Aktuelle Webdesign-Trends – diese neun Faktoren müssen Sie kennen!

Das Webdesign bestimmt den Look und schlussendlich auch den Erfolg einer Internetseite. Neben der Gestaltung ist auch die technische Umsetzung in UX/UI maßgeblich. Die Technologie entwickelt sich rasant weiter und bringt bedeutende Veränderungen in der Welt des Webdesigns mit sich. Kein Wunder also, dass das Jahr 2023 bereits einige seiner eigenen Trends setzt, um mit dem Neuen und Kommenden Schritt zu halten. Unsere Experten aus der Webdesign-Agentur haben hier die neun wichtigsten Webdesign-Trends für das Jahr 2023 für Sie zusammengefasst.
Aktuelle Webdesign-Trends 2023
1. Produktenthüllung durch Animation
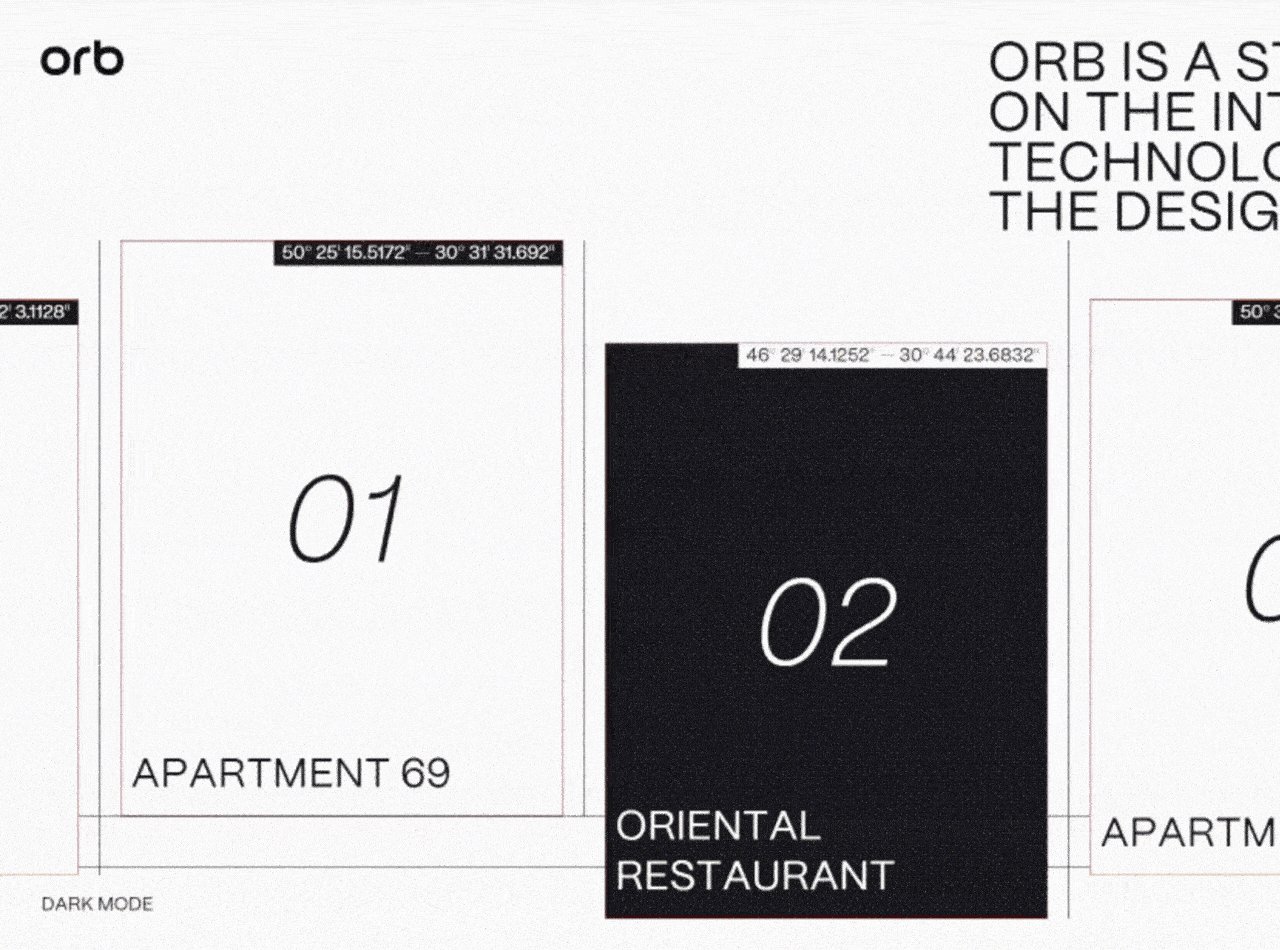
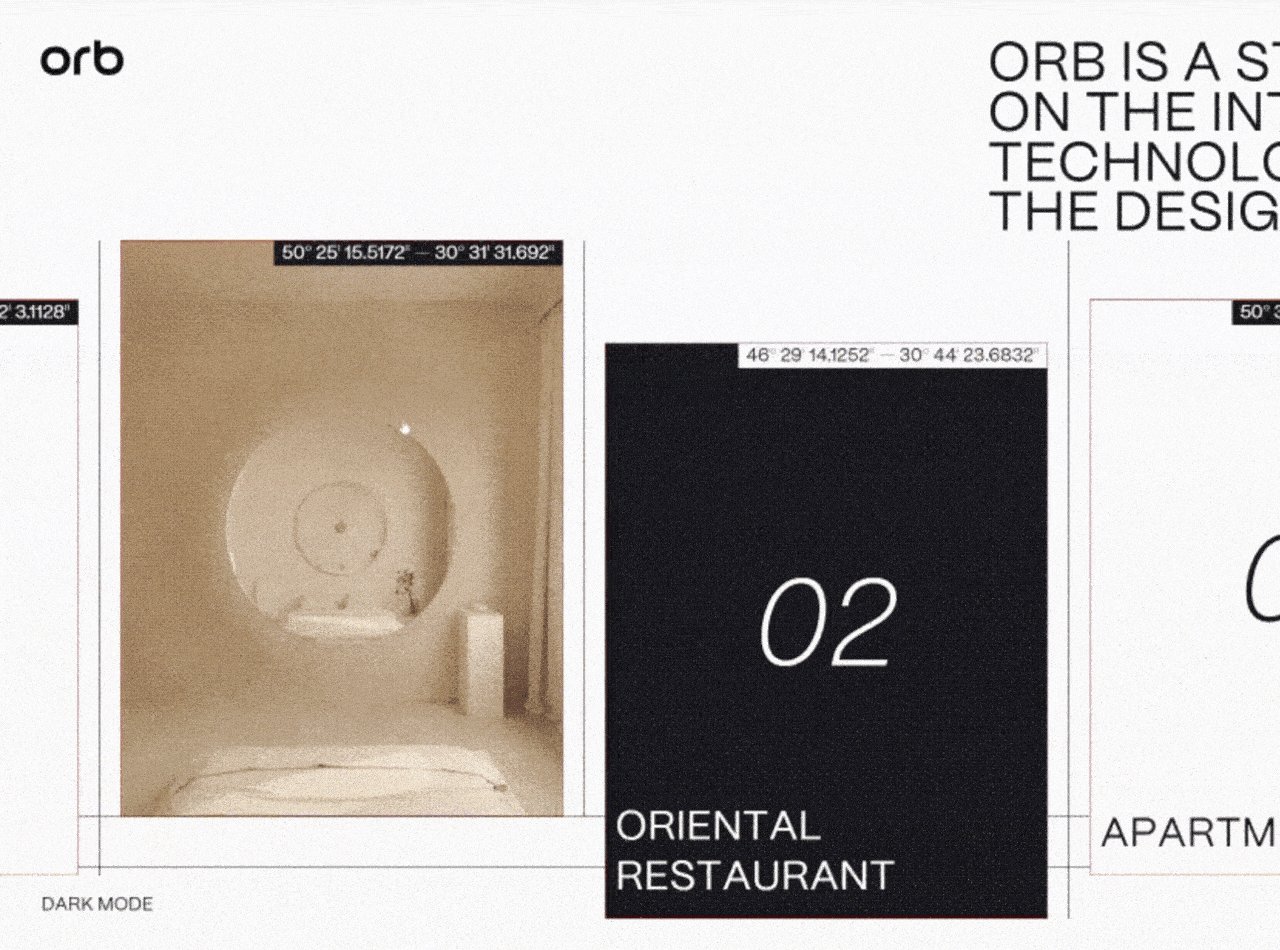
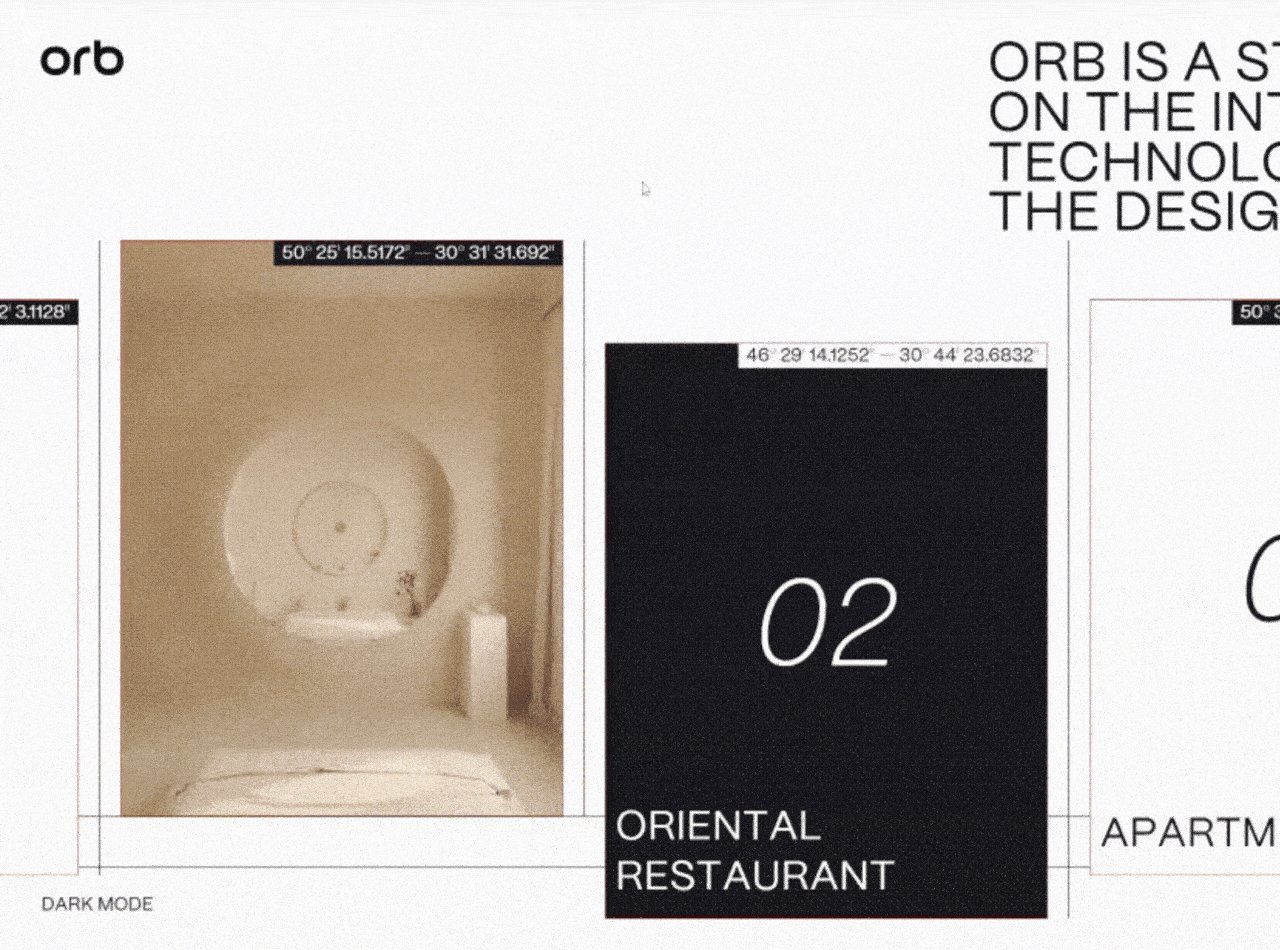
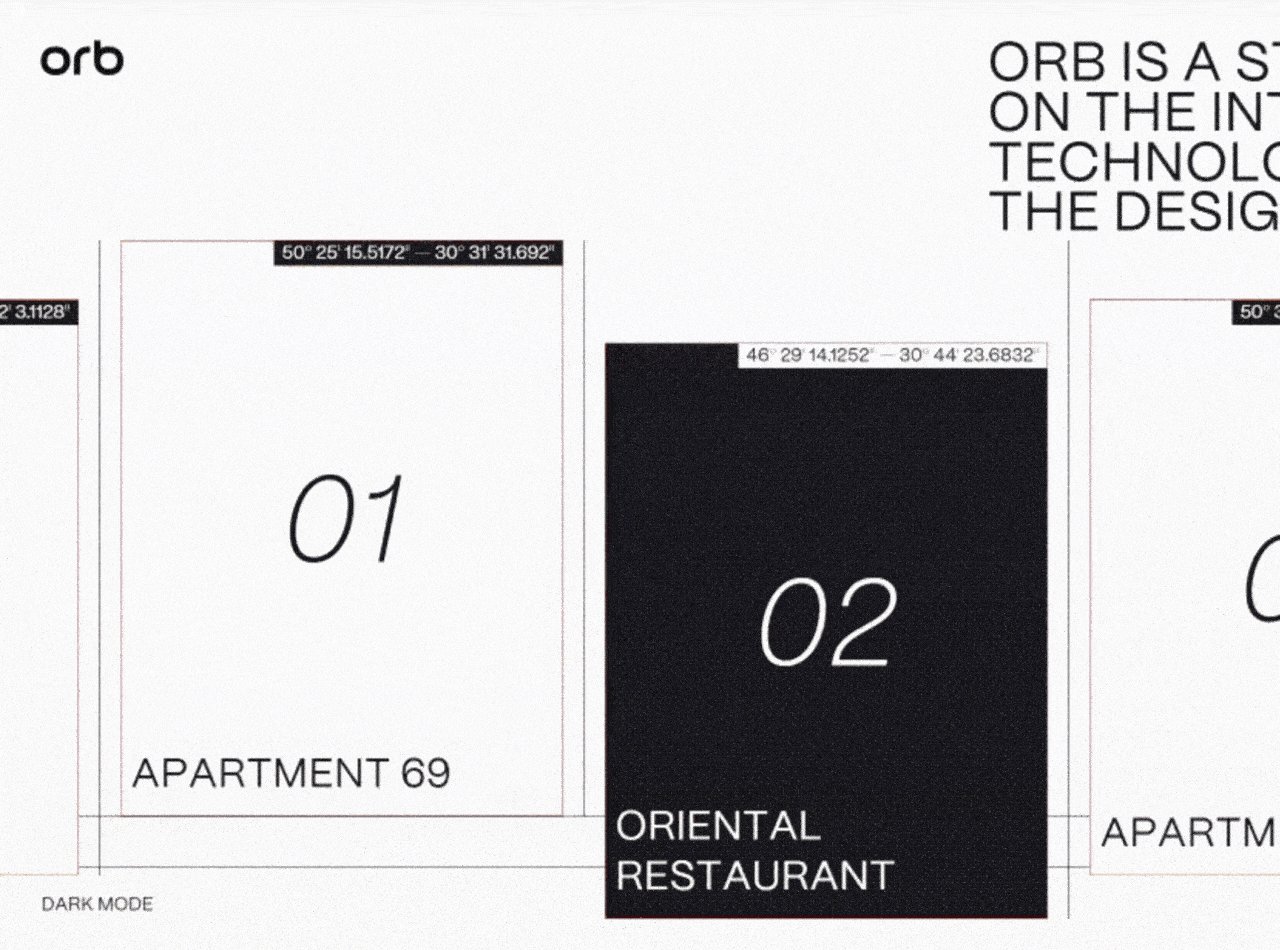
Hover-Animationen waren schon immer hervorragend geeignet, um die Aufmerksamkeit der Nutzer zu erregen und Möglichkeiten der Mikrointeraktionen zu schaffen. Im Jahr 2023 werden Hover-Animationen in Online-Shops und auf Webseiten in den Mittelpunkt rücken. Und gewöhnliche Elemente in fesselnde Produktpräsentationen verwandeln.
Dieser Trend ist ein Gewinn für alle Beteiligten. Die Nutzer können blitzschnell blättern und erhalten eine animierte Vorschau des verkauften Produkts, ohne die Seite verlassen zu müssen. Außerdem wird die Benutzeroberfläche gestrafft, da die Bilder einzeln angezeigt werden und nicht in Clustern, die unübersichtlich oder schwer zu navigieren sind. Fotos können auf Ihrem Internetauftritt zum Leben erweckt werden. So verleiht dieser Webdesign-Trend 2023 mit seiner Animationsfunktion Tiefe und Stil!
Letztlich rufen Hover-Animationen bei Nutzern Überraschung und Neugier hervor – was wiederum dazu verleitet, die Seite weiter zu erkunden. Für Sie bedeutet das: mehr Engagement und mehr Anreize für Nutzer, gewünschte Aktionen bei Ihnen durchzuführen.

