Eine Footer-Navigation dient u.a. der Verlinkung und Darstellung der wichtigsten Kategorien und Links zu Service-Seiten, wie bspw. die Datenschutzerklärung, am Ende einer Seite. Es kann sehr schnell ziemlich verwirrend werden, eine Shopware 6 Footer-Navigation zu erstellen, da diese komplett über das Kategorien-Menü realisiert wird. Mithilfe dieses Tutorials erfahren Sie, wie das funktioniert und wie man eigene Footer-Blöcke komplett über die Administration des Shops erstellen kann. Als Shopware-Agentur helfen wir Ihnen auch gerne persönlich weiter.
10h
pro Monat

Sie wünschen Support?
Unser zertifizierten Shopware-Experten unterstützen Sie
- Individuell – startend ab 10 Stunden im Monat
- Top Übersichtlichkeit & gesteigerte User-Experience
- Personalisierter E-Commerce mit Experten
Schritt 1: Footer-Navigation-Kategorie erstellen
Um später im Verkaufskanal den richtigen Einstiegspunkt für die Footer-Navigation wählen zu können, muss dafür eine separate Kategorie erstellt werden.
- Navigieren Sie in Ihrer Shopware-Administration zu Kataloge > Kategorien.
- Klicken Sie bei der bereits vorhandenen Kategorie auf die drei kleinen Punkte und wählen Sie Neue Kategorie danach.
- Benennen Sie diese am besten in Footernavigation.
- Speichern Sie anschließend den Namen per Enter-Taste oder per Klick auf den kleinen Haken.
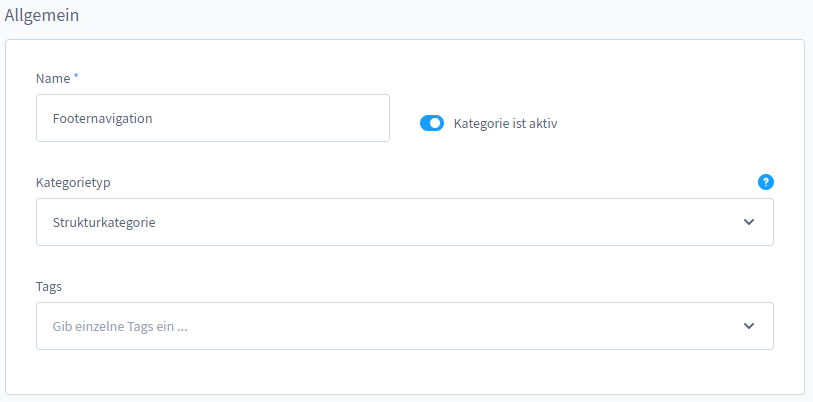
- Klicken Sie auf die Kategorie und konfigurieren Sie diese wie folgt:
- Checkbox Kategorie ist aktiv: aktivieren > aktiviert die Kategorie, sonst wird sie nicht angezeigt.
- Kategorietyp: Strukturkategorie > dient nur der Strukturierung und kann selbst nicht aufgerufen werden.

