Hohe Absprungraten, niedrige Konversionen und weitere Folgen, die auf Fehler im UI/UX-Design zurückzuführen sind, hinterlassen bei den meisten einen schlechten Beigeschmack.
Fehler passieren – auch im UX-Design. Diese können jedoch frühzeitig erkannt und durch proaktives Handeln minimiert werden. Eine verbesserte Marktanalyse, nachhaltige Kundenbindung und klare Nutzerführung sind dabei entscheidend.
Um Sie dabei zu unterstützen, haben wir die zehn häufigsten UI/UX-Designfehler identifiziert, auf die wir als Internetagentur bei der initialen Analyse der Websites unserer Kunden stoßen. Diese Fehler können sich negativ auf den Erfolg eines jeden Online-Unternehmens auswirken und betonen die Wichtigkeit herausragenden UI/UX-Designs.
#1 Überladenes UI/UX Design
Die Reduzierung von unnötigen Elementen und die Konzentration auf die Kernfunktionen tragen maßgeblich zur Optimierung der Benutzererfahrung bei. Ein klares und übersichtliches Design erleichtert die Interaktion und steigert die Nutzerzufriedenheit.
#2 Uneinheitliches UI/UX Design
Einheitliche Designelemente, Schriftarten und Farben auf allen Seiten schaffen ein kohärentes Erscheinungsbild. Diese Konsistenz fördert nicht nur die Markenbindung und die Wiedererkennung, sondern erleichtert den Nutzern auch die Navigation durch die Anwendung.
#3 Ignorieren von Nutzerbedürfnissen
Eine benutzerfreundliche Benutzeroberfläche sollte leicht verständlich und einfach zu navigieren sein. Für eine Vielzahl von Bedienungselementen hat sich über die letzten Jahrzehnte ein einheitliches Design und eine gewohnte Handhabung etabliert (z.B. die Nutzung von Burger-Menüs bei der Darstellung auf mobilen Endgeräten). Ein intuitives Design verbessert die Gesamterfahrung. Weicht das Design von diesen Gewohnheiten ab, führt dies zu Frustrationspotential und erhöhten Absprungraten.
Wenn die Bedürfnisse der Nutzer ignoriert werden, entstehen oft optisch ansprechende Webseiten, die jedoch in der Praxis nicht funktionieren. Denn sie werden von den Nutzern nicht angenommen oder nicht effektiv genutzt.
Oliver Wehle, Teamleiter in unserer Webdesign-Agentur in Mannheim
#4 Langes Laden der Website
Durch die Vermeidung von großen Dateien wie Bildern und Videos wird die Ladezeit der Webseite optimiert. Eine schnelle Ladezeit ist entscheidend, um Frustration bei den Nutzern zu vermeiden und ihre Aufmerksamkeit aufrechtzuerhalten. Eine langsame Website könnte sogar von Suchmaschinen wie Google abgestraft und in den Suchergebnissen niedriger platziert werden, was sich negativ auf die Sichtbarkeit und den Traffic auswirken kann.
#5 Fehlendes Responsive Webdesign
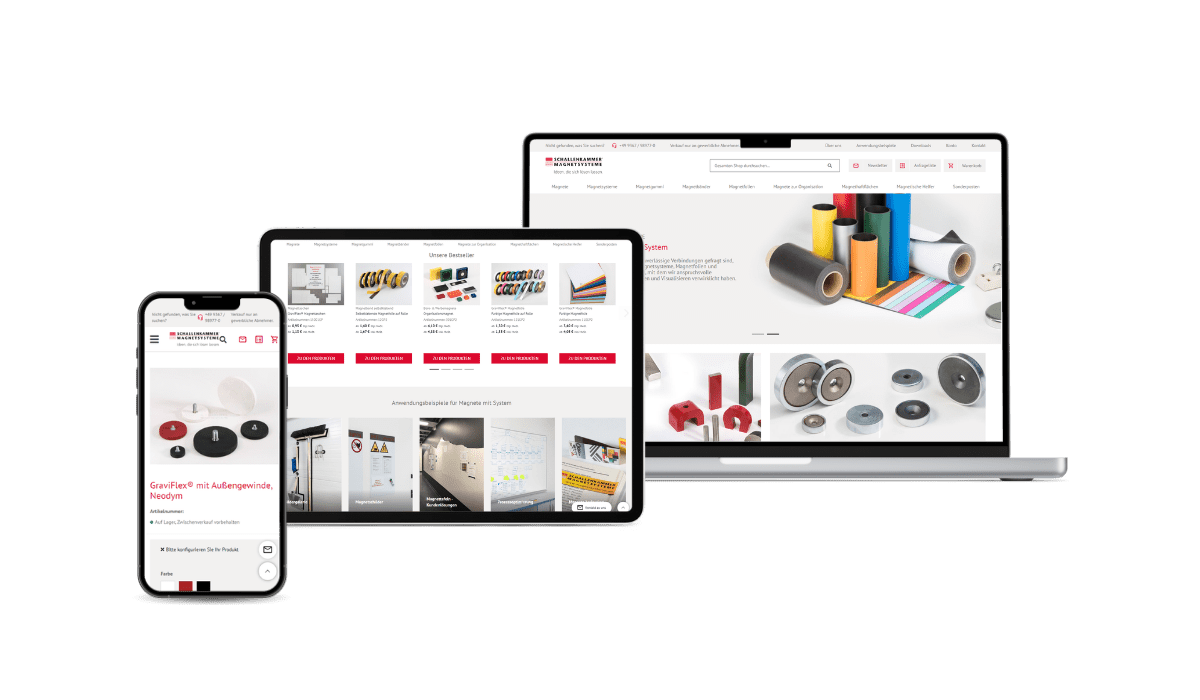
Responsive Design ist unerlässlich für moderne Webseiten. Denn die Gestaltung einer responsiven Benutzeroberfläche ermöglicht eine konsistente Nutzung auf verschiedenen Bildschirmgrößen und Geräten. Flexibilität gewährleistet eine nahtlose Benutzererfahrung unabhängig vom Endgerät.
