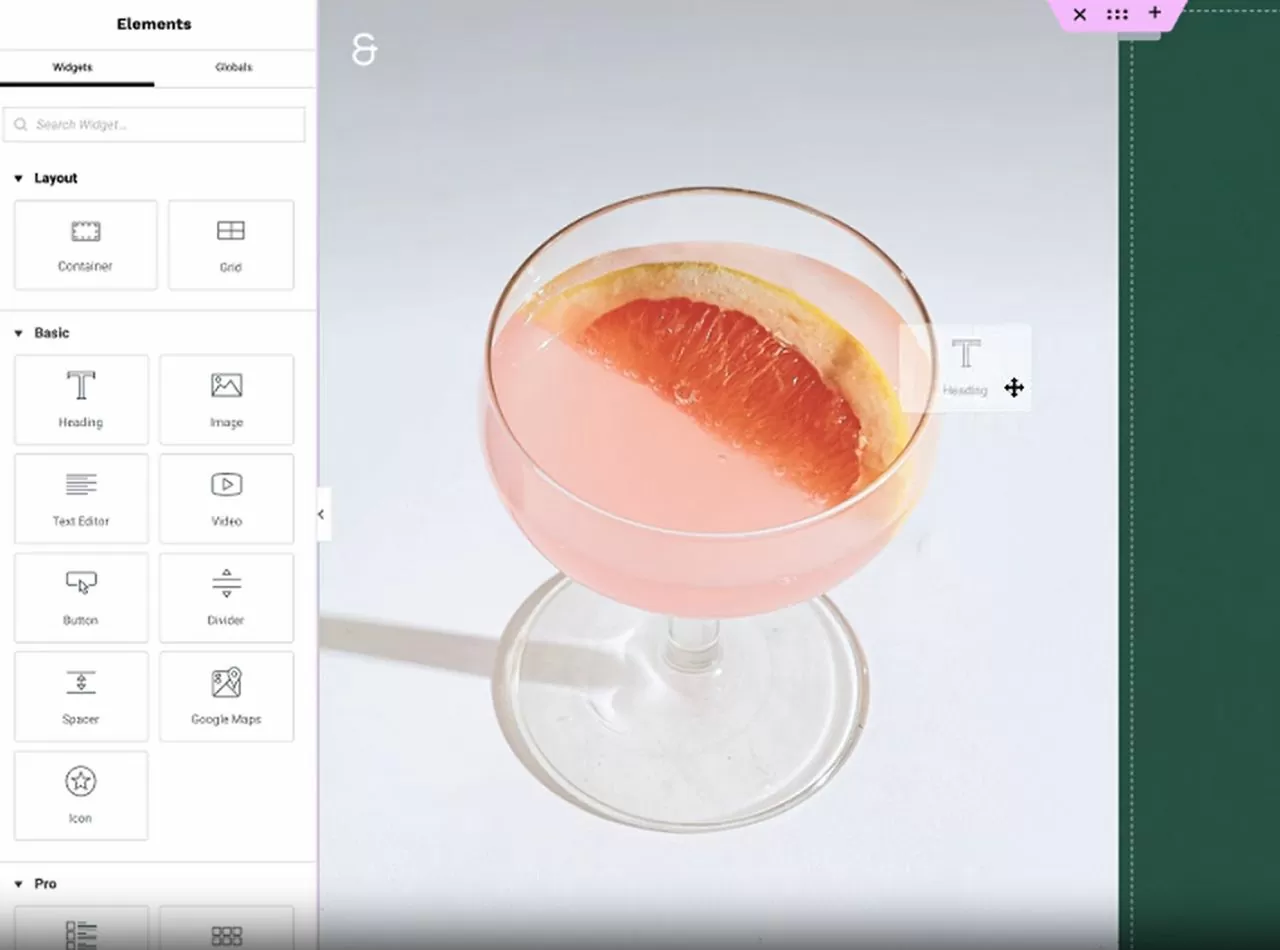
Beispiel einer Bearbeitungsansicht eines Page Builders (Quelle: Elementor)
Die Kernfunktion eines jeden Page Builders liegt in seiner Fähigkeit, das Erstellen und Anpassen von Webseitenlayouts zu vereinfachen. Benutzer können aus einer Vielzahl von Elementen wählen, die sich per Drag-and-Drop auf der Seite platzieren lassen. Dazu gehören Textblöcke, Bilder, Buttons, Videos und mehr.
