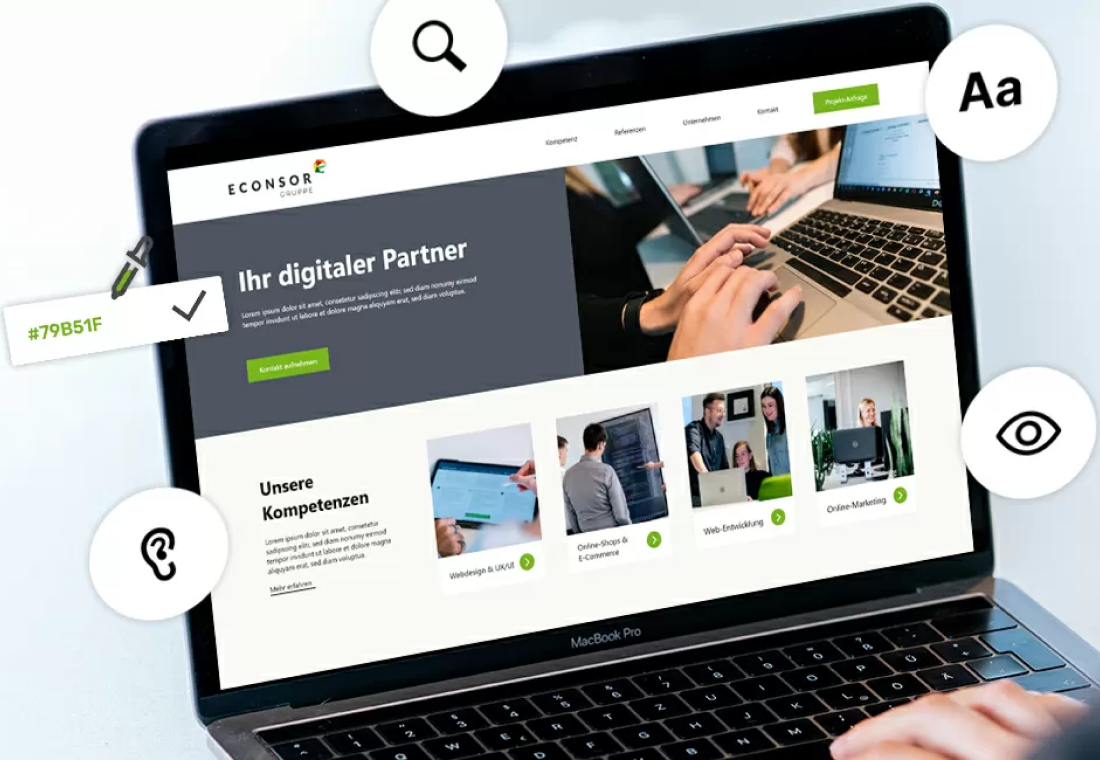
So gut wie jeder hat heutzutage Zugriff auf das Internet. Doch nicht jeder kann die digitalen Inhalte gleichermaßen nutzen. Hier kommt die Accessibility im UI/UX-Design ins Spiel, die sicherstellt, dass Webseiten und Online-Dienste für alle Menschen, einschließlich jener mit Behinderungen, zugänglich sind. Dieser Blogbeitrag beleuchtet, was Accessibility bedeutet, ihre Wichtigkeit, die Vorteile eines barrierefreien Designs, die relevanten Richtlinien und Standards sowie die Rolle der Qualitätssicherung bei der Erstellung von barrierefreien Webseiten.
Was ist Accessibility?
Accessibility oder Barrierefreiheit im Kontext des Webdesigns bezieht sich auf die Praxis, Webseiten so zu gestalten und zu entwickeln, dass sie von Menschen mit verschiedensten Behinderungen genutzt werden können. Dies umfasst Sehbehinderungen, Hörbehinderungen, motorische Einschränkungen und kognitive Beeinträchtigungen. Barrierefreiheit bedeutet, Webinhalte so anzupassen, dass sie von spezieller Software, wie Screenreadern, gelesen werden können und Interaktionen beispielsweise auch ohne Maus möglich sind.
Wofür braucht man Accessibility überhaupt?
Die Bedeutung von Accessibility im Webdesign kann nicht genug betont werden. Sie ermöglicht nicht nur eine inklusivere Gesellschaft, in der jeder auf Informationen und Dienste zugreifen kann, sondern sie hat auch rechtliche Implikationen. Viele Länder haben Gesetze und Vorschriften eingeführt, die von Webseitenbetreibern verlangen, ihre Inhalte barrierefrei zu gestalten. Darüber hinaus verbessert eine barrierefreie Webseite die Benutzererfahrung für alle Nutzer, nicht nur für jene mit Behinderungen.
Vorteile von barrierefreiem Webdesign
Ein barrierefreies Webdesign bietet viele Vorteile, unter anderem:
- Erweiterte Zielgruppe: Durch die Berücksichtigung der Bedürfnisse von Menschen mit Behinderungen erweitern Sie Ihre potenzielle Zielgruppe erheblich.