Animierte Produktenthüllung von www.orb-space.com
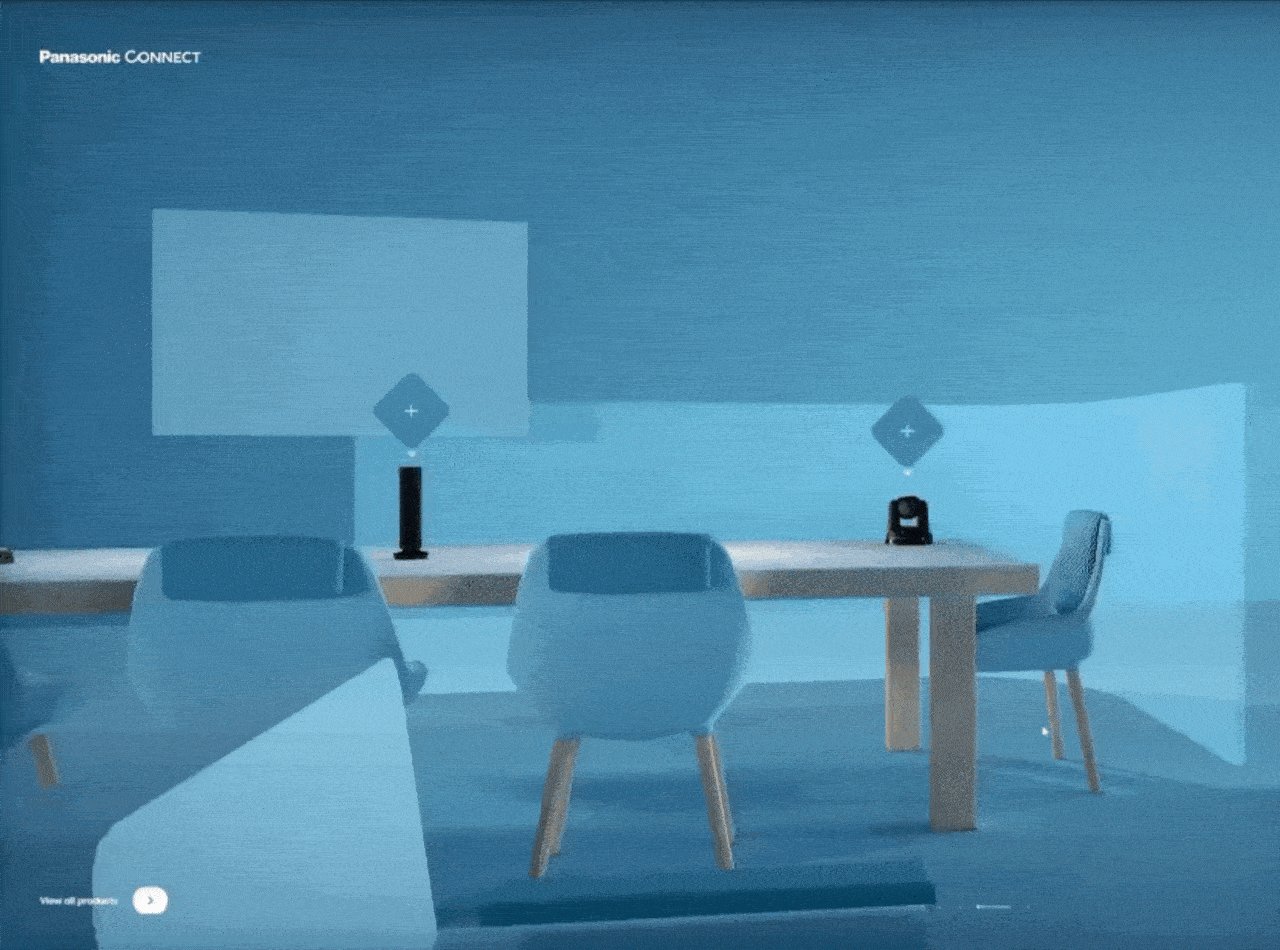
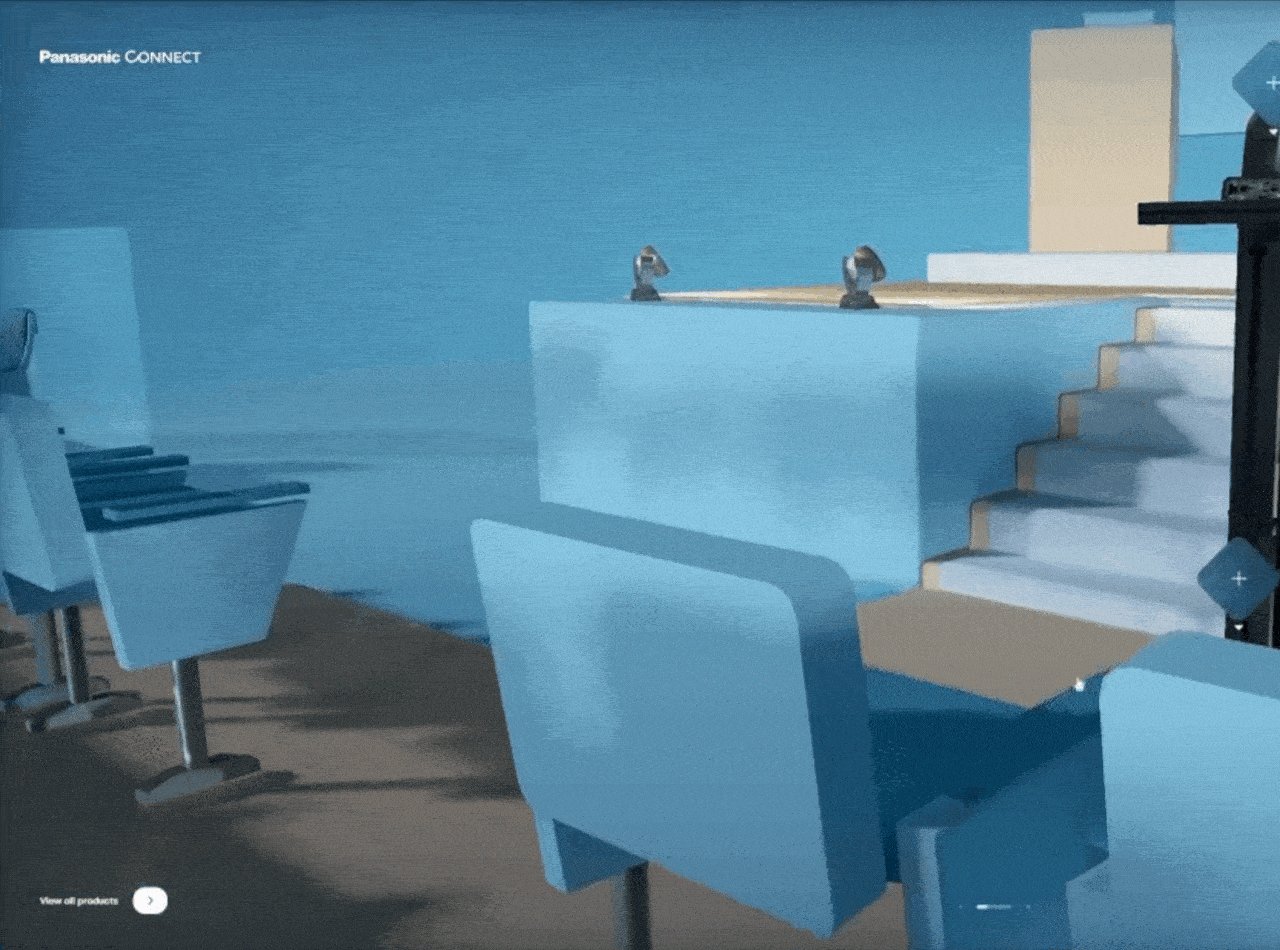
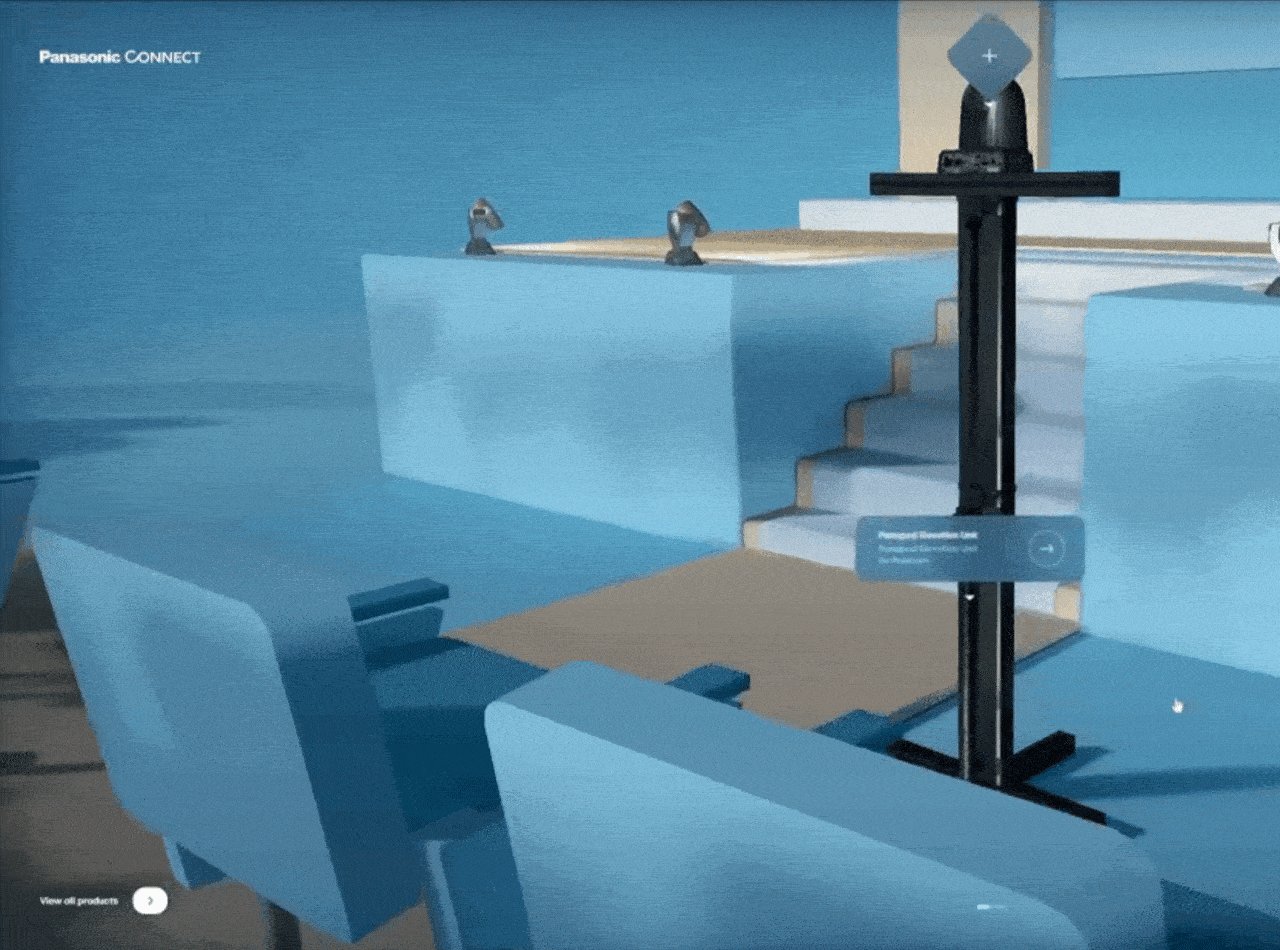
2. Immersive & interaktive 3D-Welten
Im Jahr 2022 haben immersive Scroll-Erlebnisse auf Webseiten die Nutzer voll in seinen Bann gezogen und ihr Interesse geweckt. Dieser Trend hat sich weiter verstärkt und den Weg für einen Webdesign-Trend 2023 geebnet: Komplett immersive 3D-Webseiten. Nutzer tauchen in eine andere Welt ein und können durch Klicken oder Touchen und Scrollen durch verschiedene Webseiten-Bereiche navigieren. Web-Erlebnisse werden so auf spannende Art und Weise zum Leben erweckt. Webseiten in Form von 3D-Welten findet man bei realen (z.B. bei der Kaufhauskette Bloomingdale’s), aber auch bei vielen fiktionalen Welten, die der Fantasie entsprungen sind. Auch Soundeffekte werden gerne verwendet, um einen Entdecker-Charakter zu schaffen. Jedoch tragen Audioeffekte nicht zu einer barrierefreien Webseite bei. Meist wird dieses Feature deswegen nur optional verwendet.
Gerade im Bereich E-Commerce bieten interaktive 3D-Welten einen großen Nutzen. Potenzielle Kunden haben so die Möglichkeit, Produkte von allen Seiten genau zu betrachten. So entsteht ein realer Eindruck, der nicht weit von der Realität entfernt ist. Als Shopbetreiber profitieren Sie von mehr Produktverkäufen, da der Nutzer genau weiß, was er kauft. So minimiert sich auch die Rate der Fehlkäufe und damit verbundenen Retouren.

