Mobile-Shopping vs. Desktop: So wird Ihr Shop nachhaltig erfolgreich

Die Zugriffszahlen auf Webshops über mobile Endgeräte sind in den letzten Jahren enorm gewachsen – und werden auch künftig ansteigen. Trotz responsive Webdesign und Mobile First-Strategien bleibt die Conversion-Rate im Mobile-Shopping jedoch sehr gering. Was also sind die Hindernisse auf dem Weg zum Kaufabschluss im mobilen Online-Handel? Und wie können Sie mehr Besucher zu Mobile-Shopping-Kunden machen? Wir klären auf, geben Hinweise – und verraten Ihnen Tricks, um Ihr Mobile-Shopping auf ein neues Level zu heben.
Die Relevanz von Mobile-Shopping im Alltag
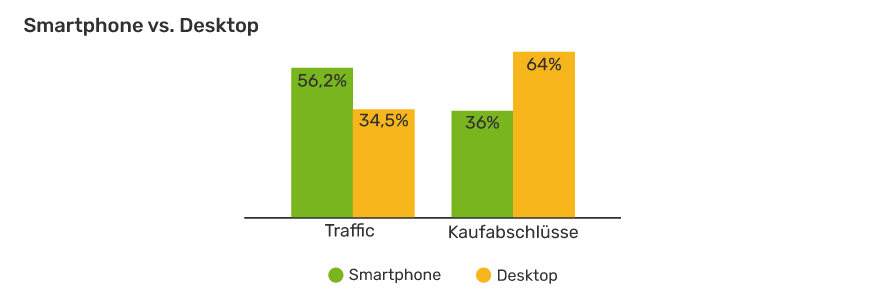
Mehr als die Hälfte des Traffics zu Online-Händlern stammt von Smartphones – durchschnittlich ca. 56,2 %. Die Zugriffe über Desktop-Computer schrumpft mittlerweile auf 34,5 %. Dass das Smartphone immer mehr in den Alltag und damit auch in das Online-Shopping eindringt, ist keine große Neuigkeit. Google hat das erkannt und crawlt inzwischen nur noch die mobile Version von Webseiten. Doch warum bleibt nun die Conversion-Rate weiterhin so gering? Für Smartphones liegt sie lediglich bei 2,25 %. Über den Desktop werden mit 4,81 % mehr als das doppelte an Conversions erzielt. Selbst Tablets schneiden mit ca. 4,06 % besser ab.

