Ihre Website ist mittlerweile schon älter und Sie spielen mit dem Gedanken, sie zu überarbeiten oder Relaunch zu starten? Aber ist das denn wirklich nötig? Wir zeigen Ihnen in diesem Beitrag wichtige Faktoren auf, an denen Sie erkennen, ob Ihre Website wirklich in die Jahre gekommen ist.
Relaunch – Definition des Begriffs
Ein Relaunch bezeichnet, dass eine Website, ein Produkt oder eine Dienstleistung, die bereits besteht, neu gestaltet wird. Man kann mit einem Relaunch verschiedene Ziele verfolgen:
- Verbesserung des Designs
- Anpassung an neue technologische Standards
- Optimierung der Benutzerfreundlichkeit
- Aktualisierung von Inhalten
Mit einem erfolgreichen Relaunch kann man unter Umständen das Interesse der Zielgruppe für seine Leistungen erneuern, seine Marktrelevanz steigern und die eigene Online-Präsenz stärken.
Allgemein ist ein Relaunch eine strategische Maßnahme, die gut geplant werden muss, um mögliche Risiken zu minimieren. Er ist eine gute Möglichkeit, um sich an die ständig verändernden Marktanforderungen anzupassen und frisch und zeitgemäß zu bleiben.
Relaunch: Website neu, weil…
Es gibt viele Gründe, weswegen man seine Website überarbeiten sollte. Wir haben Ihnen hier eine kleine Website-Relaunch-Checkliste zusammengestellt, die einen Überblick darüber gibt, was man heute auf seiner Website nicht mehr machen sollte.

Individuelle Beratung für Ihren Relaunch
Experten von Konzeption bis zur Technik
- Unverbindliches 30-minütiges Experten-Gespräch
- Inklusive Erstanalyse Ihres Online-Auftritts
- Online oder vor Ort – wie es für Sie passt!
Veraltetes Webdesign
Was genau „gutes Webdesign“ ist, verändert sich laufend. Trotzdem ist ein überholtes Design eines der offensichtlichsten Anzeichen einer alten Website. Und damit auch ein guter Grund für einen Website Relaunch.
Wurde Ihre Internetseite nie an die aktuellen Design-Trends angepasst, wird es höchste Zeit die Website einem Relaunch zu unterziehen.
Mit einem ansprechenden und modernen Design und einer guten Struktur halten Sie Ihre Besucher auf Ihrer Website und bringen sie dazu, sich länger umzuschauen. Eine veraltete Website mit schlechtem Webdesign kann schnell unprofessionell oder sogar unseriös wirken.
Zu hohe Ladezeiten
In der heutigen Zeit, in der Internetgeschwindigkeiten und die Übertragung von Daten immer schneller werden, erwarten Nutzer eine schnelle und reibungslose Seitenladezeit. Wenn Ihre Website zu lange für den Aufbau braucht, kann das zu Frustration bei den Besuchern führen. Unter Umständen verlassen sie Ihre Website dann direkt wieder.
Lange Ladezeiten wirken sich aber nicht nur negativ auf die Benutzererfahrung aus. Das schnelle Verlassen der Seite, kann auch ein Grund für ein verschlechtertes Suchmaschinen-Ranking sein.
Nicht für Smartphones optimiert

Immer mehr Menschen nutzen heutzutage ihre Smartphones, um im Internet zu surfen. Deswegen ist eine funktionierende mobile Version Ihrer Website sehr wichtig. Ihre Seite sollte heutzutage auf mobilen Geräten definitiv nicht mehr aussehen, wie in links unserem Beispielbild.
Hat Ihre Website kein responsives Design, kann das dazu führen, dass die Seite für mobile Endgeräte zu unübersichtlich oder sogar unbenutzbar wird. Dadurch werden potenzielle Kunden Ihre Seite verlassen und stattdessen zu einem Wettbewerber mit einer optimierten mobilen Version wechseln.