Webseite als interaktive 3D-Welt von technology.panasonic.eu
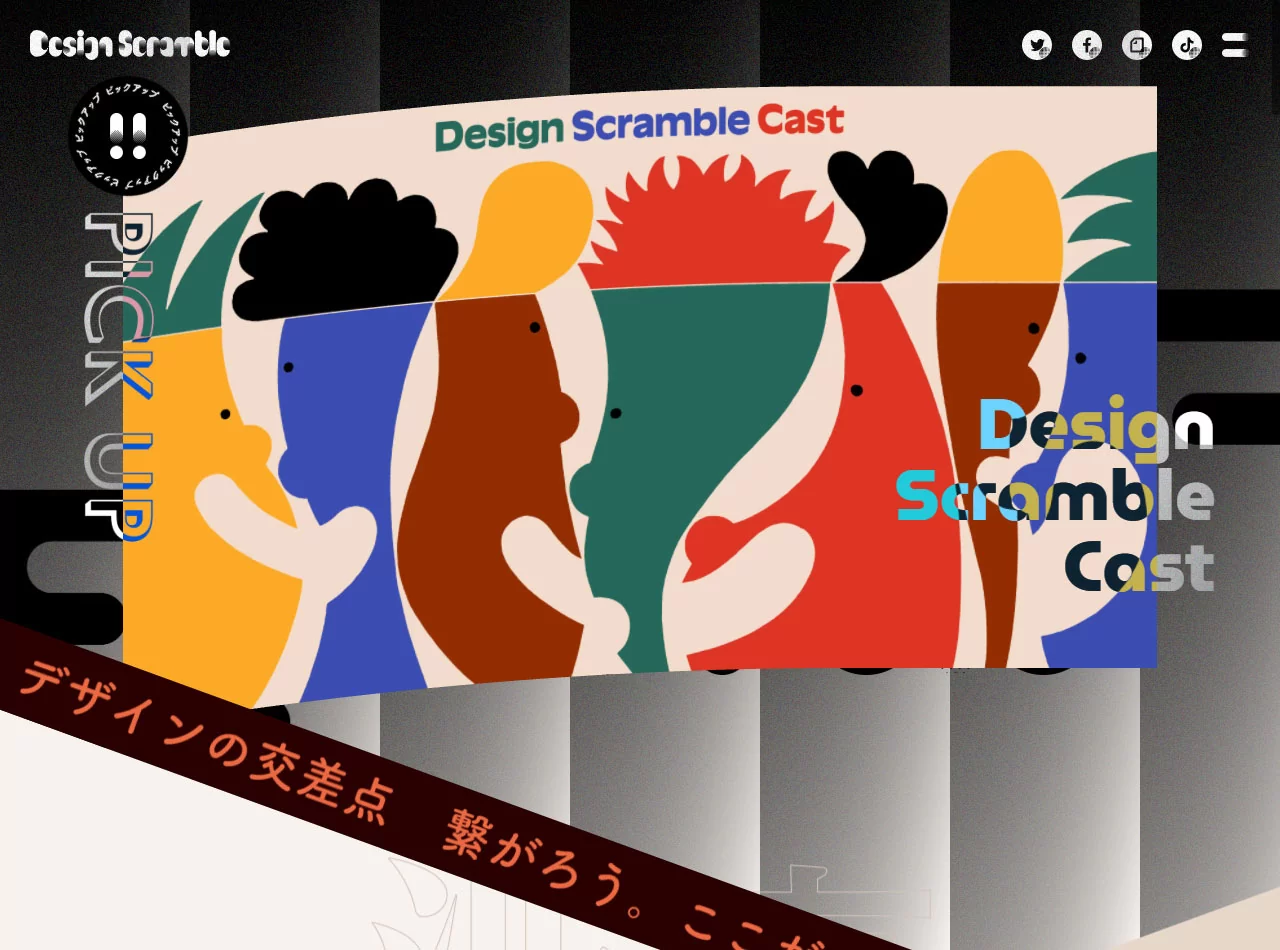
3. Überstimulation & Überfüllung
Ein weiterer Webdesign-Trend in 2023 stellt den Kontrast zum letztjährigen Trend nach dem Motto „Weniger ist mehr“ dar. Dieses Jahr heißt es: Maximalismus & Überstimulation. Was das heißt? Dieser Trend setzt auf eine Fülle und Vielfalt von Elementen auf Webseiten, die eine starke visuelle Wirkung erzeugen sollen. Weißraum ist auf diesen Webseiten fast keiner mehr zu finden. Animierte Hintergründe, einzigartige Klickeffekte und schwebende Elemente, übergroße Typografie, leuchtende knallige Farben und auffällige Bilder – bei diesen Webseiten kommt die Ablehnung des konventionellen Designstils zum Ausdruck.
Diese Art von Webseiten steigert Entertainment und Engagement gleichermaßen. Aber: Eine barrierefreie Webseite zu schaffen, die zugleich maximalistisch ist, stellt eine größere Herausforderung dar. Denn häufig können diese Webseiten nicht von jedem bedient und optimal genutzt werden.

