Shopware-News
Aktuelles rund um Shopware

Maßgeschneiderte Shopware 6-Anpassungen für individuelle Online-Shops
Kennen Sie das? Ihr Onlineshop funktioniert gut, aber mit wachsendem Sortiment und steigenden Anforderungen treten schnell Herausforderungen auf.Möglicherweise möchten Sie individuelle Preisstaffeln für verschiedene Kundengruppen anbieten, aber Ihr Shopsystem unterstützt …

Magento oder Shopware? – Der große Vergleich der Marktführer
Magento oder Shopware? Welches Shopsystem ist das richtige für Ihr Projekt? Erfahren Sie alles im großen Vergleich Magento vs. Shopware!

Shopware Performance Optimierung: So dominieren Sie den Markt mit einem schnellen Shop
In der dynamischen Welt des E-Commerce kann der Erfolg oder Misserfolg von Onlineshops oft an einem einzigen Faktor gemessen werden: Geschwindigkeit. Studien zeigen, dass Nutzer Shops mit langsamen Ladezeiten schneller …

OXID eShop Umzug auf Shopware: Ein umfassender Leitfaden für mittelständische Unternehmen
Ein Umzug von OXID eShop auf Shopware erfordert eine gute Planung und Umsetzung. Mit dem richtigen Vorgehen gelingt der Umstieg reibungslos.

Shopware 5 Support-Ende – wie es jetzt weiter geht
Der Support für Shopware 5 endet in 2024 – was heißt das für Sie? Damit Ihr Shop weiterhin bedienbar bleibt, gibt es verschiedene Möglichkeiten, die Funktionsfähigkeit Ihres Shopware-Shops zu gewährleisten. Alle Details hier!

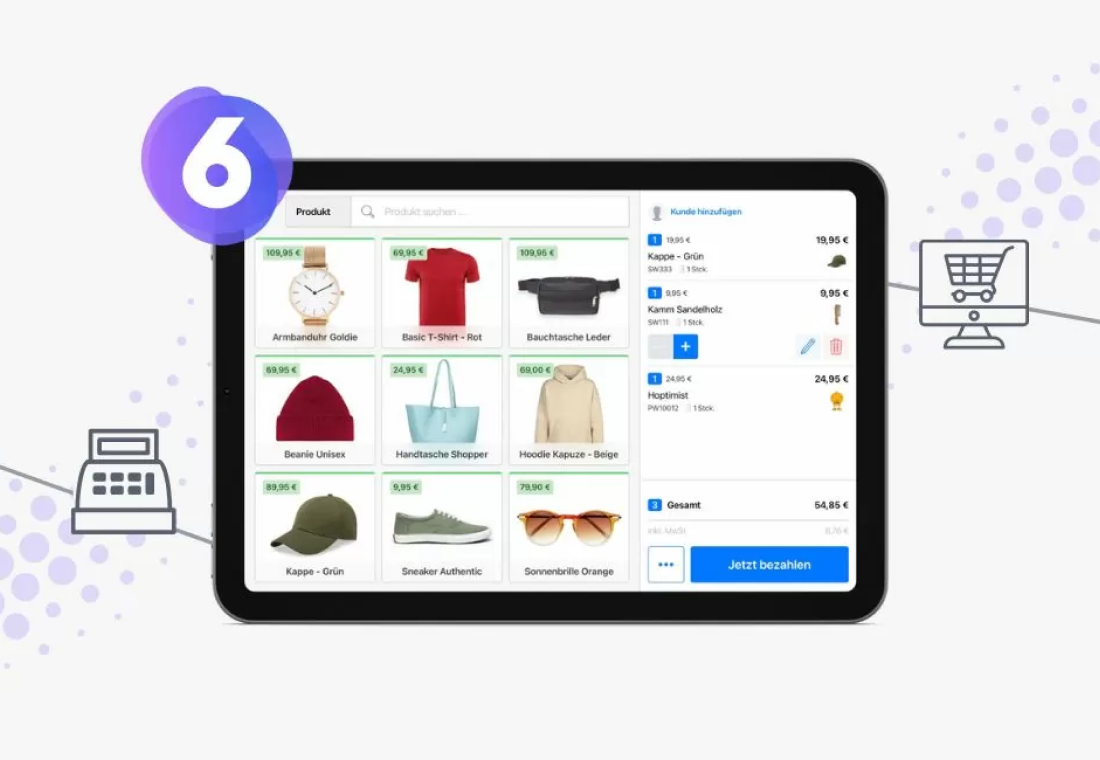
Pickware POS für Shopware 6 – das integrierte Kassensystem
Für Shop-Betreiber bieten integrierte Kassensysteme eine große Erleichterung.Daher setzt Shopware jetzt auf ein integriertes Kassensystem, das in Zusammenarbeit mit dem Anbieter Pickware bereitgestellt wird.

