Magento-News
Aktuelles rund um Magento

Magento oder Shopware? – Der große Vergleich der Marktführer
Magento oder Shopware? Welches Shopsystem ist das richtige für Ihr Projekt? Erfahren Sie alles im großen Vergleich Magento vs. Shopware!

Magento vs. PrestaShop: Welches System liegt hier vorne?
Analyse der Hintergründe und Einsatzmöglichkeiten – beide Shopsysteme im Vergleich: Da der Online-Handel konstant wächst ist es nicht verwunderlich, dass auch Unternehmen, die bisher online nicht präsent waren, ihre Produkte …

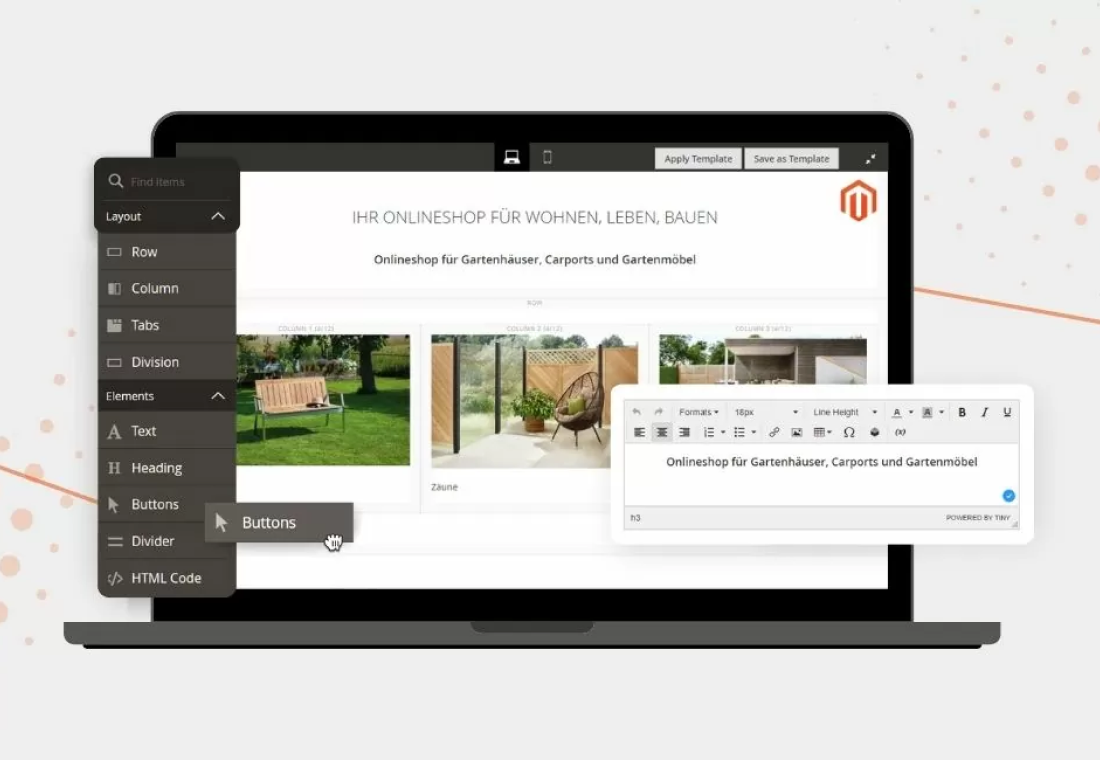
Magento integriert Page Builder in Open Source-Version – alles was Sie über den Page Builder wissen müssen
Anfang 2019 führte Magento den Page Builder für Magento Commerce ein. Seit 2021 ist der Magento Page Builder direkt in der Open Source-Version von Magento verfügbar.

Magento stärkt Open Source Community
Schon in der Vergangenheit gewann die Magento Community stark an Bedeutung. Auch zukünftig will Adobe hierauf setzen und den offenen Austausch mit der Community fördern. Mithilfe der Magento-Community wird Magento Open Source auch zukünftig eine führende E-Commerce Plattform bleiben.

Einstieg in E-Commerce mit Endkunden: Was Marken & Hersteller bei D2C beachten müssen
Für Marken und Hersteller bietet der Einstieg in den E-Commerce viele Chancen. Der Direktvertrieb von Produkten und Dienstleistungen durch den Hersteller (Direct to Consumer) ist im Kommen!