Viele Page Builder in WordPress bieten auch erweiterte Funktionen wie responsive Designoptionen, vordefinierte Templates und die Möglichkeit, eigene CSS-Stile hinzuzufügen. Diese Tools sind darauf ausgelegt, die Grenzen eines traditionellen WordPress Themes zu erweitern und bieten oft auch Integrationen mit anderen Plugins und Tools. Hier erfahren Sie übrigens mehr zur Wahl des richtigen WordPress-Themes.
Funktionsweise
Page Builder arbeiten in der Regel auf einer WYSIWYG (What You See Is What You Get)-Basis, was bedeutet, dass Benutzer Änderungen in Echtzeit sehen können, während Sie Ihre Seiten gestalten. Dies erleichtert das Layout-Design erheblich, da sofort ersichtlich wird, wie die endgültige Seite aussehen wird, ohne dass Code geschrieben werden muss. Das Design wird durch Drag-and-Drop von verschiedenen Elementen erstellt. Die meisten dieser Plugins verwenden eine Kombination aus eigenen und WordPress-eigenen Technologien, um sicherzustellen, dass die erstellten Seiten nicht nur gut aussehen, sondern auch schnell laden und SEO-freundlich sind.
Was ist der Gutenberg Editor?

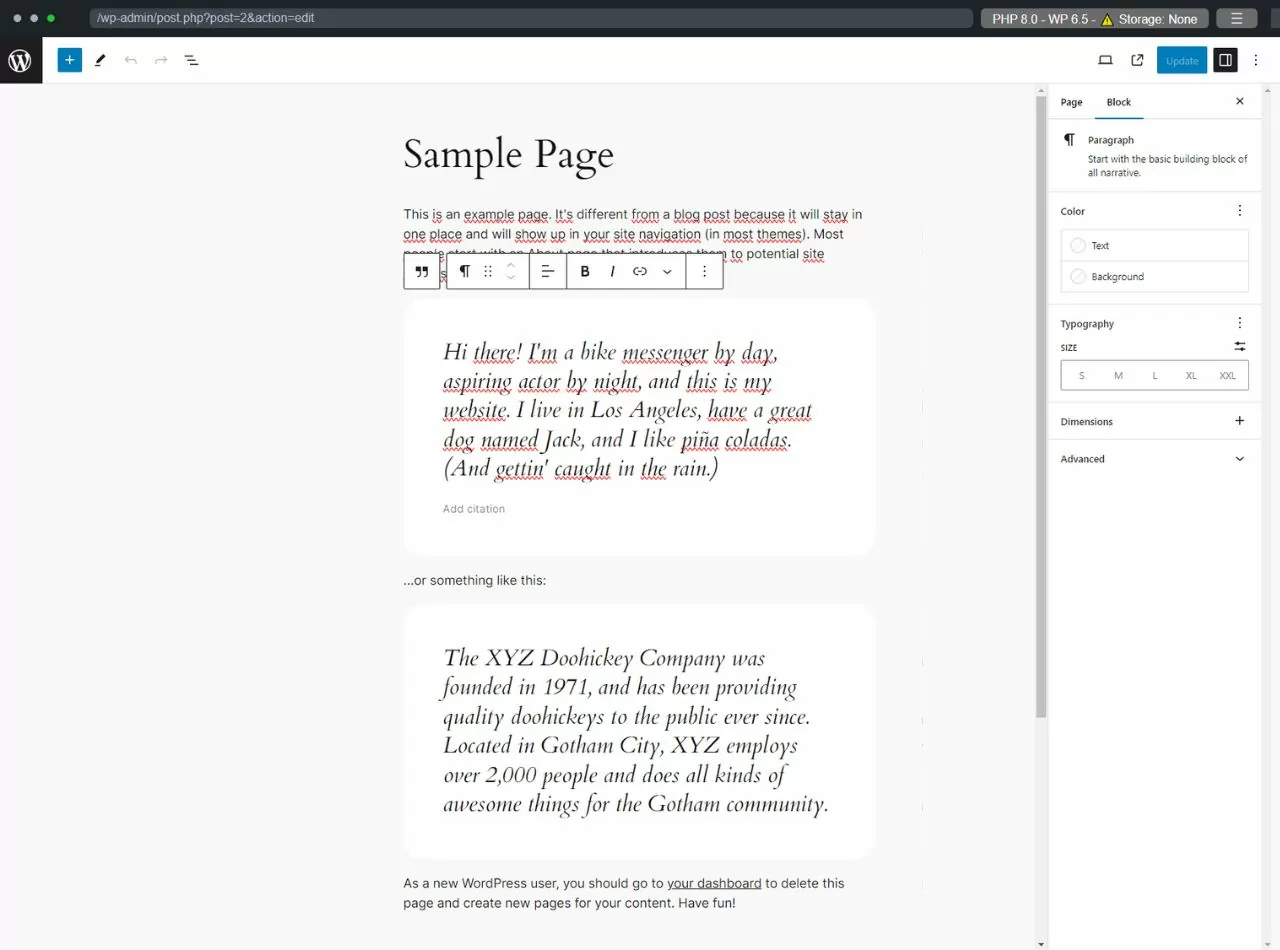
Beispiel einer Bearbeitungsansicht des Gutenberg Editors (Quelle: WordPress Playground)
Der Gutenberg Editor ist ein integriertes WordPress-Plugin, das seit der Version 5.0 standardmäßig in diesem Content-Management-System verwendet wird. Er hat das Ziel, das Erstellen und Bearbeiten von Inhalten zu vereinfachen und bietet eine Block-basierte Gestaltungsumgebung.
