Shopware 6 – E-Mail-Template anpassen

Auch in Shopware 6 sind E-Mail-Templates eine grundlegende Shopware-Funktion, die für den Shop-Betreiber sehr wichtig sind. Wie in Shopware 5 wird durch die Templates dem Shop-Betreiber sehr viel Arbeit abgenommen bzw. erleichtert. So lässt sich bspw. durch die Anpassung der Kopf- und Fußzeile ein einheitliches und sehenswertes Firmenbild realisieren. Zudem können bereits vorhandene Templates einfach editiert werden, indem persönliche Anreden durch Twig-Variablen eingefügt werden, sofern sie noch nicht vorhanden sind. Sie wollen einem Shopware-Experten die Anpassung der E-Mail-Templates überlassen? Als Shopware-Agentur bieten wir Ihnen stundenweise Support für individuelle Anpassungen an Ihrem Shop.
Unter Einstellungen > Shop > E-Mail-Templates gelangt man zu den entsprechenden Einstellungen.
Kopf- und Fußzeilen
Besonders hilfreich für den Shopbetreiber ist der Abschnitt Kopf- und Fußzeilen. Hier können allgemeine Header und Footer für die Shopware E-Mail-Templates generiert werden, die bspw. im Header ein Firmenlogo und im Footer die Firmen-AGB beinhalten. In folgender Anleitung erfahren Sie, wie Sie Ihr Firmenlogo in den Header und die AGB in den Footer integrieren.
Schritt 1 – Kopf- und Fußzeile hinzufügen:
Klicken Sie auf den Button Erstellen > Kopf- und Fußzeile hinzufügen, um eine neue Kopf- und Fußzeile zu erstellen.
Schritt 2 – Einstellungen vornehmen:
- Wählen Sie zur internen Organisation einen Namen und eine Beschreibung.
- Wählen Sie unter Verkaufskanäle den jeweiligen Verkaufskanal aus. Im oberen Bereich des Editierfensters können Sie die Kopf- und Fußzeile für die jeweilige Sprache anpassen.
Schritt 3 – HTML-Code editieren:
Im Abschnitt Mail-Kopfzeile können Sie im HTML-Fenster bspw. mit folgendem Code-Block Ihr Firmen-Logo einpflegen – ersetzen Sie die URL hier mit der URL Ihres Firmenlogos:
<img src="https://Ihr-Firmen-Logo.png" alt="Firmen-Logo" width="250px" height="auto">
Im Footer ist es vorstellbar, die AGB einzupflegen. Dank des HTML-Editors ist es möglich, Inline-CSS zu verwenden. So kann man jedes Element gestalterisch anpassen. Denkbar ist es auch, eigene Klassen zu vergeben, die dann bspw. im Theme selbst gestylt werden können. Zum Beispiel so:
<div class="e-mail-footer-template" style="padding: 20px; background-color: #c1c1c1; color: #000000"> <h2 style="font-size: 17px">Unsere Firmen-AGBs</h2> <p> Lorem ipsum dolor sit amet, consetetur sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. </p> <p> At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. </p> <h3 style="font-size: 14px">Unterüberschrift</h3> <p> Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. </p> </div>
Templates und Variablen
Editiert man ein bereits vorhandenes Shopware E-Mail-Template, bspw. „Benutzer Passwort Wiederherstellung“, erkennt man schnell, dass es möglich ist, innerhalb des Mail-Textes Twig-Variablen zu verwenden, um zum Beispiel den Kunden direkt beim Namen anzusprechen. Bspw.
{{ userRecovery.user.firstName}} {{ userRecovery.user.lastName }}
Das gibt Vor- und Nachname des Benutzers in der E-Mail aus. Eine Liste der wichtigsten Shopware E-Mail-Template-Variablen finden Sie in der Shopware-Doku.
Auch die normalen E-Mail-Templates lassen sich dank des HTML-Editors durch Inline-CSS oder durch das Vergeben von Klassen dann im Theme stylen.
Shopware E-Mail-Templates überprüfen
Leider gibt es in Shopware 6 im Gegensatz zu Shopware 5 bisher noch keine Möglichkeit, den HTML-Code als Live-Vorschau zu sehen. Um die Änderungen zu prüfen gibt es aber die Möglichkeit, sich eine Test-E-Mail zusenden zu lassen:
Schritt 1:
Editieren Sie einen beliebigen Template-Eintrag.
Schritt 2:
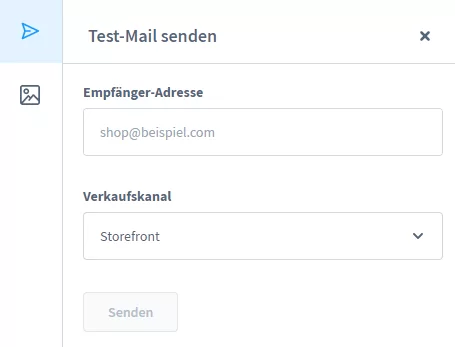
Klicken Sie am rechten Bildrand auf das E-Mail-senden-Symbol.
Schritt 3:
Wählen Sie die gewünschte Empfänger-Adresse und ggf. den Verkaufskanal.
Schritt 4:
Klicken Sie auf Senden.
Jetzt sollten Sie eine E-Mail des jeweiligen Templates erhalten haben und Sie können Ihre Änderungen begutachten.
Nun können Sie Ihre Shopware Email-Templates selbst individualisieren, indem Sie beispielsweise bereits vorhandene E-Mail-Templates mit anderem Inhalt anreichern, um die Kundenbeziehungen durch bspw. persönliche Anreden zu fördern. Zudem können Sie durch gestalterische Anpassungen Ihr Corporate Design in den E-Mails berücksichtigen, was einen professionellen Eindruck bei Ihren Kunden hinterlässt. Die E-Mail-Templates helfen Ihnen auch, Ihre Geschäftsprozesse durch Automation zu vereinfachen.





 © WDnet Studio – www.stock.adobe.com Modern digital marketing on the tablet in vintage style
© WDnet Studio – www.stock.adobe.com Modern digital marketing on the tablet in vintage style
Beitrag kommentieren
Wir freuen uns auf Ihr Feedback!