Eine vernünftige Vorgehensweise im Webdesign?
Es gibt verschiedene Wege ein Webdesign zu entwickeln. Manche Designer beginnen mit dem Desktop-Layout, andere starten mit dem Konzept „Mobile first„. Die einen erstellen Wireframes und Moodboards, die anderen starten direkt mit dem Layout. Der Webdesigner und Erfinder von Atomic Design Brad Frost schreibt auf seiner Seite, dass alle diese Vorgehensweisen sich auf die Basis für Farbe, Typografie, Raster, etc. konzentrieren. Er selbst findet, dass diese Aspekte letztlich immer subjektiv sind, und hat daher nach einer eher methodischeren Vorgehensweise gesucht. Dabei hat er sich an Chemie orientiert.
Was ist Atomic Design?
Der grundlegende Kern von Atomic Design, ist die Ähnlichkeit die Interfaces mit dem Universum haben. Alles besteht aus Atomen egal ob flüssig, gasartig, fest, einfach oder komplex. Es besteht alles aus Atomen, die zusammengesetzt Moleküle ergeben. Diese wiederum vereinen sich zu komplexeren Organismen und schaffen somit alle Materie in unserem Universum.
Anschaulicher wird es am Beispiel eines Hauses. Die Bauweise ist immer dieselbe, und zwar modular: Wand-, Decken-, Dachelemente, sowie Fenster, Türen, etc. werden zugeliefert und verbaut. Individuell ist nur die Anzahl und Optik der verbauten Elemente. Ebenso ist es auch im Webdesign.
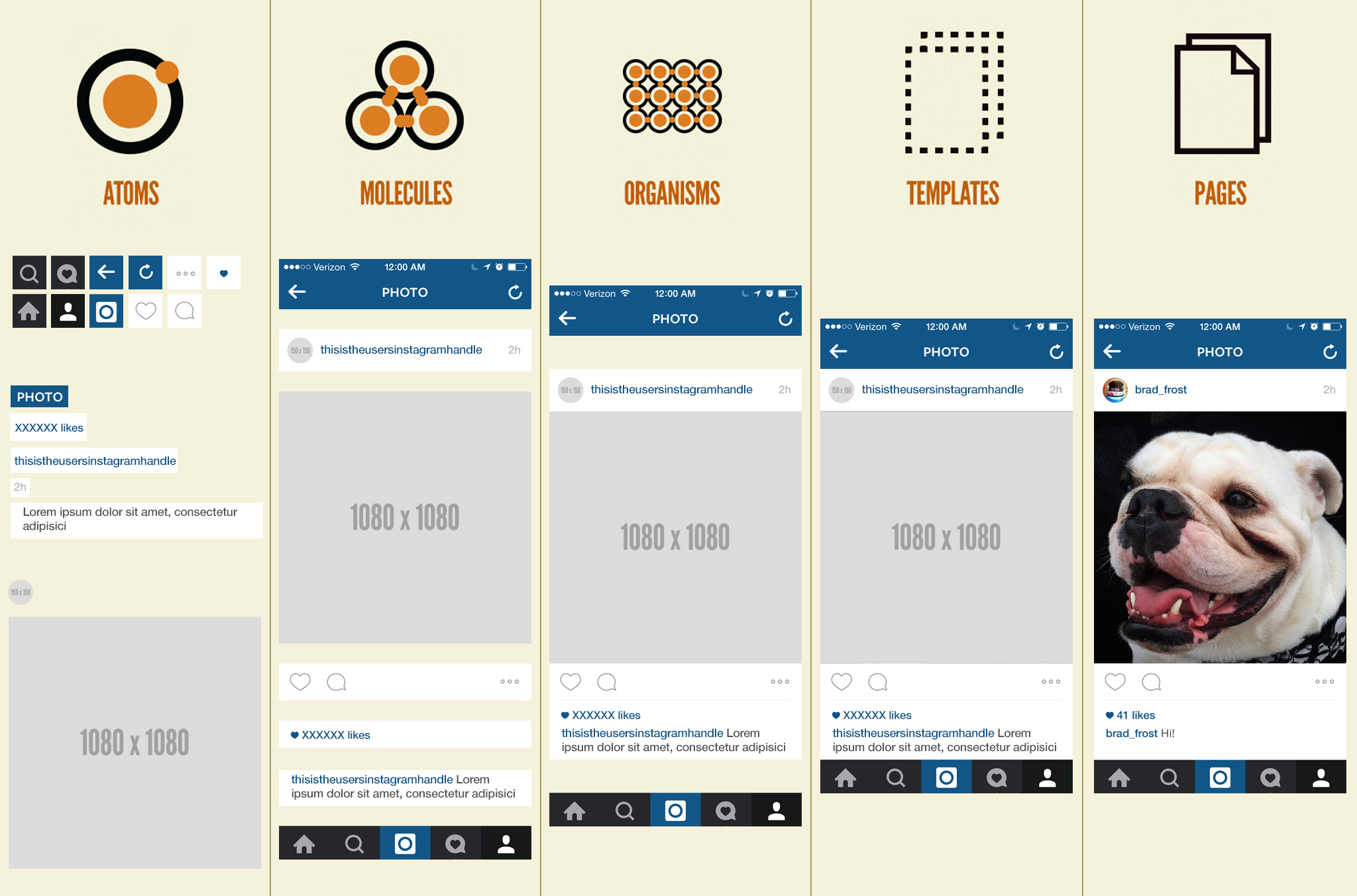
Atomic Design ist also die Methodik für die Erstellung von Design. Es gibt fünf verschiedene Ebenen: Atome, Moleküle, Organismen, Templates und Webseiten
- Atome:
Als Atome im Webdesign werden die einzelnen Elemente bezeichnet. Für die Entwickler sind es die HTML-Tags. Also zum Beispiel ein Button, ein Input-Feld und eine Bezeichnung. Sie können schon abstraktere Elemente wie Farbe, Schrift und noch unsichtbarere Aspekte wie Animationen enthalten. - Moleküle:
Moleküle sind eine Gruppe von zusammengesetzten Atomen. Also ergeben die einzelnen Atome wie z.B. Bezeichnung, Input-Feld und Button ein kleines Formular. - Organismen:
Durch die Moleküle entstehen einzelne Blöcke, die beliebig zusammengesetzt werden können, um ganze Organismen zu erstellen. Beispielsweise entsteht aus der Kombination der Moleküle Suche-Formular, Navigation und Social Media Icons, der Organismus Header. Dieser Organismus kann immer wieder unterschiedlich gestaltet werden, abhängig von den Molekülen, die verwendet werden. So kann ein Header auch um die Moleküle Meta-Navigation oder Login ergänzt werden. - Templates:
Durch die Templates erhalten Kunden erste Aussichten auf das Ergebnis. Hier werden die einzelnen Organismen zusammengesetzt und formen dadurch die Webseite. - Seiten:
Auf der Webseite werden Platzhalter Texte und Bilder konkretisiert und finalisiert. Das Design steht schon bei den Templates. Die Webseite ist dann das finale Ergebnis.

Quelle: Brad Frost, http://bradfrost.com/blog/post/atomic-web-design/.
Und welchen Vorteil hat das für Sie?
Ein Vorteil von Atomic Design ist, dass alle Elemente von Beginn an durchdacht werden. Jedes Atom wird einzeln erstellt und erhält dabei alle Eigenschaften, die es braucht. Teilweise sind Designer so damit beschäftigt das perfekte Webdesign zu erstellen, dass die Funktionalität nicht genug Beachtung erhält. Es hilft also den Überblick zu behalten.
Ein weiterer Vorteil ist die Individualität. Jede Webseite besteht aus den gleichen Elementen wie z.B. Logo, Überschriften, Textblöcke, Buttons, Bilder, Formular-Felder. Werden sie alle einzeln betrachtet, können sie von Anfang an individuell gestaltet werden und eine einheitliche Optik bilden.
Zusätzlich können durch Atomic Designs responsive Webseiten entstehen. Da alle Elemente oder auch Moleküle schon einzeln erstellt und in sich responsive sind, müssen sie nur noch zu entsprechenden Organismen zusammengesetzt werden.
Für Entwickler hat Atomic Design den Vorteil, dass erstellte Code-Snippets immer wieder verwendet werden können und lediglich angepasst werden müssen. Zusätzlich bleibt der Code schlank und sauber, da die Atome eigenständig funktionieren und keine unnötigen Zeilen Code dazwischen entstehen.
Fazit
Atomic Design ist eine weitere Vorgehensweise für die Erstellung von Webdesigns durch unsere Webdesign-Agentur. Jedes Unternehmen muss für sich entscheiden, ob diese Vorgehensweise in die Prozesse integriert werden können und einen Mehrwert bieten. Grundsätzlich sollte der modulare Teil im Hinterkopf behalten werden, um alle Funktionalitäten zu beachten und alle Möglichkeiten auszuschöpfen.