Jedes Element der Seite, ob Text, Bild oder Video, wird als Block behandelt, der unabhängig hinzugefügt, angepasst und verschoben werden kann. Der Gutenberg Editor setzt auf eine visuelle Bedienoberfläche, die auch für Anfänger leicht verständlich ist, und unterstützt das schnelle Erstellen von responsiven, medienreichen Artikeln und Seiten direkt im Browser.
Was ist der Unterschied zwischen dem Gutenberg Editor und Page Buildern?
Der Gutenberg Editor und traditionelle Page Builder unterscheiden sich hauptsächlich in ihrer Funktionalität und Flexibilität. Während Gutenberg als Kernstück von WordPress fungiert und auf die Grundbedürfnisse des Content-Editings ausgelegt ist, bieten Page Builder eine erweiterte Kontrolle über das Design und ermöglichen es, komplexe Layouts durch Drag-and-Drop-Funktionen zu erstellen, ohne dass Code geschrieben werden muss.
Einer der wesentlichen Vorteile von Page Buildern ist ihre Fähigkeit, Benutzern mehr Gestaltungsfreiheit durch eine Vielzahl von vorgefertigten Elementen und Modulen zu geben, die weit über die standardmäßigen Blöcke von Gutenberg hinausgehen. Sie können komplexe Seitenlayouts entwerfen, die spezifische Anforderungen wie Online-Formulare, Slider und sogar benutzerdefinierte Post-Layouts erfüllen, die in Gutenberg nur mit zusätzlichen Plugins oder benutzerdefiniertem Coding möglich wären.
Ein guter Page Builder verbessert nicht nur unsere Designflexibilität, sondern macht es uns auch leichter, kreative Lösungen effizient umzusetzen.
Alexander Uhrich, Teamleiter unserer WordPress-Agentur in Hamburg
Welche Vorteile haben WordPress Page Builder?