Schritt 2: Subkategorien erstellen (Footerblöcke)
Für eine vollständige Shopware 6 Footer-Navigation werden anschließend innerhalb der Footer-Navigation-Kategorie die einzelnen Subkategorien erstellt. D.h. also die einzelnen Blöcke des Footers Ihres Online-Shop.
- Klicken Sie bei der Footer-Navigation auf die drei kleinen Punkte und wählen Sie Neue Subkategorie.
- Wählen Sie einen Namen für die Subkategorie, bspw. Informationen. Diese stellt im Shop die jeweilige Blocküberschrift in der Footernavigation dar.
- Konfigurieren Sie die Subkategorie gleich wie die übergeordnete Kategorie (siehe Schritt 1).
Haben Sie nun alle Blöcke bzw. Subkategorien erstellt, können Sie sich an die Inhalte der einzelnen Blöcke machen.
Kein Problem! Vereinbaren Sie jetzt einen Termin mit unseren zertifizierten Shopware-Entwicklern.
Schritt 3: Footerblöcke mit Inhalt befüllen
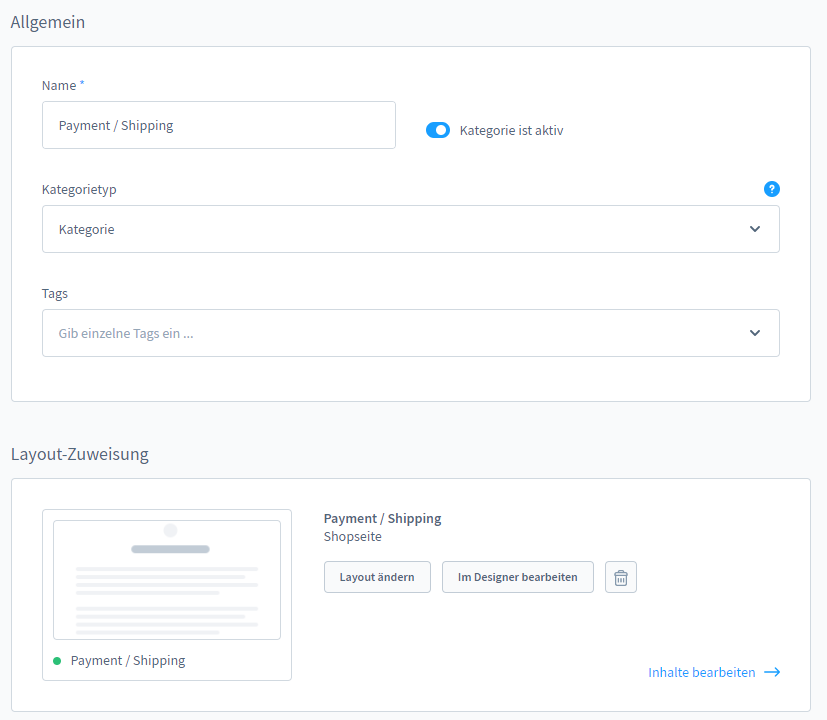
- Erstellen Sie innerhalb des jeweiligen Footerblocks ebenfalls eine neue Subkategorie, um die Footerblöcke selbst mit Inhalt zu befüllen – also bspw. innerhalb vom Block Informationen erstellen Sie die Subkategorie Payment/Shipping.
- Wählen Sie unter Kategorietyp den Eintrag Kategorie aus – hier ist die Konfiguration etwas anders als bei den vorherigen Schritten.
- Wählen Sie unter Layout-Zuweisung ein passendes Layout für diese Kategorie aus, bspw. Zahlungsbedingungen – diese Layouts können unter Inhalte > Erlebniswelten angepasst oder erstellt werden.
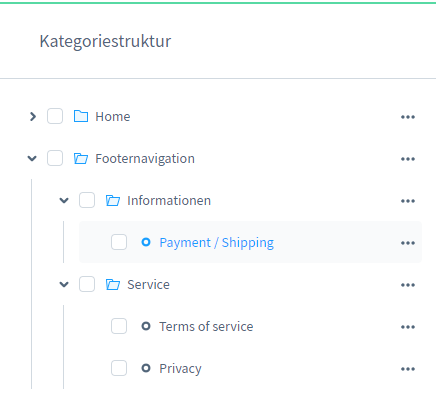
Eine mögliche Strukturierung der Footernavigation könnte wie folgt aussehen:

[av_font_icon icon=’uec11′ font=’entypo-fontello‘ style=“ caption=“ size=’14px‘ position=’left‘ color=“ link=“ linktarget=“ animation=“ id=“ custom_class=“ av_uid=’av-sngnbx-3′ admin_preview_bg=“][/av_font_icon]Die Konfiguration des Footerblock-Eintrages könnte wie folgt aussehen:

Schritt 4: Zuordnung des Einstiegs der Shopware 6 Footer-Navigation im Verkaufskanal
Letztendlich muss dem jeweiligen Verkaufskanal noch mitgeteilt werden, wo sich der Einstiegspunkt der Footer-Navigation befindet.
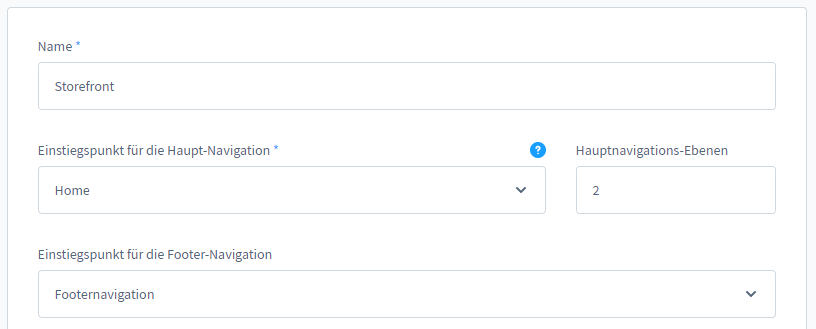
- Wählen Sie bei der Menükategorie Verkaufskanäle den gewünschten Verkaufskanal aus: in unserem Fall Storefront.
- Wählen Sie nun unter Grundeinstellungen bei Einstieg für die Footer-Navigation die erstellte Footer-Navigation aus.
Anmerkung: Sollte in dem Dropdown die Footernavigation nicht angezeigt werden, geben Sie einfach die ersten Buchstaben in das Feld ein

Die Footernavigation sollte nun erscheinen:
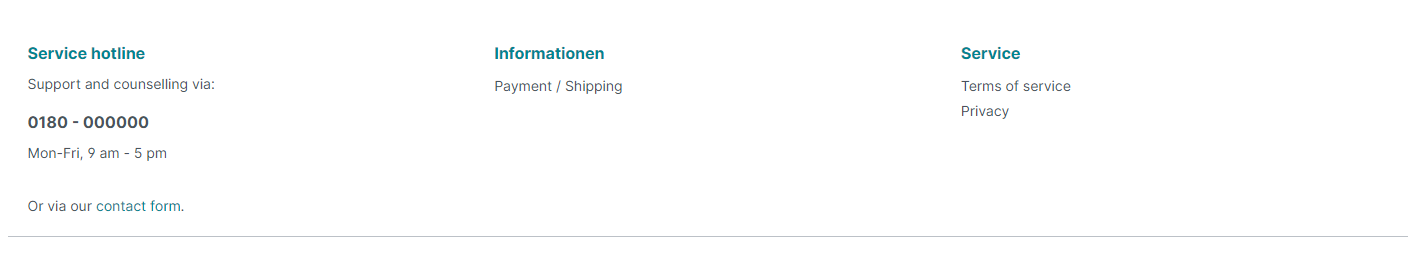
Nach einem Klick auf Speichern sollte nun im Shop die Footernavigation erweitert sein:

Anmerkung: Der Block Service Hotline in der Shopware 6 Footer-Navigation ist bereits im Standard von Shopware 6 integriert. Sie können den Inhalt des Blocks über die Anpassung der jeweiligen Textbausteine abändern oder, wenn gewünscht, den Block per CSS oder per Überschreiben des jeweiligen Twig-Templates ausblenden.
Sie haben nun eine eigene Footer-Navigation in Shopware 6 erstellt. Aufgrund der höheren Usability kann Ihr Kunde nun besser durch Ihren Shop navigieren und am Ende der Seite nochmals zu bestimmten Links springen. Zudem legen Sie durch die Verlinkungen in der Footer-Navigation nochmals den Fokus auf die wichtigsten Inhalte Ihres Shops. Wenn Sie weitere Hilfe benötigen, fragen Sie gerne bei unserer Shopware-Agentur in München an.