Anfang 2019 führte Magento den Page Builder für Magento Commerce ein. Mit dem CMS kann man selbst Inhaltsseiten bearbeiten und ist nicht mehr an vorgefertigte Inhaltsseiten gebunden. Seit 2021 ist der Magento Page Builder direkt in der Open Source-Version von Magento verfügbar.
Grundlage der Entscheidung ist wohl der Schlüsselfaktor „Customer Experience“, also das sprichwörtliche Erlebnis für den Kunden. Konkret: Mit einem positiven Nutzererlebnis kann die Kundenbindung gestärkt, die Conversiongenerierung optimiert und der durchschnittliche Bestellwert erhöht werden. Eine Grundlage hierfür ist die Erstellung ansprechender, personalisierter Inhalte, sowohl für B2C- als auch auf B2B-Kunden.
Magento integriert Page Builder
Seit Jahren verfolgt der Magento-Konkurrent Shopware bereits mit seiner Einstiegslösung, der „Shopware 6 Community Edition“, ein sehr erfolgreiches Konzept. Mit sogenannten „Einkaufswelten“, also inhaltsgetriebenen Seiten, die als „Erklär-Seiten“ oder „Marketing-Seiten“ für ein positives Nutzerverhalten sorgen, konnte Shopware zahlreiche Kunden überzeugen. Gerade bei der Systemauswahl zu Projektbeginn ist für viele Kunden im Rahmen der Abwägung zwischen Shopware und Magento die Bereitstellung von hochwertigen Inhalten ein entscheidender Faktor. Nun zieht Magento nach und möchte diese Funktionalität breit ausrollen. Und zwar nicht nur für Enterprise-Kunden, die diese Funktionalität mit dem Magento Page Builder bereits nutzen können, sondern ebenfalls bereits in der Einstiegslösung. Magento kündigt an, dass intelligente E-Commerce-Funktionen wie Produktempfehlungen, die Live-Suche von Adobe Sensei sowie fortschrittliche Experience Management-Tools integriert werden sollen.
Warum Page Builder so wichtig sind
Die schnelle Entwicklung und Bereitstellung neuer Inhalte ist ein entscheidender Faktor und eine Voraussetzung für den Online-Erfolg. Gerade in dieser Zeit, in der der Online-Handel immer entscheidender wird.
Sebastian Kübler, Gründer der Digitalagentur ECONSOR
Dabei wird die Darstellung auf Mobilgeräten ebenfalls immer wichtiger – dies berücksichtigt der Page Builder sozusagen „by design“, also von Anfang an. Aus diesem Grund wird der Page Builder allen Händlern zur Verfügung stehen, sowohl für Adobe Commerce als auch für Magento Open Source. Mit dieser Änderung schafft Magento eine skalierbare Basis für Händler, die mit Magento Open Source beginnen. Denn sie profitieren von der benutzerfreundlichen WYSIWYG-Inhaltserstellung durch den Page Builder und haben einen nahtloseren Upgrade-Pfad zu Adobe Commerce. Ein gewünschter Nebeneffekt ist auch, dass die Magento Community zur ständigen Weiterentwicklung dieses beliebten Tools beitragen kann.
10H
jetzt testen

Sie benötigen Support?
Gerne helfen wir Ihnen mit Ihrem Magento-Shop
- Zertifizierte Kompetenz ab 10 h pro Monat
- Volles Potenzial ausschöpfen – ohne Aufwand
- Schulungen von erfahrenen Profis einfach zubuchbar
Wie schöpft man das volle Potenzial aus?
Die Kunden fordern Erlebnisse, die begeistern. Mit dem Page Builder als CMS können Sie diese Erlebnisse permanent weiterentwickeln. Das Storefront-Webdesign ist nun auch von den nicht-technischen Teams in Ihrem Unternehmen so zu bearbeiten, dass es bei einem einheitlichen Erscheinungsbild im Markendesign bleibt.
Fragen Sie sich zunächst: Wer sind die Stakeholder, wenn Sie neue Schaufensterdesigns für Ihr Unternehmen erstellen? Auf der Händlerseite ist häufig ein E-Commerce-Manager – zusammen mit einem digitalen Vermarkter – täglich im Administrationsbereich für die Aktualisierung der Webseite verantwortlich. Auf der Seite der Agentur gibt es wahrscheinlich einen Frontend-Entwickler, der direkt mit der Magento-Codebasis zusammenarbeitet, und einen E-Commerce-Webseiten-Designer, der für die Darstellung und das Nutzererlebnis verantwortlich ist. Der Page Builder vereinfacht diesen Workflow und verwandelt ihn in einen optimierten, wiederholbaren Prozess.
Ein System für Ihr Design
Mit dem Magento Page Builder entwickeln Sie ein Design-System für Ihre Webseite. Es beinhaltet eine Sammlung widerverwendbarer Komponenten, die sich an Design-Standards orientieren. Inhalte können dadurch optimal dargestellt werden. Für ein einheitliches Erscheinungsbild sollten Sie unbedingt Markenrichtlinie und Style-Guide beachten.