Außerdem verwendet Google für Indexierung und Ranking hauptsächlich die mobile Version Ihrer Website. Dementsprechend ist es auch für gute Google Rankings und die Suchmaschinenoptimierung (SEO) unerlässlich eine vernünftige mobile Website-Version zu haben. Um das alles zu vermeiden sollten Sie für Ihren Relaunch das Erstellen einer mobilen Version mit einplanen.
Veraltete Technik
Es ist wichtig, sicherzustellen, dass die Funktionen Ihrer Website in Ihrem neuen Konzept leicht aktualisiert werden können. Denn veraltete und nicht aktualisierte Plugins bergen ein Sicherheitsrisiko für Ihre Website. Ein Neustart durch einen Relaunch wird der technischen Seite Ihrer Website definitiv zugutekommen.

Sie brauchen einen Relaunch?
Unsere Webdesign-Experten helfen Ihnen
- Unverbindliches 30-minütiges Experten-Gespräch
- Inklusive Erstanalyse Ihres Online-Auftritts
- Online oder vor Ort – wie es für Sie passt!
Schlechtes UX
UX steht für User Experience (Benutzererfahrung) und beschreibt das Gesamterlebnis eines Nutzers auf Ihrer Website. Eine schlechte UX verursachen zum Beispiel eine unübersichtliche Navigation, schlechte Lesbarkeit (durch schlechte Typografie) oder irritierende Pop-ups.
Damit Nutzer Ihre Website erneut aufrufen, ist es wichtig, dass sie positive Erfahrungen auf Ihrer Seite machen. Das wird allerdings nur passieren, wenn Ihre Seite angenehm und einfach zu bedienen ist. Eine gute Usability ist also essentiell für Ihren Website-Erfolg.

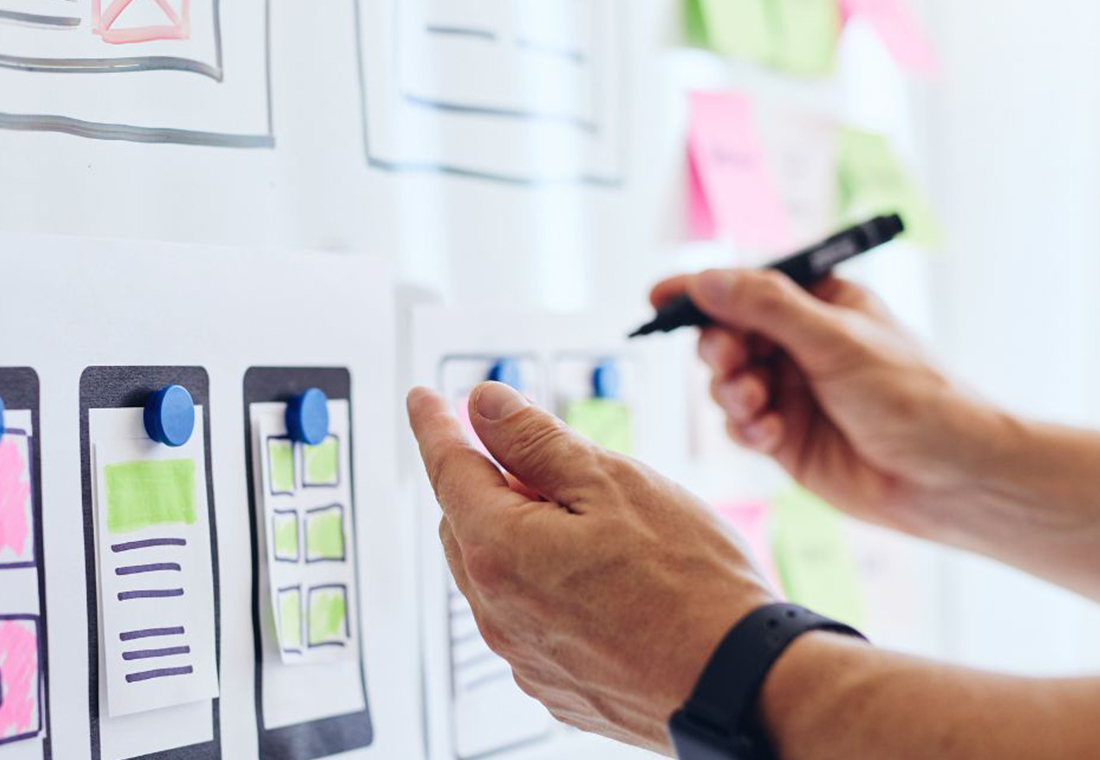
Wireframes (linke Seite im Beispielbild) bieten eine gute Möglichkeit, um optische Änderungen an Ihrer Website zu planen. Machen Sie sich bei einem Relaunch vor der eigentlichen Gestaltung Gedanken darüber, welche Änderungen nötig sind, um eine gute UX zu erreichen. Vielleicht entdecken Sie dabei sogar noch zusätzliche Möglichkeiten, die Sie ebenfalls umsetzen möchten.