Einstieg in E-Commerce mit Endkunden: Was Marken & Hersteller bei D2C beachten müssen
Für Marken und Hersteller bietet der Einstieg in den E-Commerce viele Chancen. Der Direktvertrieb von Produkten und Dienstleistungen durch den Hersteller (Direct to Consumer) ist im Kommen!

Shopware vs. Shopify: Vergleich der Shopsysteme
Shopware und Shopify sind zwei der beliebtesten E-Commerce-Plattformen auf dem Markt. Beide bieten eine breite Palette von Funktionen und Erweiterungen sowie die Möglichkeit, das Design Ihres Shops anzupassen. Aber welche ist die richtige Wahl für Ihr Unternehmen? Wir schicken Shopware vs Shopify in den Vergleich.

E-Commerce-Prozesse visuell bearbeiten: Der Shopware Flow Builder
Diese neue Funktion ist ein echter Meilenstein! Zwar erweitern die führenden E-Commerce-Software-Anbieter Ihren Funktionsumfang regelmäßig. Aber der neue Flow Builder von Shopware erweitert die erwartbare E-Commerce-Funktionalität um die visuelle Modellierung …

Footer-Navigation in Shopware 6 erstellen und erweitern
Eine Footer-Navigation dient u.a. der Verlinkung und Darstellung der wichtigsten Kategorien und Links zu Service-Seiten, wie bspw. die Datenschutzerklärung, am Ende einer Seite. Es kann sehr schnell ziemlich verwirrend werden, …

Shopware 6 – E-Mail-Template anpassen
Auch in Shopware 6 sind E-Mail-Templates eine grundlegende Shopware-Funktion, die für den Shop-Betreiber sehr wichtig sind. Wie in Shopware 5 wird durch die Templates dem Shop-Betreiber sehr viel Arbeit abgenommen …

Textbausteine in Shopware 6 erstellen und verwenden
Wie bereits in Shopware 5 sind Textbausteine in Shopware 6 ein nicht wegzudenkender Bestandteil. Auch für die Entwickler in unserer Shopware-Agentur in Stuttgart, Heilbronn und Nürnberg sind Shopware Textbausteine unverzichtbar. …

Mini-Guide zum Templating mit Twig bei Shopware 6
Die Basis für die Template-Entwicklung von Shopware ist das PHP-Webframework Symfony. Hierbei verwendete Shopware bisher die Template-Engine Smarty. Dies hat sich jetzt mit dem Update auf Shopware 6 geändert – …

Theme-Erstellung in Shopware 6 und erste Schritte
Themes sind in Shopware der Grundbaustein für die Darstellung des Shops. Anders als bei Shopware 5 müssen diese in Shopware 6 über die Konsole erstellt werden – zumindest vorerst. Dies …

Jetzt besonders wichtig: Updates für sichere Webseiten und Online-Shops
Regelmäßige CMS-Updates und Updates für Ihr Online-Shop-System sind gerade jetzt besonders wichtig. Beachten Sie dabei diese Besonderheiten…

Shopware vs. Magento – Der große Vergleich der Marktführer
Magento oder Shopware? Welches Shopsystem ist das richtige für Ihr Projekt? Erfahren Sie alles im großen Vergleich Magento vs. Shopware!

Shopware: 7 Tipps für Ihren erfolgreichen internationalen Versandhandel
E-Commerce wird global. Wenn Sie Produkte anbieten, die international erfolgreich sein könnten, starten Sie Ihren internationalen Versand.

Kölle Zoo: Cross-Stocking optimiert E-Commerce
Mit virtuellem Lager die gestiegenen Nachfrage bedienen: Tierbedarfshändler greift mit Shopware auf Lager von Großhandel und Hersteller virtuell zu.

Customer Journey – Produktinszenierung mit Shopware
Level up im Onlineshopping für ein perfektes Kundenerlebnis! Wie machen Sie Ihren Einkaufsprozess stimmig?