Überstimulation bei designscramble.jp
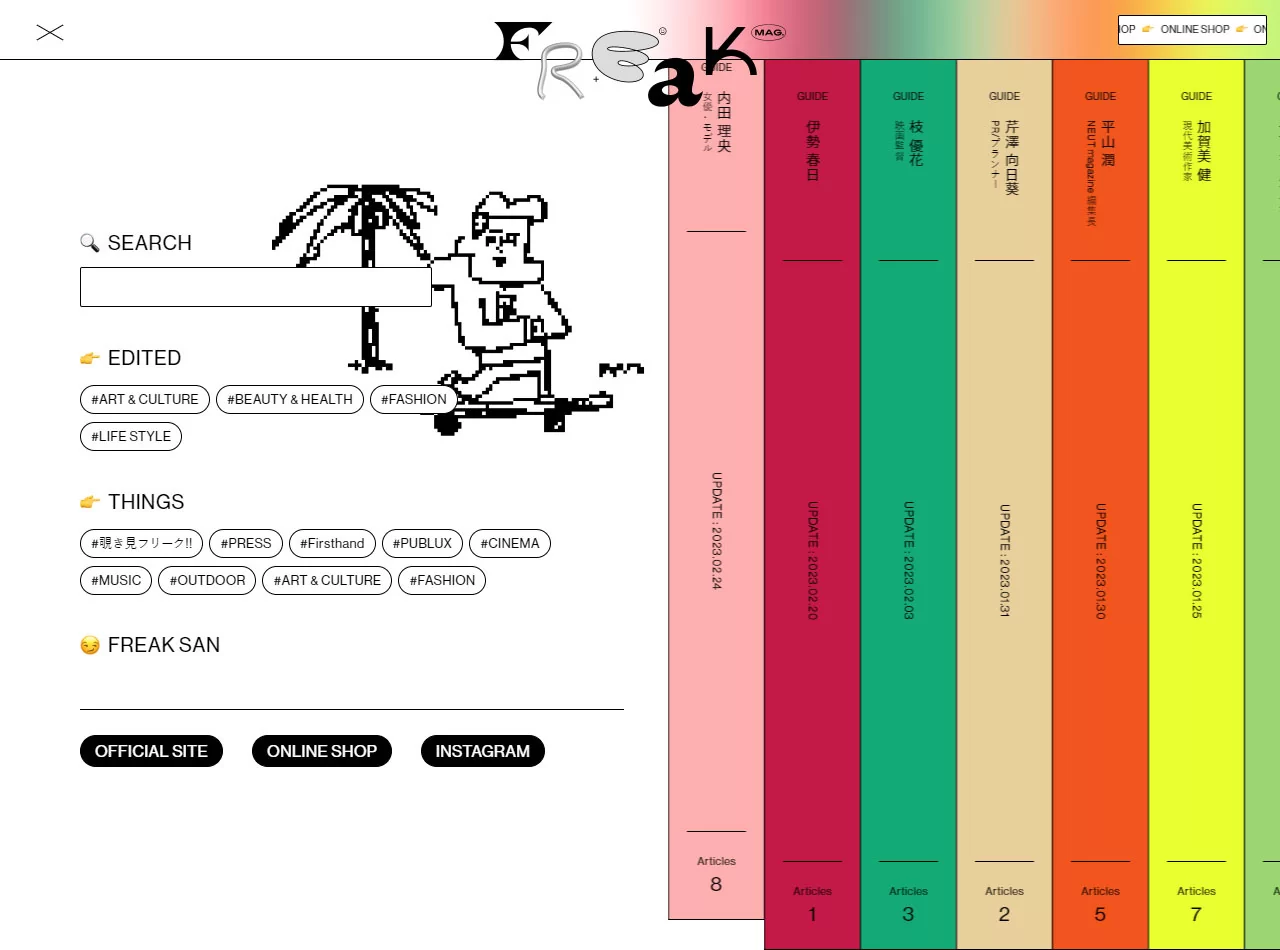
4. 90er-Jahre Navigation
Der 90er-Jahre-Trend im Webdesign war im vergangenen Jahr äußerst beliebt und zeugt von einer kollektiven Sehnsucht nach den unkomplizierten Zeiten des frühen Internets. Dieses Muster wird sich nicht nur bis ins Jahr 2023 fortsetzen, sondern wird von den Designern auch neu interpretiert, indem sie die Navigation in den Mittelpunkt stellen. Mit anderen Worten: Es gibt keine Anzeichen dafür, dass dieser modische Nostalgie-Look in absehbarer Zeit verschwinden wird!
Beliebte Elemente: Eine nostalgische Navigation, die von Designtechniken der 90er-Jahre inspiriert ist, wie z. B. pixeligen Desktop-Symbolen und funkelnden Farbblöcken. Oder Erinnerungsstücke wie z. B. das Menü in Form eines CD-Turms, die Benutzer in ihre Kindheitstage zurückversetzen, als sie CDs sortierten! Beide Ansätze wecken schöne Erinnerungen und lassen Ihre Webseite gemütlich und doch vertraut wirken. Dieser Webdesign-Trend 2023 kann auch jüngere Generationen anziehen und eine digitale Nachbildung einer Ära schaffen, die sie nicht kennen.

90er-Jahr-Design bei www.daytona-park.com
5. Webseiten-Design im Scrapbook-Look
Im vergangenen Jahr gab es bahnbrechende technologische Fortschritte. Doch mit der technologischen Entwicklung wächst auch der Wunsch, sich wieder mit der Natur zu verbinden. Ein Gedanke, der sich in den 2023-Webseiten durch Scrapbooking- und DIY-Elemente widerspiegelt.
Das Scrapbook-Design von Webseiten beinhaltet überwiegend handgemachte Elemente. Hierunter zählen Skizzen und Kritzeleien, Texte in Handschrift und Grafiken im Sticker-Design. Häufig werden diese Elemente als Collagen zusammengefügt. Die Scrapbook-Elemente vermitteln das Gefühl, in einer traditionellen Zeitschrift zu blättern. So wird eine intime und unvollkommene Atmosphäre geschaffen – ohne dass der moderne digitale Touch verloren geht.

Scrapbook-Look bei www.awwwards.com
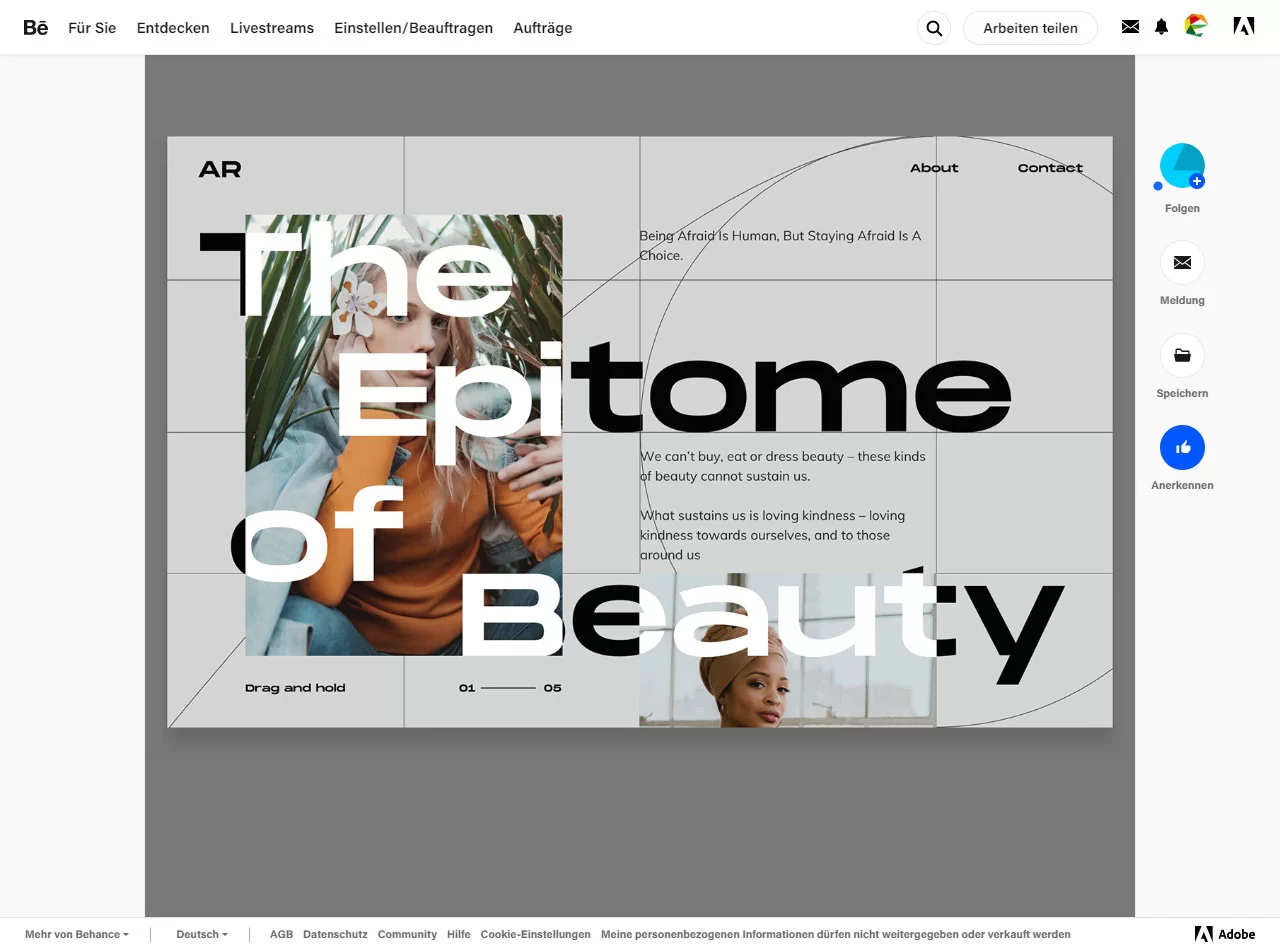
6. Überlappender Text
Webdesigns sind traditionell nach Rastern strukturiert, bei denen die Objekte in gleichmäßigen Abständen angeordnet sind und alle Elemente den gleichen Abstand haben. Webdesigner wenden sich mit dem Neobrutalismus von diesem Trend ab. Und das am weitesten verbreitete brutalistische Merkmal – überlappender und überfüllter Text – ist im Jahr 2023 auf vielen Websites zu finden.

Überlappender Text auf der Webseite von www.behance.net
7. Typografische Layouts
Selbst beliebte Webseiten haben begonnen, ihre Seitenkomponenten übereinanderzulegen. Besonders beliebt ist die Überlagerung von Bildern mit Text. Das Ergebnis: Bilder sind fast gar nicht mehr erkennbar. Häufig bietet eine ansprechende Ästhetik die Grundlage für diesen Trend. Ausgewählte überlagernde Überschriften sollen einen leicht avantgardistischen Eindruck erwecken, ohne die gesamte Webseite in Unordnung zu bringen. Und genau das macht den Reiz des Webdesign-Trends 2023 aus – das Ausbrechen aus der Vorhersehbarkeit bei gleichzeitiger Beibehaltung der Struktur auf der Seite.
Obwohl dieser Trend möglicherweise die Lesbarkeit beeinträchtigt, ist er angesichts der Größe der Überschrift nur vorübergehend. Anstelle eines sauberen Layouts bieten diese Überschriften eine stilisierte Schriftart, die die Titelseiten von Zeitschriften nachahmt. So soll die Aufmerksamkeit erregt und der Betrachter angelockt werden. Dieser wachsende Trend ist ein Zeichen dafür, dass Regelverstöße akzeptiert werden, da die Menschen es leid sind, auf vielen Webseiten das gleiche Design zu sehen.
Oliver Wehle, Teamleiter unserer Webdesign-Agentur in Frankfurt