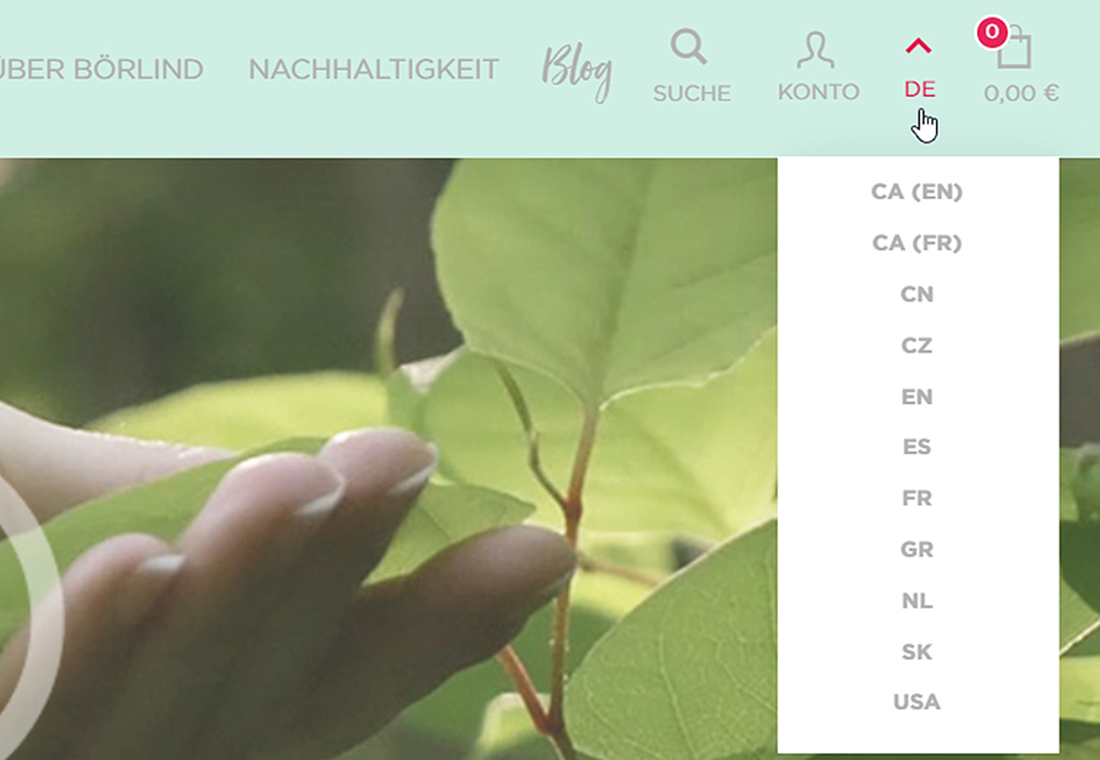
Internationalisierung mit Adobe Commerce / Magento 2
Adobe Commerce bzw. Magento 2 ist die führende E-Commerce-Plattform für die Internationalisierung Ihres E-Commerce. In diesem Beitrag stellen wir Ihnen beispielhaft einige Schritte vor, damit Menschen auf der ganzen Welt …

Wie sicher ist Ihr Magento-Shop? 9 Tipps für Ihre Magento-Sicherheit
Online-Shops sind ein beliebtes Angriffsziel von Hackern. Mit diesen Tipps und Empfehlungen für Magento können Sie Ihren Online-Shop sicher halten. Direkt aus der Praxis für Ihre Magento-Sicherheit.

Das Unternehmen hinter Magento – Blick auf Gestern, Heute und Morgen
Die Historie der führenden digitalen Plattform im E-Commerce Aufgrund von flexiblen Integrationen und vielfältigen Anpassungsmöglichkeiten ist Magento die weltweit beliebteste Open-Source-Shop-Software. Mit Magento erhalten Sie einen Shopsystem, das alle Kundenanforderungen …

Jetzt besonders wichtig: Updates für sichere Webseiten und Online-Shops
Regelmäßige CMS-Updates und Updates für Ihr Online-Shop-System sind gerade jetzt besonders wichtig. Beachten Sie dabei diese Besonderheiten…

5 signifikante Zeichen, dass Sie längst bereit sind für Magento Commerce
Sie sorgen sich um Ihr Wachstum, weil Ihre E-Commerce-Plattform nicht mehr genügt? Das könnte Ihr Vorhaben in viele Richtungen blockieren.

Shopware vs. Magento – Der große Vergleich der Marktführer
Magento oder Shopware? Welches Shopsystem ist das richtige für Ihr Projekt? Erfahren Sie alles im großen Vergleich Magento vs. Shopware!

lamisse-onlineshop.de: Teppich-Konfigurator ersetzt Aufmaß vor Ort
Mit Einbinden eines Online-Teppich-Konfigurators in den Magento-Shop können Kunden nun ihren Wunschteppich individuell er- und auch bestellen.

Magento Commerce: Extensions für Ihren optimierten Online-Shop
Innovative Extensions 2019: Der Verbraucher gibt es vor – Optimierte End-to-End-Einkaufserlebnisse mit besserem Zeitmanagement, die viele Vorteile für Händler bieten.

Magento vs. Shopify: Welches System ist das richtige für Ihren Online-Shop?
Wir helfen Ihnen bei der richtigen Entscheidung für Ihr Online-Business! Wettbewerb und Kundenerwartungen sind höher als je zuvor und die Technologien, die diese Erwartungen im Hintergrund erfüllen, unterliegen einer permanenten …