Themes sind in Shopware der Grundbaustein für die Darstellung des Shops. Anders als bei Shopware 5 müssen diese in Shopware 6 über die Konsole erstellt werden – zumindest vorerst. Dies bedarf einiger Schritte, gestaltet sich aber als recht simpel, da Shopware per einfachem Befehl automatisch das komplette Theme-Gerüst erstellt und anschließend nur noch wenige Anpassungen notwendig sind. In diesem Mini-Tutorial lernen Sie schrittweise die Theme-Erstellung in Shopware 6 kennen und können diese anschließend umsetzen. Wenn Sie Hilfe brauchen, stehen Ihnen die Experten unserer Shopware-Agentur Heidelberg jederzeit zur Verfügung.
10h
pro Monat

Sie wünschen Unterstützung?
Als Shopware-Partner-Agentur helfen wir Ihnen gerne weiter
- Exklusiv ab 10 Stunden Monatsbudget
- Nutzerzentrierte zielgruppenoptimierte Darstellung
- Professionelle Hilfe bei der Theme-Erstellung
Schritt 1 – Die Erstellung des Themes:
- Navigieren Sie per SSH in Ihr Shopware-Verzeichnis und führen Sie folgenden Befehl aus, damit Shopware automatisch das Theme erstellt:
bin/console theme:create
Shopware sollte nun per Konsole nach einem Namen für das Theme fragen.
- Vergeben Sie einen Namen für das Theme – in diesem Beispiel: TestTheme
Achtung! Hierbei muss unbedingt beachtet werden, dass der Name in Camelcase geschrieben wird, was bedeutet, dass jedes Wort innerhalb des Namens per Großbuchstaben beginnen muss. Ansonsten funktioniert das Theme bzw. Plugin nicht.
Wenn alles erfolgreich verlief, erhalten Sie folgende Meldung per Konsole:
Please enter a theme: TestTheme Creating theme structure under /var/www/html/sw6/custom/plugins/TestTheme
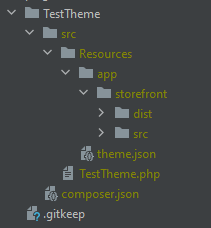
Shopware hat nun automatisch Ihr Theme sowie ein Theme-Gerüst erstellt, was sich unter custom/plugins/*Ihr Theme* mit folgenden Ordnern und Dateien befindet:

Schritt 2 – Theme-Meta-Daten anpassen:
Die Datei composer.json (vergleichbar mit der plugin.xml aus Shopware 5) beinhaltet einige Informationen zum Plugin bzw. Theme, wie bspw. die Beschreibung, den Namen usw. Führen Sie die folgenden Schritte aus, damit Ihr Theme einige Meta-Informationen bekommt:
- Navigieren Sie zur Datei custom/plugins/*IhrTheme*/composer.json
- Ändern Sie nur die folgenden Punkte ab, da das Theme sonst eventuell nicht mehr richtig funktioniert:
- Name: Der Theme-Name > swag/ (kommt von Shopware-AG) sollte hier vorangestellt sein und der Theme-Name klein und mit Bindestrichen, da Shopware sonst eine Fehlermeldung anzeigt.
- Description: Eine kurze Beschreibung des Plugins.
- Label: So wird das Theme im Plugin-Manager schließlich angezeigt > dt. und eng. Übersetzung.
{
"name": "swag/test-theme",
"description": "Mein erstes SW 6 Theme",
"type": "shopware-platform-plugin",
"license": "MIT",
"autoload": {
"psr-4": {
"TestTheme\\": "src/"
}
},
"extra": {
"shopware-plugin-class": "TestTheme\\TestTheme",
"label": {
"de-DE": "Theme TestTheme plugin",
"en-GB": "Theme TestTheme plugin"
}
}
}
Kein Problem! Vereinbaren Sie jetzt einen Termin mit den zertifizierten Entwicklern unserer Shopware-Agentur.
Schritt 3 – Theme installieren und aktivieren:
Um das Theme zu nutzen, muss es zuerst installiert und anschließend aktiviert werden. Für diesen Schritt gibt es zwei verschiedene Wege:
Variante 1: Installation/Aktivierung per Konsole:
- Führen Sie folgenden Befehl in Ihrem Shopware-Verzeichnis aus, um das Plugin in einem Schritt zu installieren und aktivieren.
- Ersetzen Sie hier die letzte Stelle durch den Namen Ihres Themes.
bin/console plugin:install --activate TestTheme
Variante 2: Installation/Aktivierung über die Administration:
Navigieren Sie in Ihrer Shopware 6 Administration zu Einstellungen > System > Plugins und installieren und aktivieren Sie Ihr Theme per Klick.

