Wireframes – Warum sie für das Webdesign essentiell sind

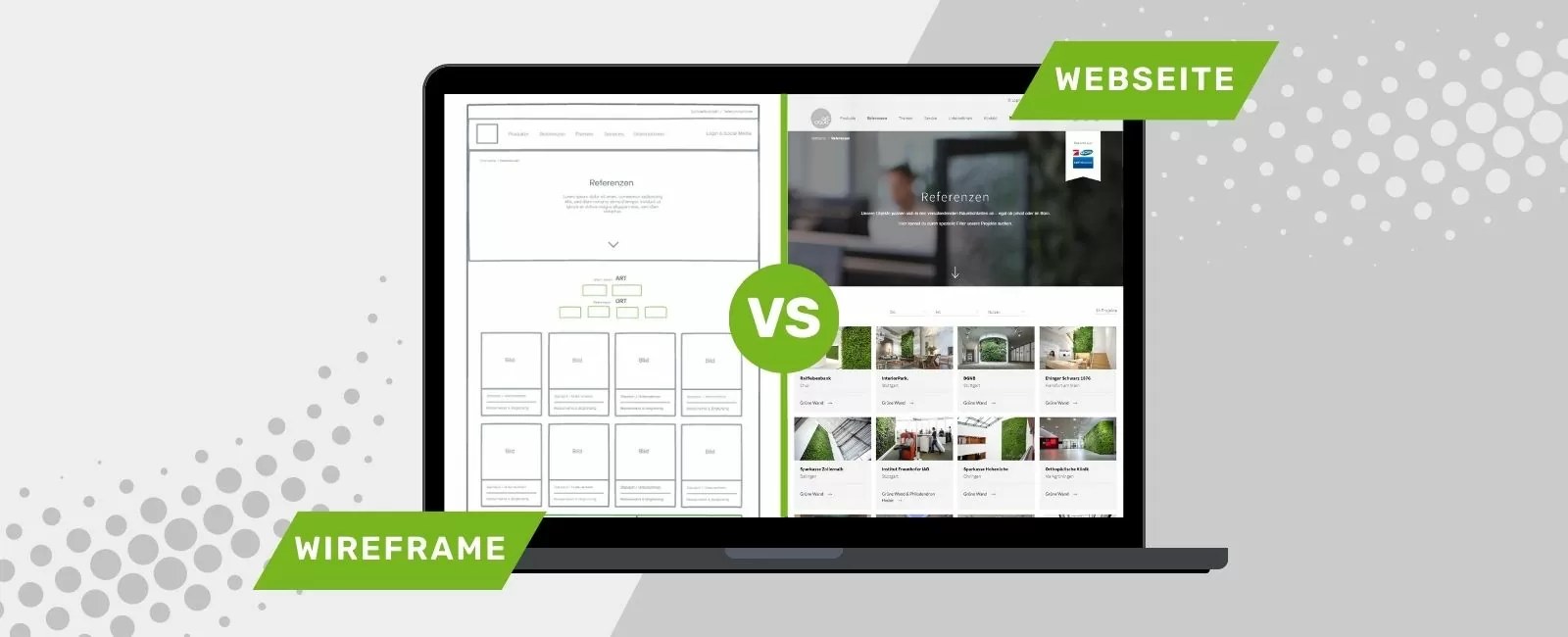
Im heutigen digitalen Zeitalter ist das Webdesign entscheidend für den Erfolg einer Webseite oder eines Online-Shops. Die Erstellung von Wireframes ist eine bewährte Methode, die den Designprozess erleichtert und den Projektablauf optimiert. Sie ermöglichen es den Entwicklern, die Struktur, das Layout und Navigation von digitalen Produkten wie beispielsweise Webseiten oder Apps zu planen und zu visualisieren. Sie sind in der Regel skizzenhaft und verzichten bewusst auf visuelle Details wie Farben und Bilder. Wireframes ermöglichen es den Designern und Entwicklern, sich auf die Struktur und Funktionalität einer Webseite oder eines Online-Shops zu konzentrieren, bevor der eigentliche Designprozess beginnt.
Wireframes erleichtern den Designprozess und optimieren den Projektablauf, indem sie Struktur, Layout und Navigation digitaler Produkte visualisieren. Die Funktionalität steht dabei im Vordergrund. Dadurch ist es möglich, sich auf das Wesentliche zu fokussieren.
Oliver Wehle, Experte in unserer Webdesign-Agentur in Stuttgart
Wireframes sind nicht nur im Designprozess hilfreich, sondern können auch bei einem Redesign sinnvoll eingesetzt werden.
