Das Neuste aus unserer Agentur
Trends aus Digitalisierung, E-Commerce, Webentwicklung und Online-Marketing

GEO – Generative Engine Opitimization wichtiger als SEO?
16.06.2025
Ein neuer Begriff, der zunehmend an Bedeutung gewinnt, ist GEO (Generative Engine Optimization). Doch was steckt genau hinter diesem Konzept, wie unterscheidet es sich von SEO und welche Maßnahmen müssen Unternehmen ergreifen, um davon zu profitieren? Was ist GEO? GEO steht für Generative Engine Optimization und ist die nächste Entwicklungsstufe der klassischen Suchmaschinenoptimierung (SEO). Während …

Erfolgreicher Website Relaunch in 7 Schritten
16.06.2025
Mit einem Website-Relaunch bringen Sie neuen Schwung in Ihren Auftritt und schaffen ein Nutzererlebnis, das begeistert. Ein erfolgreicher Relaunch lässt sich in 7 Schritten durchführen.

Contao vs WordPress – Welches CMS ist das bessere?
16.06.2025
Die Wahl des richtigen Content-Management-Systems (CMS) stellt viele Unternehmen und Entwickler vor eine große Herausforderung. Zwei häufig verglichene Systeme sind Contao und WordPress. Doch welches der beiden CMS eignet sich besser für Ihr Projekt? Um diese Frage zu klären, beleuchten wir Designmöglichkeiten, Performance, Benutzerfreundlichkeit, Sicherheit, SEO-Potenziale und den CMS-Wechsel. Contao vs WordPress: Kurzvergleich Bevor wir …

Webdesign Trends 2025 – diese Faktoren müssen Sie kennen!
16.06.2025
Aktuelle Webdesign-Trends 2025: Das Webdesign bestimmt den Look und schlussendlich auch den Erfolg einer Internetseite.

KI Texte schreiben: So setzen Sie KI Texte im Marketing richtig ein
16.06.2025
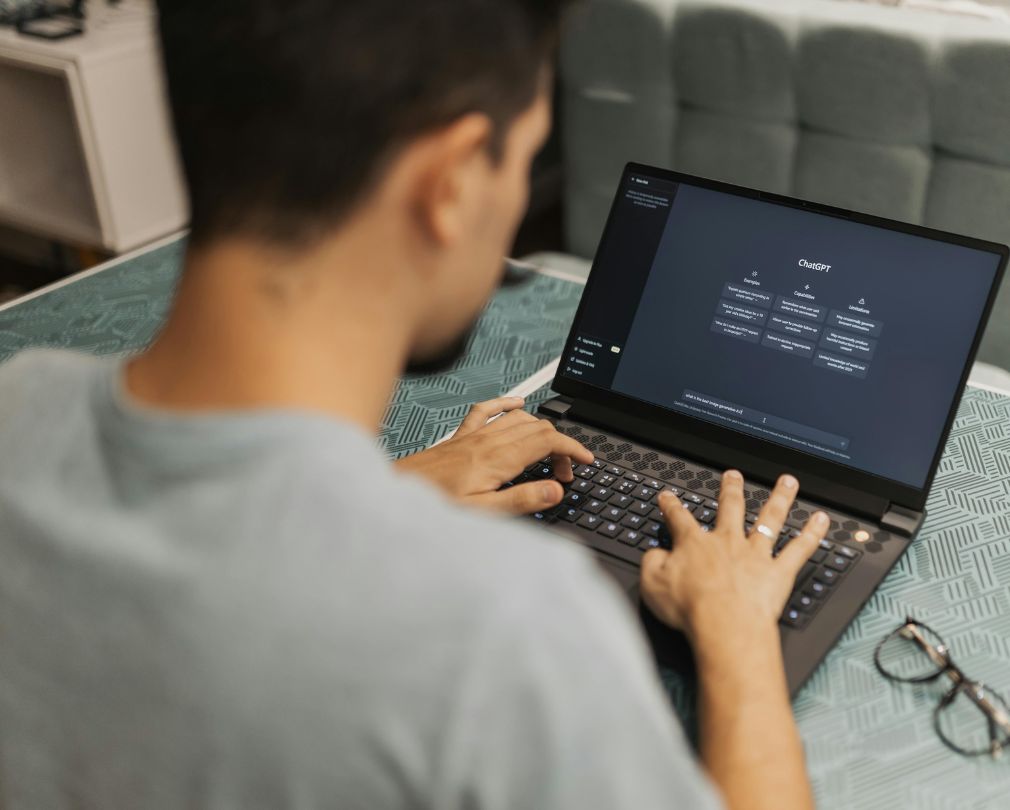
Die Entwicklung künstlicher Intelligenz (KI) hat die Landschaft des digitalen Marketings grundlegend verändert. Insbesondere durch die Fähigkeit, effektiv und effizient Texte zu generieren. Diese Technologie bietet Marketingspezialisten wie Ihnen neue Wege zur Content-Erstellung. Wirft aber auch Fragen zur Qualität, Anwendungsbereichen und den ethischen Grenzen der Automatisierung auf. Wie gut ist KI im Texte schreiben? KI-Textgeneratoren wie …

Above-the-Fold optimieren: Der Schlüssel zu erfolgreichem Webdesign
16.06.2025
Ein gut gestalteter Above-the-Fold-Bereich einer Website ist der perfekte Einstieg in die Nutzerreise. Er entscheidet, ob aus Besuchern interessierte Nutzer und schließlich Kunden werden.

Drupal vs WordPress – Welches CMS passt besser zu Ihrem Projekt?
16.06.2025
Die Wahl des passenden Content-Management-Systems ist für ein Webprojekt essenziell. Dabei kommt immer wieder die Frage auf: WordPress oder Drupal?

Wie Sie Onlineshop und Webseiten Traffic erhöhen – kostenlos und ohne Werbung
16.06.2025
Jeder, der einen Onlineshop oder eine Webseite betreibt, kennt die Herausforderung, Besucher auf die eigene Plattform zu locken. Traffic zu generieren bedeutet mehr potenzielle Kunden und damit höhere Umsätze. Doch wie können Sie mehr Traffic auf Ihren Onlineshop oder Ihre Webseite bringen – und das ohne einen Cent für Werbung auszugeben? Genau das erfahren Sie …