So können Sie Ihre Texte im Webdesign optimal darstellen
Eigentlich klingt die Thematik aufs erste recht einfach – aber gerade einfach ist eben immer auch schwer. Deshalb widmen wir uns heute den Grundregeln der Typographie im Webdesign, die dazu führen, dass Ihre Kommunikation nicht schon am ersten Eindruck scheitert. Denn für diesen ersten Eindruck ist in nicht geringem Maße auch Ihre Schriftwahl im Webdesign mit verantwortlich.
Bedeutung der Typographie im Webdesign
Die Wort-Herkunft der Typographie hilft hierbei schon bei einem ersten Einschätzen der Bedeutung: „Typo-” kommt aus dem Altgriechischen und heißt eigentlich „Schlag, Stoß”, später entwickelte sich das Wort zu „Eindruck, Muster, Bild”. Das Wort „-graphie” entspricht dem altgriechischen „-graphia” für das „Schreiben, Darstellen, Beschreiben”.
Der gezielte Einsatz von Typografie erleichtert die Kommunikation, denn dann wird sie zu einem Gestaltungselement für zielgerichtete Texte und Inhalte, die Ihren Text beleben.
Gute Typografie sucht nicht nach allem, was noch möglich ist, sondern fragt nach dem, was nötig ist.
Kurt Weidemann, Typograf und Autor
Webdesign & Typographie – was ist gefordert?
Grundsätzlich gilt, dass auch der technische Hintergrund erstmal wichtig ist, denn die Seite muss schnell laden. Voraussetzung für die Schriftwahl ist also in erster Linie die Performance. Hierzu gehört auch, dass die Schrift auf allen Endgeräten gut lesbar ist, was manchmal gar nicht so einfach umzusetzen ist.
CI-Schrift – ja oder nein?
Generell muss keine eigene Schrift entwickelt werden, es sei denn, die CI Ihres Unternehmens verlangt nach etwas Extravagantem oder nach einer designerischen Individualität. Hier müssen Sie dann peinlichst darauf achten, dass die Einbettung des CI-Fonts technisch einwandfrei durchgeführt wird, da sonst die Performance Probleme bereiten kann. Im Großen und Ganzen sind gut lesbare Systemfonts keine schlechte Wahl, da fast alle Ausgabegeräte diese immer gut darstellen.
Schrift ist niemals neutral. Typografie vermittelt immer Emotionen und Aussagen. Die Schrift in Ihrem Webdesign muss auch zu Ihrer Aussage passen.
Adrian Weinschenk, Webdesign-Experte am Standort Stuttgart
8 Regeln für Ihre Typographie im Webdesign
Fakt ist, dass die Lesbarkeit eines Textes klar definierten Regeln folgt. Zuallererst ist weniger mehr. Beherzigen Sie dies! Und beachten Sie bitte auch, dass die Umgebung der Schrift in die Definition der Lesbarkeit mit einfließt.
1. Schriftgröße
Die Größe der Schrift hängt zum einen von der gewählten Schrift ab, zum anderen ist sie vom der CI anhängig. Uns vergessen Sie nicht, dass sich für Ihren Besucher, je nach verwendetem Endgerät, die Schriftgröße verändert. Wählen Sie deshalb relative Schriftgrößen wie %, EM/REM oder small/normal/medium/large.
2. Zeilenbreite
Man hat bei Untersuchungen festgestellt, dass auch die Textbreite einen erheblichen Einfluss auf die Lesbarkeit hat. Eine Breite bis maximal rund 70 Zeichen, also eine Standard-A4-Textbreite eines Word-Dokuments zählt noch unter das, was für Menschen als einfach zu lesen gilt.
3. Zeilenabstand
Auch der Zeilenabstand (Durchschuss oder Interlinea) ist für eine optimale Lesbarkeit von Bedeutung. Darunter fällt auch die Höhe eines Absatzes, wobei sich hier im allgemeinen je nach Schriftart, 140-150% „line-height“ bewährt haben.
4. Laufweite
Die Laufweite (letter-spacing) gibt den Abstand zwischen den Buchstaben an. Es gilt: Sind die Buchstabenabstände zu eng und das noch dazu bei kleinen Texten, kann das die Lesbarkeit negativ beeinflussen. Manchmal genügt eine minimale Änderung des Buchstabenabstands, um die Lesbarkeit signifikant zu verbessern. Umgekehrt können zusätzliche Leerzeichen zu einer schnelleren Erkenntnis führen. Allerdings kann wiederum zu viel Platz Buchstaben isolieren und die Lesbarkeit verringern.