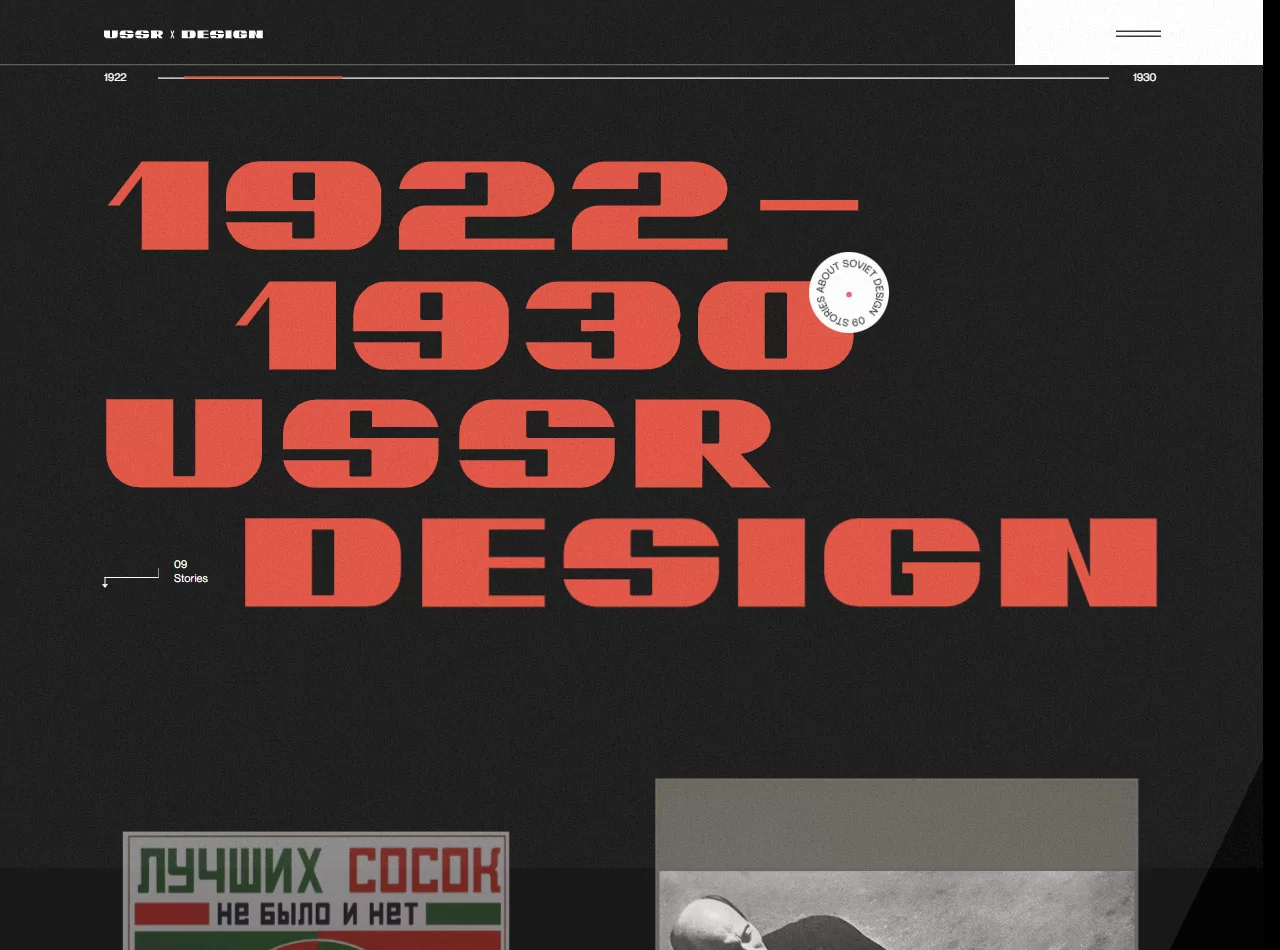
Typografisches Layout von ussr.obys.agency
8. Kreative 404-Fehlerseite
In der innovativen Welt der Webdesign-Trends 2023 sind einzigartige 404-Fehlerseiten ein Muss. Wie jeder andere Trend heutzutage konzentriert sich auch dieser darauf, die Nutzer mit spannenden oder unterhaltsamen Elementen zu fesseln. Animationen und interaktive Minispiele verwandeln die Sackgasse der 404-Seite sofort in ein Vergnügen. Sie laden den Webseitenbesucher dazu ein, länger auf der Seite zu bleiben. Unterhaltsame 404-Fehlermeldungen schaffen nicht nur ein angenehmeres Erlebnis für die Benutzer, sondern dienen auch als Gelegenheit für Webdesigner, etwas Positives zur Gesellschaft beizutragen.

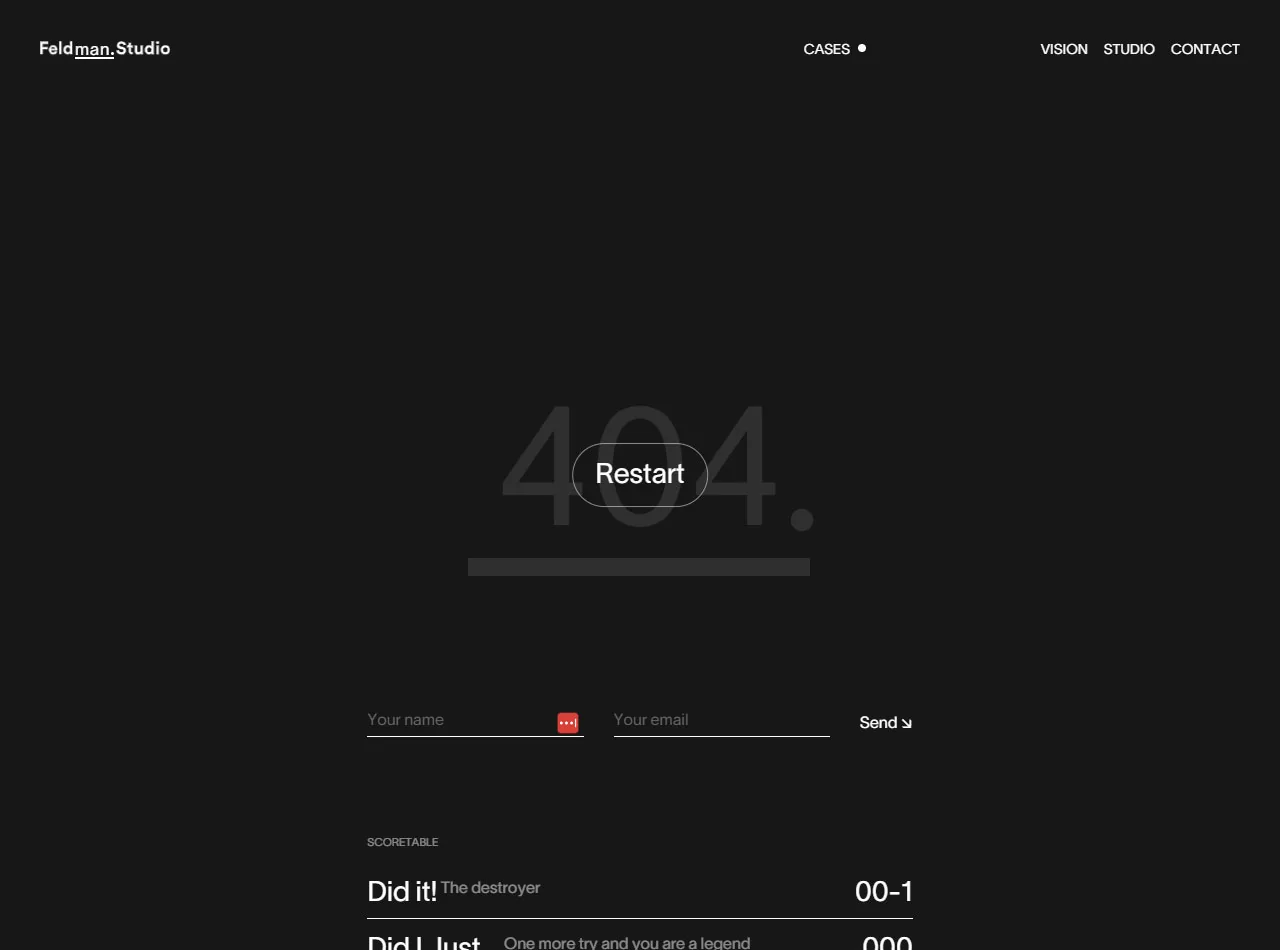
Kreative 404-Seite von feldman.studio
9. Kurze Videos mit Mehrwert
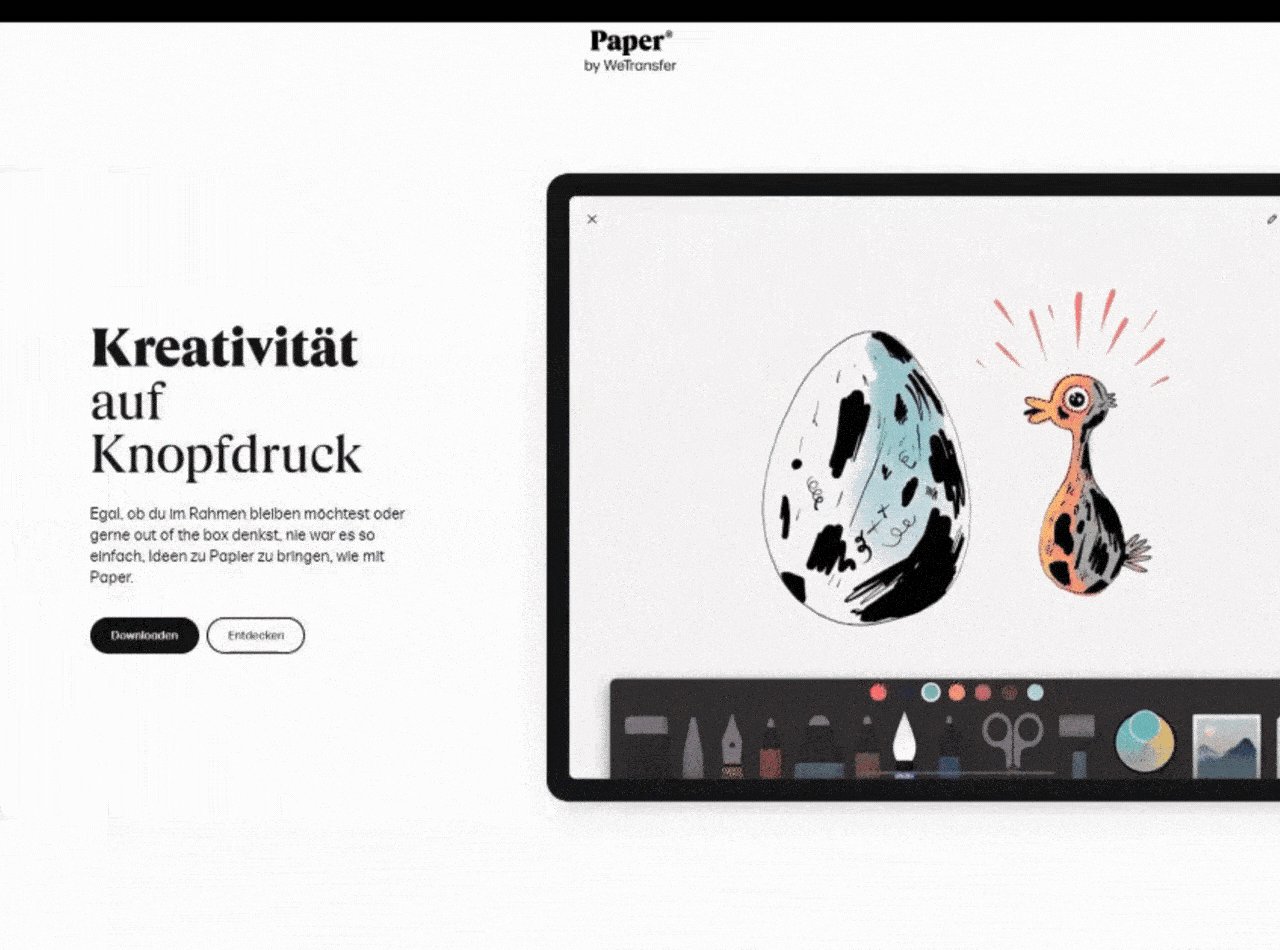
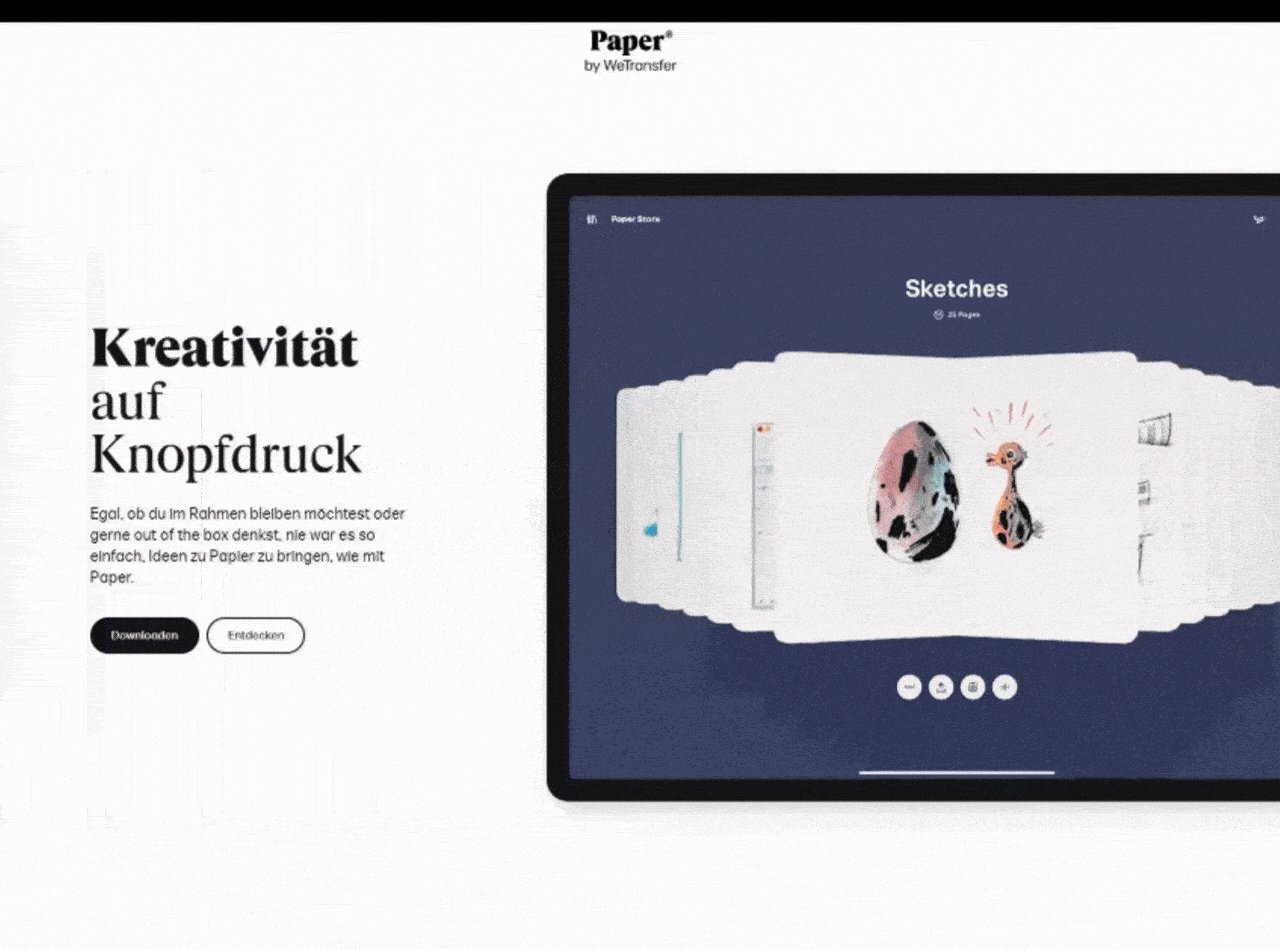
Der Einsatz von Videomaterial ist aus dem Webdesign nicht mehr wegzudenken. Im Jahr 2023 liegen kurze Sequenzen im Trend, die dem Nutzer einen wirklichen Mehrwert bieten. Beispiele für die Umsetzung sind Videos zur Vorstellung Ihres Unternehmens und Produktpräsentationen.