|
Benutzerfreundlichkeit |
Die Benutzerfreundlichkeit ist einer der größten Vorteile von Page Buildern. Dank Drag-and-Drop-Funktionen können Nutzer Elemente einfach auf der Seite platzieren und verschieben. Dies macht den Prozess des Seiten-Designs intuitiv und zugänglich, auch für diejenigen, die keine Erfahrung mit Webdesign oder Programmierung haben. Page Builder bieten oft auch eine Live-Vorschau, sodass Änderungen in Echtzeit sichtbar sind, was die Gestaltung wesentlich erleichtert. |
|
Flexibiltät im Design |
Mit Page Buildern ist es möglich, nahezu jedes erdenkliche Layout in seinem Theme zu erstellen. Nutzer sind nicht auf die standardisierten Blöcke oder Layouts beschränkt, die Gutenberg bietet. Stattdessen können sie aus einer breiten Palette von vordefinierten Elementen wählen und diese nach Belieben anpassen. Ob komplexe Spaltenlayouts, anspruchsvolle Hover-Effekte oder individuelle Fußzeilen, ein Page Builder macht es möglich. |
|
Zeiteffizienz |
Page Builder können den Prozess der Webseiten-Erstellung erheblich beschleunigen. Da viele von ihnen mit einer Vielzahl von Templates und Modulen ausgestattet sind, können Benutzer schnell professionell aussehende Seiten erstellen, ohne von Grund auf neu beginnen zu müssen. Dies spart wertvolle Entwicklungszeit und ermöglicht es, schneller auf den Markt zu kommen oder auf Geschäftsanforderungen zu reagieren. |
|
Kostenersparnis |
WordPress Page Builder erlauben es theoretisch jedem eine optisch ansprechende Webseite zu gestalten. Ob das immer empfehlenswert ist, ist die andere Frage. In unserem Beitrag „Benötigen Sie in Zukunft eigentlich noch eine Webdesign-Agentur?“ beleuchten wir dieses Thema näher. Allerdings kann man durch das Selbsterstellen Kosten für Entwickler bzw. Designer verringern. Das kann besonders für Start-ups eine kostengünstigere Lösung darstellen. |
|
Integration und Erweiterungen |
Ein weiterer bedeutender Vorteil von Page Buildern ist ihre Fähigkeit zur Integration mit einer Vielzahl von anderen Plugins und Tools innerhalb des WordPress-Ökosystems. Viele Builder arbeiten nahtlos mit Tools für SEO, soziale Medien, E-Mail-Marketing und mehr zusammen. Dies erweitert ihre Funktionalität und ermöglicht es Benutzern, leistungsfähige, gut integrierte Webseiten zu entwickeln, die über einfache Textseiten hinausgehen. |
Allgemeine Kritik an WordPress Page Buildern
Während WordPress Page Builder viele Vorteile bieten, gibt es auch einige Kritikpunkte, die Benutzer beachten sollten. Diese Kritiken betreffen oft die Performance, die Benutzerfreundlichkeit und die langfristige Wartbarkeit von Webseiten, die mit diesen Tools erstellt wurden. Lassen Sie uns einige dieser Aspekte genauer betrachten.
|
Performanceeinbußen |
Einer der häufigsten Kritikpunkte an Page Buildern ist, dass sie die Ladezeiten der Webseiten negativ beeinflussen können. Das liegt daran, dass viele Builder zusätzlichen Code generieren, der nicht immer optimal ist. Dieser zusätzliche Code kann die Effizienz der Webseite beeinträchtigen, besonders auf mobilen Geräten, wo jede Sekunde beim Laden zählt. Eine langsamere Webseite kann auch die SEO-Rankingfaktoren negativ beeinflussen, was für kommerzielle Seiten besonders problematisch sein kann. |
|
Überladene Benutzeroberfläche |
Obwohl die umfangreichen Drag-and-Drop-Funktionen und zahlreichen Elemente eines Page Builders auf den ersten Blick attraktiv erscheinen, können sie auch zu einer überladenen Benutzeroberfläche führen. Dies kann besonders für neue Benutzer überwältigend sein, die einfach nur eine funktionale Webseite erstellen wollen, ohne sich in zu vielen Details zu verlieren. |
|
Seitenbloat |
Page Builder neigen dazu, umfangreichen Code zu erzeugen, was zu einem sogenannten „Seitenbloat“ führen kann. Dies bezeichnet den Zustand, in dem eine Seite mit unnötig viel Code beladen ist, was nicht nur die Ladezeiten beeinträchtigt, sondern auch die Wartung und das Debugging erschweren kann. |
|
Abhängigkeit |
Ein weiterer Nachteil der Verwendung von Page Buildern ist die potenzielle Abhängigkeit von diesem spezifischen Tool. Wenn Sie sich entscheiden, das Plugin zu deaktivieren oder auf ein anderes Tool zu wechseln, könnten Sie feststellen, dass Ihre Seiten nicht mehr wie erwartet funktionieren oder dass Inhalte verloren gehen. Diese Abhängigkeit kann besonders problematisch sein, wenn das Plugin nicht mehr unterstützt oder aktualisiert wird. |
|
Anpassungsgrenzen |
Trotz der Flexibilität, die Page Builder bieten, gibt es oft Grenzen bei der Anpassung. Manche Designelemente und Funktionalitäten können nur schwer ohne direkte Eingriffe in den Code oder ohne spezielle Add-ons realisiert werden. Dies kann die Kreativität und die technische Umsetzung bestimmter Designvisionen einschränken. |
|
Update-Probleme |
Updates von WordPress Page Buildern können manchmal zu Kompatibilitätsproblemen mit anderen Plugins oder dem WordPress-Theme führen. Solche Inkompatibilitäten können dafür sorgen, dass Teile Ihrer Webseite plötzlich nicht mehr funktionieren oder nicht mehr wie gewünscht aussehen, was weitere Anpassungen und möglicherweise sogar die Entwicklung individueller Lösungen erfordert. |
Ganz schön viel auf einmal!