Jedes Systemelement des Systems dient einem bestimmten Zweck und kann an verschiedenen Stellen unterschiedlich eingesetzt werden. Wichtig: Definieren Sie exakt, wie Elemente an verschiedenen Plätzen funktionieren und zusammenarbeiten sollen. Ein gut definiertes Design-System für Ihren Magento Page Builder enthält alle Basiskomponenten wie Typografie, Farben, Rasterlayout-Variationen und Größenanpassungen von Elementen und Abständen. So gestalten Sie Ihre Inhalte einzigartig, interessant und ansprechend.
Die Inhaltstypen
Das definierte Design-System wird in den Page Builder integriert, indem Sie Ihrem Storefront-Design Page Builder-Basisstile hinzufügen. Anschließend weisen Sie Elemente im Design-System den Page Builder-Inhaltstypen zu. Jeder Inhaltstyp sollte ein passendes Erscheinungsbild für jedes Element-Variation haben.
Magento gibt unseren Kunden immer mehr Freiheit Inhalte selbst zu integrieren. Eine enge Zusammenarbeit zwischen unseren Entwicklern und den Kunden ist hierbei essenziell.
Dominik Tetzloff, Teamleiter unserer Magento-Agentur
Der Magento Page Builder in der Praxis
Das First-Party-Toolkit für progressive Web-Apps, PWA Studio, bietet Händlern die Tools, die sie benötigen, um eine moderne, headless Storefront zu erstellen und zu verwalten. Für einfache Anwendungsfälle stellt der Page Builder die Inhaltsbearbeitung per Drag & Drop zur Verfügung.
Mit dem Page Builder können eben auch Ihre Marketingfachleute auf diesen festgelegten Anforderungsgrundlagen für jede Seite Ihres Online-Shops einzigartige Inhaltslayouts erstellen und ebenfalls Änderungen vornehmen, wenn sich die Anforderungen ändern. Man erstellt erst eine Homepage, die mehrere Produktkategorien mit unterstützendem Content hervorhebt. Diese kann man dann weiterhin schnell in eine Seite umwandeln, die eine Produkteinführung mit passenden Bildern und eventuell sogar ansprechenden Videos hervorhebt. Wir erklären, wie Sie mit dem Page Builder erfolgreich und effizient arbeiten.
Sobald die Inhaltsanforderungen komplexer werden, ist Magento mit dem Adobe Experience Manager gekoppelt, um erstklassige Inhalts- und Kauferlebnisse zu ermöglichen. Hier zeigt sich auch der Vorteil, der Integration von Magento in die Adobe-Welt.