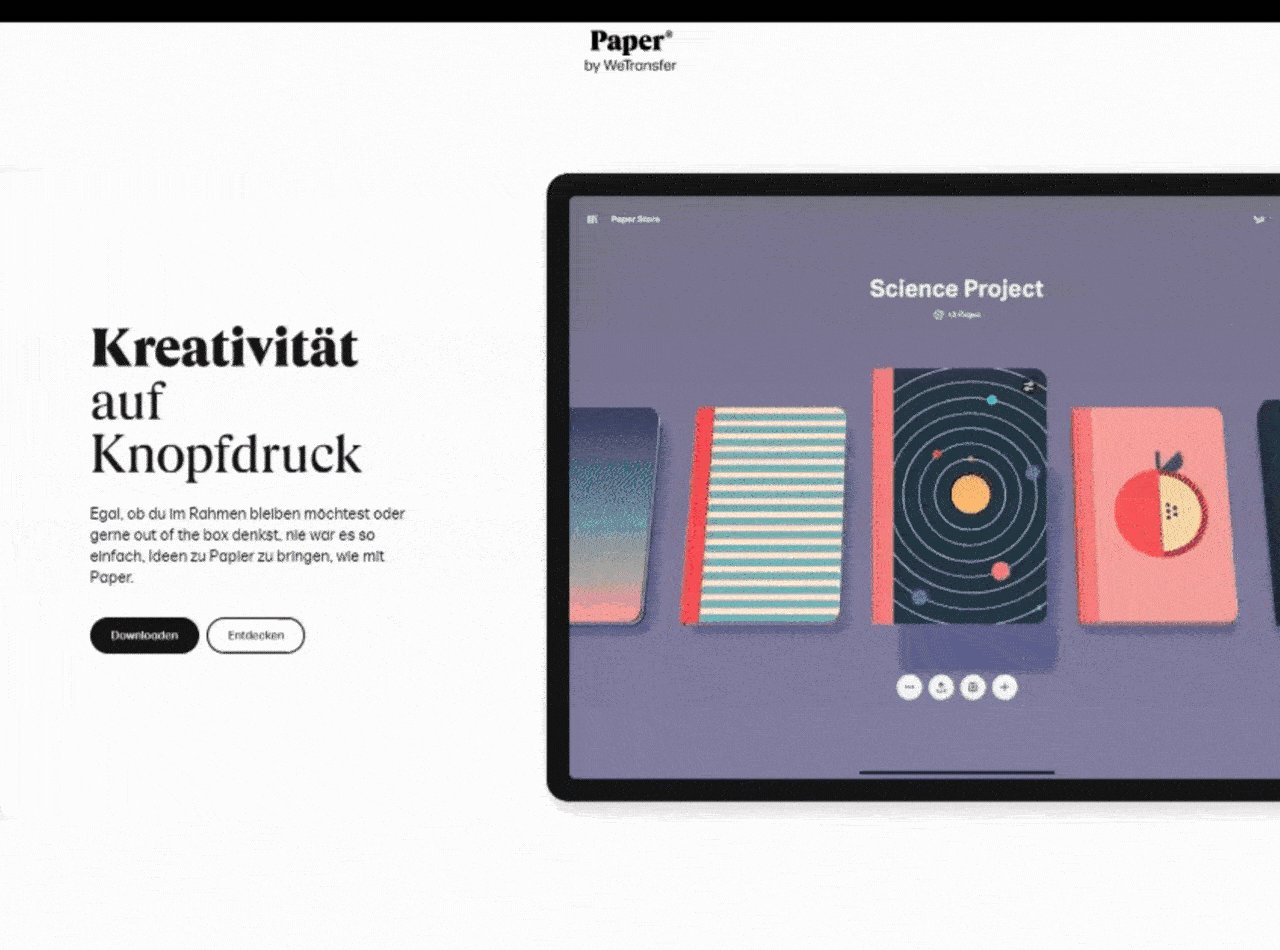
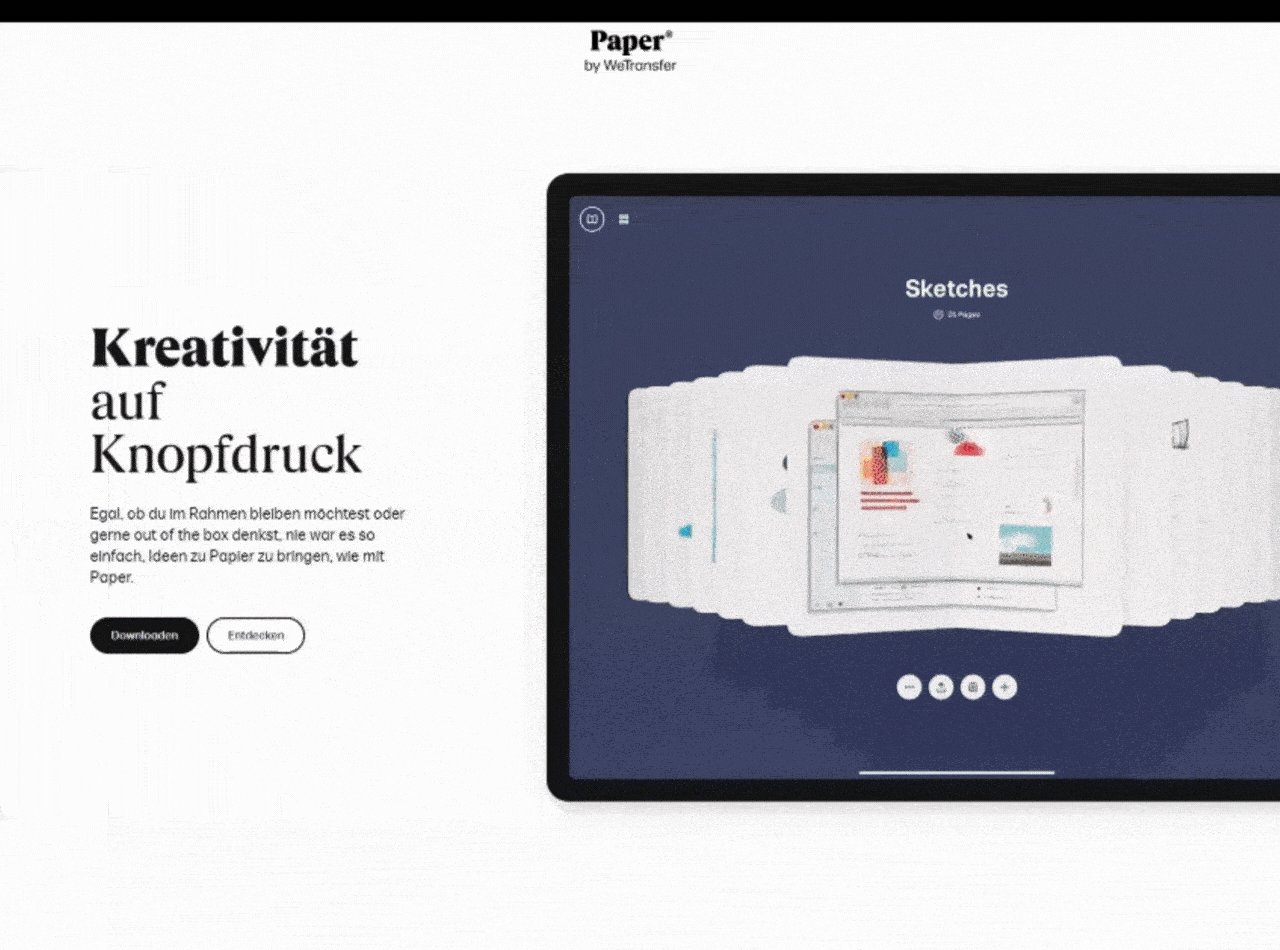
Videos mit Mehrwert bei wetransfer.com
Übergeordnete Webdesign-Trends 2022
Natürliche, organische Formen
Die organischen und natürlichen Formen kehren 2022 in all ihrer Pracht zurück. Sie erzeugen einen beruhigenden Eindruck auf den Nutzer und unterstreichen die Qualität der Marke. Das Design ist entspannter als je zuvor – perfekt für das Jahr 2022!
Typografie
Typografie spielt weiterhin eine große Rolle: Schriftart, Größe und Platzierung bestimmen maßgeblich die Botschaft, die ein Webdesign enthält.
Schlichte Farben
Elfenbeinfarbtöne sind 2022 nicht mehr angesagt. Sie werden durch neutrale Erdfarben ersetzt. Es geht um Authentizität und Echtheit! Der Nutzer muss merken, dass Ihnen der Stil sehr am Herzen liegt. Wenn Sie diese Richtung verfolgen ist es ratsam auf künstliche Elemente zu verzichten und den Fokus stattdessen auf organische Formen zu legen.
Flache Farbflächen
Flache Farbflächen werden weiterhin gerne genutzt, durchbrechen aber die klassischen Design-Regeln. Wenn Sie schon immer mal experimentieren wollten ist jetzt der richtige Zeitpunkt! Nutzen sie diese gute Gelegenheit und setzen auf Webdesigns mit flachen Formen in grafisch ansprechendem Design. Auch abstrakte Designs erleben ihren großen Auftritt – nutzen Sie Ihr Kreativpotenzial zum Einsatz von Schatten und Lichteffekten.
Animierte Elemente
Bewegung zieht Aufmerksamkeit an und macht Webdesigns noch interaktiver. 2022 werden animierte Elemente verstärkt genutzt, um dem Nutzer ein besseres Erlebnis zu bieten. Überlegen Sie also gut, ob Sie diesen Trend mitgehen möchten!
Gestapelte Layouts
Die klassische Webpage ist Geschichte – gestapelte Layouts erobern 2022 das Internet. Durch die verschiedenen Ebenen entstehen Webdesigns mit mehr Tiefe, die den Nutzer noch zielgerichteter anspricht.
Authentisches Design
Ein Webdesign sollte authentisch sein und auf das entsprechende Thema abgestimmt werden – genau deshalb ist es 2022 an der Zeit für eine Rückkehr zu klassischem Webdesign ohne Overlays oder Effekte! Wenn Sie versuchen etwas ganz Besonderes zu schaffen ist dieses Vorgehensweise nur logisch.
Die Webdesign-Trends 2022 im Detail
- Minimalismus
- Neo-Brutalismus
- Symmetrische Layouts
- Retro-Design
- Serifen und leichte Typografie
- Erdige Farben & Primärfarben (mit einem Hauch von Neon)
- Überraschungs- und Scroll-Effekte
- Animationen
- Micro-Interactions
1. Minimalismus
Unter Minimalismus versteht man eine visuelle und inhaltliche Reduktion. Dieser Trend ist ein Gegenstück zum Hochglanz-Look der 90er Jahre, den wir uns nicht mehr vorstellen können. Die Internetseite sollte sich jederzeit auf das Wesentliche reduzieren lassen.
Minimalismus ist weiterhin ein großer Trend und wird 2022 noch an Bedeutung gewinnen. Er vermittelt Ruhe und Klarheit, sodass der Nutzer sich auf das Wesentliche konzentrieren kann.