Aber Sie sind nicht allein! Die Entscheidung kann komplex sein, aber die Experten unserer Agentur sind hier, um Ihnen zu helfen. Bei uns erhalten Sie nicht nur Unterstützung bei der Wahl des passenden Page Builders und Themes, sondern auch umfassende Schulungen und fortlaufenden Support, damit Sie Ihre Webseite effektiv verwalten und pflegen können.
Über unsere Kontakt-Seite erhalten Sie Unterstützung!
Best Practices: Richtiger Einsatz Ihres Page Builders
Der Einsatz eines Page Builders in WordPress kann die Gestaltung und Verwaltung Ihrer Webseite erheblich vereinfachen. Um jedoch das volle Potenzial dieser Tools auszuschöpfen, ist es wichtig, bestimmte Best Practices zu beachten. Diese helfen Ihnen, die Performance, die Benutzerfreundlichkeit und die Sicherheit Ihrer Webseite zu maximieren.
Responsives Design
Einer der wichtigsten Aspekte beim Einsatz eines Page Builders ist die Sicherstellung eines responsiven Designs. Ihr Page Builder sollte es Ihnen ermöglichen, Layouts zu erstellen, die auf allen Geräten gut aussehen und funktionieren. Nutzen Sie die Drag-and-Drop-Funktionen, um Elemente so zu arrangieren, dass sie auf unterschiedlichen Bildschirmgrößen optimal dargestellt werden. Achten Sie darauf, dass Ihr Theme und der Page Builder nahtlos zusammenarbeiten, um eine konsistente User Experience zu gewährleisten.
Ladezeiten optimieren
Obwohl WordPress Page Builder für ihre Benutzerfreundlichkeit bekannt sind, können sie manchmal die Ladezeiten Ihrer Webseite beeinträchtigen. Um dies zu vermeiden, sollten Sie Bilder und andere Medienelemente vor dem Hochladen komprimieren, unnötige Plugins deaktivieren und ggf. ein Caching-Plugin verwenden. Überprüfen Sie regelmäßig die Performance Ihrer Seite mit Tools wie Google PageSpeed Insights und nehmen Sie entsprechende Anpassungen vor.
SEO-Funktionalität nutzen
Viele Page Builder bieten integrierte SEO-Tools, die Ihnen helfen, Ihre Inhalte für Suchmaschinen zu optimieren. Nutzen Sie diese Funktionen, um Meta-Tags anzupassen, strukturierte Daten zu integrieren und URLs SEO-freundlich zu gestalten. Dies kann dazu beitragen, die Sichtbarkeit Ihrer Webseite in Suchmaschinen zu erhöhen und mehr Traffic zu generieren.
Plugins und Erweiterungen
Ergänzen Sie Ihren Page Builder mit Plugins und Erweiterungen, die dessen Funktionalität erweitern. Ob Sie zusätzliche Designoptionen, verbesserte E-Commerce-Funktionen oder fortschrittliche Kontaktformulare benötigen, in der WordPress-Community finden Sie eine Vielzahl von Plugins, die Ihre Bedürfnisse abdecken können. Achten Sie jedoch darauf, nur gut gewartete und hoch bewertete Plugins zu verwenden, um Kompatibilitätsprobleme und Sicherheitsrisiken zu minimieren.
Regelmäßige Updates und Wartung
Halten Sie Ihren Page Builder, alle zugehörigen Plugins und Themes in WordPress immer auf dem neuesten Stand. Regelmäßige Updates sorgen nicht nur für neue Funktionen und Verbesserungen, sondern schließen auch Sicherheitslücken. Stellen Sie sicher, dass Sie auch regelmäßige Backups Ihrer Webseite durchführen, um im Falle eines Problems eine schnelle Wiederherstellung zu ermöglichen.