Im heutigen hart umkämpften Online-Handel sind positive Nutzererfahrungen wichtiger denn je. Sowohl die Einstiegslösung „Magento Open Source“ als auch das Enterprise-Angebot „Adobe Commerce“ verfügen über marktführende Inhalts- und Kreativitätstools von Adobe. Mit diesen können Unternehmen jeder Größe und Art die heutigen Kundenerwartungen erfüllen.

Jetzt von zertifizierten Magento-Experten beraten lassen
Experten von Konzept bis Umsetzung
- Magento-Projekte ganz nach Ihren Anforderungen
- Erfahrung aus über 10 Jahren
- Sofort Ihr Magento-Projekt starten
Features des Magento Page Builders
Wir haben die interessantesten Features und Bearbeitungsmöglichkeiten des Magento Page Builders inkl. Beispiele zusammenfasst.
Die wichtigsten Vorteile für Sie als Shop-Betreiber sind die Erstellung und Bearbeitung von Seiten, Kategorien und Produktbeschreibungen ganz ohne Programmierkenntnisse. Im CMS können Sie Inhalte und Struktur in wenigen Klicks via Drag & Drop steuern.
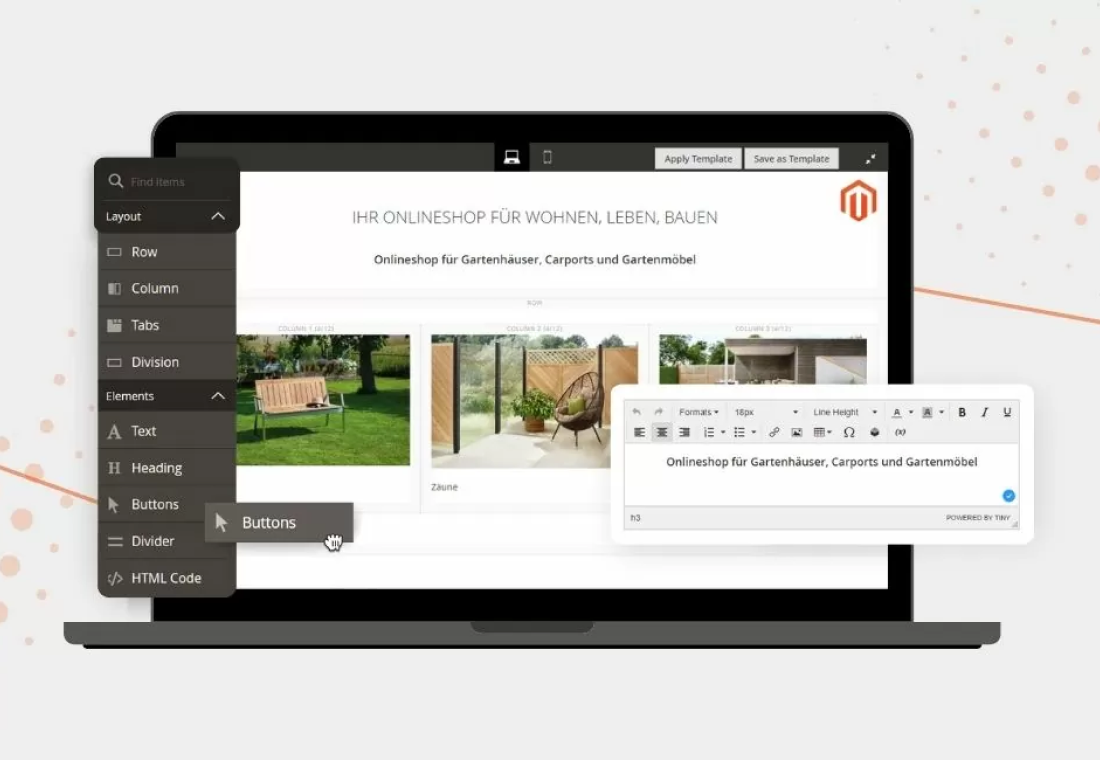
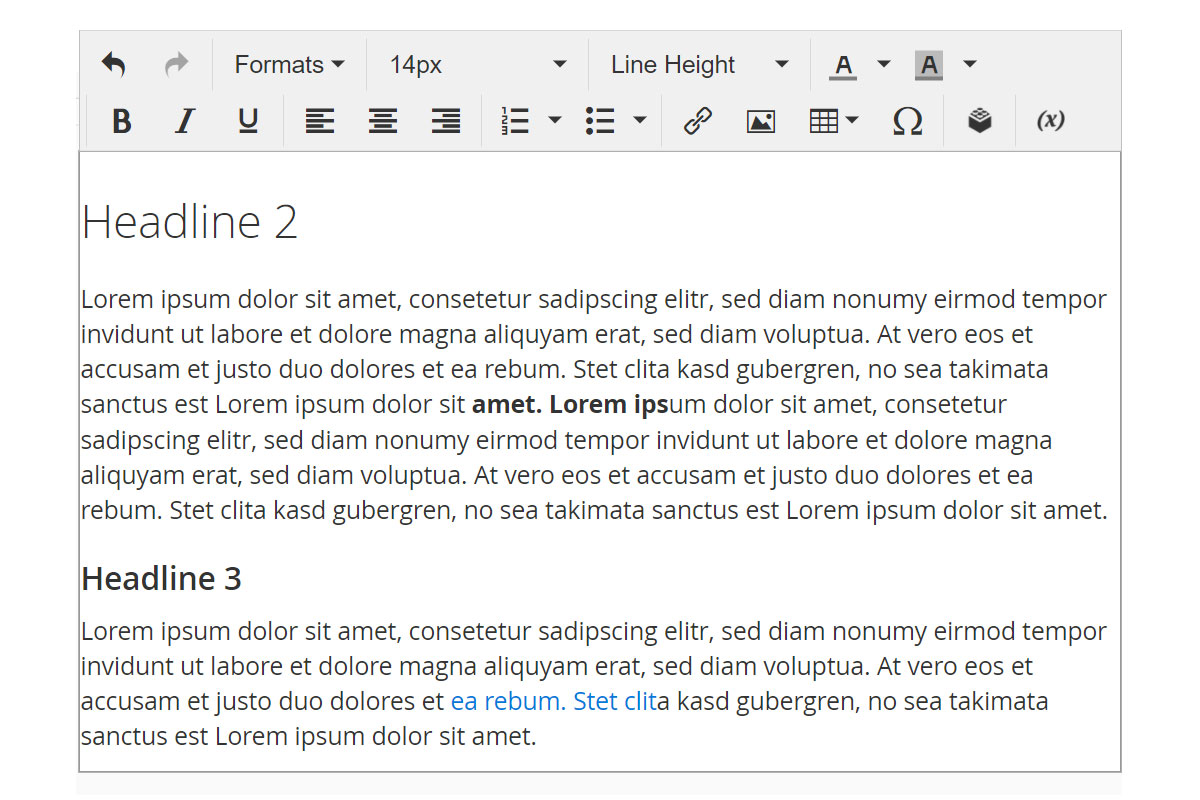
1. Textbearbeitung im Magento Page Builder
Beim Modul für die Textbearbeitung handelt es sich prinzipiell um eine optimierte und erweiterte Fassung des ursprünglichen WYSIWYG-Editors. Zu den Funktionen des Content-Blocks gehören unter anderem:
- Formatierung
- Ausrichtung
- Aufzählungen
- Verlinkungen
- uvm.
Interessant ist hierbei auch die Definition der Überschriften-Hierarchien, die wir Ihnen als Agentur für Suchmaschinenoptimierung dringend empfehlen. Neben den genannten standardmäßigen Anpassungen besteht auch die Möglichkeit, direkt Bilder in den Text einzufügen. Die Anbindung des Page Builders an Adobe ermöglicht zudem einen direkten Zugriff auf den Bilderpool aus Adobe Stock.

2. Spalten- und Tab-Elemente
Im Magento Page Builder stehen Ihnen Spalten- und Tab-Elemente für eine strukturiertere Aufteilung Ihrer Seite zur Verfügung. Die Aufteilung des Inhalts in mehrere Spalten und Tabs erleichtert Ihnen die Gestaltung einer übersichtlichen und anschaulichen Seite, die Ihre Kunden überzeugt und eine positive Nutzererfahrung bietet. Und eine positive Nutzererfahrung führt zu einer gesteigerten Zahl an Conversions. Da Nutzererfahrung durch das Google Core Update ein wichtiger Rankingfaktor geworden ist, wirkt sich eine optimierte Nutzererfahrung auch auf das Suchmaschinenranking Ihrer Webseite aus.