Warum die Verwendung von Wireframes im Projektablauf wichtig ist
Die Verwendung von Mockups bietet zahlreiche Vorteile im Projektablauf. Sie helfen, Missverständnisse zwischen Designern und Kunden zu vermeiden, indem sie eine klare Vorstellung davon geben, wie die Webseite oder der Online-Shop strukturiert sein wird. Zudem wird die Dauer des Designprozesses verkürzt, da Änderungen und Anpassungen in einem frühen Stadium des Projekts vorgenommen werden können. Wireframes erleichtern zudem die Kommunikation zwischen Designern, Entwicklern und anderen Projektbeteiligten.
Der ideale Aufbau eines Wireframes
In unserer Webdesign-Agentur in Mannheim wissen wir, dass bei der Erstellung von Wireframes verschiedene Aspekte berücksichtigt werden sollten, um ein optimales Ergebnis zu erzielen. Natürlich enthalten wir Ihnen diese nicht vor:
Content:
Ein Prototyp sollte den Platzbedarf für den Webseite-Content berücksichtigen. Es ist wichtig, den Text, Bilder und andere Medien sinnvoll zu platzieren, um eine gute Lesbarkeit und Benutzererfahrung zu gewährleisten.
Aufbau:
Der Aufbau des Wireframes sollte beim Webdesign oder Online-Shop-Design die Hierarchie der Elemente auf der Webseite widerspiegeln. Es ist wichtig, Hauptinhalte auf den Bildschirmen prominent zu platzieren. Nebeninhalte und Navigationsmenüs müssen jedoch auch angemessen berücksichtigt werden.
Hierarchie:
Durch die Verwendung von verschiedenen visuellen Elementen wie Größen, Schriftarten und Farben kann eine klare Hierarchie innerhalb des Mockups geschaffen werden. Dadurch wird die Bedeutung einzelner Elemente deutlich gemacht und die Benutzerführung verbessert.
Was sollte nicht in einen Wireframe integriert werden?
Obwohl Wireframes wichtige Informationen liefern, gibt es bestimmte Dinge, die sie nicht beinhalten sollten. Es sollten bei der Erstellung keine detaillierten Designelemente wie Farben, Bilder oder Schriften genutzt werden. Denn die Struktur und Funktionalität der Webseite oder des Online-Shops steht bei Prototypen im Mittelpunkt.
Verschiedene Methoden zur Erstellung von Wireframes
Es gibt verschiedene Methoden zur Gestaltung von Prototypen, abhängig von den Anforderungen des Projekts und den Vorlieben des Designers.
Papier / Handgezeichnete Wireframes
Papierbasierte oder handgezeichnete Wireframes stellen eine bewährte und effektive Methode im Webdesign oder im Online-Shop-Design dar. Sie ermöglichen es Designern, Ideen in einer frühen Phase schnell zu skizzieren und zu visualisieren, ohne komplexe digitale Tools nutzen zu müssen. Diese physischen Skizzen auf Papier fördern einen iterativen Gestaltungsprozess, was oft zu kreativeren Lösungen führt. Darüber hinaus erleichtert diese Methode die Kommunikation innerhalb des Designteams und mit Stakeholdern, da sich papierbasierte oder handgezeichnete Wireframes leicht vor Ort diskutieren und modifizieren lassen.
Digitale Wireframes
Digitale Wireframes werden mit Tools und Softwares wie wireframe.cc, Balsamiq Mockup, oder Axure erstellt. Diese bieten eine breite Palette von Funktionen zur Erstellung detaillierter und interaktiver Wireframes. Digitale Wireframes unterstützen die Zusammenarbeit im Team, da sie einfach bearbeitet und geteilt werden können. Sie dienen als Grundlage für Feedback, Iterationen und letztendlich für die Entwicklung des finalen Produkts. In einer Zeit, in der digitale Gestaltung immer komplexer wird, bieten digitale Wireframes eine essenzielle Methode, um effektive und benutzerfreundliche Designs zu gestalten.
Wie detailliert sollte ein Wireframe ausgearbeitet sein?
Die Detailtiefe einesMockups hängt von verschiedenen Faktoren ab, wie dem Projektumfang, den Anforderungen des Kunden und den individuellen Präferenzen des Designers. In der Regel sollte die Webdesign-Konzeption anhand von Wireframes ausreichend detailliert sein, um die Struktur und Funktionalität der Webseite zu veranschaulichen, aber nicht zu detailliert, um den Designprozess zu behindern. Es gibt zwei verschiedene Arten von Entwurfskonzepten für Wireframes, die sich in ihrer Detailtiefe unterscheiden.