5. Kontrast
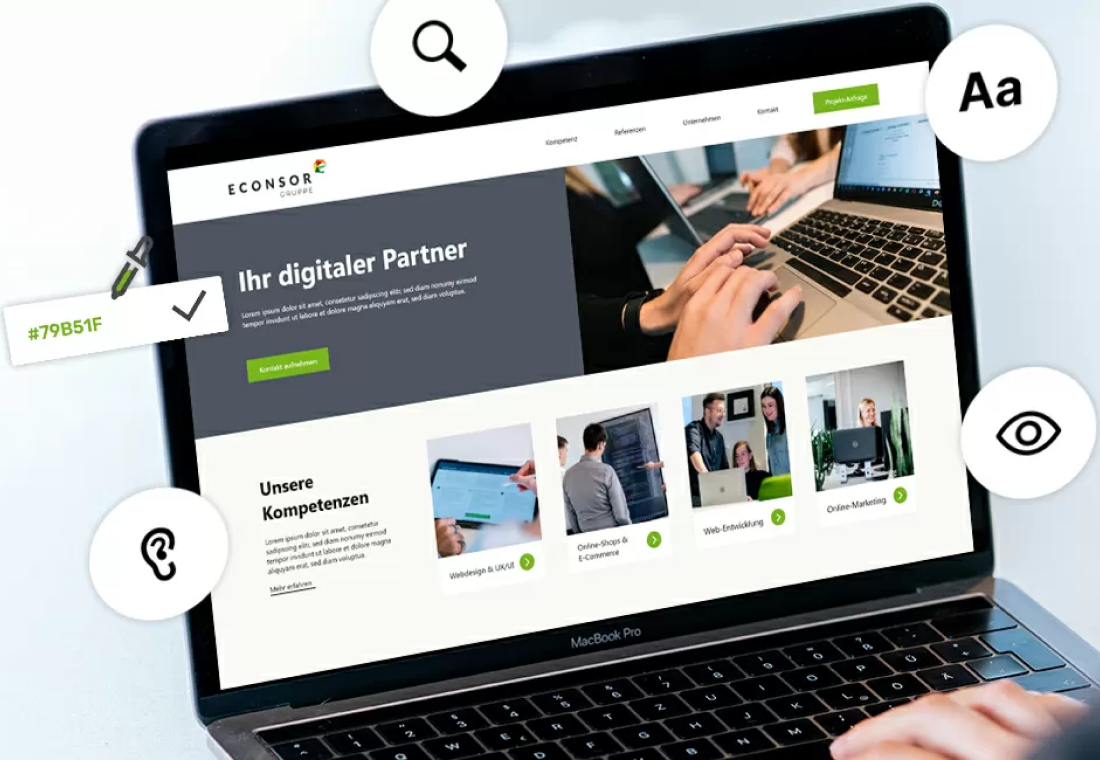
Achten Sie bei Fließtexten auf einen hohen Kontrast zwischen Farbe und Hintergrund. Hier spielt auch das Google-Kriterium der Barrierefreiheit eine Rolle. Wenn man Ihren Text nur schwer lesen kann, weil Sie beispielsweise hellgraue Schrift auf mittelgrauem Hintergrund gewählt haben, verlassen Nutzer, die nicht mehr so gut sehen können, schnell Ihre Seite.
6. Struktur
Auch die Struktur Ihres Contents hat einen Einfluss auf die Lesbarkeit und somit auch auf Ihr Google-Ranking. Strukturieren Sie also gut und semantisch richtig! Das heißt, dass Sie zum Beispiel die Überschriften-Tags in H1 / H2 / H3 splitten. Auch das Verwenden von Absatzmarken, Auflistungen, und setzen Sie auch Hervorhebungen intelligent!
7. Zwei Schrifttypen sind Maximum
Auch eine Schrift mag in Ihrem Fall genug sein. Aber bei 2 Fonts pro Dokument sollte Schluss sein. Ausnahmen bestätigen bekanntlich die Regel, aber bleiben Sie hier vorsichtig!
8. Versalien
Und Achtung, ein kurzer Hinweis zuletzt: Vermeiden Sie Versalien, sie sind allgemein sehr schlecht lesbar.
Nicht immer sind Profis am Werk, wenn es um die Gestaltung von Webseiten geht. Was man dann daran sieht, dass oft schon die Grundregeln missachtet und den Nutzern das Lesen deutlich erschwert wird. Suchen Sie Rat bei Profis!
Typographie ist nur ein kleiner Teil des Webdesign. Ein größeren Überblick zu diesem Thema finden Sie in folgenden Beitrag zu guter Usability.