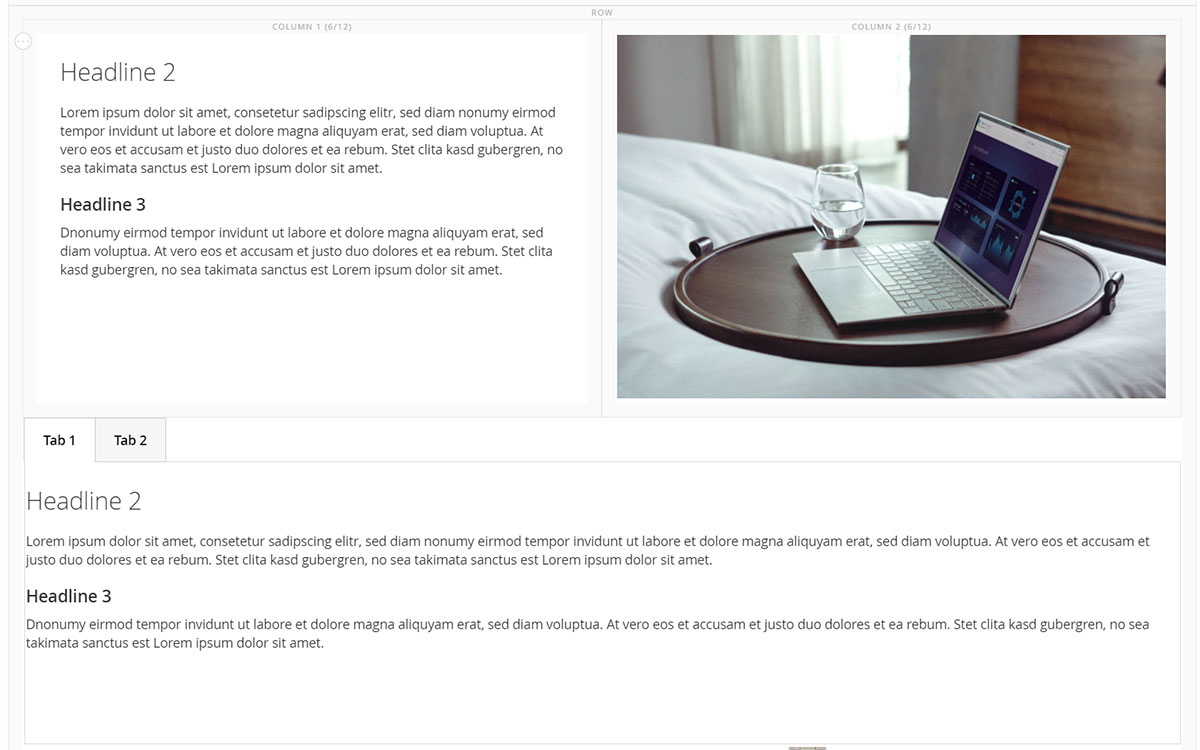
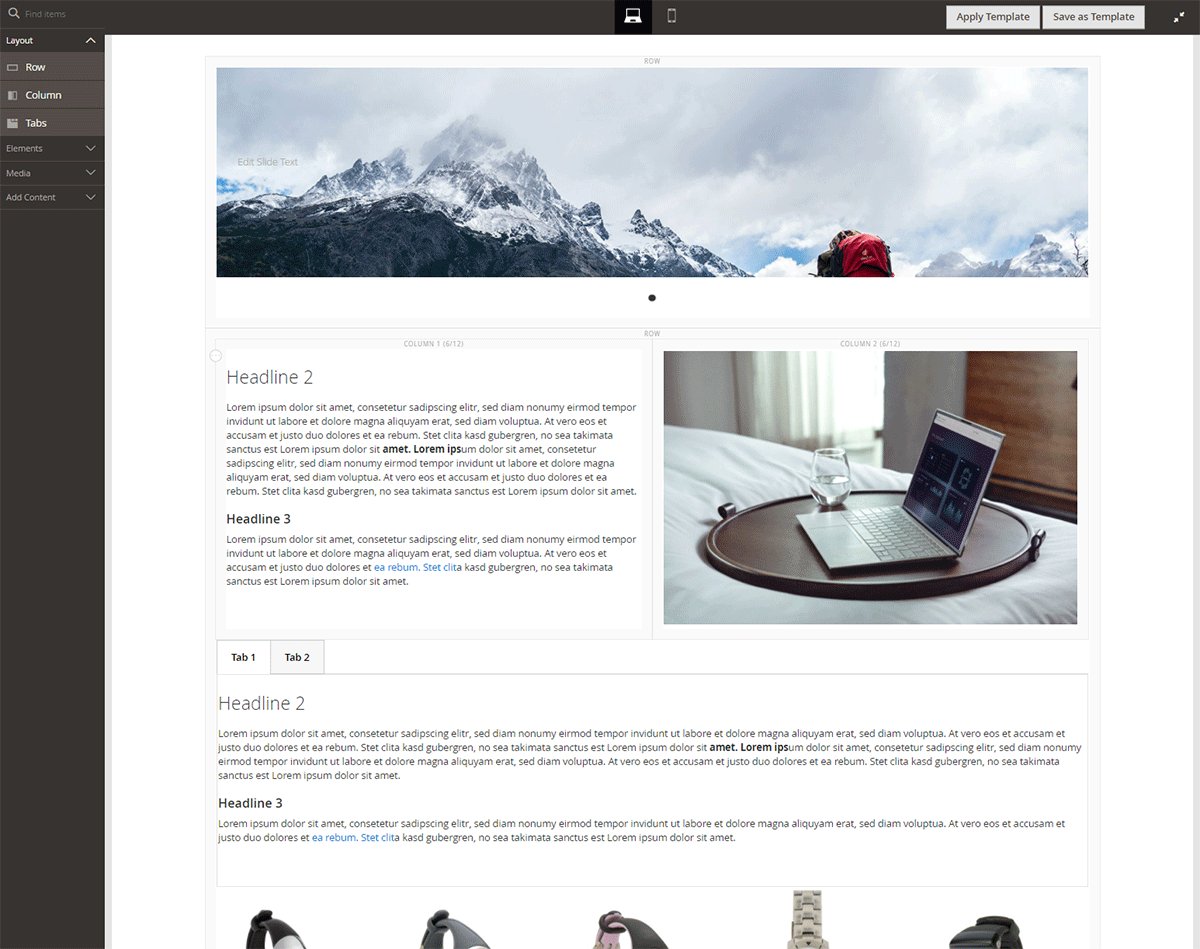
Spalten-Elemente
Die Anzahl und Breite der Spalten können Sie frei wählen. Gearbeitet wird hier mit einer Grundlage von 12 Spalten. Möchten Sie Ihren Content also in zwei gleich große Spalten teilen, wählen Sie jeweils die Breite 6/12, wie in unserem Beispiel unten gezeigt. Sind drei gleich große Spalten gewünscht, stellen Sie für alle drei Spalten die Breite 4/12 ein. Per Drag & Drop können Sie die einzelnen Inhalt-Elemente (wie Text, Bild usw.) an die gewünschte Stelle ziehen.
Tab-Elemente