Visuelle Reduktion bei Businessclub Stuttgart
2. Neo-Brutalismus
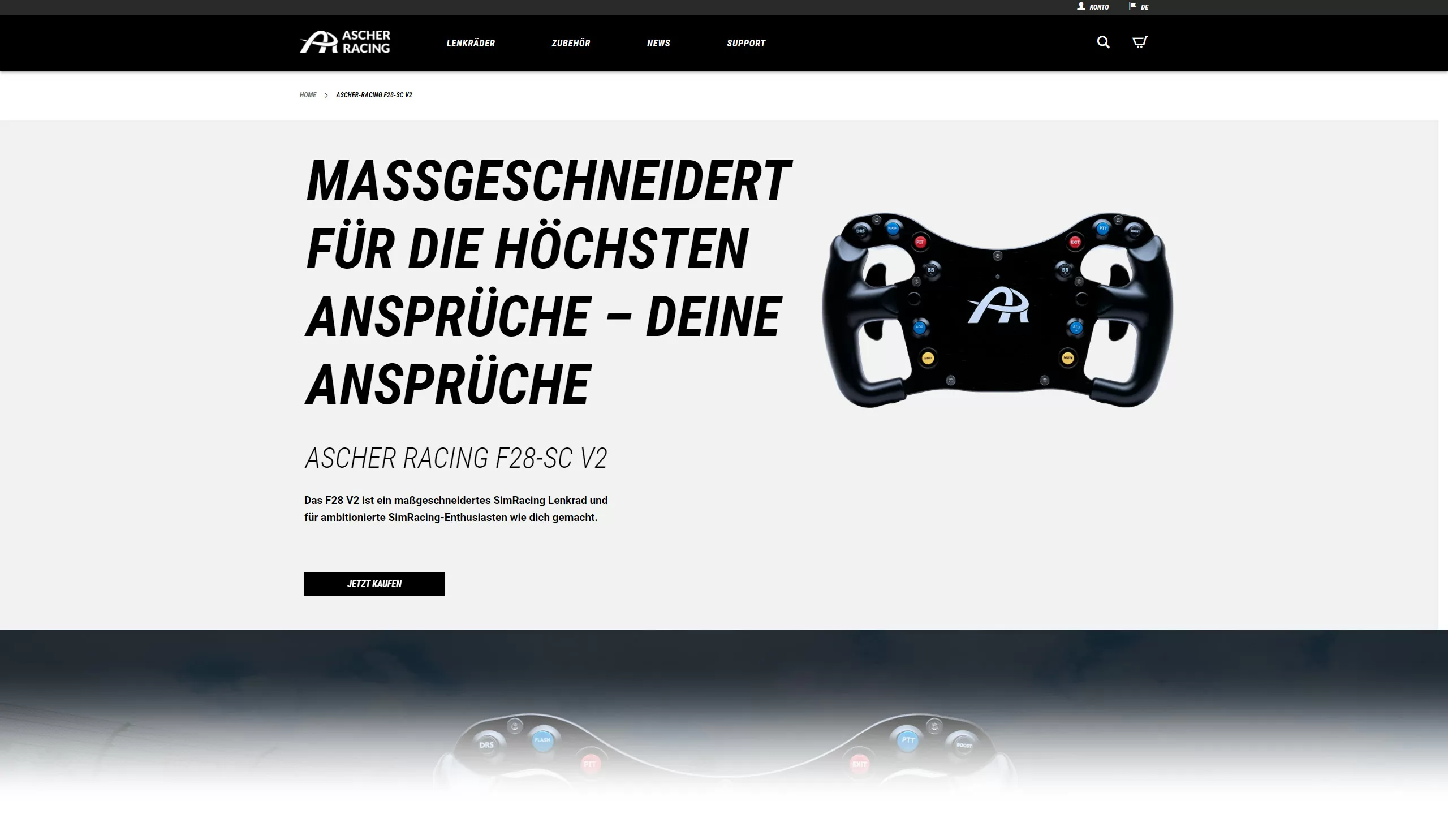
Bei diesem Webdesign-Trend 2022 geht es um die Authentizität des Materials, was man in seiner reinsten Form webseitig umsetzt. Das Konstruktivistische Design verzichtet gänzlich oder nur sehr reduziert auf Grafiken und setzt Text und Fotos in den Vordergrund. Dieser Trend erinnert an die 90er Jahre, als es noch keine gestalterischen Regeln gab.
Neo-Brutalismus wird 2022 immer beliebter werden, da er einzigartig ist und der Nutzer sich von der Masse abhebt. Er vermittelt Kraft, Stärke sowie Unabhängigkeit. Dabei handelt es ich um eine Mischung aus modernem Webdesign mit der Struktur, Form und Klarheit von brutalistischen Elementen.

Neo-Brutalismus auf Ascher Racing
3. Symmetrische Layouts
Symmetrische Layouts zählen trotz ihrer etwas altmodisch preisenden Art bereits heute zu den Webdesign-Trends und werden 2022 noch an Bedeutung gewinnen.
Unter symmetrischen Layouts versteht man Webseiten, die symmetrisch gestaltet sind – also Klarheit und Struktur als wesentliche Elemente verwenden. Für Webdesigner gilt es dabei eine Balance zu finden und den Nutzer nicht mit überladenem Content- bzw. Informationsfluss zu vergraulen.

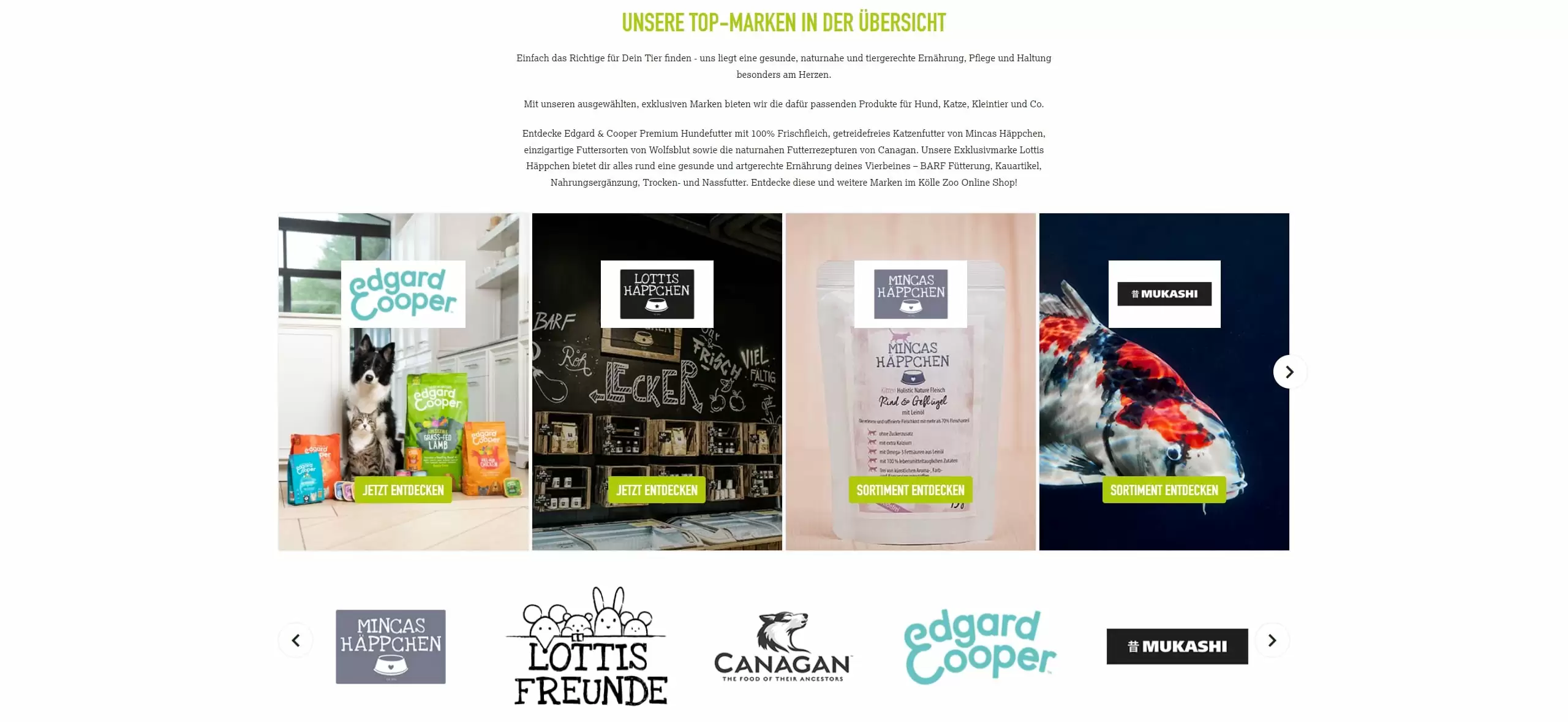
Symmetrische Darstellung von Marken auf KÖLLE ZOO
4. Retro-Design
Beim Retro-Design geht man häufig nostalgisch an alte Muster heran, welche klassischerweise in der Technologiebranche zu finden waren oder auch Kontraststück zum Minimalismus sein können.
Der Retro-Style ist nicht mehr wegzudenken, da er einen nostalgischen Effekt beim Nutzer auslöst. Erinnerungen kommen hoch, was dem Betreiber der Webseite helfen soll Gefühlsbindung herzustellen bzw. zu verstärken.

