Webdesign
Trends aus Digitalisierung, E-Commerce, Webentwicklung und Online-Marketing

Webdesign Trends 2025 – diese Faktoren müssen Sie kennen!
Aktuelle Webdesign-Trends 2025: Das Webdesign bestimmt den Look und schlussendlich auch den Erfolg einer Internetseite.

Above-the-Fold optimieren: Der Schlüssel zu erfolgreichem Webdesign
Ein gut gestalteter Above-the-Fold-Bereich einer Website ist der perfekte Einstieg in die Nutzerreise. Er entscheidet, ob aus Besuchern interessierte Nutzer und schließlich Kunden werden.

KI-Einsatz beim Relaunch von Internetseiten und Online-Shops
Möglichkeiten für den KI-Einsatz beim Relaunch Die Integration von Künstlicher Intelligenz (KI) in Relaunch-Projekte eröffnet mittelständischen Unternehmen zahlreiche Chancen. Der KI-Einsatz beim Relaunch kann in verschiedenen Phasen des Projekts stattfinden, …

Wie man eine benutzerfreundliche Designstrategie entwickelt
Die Gestaltung einer benutzerfreundlichen Bedienoberfläche ist ein zentraler Aspekt für den Erfolg von Websiten und digitalen Anwendungen. Eine benutzerfreundliche Oberfläche trägt maßgeblich dazu bei, eine positive Benutzererfahrung zu gewährleisten und …

Inhaltskonzept beim Relaunch – Wie Sie Ihre Website optimal strukturieren
Ein Website-Relaunch ist nicht nur eine technische Aufgabe, sondern vor allem eine inhaltliche Herausforderung. Um eine effektive und benutzerfreundliche Website zu schaffen, muss das Inhaltskonzept sorgfältig geplant werden. In unseren …

Das Zusammenspiel von UI/UX-Design und künstlicher Intelligenz
Die digitale Welt erlebt durch die Verschmelzung von Design und Technologie eine Revolution, an deren Spitze die künstliche Intelligenz (KI) steht. Dieser Beitrag wirft einen Blick auf die Grundlagen der …

Accessibility im UI/UX-Design: Richtlinien für barrierefreie Webseiten
So gut wie jeder hat heutzutage Zugriff auf das Internet. Doch nicht jeder kann die digitalen Inhalte gleichermaßen nutzen. Hier kommt die Accessibility im UI/UX-Design ins Spiel, die sicherstellt, dass …

Die Kunst der Benutzerführung: Ein Blick in die Psychologie des UI/UX-Designs
Heutzutage ist die Benutzererfahrung (User Experience, UX) und das Benutzerinterface (User Interface, UI) von entscheidender Bedeutung für den Erfolg einer Webseite, einer App oder eines Produkts und gewinnt immer mehr …

Wie Farbpsychologie die Nutzererfahrung beeinflusst
In der Welt des Webdesigns und der Online-Marketingstrategien spielt Farbpsychologie eine entscheidende Rolle, wenn es darum geht, die Nutzererfahrung zu gestalten und zu verbessern. Die sorgfältige Auswahl und Anwendung von …

10 grundlegende UI/UX-Designfehler, die Sie vermeiden sollten
Hohe Absprungraten, niedrige Konversionen und weitere Folgen, die auf Fehler im UI/UX-Design zurückzuführen sind, hinterlassen bei den meisten einen schlechten Beigeschmack. Fehler passieren – auch im UX-Design. Diese können jedoch …

Die Evolution von UI/UX Design: Vergangenheit, Gegenwart und Zukunft
Die Geschichte des UI/UX-Designs hat eine faszinierende Reise hinter sich. Von seinen Anfängen bis hin zu seiner entscheidenden Rolle bei der heutigen Gestaltung digitaler Benutzeroberflächen hat sich das UI/UX-Design ständig …