Neben der Unterteilung in Spalten ermöglicht der Page Builder das Einfügen mehrerer Tabs, zwischen denen mit nur einem Klick hin- und hergewechselt werden kann. Bei einer hohen Menge an Daten oder Text helfen Tabs, die Webseite übersichtlich zu gestalten und dem Kunden dennoch alle nötigen Informationen bereitzustellen. Der Kunde entscheidet nach seinem Interesse, welche Tabs er anklickt. Solche interaktiven Elemente steigern zudem auch das Nutzererlebnis der Seitenbesucher.

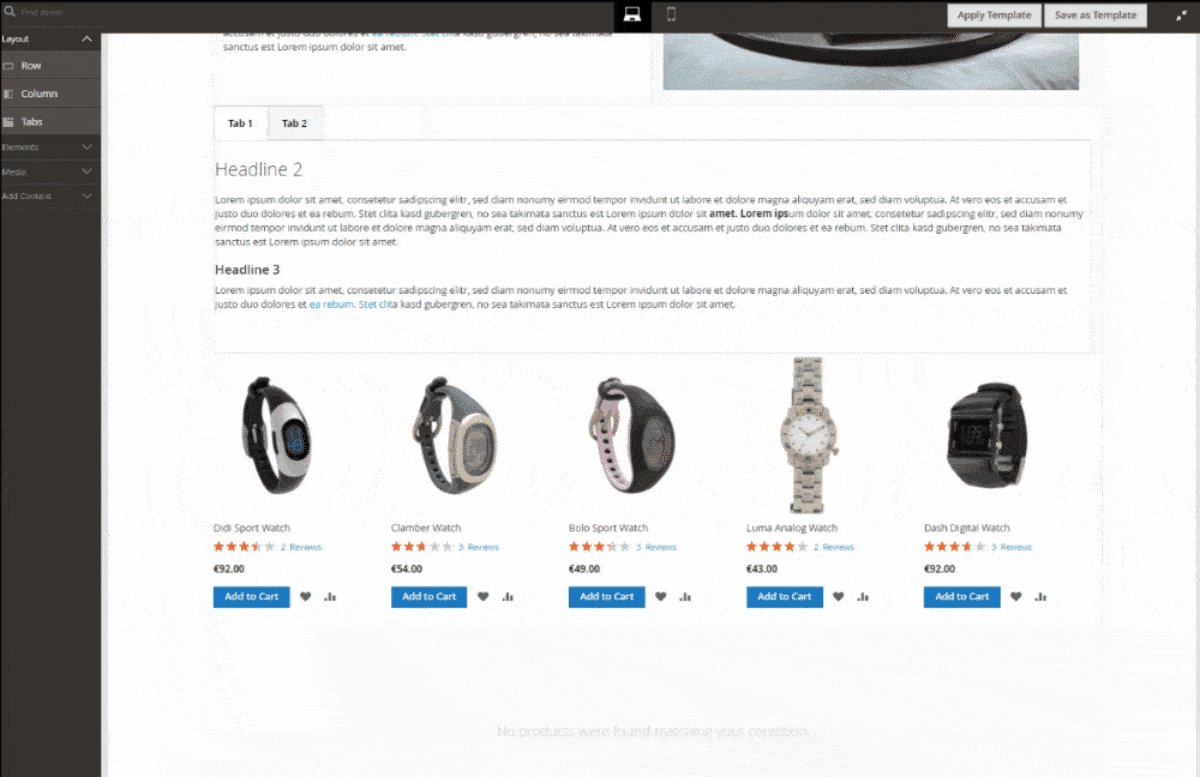
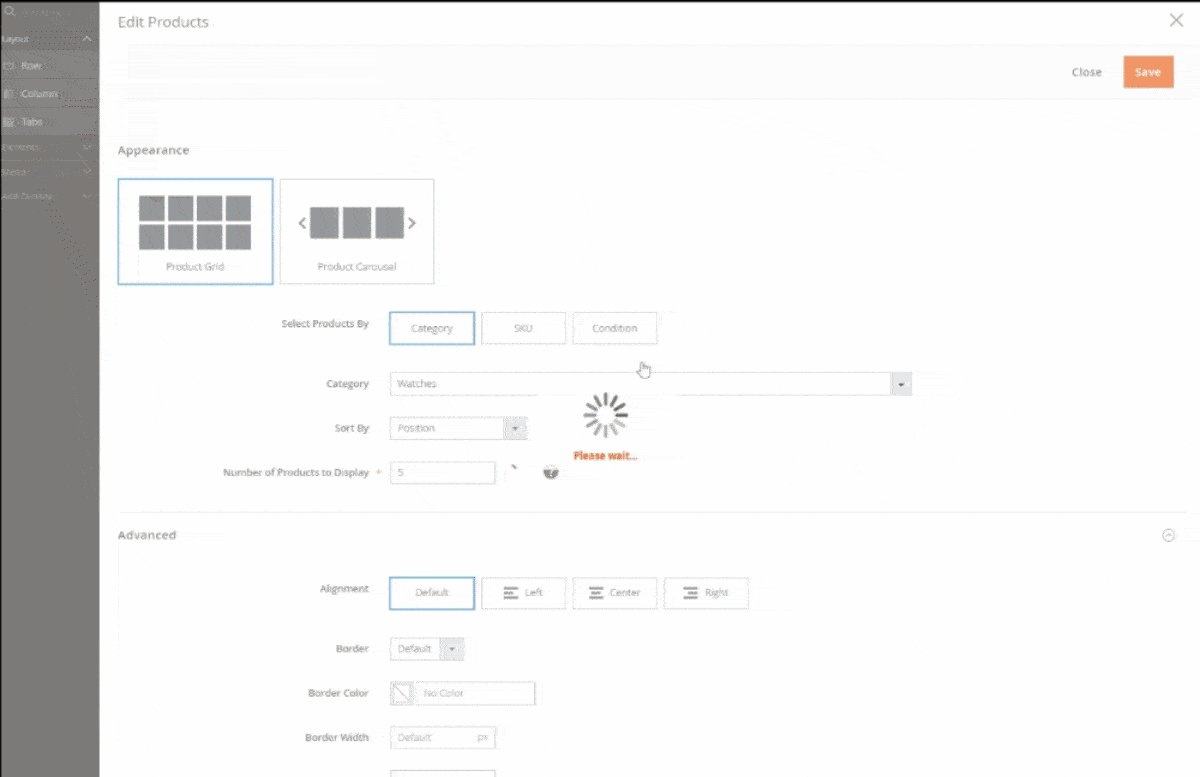
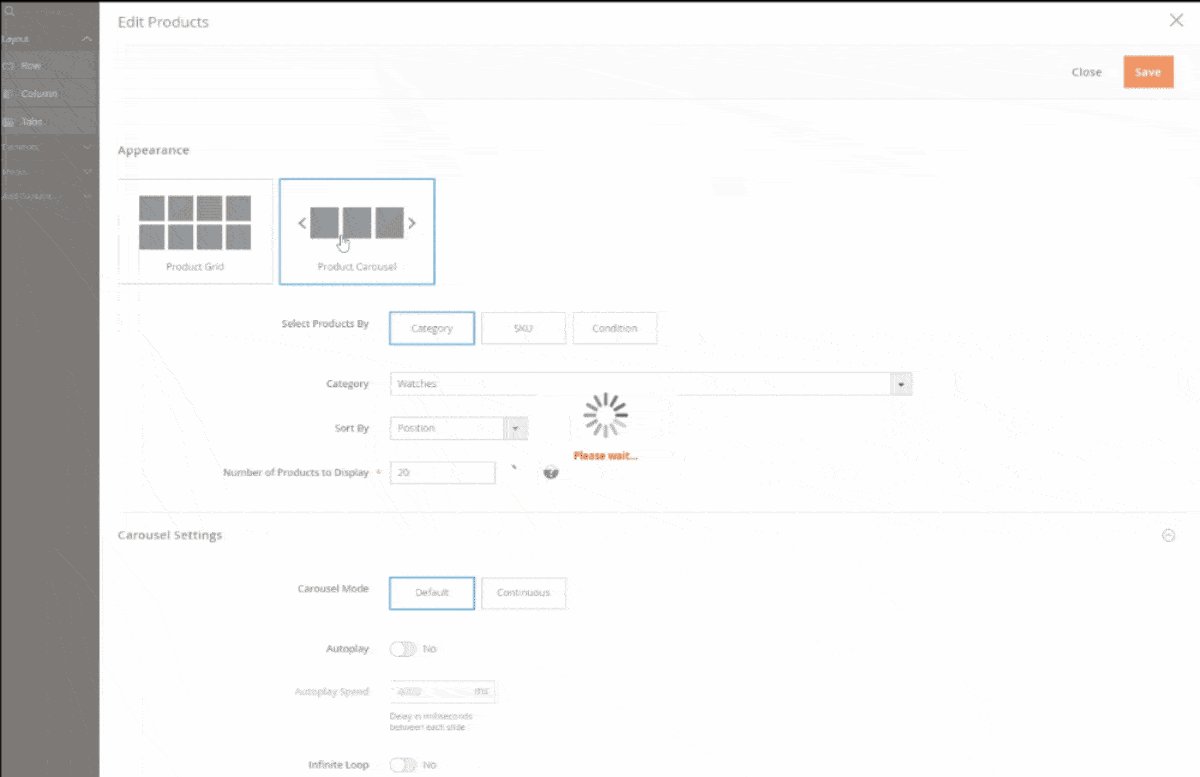