Vergleich: Traffic vs. Kaufabschlüsse auf Desktop und Smartphones
Vorteil Desktop – und was Sie daraus lernen können
Warum also shoppen die Menschen online bevorzugt vom Desktop aus? In aller Regel, weil dieser einige Stolpersteine entfernt:
- Mehr Übersicht: Der Bildschirm ist naturgemäß größer. Darum sieht der Nutzer mehr Bilder oder weiterführende Texte.
- Leichtere Navigation: Demzufolge fällt es vielen Nutzern bei komplizierten (Buchungs-)Vorgängen oder teuren Einkäufen noch immer leichter, über den Desktop zu navigieren. Entsprechend ist gerade der Kaufabwicklungsschritt bei der Desktopversion im Schnitt rund 20 % erfolgreicher.
- Mehr Ruhe: Häufig wird zwischendurch auf dem Smartphone gesurft und sich informiert. Dessen ungeachtet wird dann später in Ruhe am Desktop gekauft.
Was also ist die Konsequenz aus diesen Erkenntnissen?
In einem Satz gesagt: Machen Sie Ihren Kunden das Mobile-Shopping so leicht wie möglich!
Je weniger Unklarheiten es gibt und zeitraubende Formulare ein Kunde auszufüllen hat, desto höher die Chance auf einen Online-Lead. Auch Übersichtlichkeit und Design spielen eine entscheidende Rolle für eine erfolgreiche Konversion.
Adrian Weinschenk, Experte für UX/UI-Design in Stuttgart
Fünf Tipps für erfolgreiche Konversionsraten
Je einfacher, desto besser: Indem Sie Ihren Kunden den Kauf so einfach wie möglich machen, erhöhen Sie die Chancen auf einen mobilen Abschluss. Wie das gelingt? Zum Beispiel durch:
1. Ersparen Sie Kunden umständliche Registriervorgänge
Selbstverständlich brauchen Sie die Kontaktdaten Ihrer Kunden. Langes registrieren auf dem Smartphone ist aber unpraktisch und frustrierend. Setzen Sie stattdessen auf sinnvolle Auscheck-Optionen und Registriermöglichkeiten nach Kaufabschluss.
2. Schaffen Sie Flexibilität
Je mehr Optionen Ihr Kunde beim Zahlungsvorgang hat, desto besser. Bspw. muss es nicht immer Kartenzahlung oder Überweisung sein. PayPal, Apple Pay & Co. sind praktische und bequeme Zusatzoptionen.
3. Helfen Sie, wo Sie können
Je schneller Ihr Kunde ein Formular ausgefüllt hat, desto besser für seine Nerven. Folgerichtig sind clevere Tools, die Orte, Postleitzahlen oder Straßennamen automatisch mitbefüllen, eine sinnvolle Hilfe.
4. Denken Sie mit
Unterstützen Sie die Usability. Beispielsweise können Felder, in denen Zahlen eingetragen werden müssen, die Tastatur schon automatisch auf Nummerneingabe umstellen. Zudem kann die Vorschlagsfunktion bei der Eingabe von Suchbegriffen sehr praktisch sein.
5. Ein optimales Webdesign
Das ist die Grundvoraussetzung, um potenzielle Käufer beim Mobile-Shopping zu überzeugen. Optimieren Sie Ihr Design unbedingt für mobile Geräte durch Responsive-Webdesign. Wenn Sie einen neuen Shop oder ein Redesign planen empfiehlt sich auch die Umstellung auf das Mobile-First-Prinzip.
Fazit: Dadurch wird Ihr Mobile-Shopping Angebot erfolgreicher

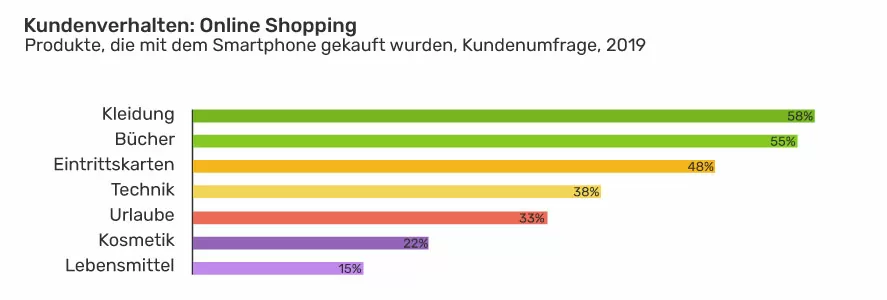
Grafik: Produkte, welche eher über Smartphones gekauft werde; Quelle: https://blog.lengow.com/e-commerce-in-germany-2019-smartphones-and-cross-border-gain-in-importance/
Kleidung, Bücher, Technik, Eintrittskarten und Reisen: Das sind die Topseller im Bereich Mobile-Shopping. Die erfolgreichsten Anbieter in diesem Bereich beweisen: Kunden kaufen durchaus auf dem Smartphone. Demzufolge liegt hier auch für Einzelhändler und andere Branchen noch viel Potenzial brach. Um dieses zu heben, sollten Sie nicht einfach Ihre Website 1:1 auf mobile Endgeräte portieren. Stattdessen ist es wichtig, diese speziell für Smartphones & Co. zu konzipieren und umzusetzen.
Responsive Design, schnelle Navigation und Bezahlmöglichkeiten sowie der Verzicht auf komplizierte Registrierungen sind weitere Erfolgsfaktoren. Zudem sind Barrierefreiheit und eine übersichtliche Menüführung beim Kunden gern gesehen. Schließlich gilt: Gutes Design und Top Usability machen das shoppen entspannt. Wenn Sie darauf achten, ist ein entscheidender Schritt zu Ihrem Mobile-Shopping Erfolg getan.

Beitrag kommentieren
Wir freuen uns auf Ihr Feedback!