Low-Fidelity-Wireframe
Low-Fidelity-Wireframes sind grobe Skizzen oder einfache Darstellungen eines Screens. Sie werden oft mithilfe von Stift und Papier, Mockup-Tools oder Wireframing-Software erstellt. Sie sind absichtlich simpel und enthalten normalerweise nur grundlegende Elemente wie Platzhalter für Inhalte, Textblöcke und einfache Formen. Sie dienen dazu, die grundlegende Struktur und Navigation einer Webseite, eines Online-Shops oder einer App zu visualisieren, ohne sich auf Details wie Farben, Schriften oder Grafiken zu konzentrieren. Da sie schnell erstellt werden können, eignen sie sich gut für den frühen Designprozess und das Testen von Konzepten mit Usern. Low-Fidelity-Wireframes sind nützlich, um schnell grundlegende Ideen zu erfassen und zu testen.
High-Fidelity-Wireframe
High-Fidelity-Wireframes hingegen sind detailliertere und visuell ansprechendere Entwürfe. Sie enthalten oft echte Inhalte, Farben, Schriftarten, Bilder und andere grafische Elemente. Diese Prototypen haben zudem einen höheren Realismusgrad und ermöglichen es Designern und Stakeholdern, sich besser vorzustellen, wie das endgültige digitale Produkt aussehen wird. High-Fidelity-Wireframes werden normalerweise in speziellen Design-Tools wie Invision, Mockingbird oder wireframe.cc erstellt. Sie eignen sich gut für die Präsentation und Diskussion von Designideen sowie für umfangreichere Benutzertests und Feedbackschleifen.
Die Vor- und Nachteile von Wireframes
Wireframes bieten im Screendesign eine Vielzahl von Vorteilen, aber auch einige Nachteile. Deshalb ist es wichtig, diese abzuwägen und den individuellen Anforderungen jedes Webdesign- oder E-Commerce-Projekts Rechnung zu tragen.
Vorteile von Wireframes
- Klarheit und Struktur: Prototypen helfen dabei, die Struktur und Organisation einer Webseite, eines Online-Shops oder einer App zu visualisieren. Dadurch wird eine klare Vorstellung davon vermittelt, wie Inhalte und Funktionen angeordnet werden sollen.
- Kosteneffizienz: Durch die Verwendung von Wireframes können Änderungen und Anpassungen frühzeitig im Designprozess vorgenommen werden, was Kosten für spätere Überarbeitungen reduziert.
- Bessere Zusammenarbeit: Mockups erleichtern die Kommunikation und so die Zusammenarbeit von Designern, Entwicklern und Stakeholdern.
- Fokus auf Benutzererfahrung: Wireframes ermöglichen es, sich auf die Benutzererfahrung zu konzentrieren, indem sie die Platzierung von Inhalten und Funktionen priorisieren und eine intuitive Navigation fördern.
Nachteile von Wireframes
- Mangel an visuellem Detail: Da Wireframes in der Regel auf das Wesentliche beschränkt sind, fehlen ihnen visuelle Details wie Farben, Bilder und Schriften. Dies kann es schwierig machen, sich das endgültige Erscheinungsbild vorzustellen.
- Fehlende Interaktivität: Prototypen bieten keine interaktiven Funktionen wie Klicks oder Hovers, um ein echtes Nutzungserlebnis zu vermitteln.
- Missverständnisse möglich: Zudem können Mockups zu Missverständnissen durch Fehlinterpretationen führen, da sie nur eine abstrakte Darstellung der endgültigen Webseite oder des Online-Shops sind.
- Zeitintensiv: Das Erstellen von detaillierten Wireframes erfordert des Weiteren Zeit und Mühe, insbesondere bei komplexen Webseiten- oder E-Commerce-Projekten.
Tools für die Erstellung von Wireframes
Es gibt verschiedene Wireframes Tools, die beim Webdesign helfen können. Die Wahl des richtigen Tools hängt von den spezifischen Anforderungen, dem Budget und individuellen Vorlieben ab. Die Experten unserer Webdesign-Agentur in Berlin empfehlen, verschiedene Optionen auszuprobieren, um herauszufinden, welche am besten passt.