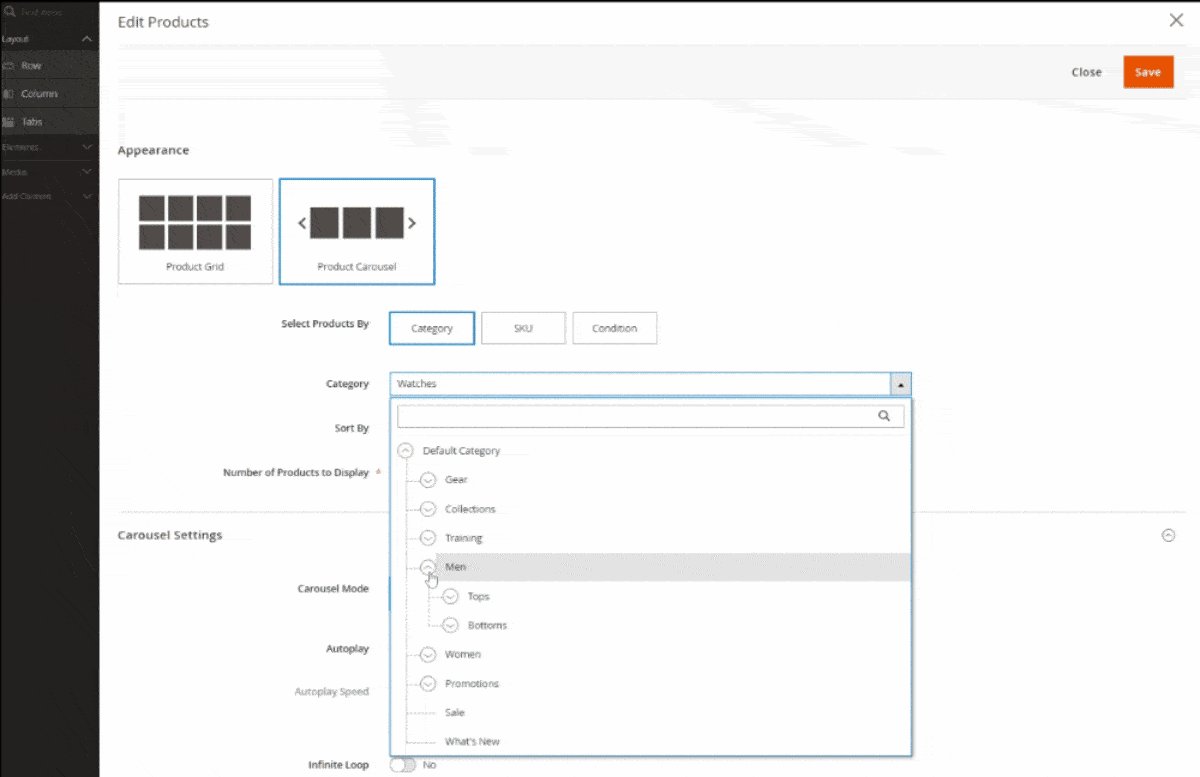
3. Individualisierung mit dem Produkt-Slider
Der neue Magento Page Builder weist zwei weitere neue Features auf. Sie können einen Slider (Product Carousel) oder ein Gitter (Product Grid) auf Ihrer Seite integrieren. Diese zeigen eine Vorschau Ihrer Produkte. Wählen Sie den Slider, wenn Ihre Produkte nebeneinander dargestellt werden sollen. Mit Pfeilsymbolen kann der Nutzer sich durch die Produkte im Slider klicken. Es gibt jedoch auch die Möglichkeit, den Slider mit einem Klick im Magento Page Builder auf Autoplay umzustellen und die Produkte im Frontend automatisch rotieren zu lassen.
10H
jetzt testen

Sie möchten sich in Magento unterstützen lassen?
Vertrauen Sie auf unsere zertifizierten Entwickler
- Support ab 10 h monatlich buchbar
- Professionelle Lösungen, um Ihren Magento-Shop voranzubringen
- Komplette Übernahme aufwendiger Programmierung
Das Product Grid ermöglicht die Darstellung Ihrer Produkte in Spalten untereinander. Das Gitter sowie der Slider können von Ihnen mit wenigen Klicken an Ihre individuellen Wünsche angepasst werden. Zur Individualisierung wählen Sie die gewünschte Produktkategorie oder das gewünschte Produkt und die Kundengruppe aus.