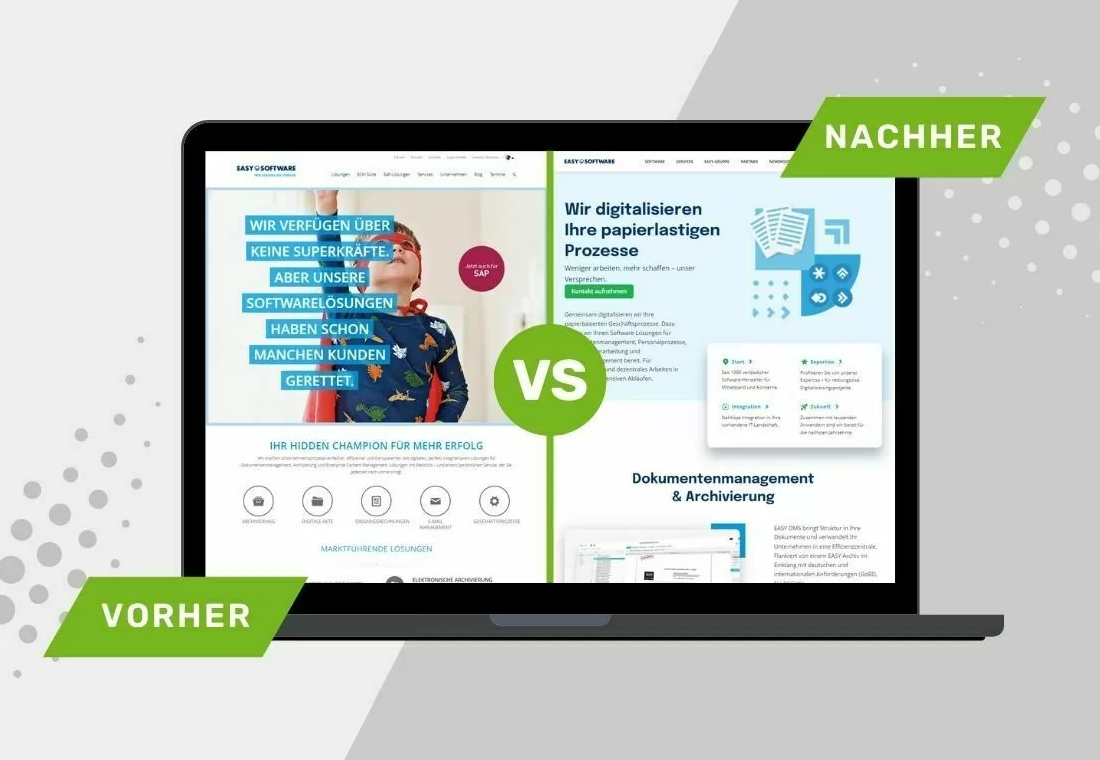
6 Merkmale, dass Sie einen Website-Relaunch brauchen
Ihre Website ist mittlerweile schon älter und Sie spielen mit dem Gedanken, sie zu überarbeiten oder Relaunch zu starten? Aber ist das denn wirklich nötig? Wir zeigen Ihnen in diesem …