- Verbesserte SEO: Suchmaschinen bewerten barrierefreie Webseiten positiv, was zu einer besseren Platzierung in den Suchergebnissen führt.
- Rechtliche Konformität: Einhaltung gesetzlicher Anforderungen zur Vermeidung von Strafen.
- Verbesserte Usability: Eine barrierefreie Webseite verbessert die Gesamtbenutzererfahrung und Benutzerzufriedenheit.
Richtlinien und Standards
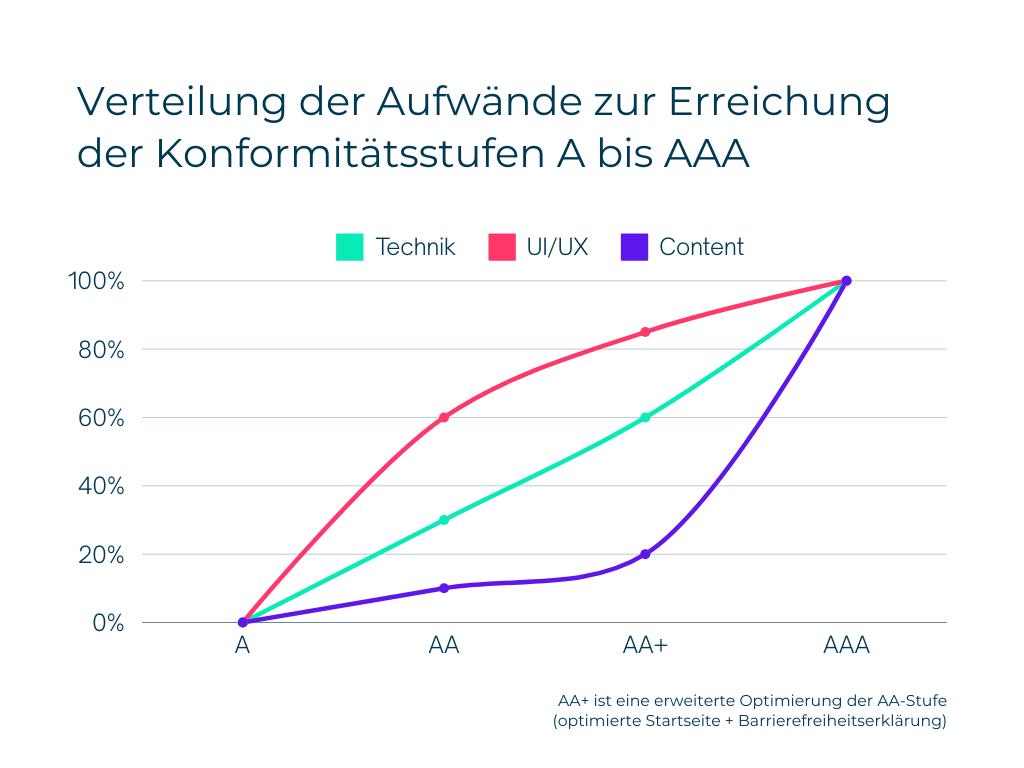
Um auch die Menschen mit Beeinträchtigungen auf der Webseite einzubeziehen und ein barrierefreies Webdesign zu gewährleisten, wurden Richtlinien und Standards ausformuliert. Die Web Content Accessibility Guidelines (WCAG) sind der internationale Standard für die Barrierefreiheit im Internet. Sie bieten detaillierte Empfehlungen für die Gestaltung und Entwicklung von Webinhalten, die für Menschen mit Behinderungen zugänglich sind. Die WCAG-Richtlinien sind in drei Konformitätsstufen unterteilt: A, AA und AAA, wobei AA oft als der Goldstandard für die Barrierefreiheit angesehen wird.
Als Digitalagentur orientieren wir uns in der Umsetzung barrierefreien Webdesigns auf die drei Säulen:
- Technische Barrierefreiheit
- optische/grafische Barrierefreiheit
- inhaltliche Barrierefreiheit

Testing und Qualitätssicherung
Die Überprüfung der Barrierefreiheit sollte ein integraler Bestandteil des Entwicklungsprozesses sein. Dazu gehören automatisierte Tests mit speziellen Tools, manuelle Überprüfungen, und das Testen mit Benutzern, die Assistenztechnologien nutzen. Qualitätssicherung stellt sicher, dass Webseiten nicht nur zum Zeitpunkt des Launches barrierefrei sind, sondern auch weiterhin bleiben.
Ist Accessibility wirklich wichtig?
Die Integration von Accessibility im UI/UX-Design ist kein optionaler Luxus, sondern eine Notwendigkeit. Durch die Berücksichtigung der Barrierefreiheit von Anfang an, können Webdesigner und -entwickler sicherstellen, dass ihre Webseiten und Dienste für alle Menschen zugänglich sind. Dies nicht nur aus ethischen und rechtlichen Gründen, sondern auch, um die Qualität und Reichweite ihrer Webseiten zu verbessern. Die Experten unserer Webdesign-Agentur können Ihnen bei der Verbesserung der Barrierefreiheit helfen und die Besucherzahlen Ihrer Webseite steigern. Fragen Sie uns noch heute an!