Software
Folgende Software kann dabei helfen, Wireframes zu gestalten:
| Balsamiq Mockup | Axure | Omnigraffle |
| Balsamiq Mockup ist ein benutzerfreundliches Wireframes Tool zur Erstellung von UI-Prototypen durch digitale Low-Fidelity-Drahtmodelle. Mit einer Vielzahl von Funktionen können Produktmanager und UX-Analysten frühzeitig Mehrwert schaffen. Balsamiq bietet eine breite Palette an Steuerelementen und ermöglicht eine schnelle Zusammenarbeit. |
Axure ist eine leistungsstarke Prototyping- und Wireframing-Software. Es ermöglicht das Erstellen von interaktiven Prototypen mit hoher Genauigkeit. Mit Axure können Anwender komplexe Interaktionen, Animationen und Dateninteraktionen entwerfen. Es ist ein beliebtes Werkzeug bei UX-Designern und Produktteams. |
Omnigraffle ist ein professionelles Diagramm- und Wireframing-Tool für Mac-Benutzer. Es bietet eine Vielzahl von Symbolen, Vorlagen und Werkzeugen für das Erstellen von Wireframes, Diagrammen, Flussdiagrammen und anderen visuellen Darstellungen. Omnigraffle ist bekannt für seine intuitive Benutzeroberfläche und seine umfangreichen Funktionen. |
Online-Tools
Es gibt zudem folgende Online-Tools, die beim Screendesign genutzt werden:
| wireframe.cc | Mockingbird | Invision |
| wireframe.cc ist ein einfaches Online-Tool zum Erstellen von Mockups. Es ermöglicht Benutzern, schnell und einfach Low-Fidelity-Drahtmodelle zu erstellen und Ideen zu visualisieren. Es hat eine saubere Benutzeroberfläche und ist ideal für schnelle Skizzen und Entwürfe. |
Mockingbird ist ein kollaboratives Online-Tool zum Erstellen von Wireframes und Klick-Dummys. Es ermöglicht Benutzern, gemeinsam an Projekten zu arbeiten, Feedback zu geben und Iterationen durchzuführen. Das Tool hat eine intuitive Benutzeroberfläche und benutzerfreundlichen Funktionen. |
Invision ist eine umfassende Prototyping- und Designplattform. Es ermöglicht Anwendern das Erstellen interaktiver Prototypen, das Sammeln von Feedback und die Zusammenarbeit in Echtzeit. Mit einer Vielzahl von Funktionen und Integrationen ist Invision eine beliebte Wahl für Designer und Produktteams. |
Prototyping-Tools
Neben Software und Online-Tools gibt es folgende Prototyping-Tools, die Entwickler beim Screendesign unterstützen können:
| Moqups | Justinmind | MockFlow |
| Moqups ist ein umfassendes Online-Design- und Kollaborationstool. Es ermöglicht Nutzern das Erstellen von Wireframes, Klick-Dummys , Diagrammen und anderen visuellen Darstellungen. Moqups bietet eine intuitive Benutzeroberfläche und eine breite Palette von Funktionen für das Design und die Zusammenarbeit. |
Justinmind ist eine leistungsstarke Prototyping- und Wireframing-Software. Es ermöglicht das Erstellen interaktiver Prototypen mit fortschrittlichen Funktionen wie Animationen, Bedingungen und Dateninteraktionen. Justinmind ist bei UX-Designern und Produktteams beliebt. |
MockFlow ist ein benutzerfreundliches Online-Tool zum Erstellen von Wireframes und Prototypen. Es bietet eine Vielzahl von Vorlagen, Steuerelementen und Funktionen, um Ideen schnell zu visualisieren und zu kommunizieren. Mit seiner einfachen Benutzeroberfläche ist MockFlow ideal für Einsteiger und erfahrene Designer. |
Grafiksoftware
Für die Erstellung von Wireframes kann auch Grafiksoftware verwendet werden, die normalerweise für andere grafische Aufgaben genutzt wird. Dazu zählen beispielsweise Adobe Illustrator, Adobe Photoshop, Figma, CorelDRAW und Inkscape.
Office-Programme
Bei der Erstellung von Mockups können zudem verschiedene Office-Programme verwendet werden. Ein Beispiel dafür ist PowerPoint. Mit den Funktionen zum Zeichnen von Formen, zum Einfügen von Text und Bildern sowie zum Organisieren von Folien können schnell und einfach grundlegende Wireframes erstellt werden. Obwohl Word kein spezielles Wireframing-Tool ist, kann es dennoch ebenfalls verwendet werden, um einfache Wireframes zu erstellen. Dazu können Tabellen, Textfelder und Formen genutzt werden. Visio ist ein leistungsstarkes Diagramm- und Visualisierungstool von Microsoft. Es bietet spezielle Funktionen zur Erstellung von Wireframes und ermöglicht es, detaillierte und professionelle Darstellungen von Benutzeroberflächen zu erstellen.
Fazit
Wireframes sind ein wesentliches Element des Screendesigns. Indem Wireframes in den Entwicklungsprozess integrieren werden, kann schnell beurteilt werden, ob das Design den Anforderungen des Kunden entspricht und ob es den Erwartungen der Anwender gerecht wird. Wireframes ermöglichen eine reibungslose Implementierung des Designs, sodass mehr Zeit für die Entwicklung von Features und Funktionen bleibt. Es gibt zudem viele verschiedene Software, Online-Tools und Office Programme, die dabei unterstützen, gute Wireframes zu erstellen. Sollten Sie bei der Umsetzung Hilfe benötigen, stehen Ihnen die Fachleute unserer Webdesign-Agentur gerne mit Rat und Tat zur Seite.






Beitrag kommentieren
Wir freuen uns auf Ihr Feedback!