Schritt 4 – Verkaufskanal zuweisen:
Anschließend muss das Theme noch dem jeweiligen Verkaufskanal zugewiesen werden, damit es von Shopware angewendet wird.
- Klicken Sie auf den gewünschten Verkaufskanal unter gleichnamigen Untermenüpunkt im Sidebar-Menü Ihrer Shopware 6 Administration.
- Klicken Sie anschließend auf den Reiter Theme dann auf Theme ändern.
- Wählen Sie nun das eben erstellte Theme aus.
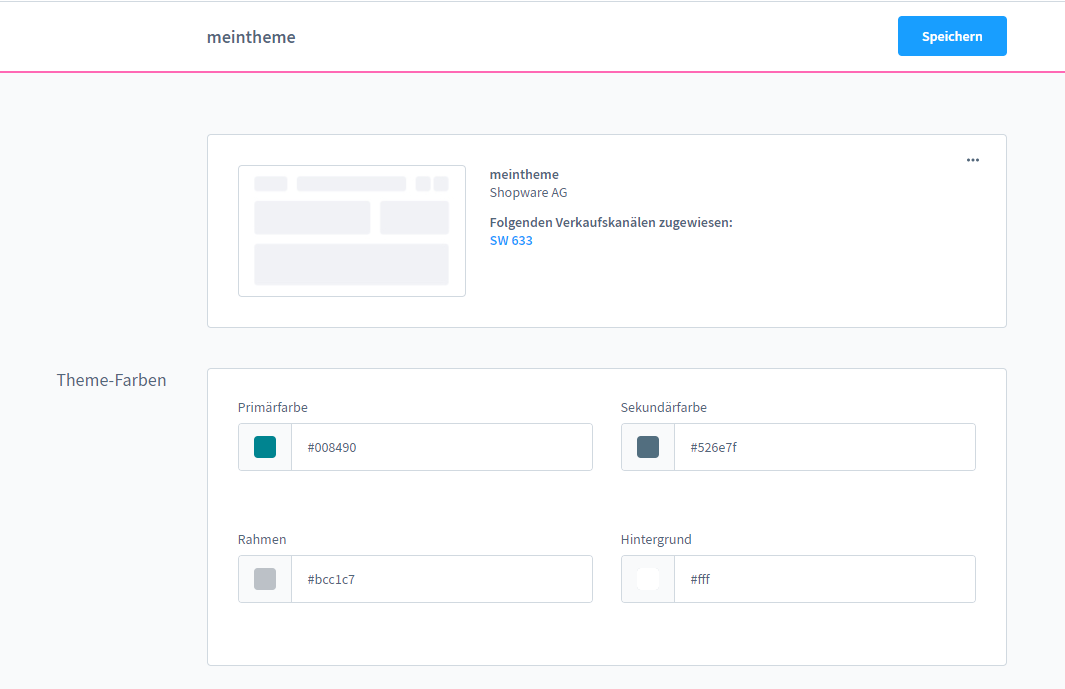
Schritt 5 – Theme-Konfiguration in der Administration:
Nach dem Klick auf Theme bearbeiten können nun unter anderem die Primär- und Sekundärfarben sowie Schriftarten angepasst werden.

Mit dem erstellten Theme haben Sie nun alle Freiheiten, Ihren Shop individuell anzupassen. Zudem bleiben bei Shopware-Updates Ihre Änderungen erhalten, da Ihr Theme bei Updates nicht verändert wird. Die Möglichkeit einer kompletten Theme-Erstellung über die Shopware 6 Administration, ähnlich wie bei Shopware 5, wird sehr wahrscheinlich in Zukunft zur Verfügung gestellt – hierzu gibt es aber bisher noch keine näheren Informationen.
Unsere Shopware-Expertise mit über 15 Jahren Erfahrung bringt Ihr Projekt zum Erfolg. Wir haben effiziente Lösungen für Ihre Anforderungen.