Custom Code minimieren
Obwohl es verlockend sein kann, viele benutzerdefinierte Anpassungen über zusätzlichen Code vorzunehmen, kann dies die Wartung Ihrer Seite erschweren und zu Fehlern führen. Versuchen Sie, die Verwendung von Custom Code zu minimieren und stattdessen die eingebauten Funktionen Ihres Page Builders zu nutzen. Dies erleichtert nicht nur die Wartung, sondern erhält auch die Stabilität und Update-Fähigkeit Ihrer Webseite.
Vor- und Nachteile des Gutenberg Editors?
| Vorteile | Nachteile |
|---|---|
|
Intuitive Block-basierte Schnittstelle Gutenberg bietet eine klare und intuitive Benutzeroberfläche, die das Hinzufügen, Verschieben und Bearbeiten von Inhalten erleichtert. Jedes Element der Seite wird als eigenständiger Block behandelt, was eine große Flexibilität in der Layout-Gestaltung ermöglicht. |
Eingeschränkte Layout-Optionen Im Vergleich zu spezialisierten Page Buildern bietet Gutenberg weniger Flexibilität beim Design komplexer Layouts. Benutzer, die spezielle Designanforderungen haben, stoßen möglicherweise auf Grenzen in der Gestaltungsfreiheit. |
|
Standardisierung und Konsistenz Da Gutenberg ein integraler Bestandteil von WordPress ist, bietet er eine hohe Konsistenz und Kompatibilität mit den meisten WordPress-Themes und Plugins. Dies erleichtert die Einhaltung von Design-Richtlinien und sorgt für ein einheitliches Aussehen der Website. |
Kompatibilitätsprobleme mit älteren Themes und Plugins Einige ältere WordPress-Themes und Plugins sind möglicherweise nicht vollständig kompatibel mit Gutenberg, was zu Darstellungsproblemen oder Funktionsausfällen führen kann. |
|
Keine Notwendigkeit für Drittanbieter-Plugins Viele grundlegende Funktionen, die zuvor spezielle Page Builder oder Plugins erforderten, sind jetzt direkt in Gutenberg integriert. Das reduziert die Abhängigkeit von externen Plugins und verbessert die Performance und Sicherheit der Webseite. |
Performance-Einbußen bei sehr langen Seiten Bei sehr umfangreichen Inhalten kann die Verwendung vieler Blöcke in Gutenberg die Ladegeschwindigkeit der Backend-Bearbeitung beeinträchtigen, was die Bearbeitungserfahrung verschlechtert. |
Best Practices: Richtiger Einsatz des Gutenberg Editors
Der richtige Einsatz des Gutenberg Editors in WordPress kann die Erstellung und Verwaltung Ihrer Inhalte erheblich vereinfachen. Um das Beste aus Gutenberg herauszuholen, sollten Sie strukturierte Inhaltsblöcke für eine übersichtliche Gestaltung nutzen und sicherstellen, dass Ihr Theme und alle Plugins vollständig kompatibel sind.
Achten Sie darauf, Templates für wiederkehrende Layouts vorzubereiten, was nicht nur Zeit spart, sondern auch Konsistenz über Ihre Webseite hinweg gewährleistet. Durch regelmäßige Updates des WordPress-Systems und des Gutenberg Editors halten Sie Ihre Webseite sicher und auf dem neuesten Stand.
Welchen Pagebuilder benötige ich?
Die Wahl des passenden Page Builders ist ein entscheidender Schritt in der Entwicklung einer funktionalen und ansprechenden WordPress-Webseite. Jeder Builder, ob integriert wie der Gutenberg Editor oder ein anderes Plugin, bringt eigene Funktionen, Vorteile und mögliche Nachteile mit sich. Es geht nicht nur darum, das leistungsfähigste Tool zu wählen, sondern dasjenige, das am besten zu den spezifischen Anforderungen Ihres Projekts passt.
Als WordPress-Agentur sind wir Ihr Ansprechpartner für die Wahl und Integration des passenden Page Builders. Gemeinsam ermitteln wir, welcher Page Builder Ihre Bedürfnisse am besten erfüllt und stellen sicher, dass Ihre Webseite nicht nur heute, sondern auch in Zukunft Ihren Anforderungen gerecht wird. Indem wir die richtigen Tools auswählen und effektiv einsetzen, helfen wir Ihnen, eine robuste und dynamische Online-Präsenz zu entwickeln.




 © Tobias Ehmer
© Tobias Ehmer
Beitrag kommentieren
Wir freuen uns auf Ihr Feedback!