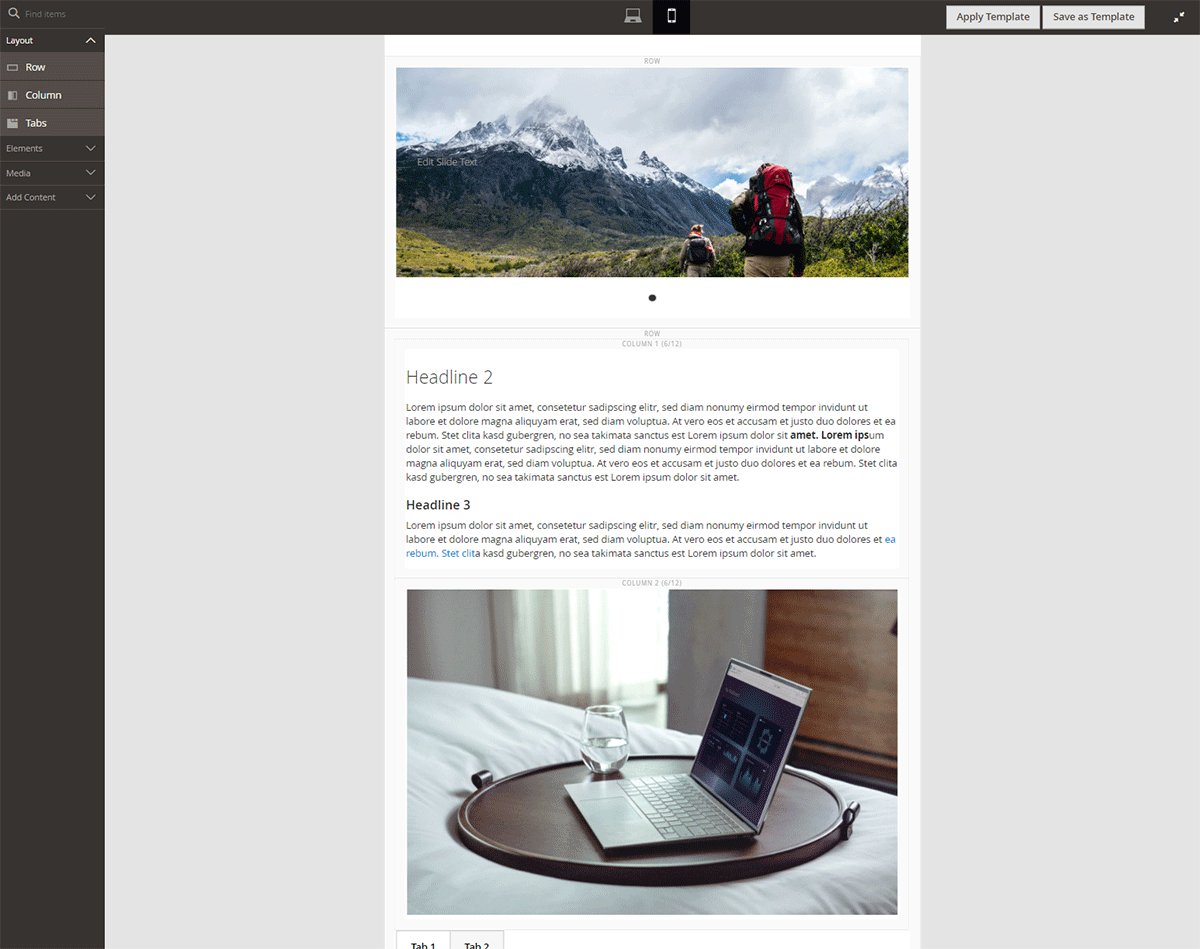
4. Anpassung der mobilen Ansicht
Eine Besonderheit im Magento Page Builder ist die selbstständige Optimierung Ihrer Seite für mobile Endgeräte. Hierzu wechseln Sie oben in der Mitte den Modus von Desktop auf mobil, wie in unserem Beispiel gezeigt. Jetzt haben Sie die Möglichkeit, Ihre Inhalte spezifisch für die mobile Version anzupassen. Es bietet sich an, Spaltenelemente nun nicht mehr nebeneinander, sondern untereinander abzubilden oder von Grid- auf Slider-Elemente zu wechseln, um das mobile Seitenerlebnis zu verbessern.
Die mobile Ausrichtung Ihrer Webseite und Ihres Online-Shops ist wichtiger denn je und seit März 2021 unumgänglich: Google crawlt mit dem Mobile-First-Index jetzt nur noch die mobile Version von Webseiten.

Fazit
Aus Sicht unserer Magento-Agentur in Karlsruhe ist der Magento Page Builder eine hilfreiche Ergänzung zur skalierbaren Funktionalität des Shopsystems. Aber die Entwicklung eines Online-Shops sollte nicht stehen bleiben bei der Inhaltspflege. Erweiternde Funktionen wie Magento-Produktkonfiguratoren runden die Möglichkeiten von Magento ab – für mehr Individualität und ein besseres Nutzerlebnis.