Die Umstellung auf ein responsives Webdesign bietet dem Kunden folgende Vorteile: Verbesserte Benutzererfahrung auf verschiedenen Geräten, erweiterte Reichweite durch Ansprache mobiler Nutzer, besseres SEO-Ranking, Wettbewerbsvorteile und langfristige Kosteneffizienz.
Die Zielgruppe nutzt verschiedene Geräte wie Desktop-Computer, Tablets und Smartphones, um auf die Webseite zuzugreifen. Eine responsives Design, das nicht gänzlich durchdacht wurde, führt möglicherweise zu erhöhten Absprungraten oder zu Problemen in der Kaufabwicklung (z.B. in einem Webshop). Dies kann zu Umsatzverlusten führen, was dem Unternehmen auf lange Sicht schadet.
#6 Mangelnde Nutzerführung durch zu wenige Call-To-Actions
Die Integration visueller Hinweise wie Symbole und Animationen erleichtert den Nutzern die Orientierung und Navigation innerhalb der Anwendung. Visuelle Elemente helfen dabei, komplexe Informationen leichter zu erfassen. Da sie zusätzlich dazu genutzt werden können, potentielle Kunden zur Kaufabwicklung zu leiten, sollte das Potential von Call-To-Action Elementen und Buttons genutzt werden.
#7 Keine Überprüfung des UI/UX Designs
Kontinuierliches Testing mit echten Benutzern ermöglicht es, Feedback zu sammeln und das Design entsprechend zu optimieren. Benutzerorientierte Tests tragen dazu bei, Schwachstellen zu identifizieren und die Benutzererfahrung kontinuierlich zu verbessern. Um umfangreiche und teure Anpassungen nach dem Website-Launch zu vermeiden, testen wir bei ECONSOR unsere Designs bereits während der Konzeption.
#8 Leer- und Zwischenräume beim Design nicht berücksichtigen
Gezielter Einsatz von Weiß- und Zwischenräumen bei der Gestaltung lenkt die Aufmerksamkeit auf wichtige Elemente und verbessert die Übersichtlichkeit des Designs. Negative Räume ermöglichen es den Nutzern, sich auf das Wesentliche zu konzentrieren, ohne von unnötigen Informationen abgelenkt zu werden.

Maßgeschneiderte Webdesign-Beratung für Ihr Projekt
Experten begleiten Sie von der Planung bis zur Umsetzung
- Designanalyse
- Erstellung von Wireframes
- Benutzerfreundliches Webdesign!
#9 Vernachlässigte Mikrointeraktionen
Die Integration von kleinen Animationen und raffinierten Feedback-Mechanismen machen die Benutzererfahrung interaktiver und unterhaltsamer – sie verbessern die Benutzerbindung und steigern die Zufriedenheit.
#10 Optimierung für Touch-Geräte
Gewährleisten Sie, dass Ihr Design auch auf Touch-Geräten reibungslos funktioniert und eine intuitive Touch-Bedienung ermöglicht. Eine optimierte Touch-Erfahrung ist besonders wichtig für mobile Nutzer und trägt zur Gesamtnutzererfahrung bei.
Zusammenfassend lässt sich festhalten, dass die Vermeidung grundlegender UI/UX-Designfehler von entscheidender Bedeutung ist, um eine positive und effektive Benutzererfahrung zu gewährleisten. Durch das Bewusstsein darüber, welche Fehler es zu vermeiden gilt, lässt sich die Benutzerfreundlichkeit und Effektivität einer Webseite oder Anwendung optimieren.
Zu den häufigsten Fehlern gehören unter anderem eine unklare Navigation, überladene Benutzeroberflächen, unzureichende Responsivität für verschiedene Endgeräte sowie eine schlechte Lesbarkeit von Texten und Inhalten. Durch die Vermeidung solcher Fehler und die Umsetzung bewährter Praktiken kann eine Website oder Anwendung ihre Benutzerbasis stärken, ihre Konversionsraten verbessern und letztendlich den Erfolg und die Zufriedenheit der Nutzer steigern.