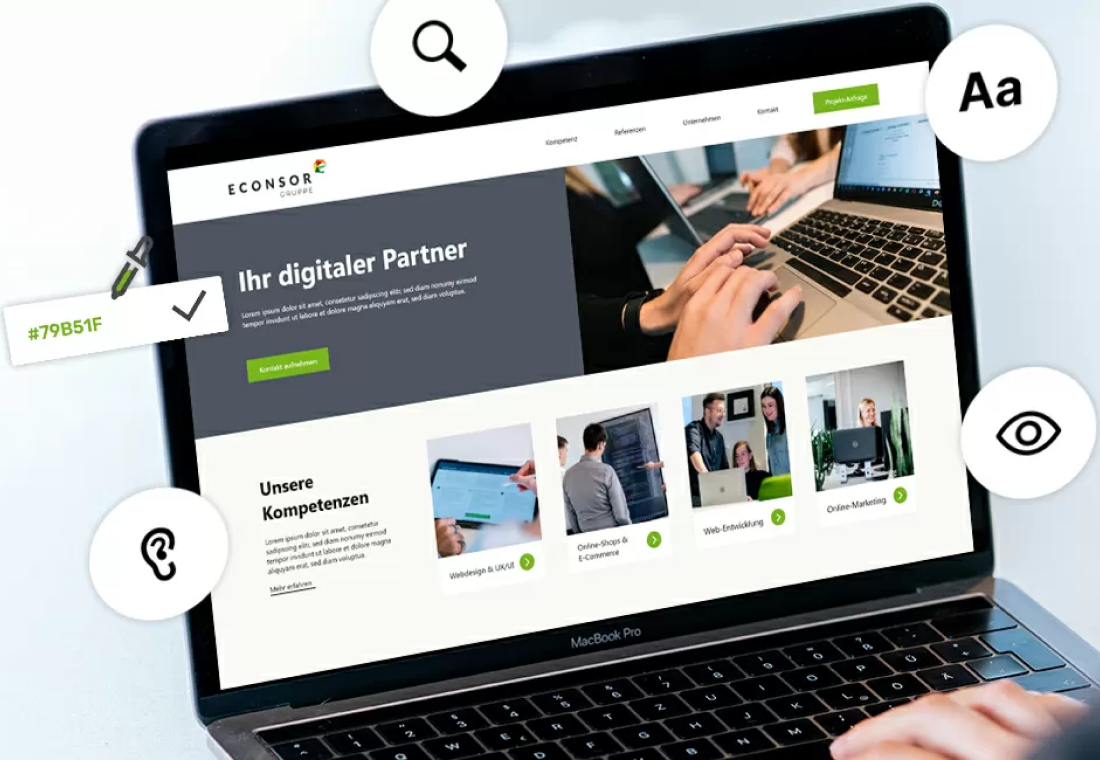
Barrierefreie Webseiten und Online-Shops – das gilt es zu beachten
Als barrierefrei gelten Webseiten, die Informationen so aufbereitet haben, dass deren Verarbeitung und Nutzung allen Nutzern uneingeschränkt möglich ist. Wir klären über die Notwendigkeit, Funktionen, Auswirkungen und das neue Anforderungsprofil für 2025 auf.

Wireframes – Warum sie für das Webdesign essentiell sind
Das Screendesign ist entscheidend für den Erfolg einer Webseite. Die Erstellung von Wireframes ist eine bewährte Methode, die den Designprozess erleichtert und den Projektablauf optimiert.

B2B-Website-Relaunch – diese 12 Punkte müssen Sie beachten
Eine B2B-Website muss heute nicht nur attraktiv aussehen und schnell laden, Sie muss vor allem Besucher anlocken und diese in Leads umwandeln. Selbst wenn Sie Ihre Website intakt halten, ist es ratsam, sie alle paar Jahre umfangreich zu aktualisieren.

Was macht ein gutes Webdesign aus? Diese 10 Kriterien sind wichtig
Innerhalb weniger Sekunden entscheiden Ihre Webseitenbesucher, ob sie auf Ihrer Seite bleiben oder diese verlassen. Der entscheidende Erfolgsfaktor: Das Webdesign! Ein gutes Webdesign steigert Ihren Online-Erfolg sofort. Sie fragen sich jetzt, was ein gutes Webdesign ausmacht?

Produktkonfiguratoren – Neue Möglichkeiten für Online-Shops
Individuell. Passgenau. Kostengünstig. So erwarten Kunden heute eine Produktempfehlung. Mit Produktkonfiguratoren wird das möglich.