Flash-Player-Inhalte
Alte Websites nutzen oft noch Flash-Player-Inhalte, um Animationen oder Videos darzustellen. Allerdings gehören die Blütezeiten des Players der Vergangenheit an. Denn viele Browser und vor allem mobile Geräte unterstützen ihn nicht mehr.
Das kann ein Grund dafür sein, dass Besucher Ihrer Seite diese Inhalte nicht sehen können oder sogar Fehlermeldungen erhalten. Es ist daher empfehlenswert, auf moderne Alternativen umzusteigen, wie z.B. HTML5 oder JavaScript.
Veraltete Inhalte
Nicht nur das Design und die Technologie Ihrer Website sollten aktuell sein. Auch die Inhalte und Struktur müssen regelmäßig überprüft und aktualisiert werden. Wenn Ihre Seite veraltete Informationen oder sogar falsche Angaben enthält, kann das zu Verwirrung bei den Besuchern führen und Ihr Image schädigen.
Es ist also entscheidend, dass Ihr Content – wie Texte und Bilder – regelmäßig überarbeitet werden. Denn Ihr Ziel sollte es sein, eine aktuelle Website zu betreiben, die professionell und relevant für Ihre User ist.
Auch das ist ein entscheidender Punkt für gutes SEO und Ihr Ranking in den Suchmaschinen.
Schlechtes SEO
Ein weiterer guter Grund für einen Website-Relaunch, ist eine schlechte Sichtbarkeit bei den Suchmaschinen auf Grund von schlechtem SEO. Durch die Optimierung des bestehenden Contents, einer guten Backlink-Struktur und vor allem die Anpassung von Keywords auf Ihrer Website, kann das Ranking verbessert werden. Wenn der Fall des Relaunchs eintritt, müssen auch Seiten, die nicht mit übernommen werden, sinnige Weiterleitungen erhalten.
Ihre SEO-Strategie sollte immer den aktuellen Standards entsprechen, damit Sie Ihre Relevanz bei den Suchmaschinen steigern können.
Sie haben beim Lesen festgestellt, dass mehrere dieser Merkmale, die für einen Relaunch sprechen, auf Ihre Website zutreffen? Dann sollten Sie ernsthaft darüber nachdenken, eine neue Website zu erstellen oder Ihre aktuelle Seite zu überarbeiten.
Ein Website-Relaunch ist nicht nur ein Projekt, um Ihre Website modern und nutzerfreundlich zu machen. Ein Relaunch ist ein ganzheitlicher Ansatz, der sich auf Ihr gesamtes Unternehmen positiv auswirken kann. Denn eine gute Website hilft Ihnen dabei, neue Kunden zu gewinnen und bestehende Kunden langfristig zu binden. Eine Relaunch-Agentur kann Ihnen bei der Planung und Umsetzung helfen.
Nutzen Sie die Chance für Ihre Marke oder Ihr Unternehmen einen Internetauftritt zu kreieren, der Ihren Zielen und Vorstellungen entspricht und unterziehen Sie Ihrer Website einem Relaunch. Denn:
Veraltete Websites gehören der Vergangenheit an – es ist Zeit für einen Neuanfang!