Christian Dauenhauer
Kurzvita
Seit 2016 bei ECONSOR, leitet Christian Dauenhauer seit 2023 das TYPO3-Team. Mit seinem Hintergrund in der Anwendungsentwicklung und umfassender Erfahrung in komplexen CMS-Architekturen realisiert er technisch anspruchsvolle TYPO3-Projekte. Darüber hinaus begleitet er Unternehmen beratend bei der Entwicklung von Lösungen, die nicht nur technologisch skalierbar sind, sondern auch den Markenerfolg und die digitale Sichtbarkeit mittelständischer Unternehmen nachhaltig stärken.
2016
Einstieg bei der ECONSOR GmbH
2019
Ausbildung zum Fachinformatiker für Anwendungsentwicklung
2022
Ausbilderschein
Teamleiter TYPO3

Kontakt
Visitenkarte
Webdesign
Stuttgart
News und Einträge von Christian Dauenhauer

TYPO3 v14: Ein neues Kapitel für Enterprise-CMS
TYPO3 v14 ist da – und es ist weit mehr als ein technisches Update. Mit dem offiziellen Release am 25….

TYPO3 vs. WordPress – Welches System ist das Richtige?
Die Wahl des richtigen Content-Management-Systems (CMS) ist essenziell. Bei den Kunden kommt immer wieder die Frage auf: TYPO3 oder WordPress?

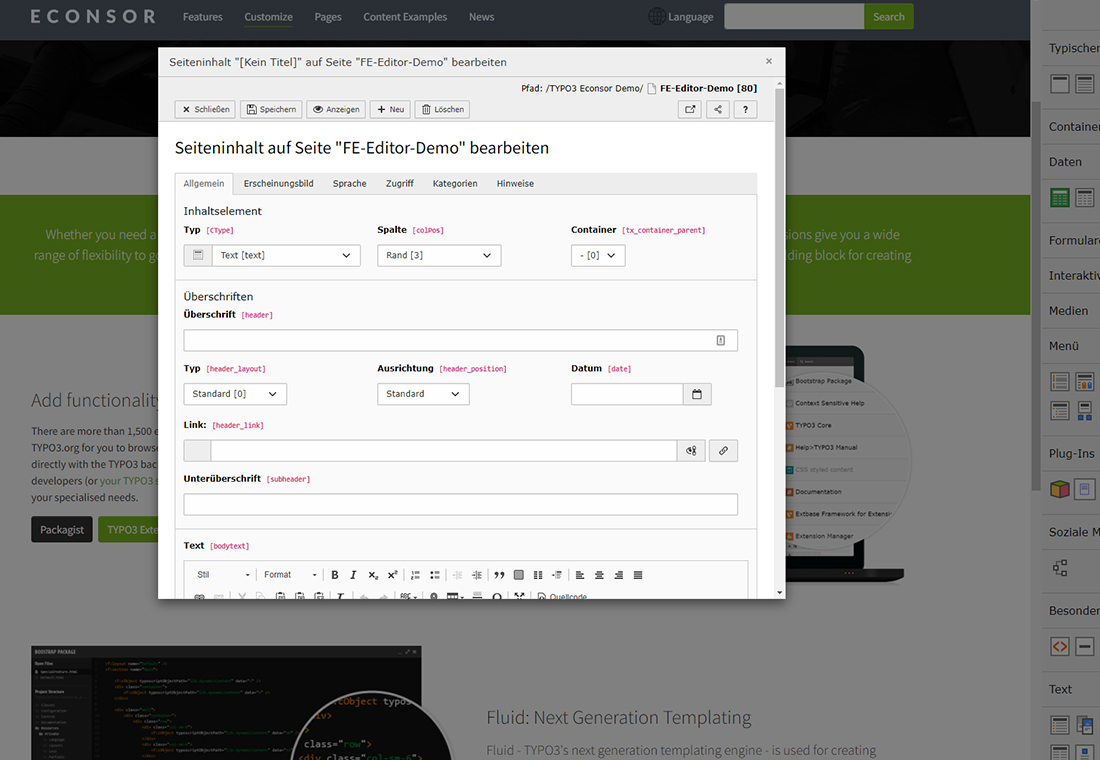
Der neue Frontend-Editor von TYPO3: Bessere Nutzererfahrung für Redakteure
Der neue TYPO3-Frontend-Editor hebt die Usability des Enterprise CMS auf ein neues Niveau. Der FE-Editor eröffnet spannende Perspektive – auch…

Support-Ende TYPO3 Version 9 – Was bedeutet das für Ihre TYPO3-Webseite?
Support-Ende TYPO3 Version 9 – was bedeutet das? Läuft Ihre TYPO3-Instanz auf der Version 9? Dann müssen Sie schnellstmöglich handeln….

TYPO3 LTS und ELTS – das steckt dahinter
TYPO3 ist nicht ohne Grund bei Firmen und Unternehmen eines der beliebtesten Content-Management-Systeme weltweit: Es steht beinahe als Synonym für…

Top 10 der beliebtesten TYPO3-Erweiterungen
Welche TYPO3-Extensions braucht meine Seite? Das Content-Management-System TYPO3 bietet schon von Haus aus eine Vielzahl an Funktions-Ergänzungen, den TYPO3-Erweiterungen. Interessant…