Mobile Checkout für Ihre Angebote – mit diesem Wissen verkaufen Sie mehr!
5 Tipps für die Gestaltung des Mobile Checkouts auf Smartphones Versetzen Sie sich in die Lage einer Person, die online in Ihrer E-Commerce shoppt: Man sucht seine Wunschartikel. Vergleicht. Investiert …

Landingpage-Erstellung: Das ist bei Konzept und Design entscheidend
Konzept und Design als Erfolgsfaktoren Ihrer Landingpage Wer eine Landingpage erstellt, hat in der Regel ein primäres Ziel: Den Besucher zu genau den spezifischen Informationen, Angeboten und Produkten zu leiten, …

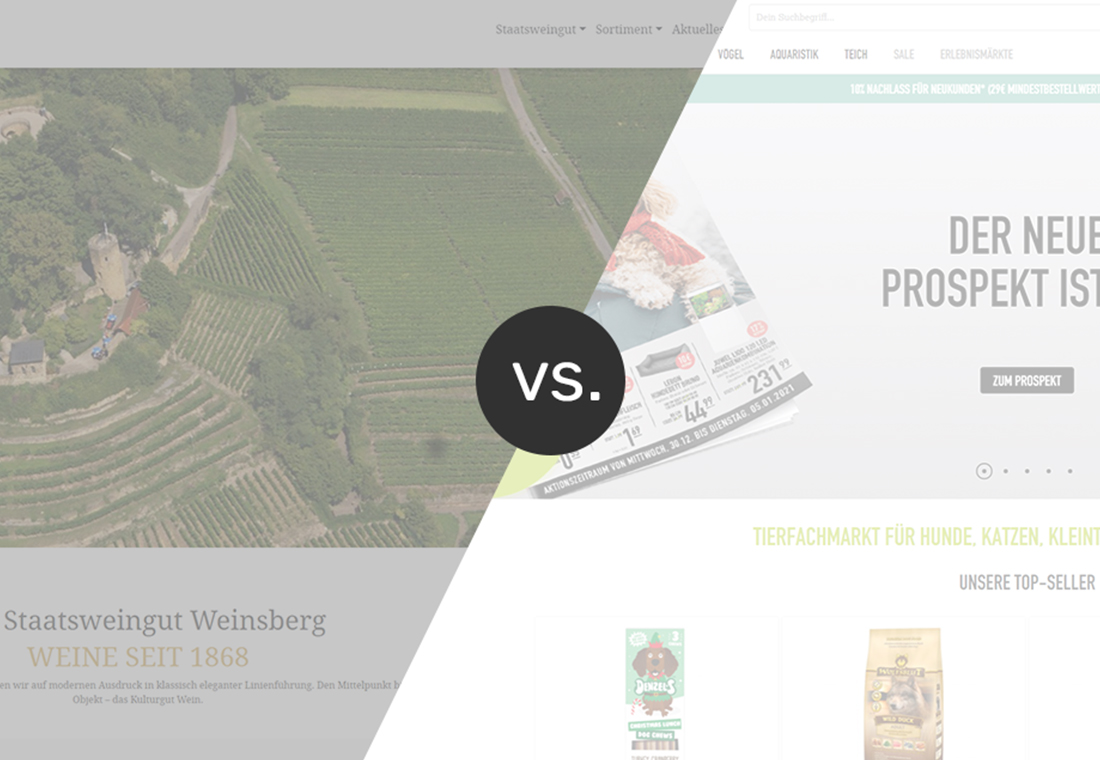
Webseite vs. Webshop – Dos und Don’ts für Ihr erfolgreiches Webdesign
Essenzielle Grundlagen für wirkungsvolles Webdesign Webdesign ist eine unterschätzte Disziplin – mit enormem Potential. Auch erfahrene Webdesign-Experten lernen lebenslang. Grund ist die wachsende Bedeutung von Webdesign, immer spezifischere Zielgruppen und …

Website-Redesign – Richtlinienbasis für eine erfolgsversprechendes Konzept
Überdenken Sie Ihr Web-Erscheinungsbild! Fehlen funktionale Schnittstellen? Wie ist die Usability Ihrer Navigation, der Suchoptionen oder der Filter?

Fallstricke im Webdesign – 10 Tipps für eine gute Usability
Oft ist es nicht viel, was die Bedienbarkeit einer Webseite beeinflusst: Und oft entsteht eine verringerte UX durch ungünstiges Webdesign.

Das Farbschema Ihres Webauftritts – Darauf müssen Sie bei der Entwicklung achten
Die Gestaltung eines Webdesigns für Ihr Unternehmen wird wesentlich durch das Farbkonzept geprägt. Und das ist gar nicht so einfach, da hier viele Aspekte mit einfließen.
Typographie im Webdesign: 8 Optimierungs-Regeln
Mit der Lehre der Schrift Texte bestmöglich darstellen – hier 8 Grundregeln, die dazu führen, dass Ihre Kommunikation nicht schon am ersten Eindruck scheitert.

Kaufabbrüche im E-Commerce vermeiden – so geht’s!
Ein nutzerfreundlicher Kaufprozess und ein optimaler Warenkorb sind dafür verantwortlich, ob es zu einem Kauf kommt oder eben nicht. Hier schlüsseln wir für Sie die Gründe auf.

Mobile First Strategie: Optimieren Sie Ihren mobilen E-Commerce
Der Trend geht unaufhaltsam in Richtung mobiles Shopping. Trotzdem sind tatsächlich noch nicht alle Onlineshop-Besitzer darauf eingestellt.

Typografie im Webdesign: Wie Texte Ihre Kunden besser erreichen
Typografie ist der Schlüssel zur Informationsvermittlung. Texte sind der Grundbaustein in der Gestaltung von Webseiten als Webdesign-Agentur sind wir Experten auf diesem Gebiet. Ob kurze, prägnante Überschriften oder mehrzeilige Informationstexte, …

Webseiten-Navigation unter der Lupe
Vertikales Navigationsdesign bald Standard oder wohin segelt das Schiff? In den 90er Jahren, zu den Anfängen des Webdesigns, als man noch Frames und Tabellen als Bausteine nutzte, verwendete man hauptsächlich …

Atomic Design
Eine vernünftige Vorgehensweise im Webdesign? Es gibt verschiedene Wege ein Webdesign zu entwickeln. Manche Designer beginnen mit dem Desktop-Layout, andere starten mit dem Konzept „Mobile first„. Die einen erstellen Wireframes und …

Online-Formular für Ihre Webseite: Worauf müssen Sie achten?
So werden Online-Formulare gerne ausgefüllt Eine Webseite ohne Formulare? Das funktioniert meistens nicht. Allerdings gehören diese zu den Elementen, die ein Besucher ungern sieht und schon gar nicht ausfüllen will. …

Card-Design: Der aktuelle Webdesign-Trend
Inhalte über visuelle „Karten“ (englisch „Card-Design“) schnell und einfach zugänglich zu machen – das ist schon seit einiger Zeit ein sehr beliebter Designansatz. Ob Google, Pinterest, Twitter, Tinder oder Spotify …

Lead-Gewinnung durch modernes Webdesign
So gewinnen Sie Neukunden! Was ist Lead-Gewinnung überhaupt? Als Lead-Gewinnung bezeichnet man das Generieren von Kundenanfragen bzw. Kontaktdaten von potenziellen Neukunden. Ein interessierter Kunde, der von sich aus seine Adress- …

Cookie-Hinweis vs. Webdesign und Usability
Sind die Hinweise Pflicht? Aussage von Google Im Web trifft man mittlerweile immer häufiger auf penetrant aufpoppende oder an den Rändern klebende Cookie-Hinweise. Grund dafür ist die im letzten Jahr …

SEO-Maßnahmen vor einem Relaunch
Ihr effektiver Neuauftritt im Web Innovationen machen Erfolg erst möglich! Nutzen Sie bereits die aktuellen Erfolgsfaktoren und die neusten Erkenntnisse im Online-Marketing? Wenn Ihre Internetseite älter als drei Jahre ist, …