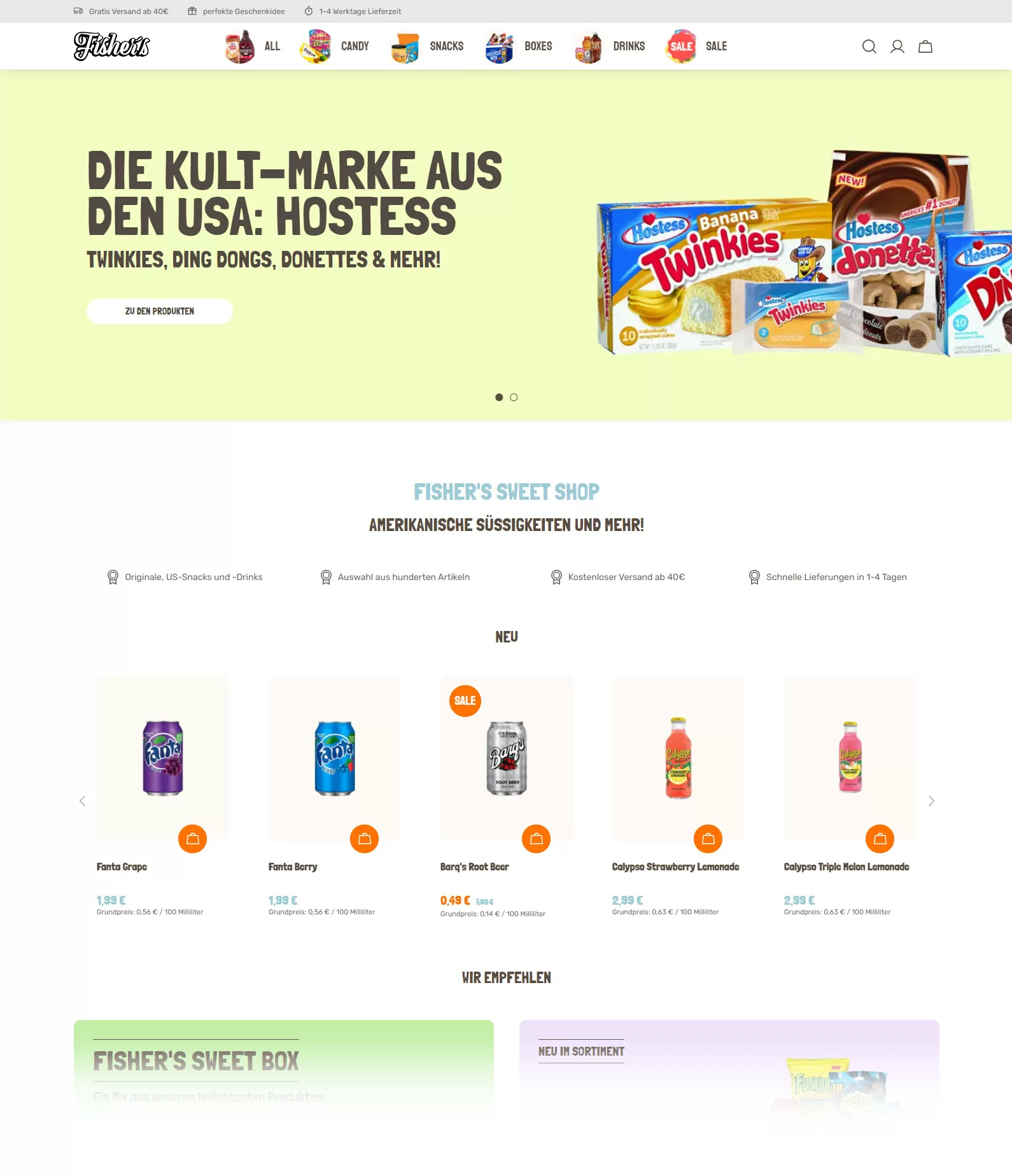
Retro-Design bei FISHER´S SWEET SHOP
5. Serifen und leichte Typografie
Typografisch wird es 2022 noch etwas leichter, da Serifenfonts weiterhin an Bedeutung gewinnen werden. Dies liegt am menschlichen Auge, welches nur schwer von einer seriösen Schrift auf eine andere umstellen kann – zumal diese Web-Trends bereits heute an Bedeutung gewinnen.
Serifen-Schriftarten zeichnen sich dadurch aus, dass sie in der Regel schwerer zu erkennen, aber auch länger lesbar und überzeugend erscheinen. Serifen wirken vor allem seriös – was Webseitenbetreiber stets nachgehen sollten.
Beispiele für leichte Typografien sind die Schriftart „Bitter“ oder die Schriftart „PT Serif“.

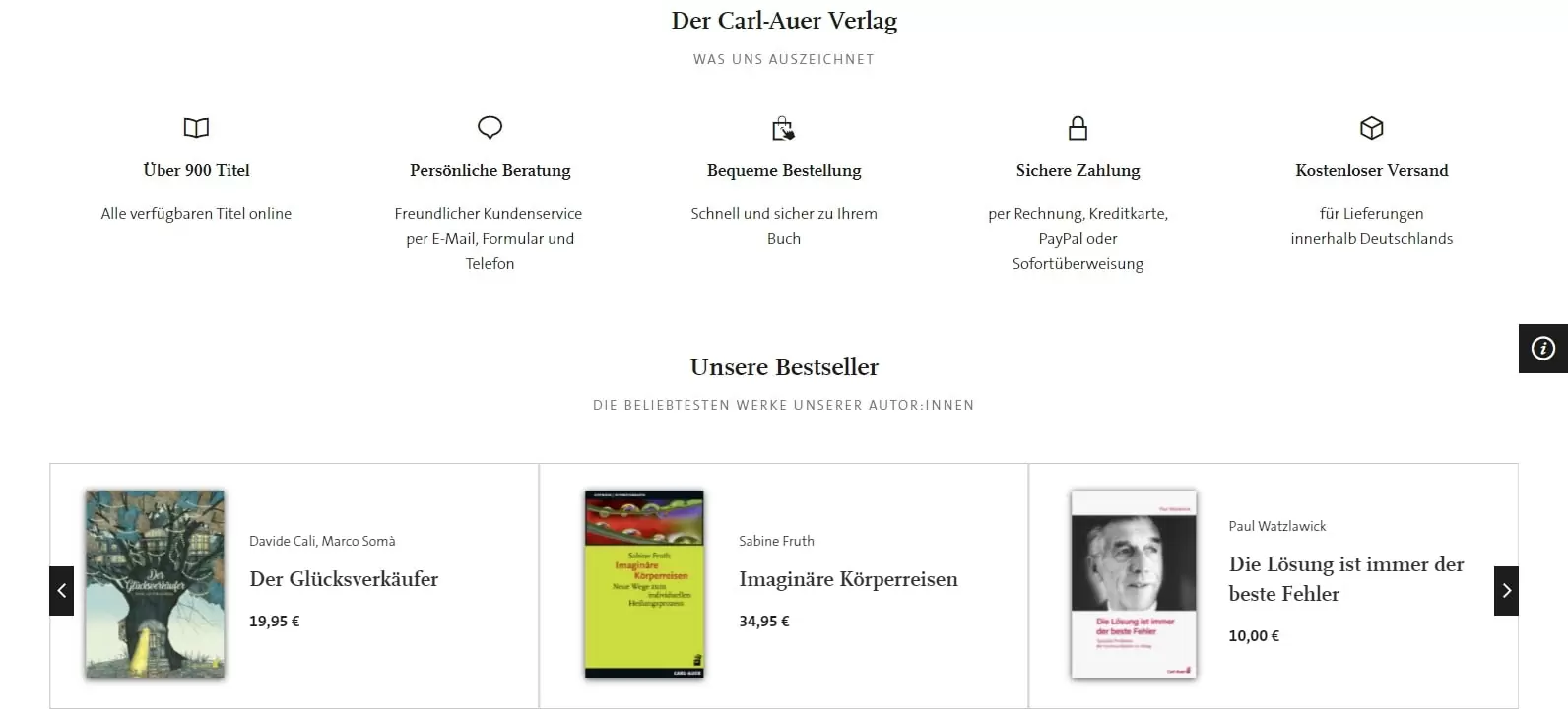
Serifen und leichte Typografie bei Carl-Auer
6. Erdige Farben & Primärfarben (mit einem Hauch von Neon)
Die Webdesign-Trends 2022 werden demnach auch nicht ohne dezente Erdtöne bleiben, welche zusammen mit den primären Farben und neongrell leuchten Bühnenfarbeffekte entstehen. Dabei muss dies keineswegs als kontrovers empfunden werden: Sie regen beim Nutzer lediglich seine Sinnesorgane an.
Die Kombination erdiger Farbtöne mit Neonfarben erinnert an die 90er Jahre, als es noch keine Webdesign-Trends gab. Diese Kombination löst nostalgische Gefühle beim Betrachter aus und steigert das Erscheinungsbild der Webseite wie im Retro Design.

Erdige Farbtöne kombiniert mit Neon-Farben auf FISHER´S SWEET SHOP
7. Überraschungs- und Scroll-Effekte
Die Webdesign-Trends 2022 werden auch Überraschungseffekte beinhalten, um den Nutzer zu fesseln. Diese können in Form von Animationen oder Micro-Interactions auftreten – was dem Nutzer einen gewissen Spielraum gibt.

Scrolleffekt bei KÜBLER
8. Animationen
Animationen sind bereits heute ein großer Trend und werden 2022 noch an Bedeutung gewinnen. Sie lockern das Design auf und machen es lebendiger. Die Animation sollte allerdings nicht zu übertrieben sein, damit sie dem Nutzer nicht auf den Wecker geht.
9. Micro-Interactions
Micro-Interactions werden in Webdesigns 2022 noch weiter an Bedeutung gewinnen und dafür sorgen, dass der Nutzer ständig in Interaktion mit der Webseite steht. Sie ermöglichen es dem Nutzer kleine Aufgaben zu lösen und so einen direkten Bezug zur Seite herzustellen.
Fazit
Zusammenfassend kann man zu den Webdesign-Trends 2022 sagen, dass diese durchaus neuartige und überraschende Trends sein können, die aber stets einen Sinn erfüllen. Dabei steht der Nutzer an oberster Stelle – es geht um Usability! Bei der Gestaltung sollten klare und strukturierte Elemente verwendet werden, um den Nutzer nicht zu überfordern. Die Webseite selbst sollte seriös erscheinen und durch leichte Typografie überzeugen. Erdige Farbtöne mit einem Hauch von Neon ergeben ein stimmiges Gesamtbild, welches bereits heute an Bedeutung gewinnt. Überraschungs- und Scroll-Effekte sorgen für Abwechslung und binden den Nutzer langfristig an die Webseite. Animationen und Micro-Interactions sorgen für ein lebendigeres Design, welches aber nicht zu übertrieben sein sollte – stets muss der Nutzer im Mittelpunkt stehen! Entdecken Sie noch mehr, was ein gutes Webdesign ausmacht.
Die Webdesign-Trends für 2021
Häufig sind Trends nicht eindeutig voraussagbar. Doch bei den Vorhersagen für Webdesigns 2021 ist man sich einig: Realismus als stilgebendes Element wird künftige Webdesigns prägen. Inzwischen gehört für die meisten die digitale Welt zu einem festen Bestandteil in ihrem Alltag.
Auf dieser Grundlage lassen sich folgende Webdesign-Trends für 2021 vorhersagen:
1. Scrollen als Interaktion
Lassen Sie den Nutzer mithilfe Ihres Designs teilhaben. Sind wir Teil von etwas, so steigt unser Interesse daran. Das wird nun auch vermehrt im Webdesign umgesetzt. Die einfachste Möglichkeit, bei Nutzern ein Gefühl der Teilhabe auszulösen, sind Scroll-Transformationen. Diese Transformationen spielen in den aktuellen Webdesign-Trends 2021 eine große Rolle. Eine Veränderung des Farbschemas, eine komplexe Animation oder eine grundlegende Änderung des Layouts – all das sind Beispiele dafür, wie das visuelle Feedback beim Scrollen für den Nutzer verstärkt werden können.
2. Schlichte Farben
Dank der Corona-Pandemie schreitet die Digitalisierung immer schneller fort. Immer mehr Menschen verbringen deshalb viel Zeit vor Bildschirmen. Um die Augen der Nutzer zu schonen, sollten Designer in diesem Jahr auf angenehme Farbkonstellationen zurückgreifen. Neon-Farben waren gestern – komfortable Interaktionen und wenig Ablenkung der Nutzer gehören dieses Jahr zu den Webdesign-Trends. Auch der Trend, Seiten im Dark-Mode zu gestalten, bleibt deshalb erhalten und wird immer beliebter.
Farbpaletten mit sanften Grüntönen, warmen Brauntönen oder Pastellfarben sind dieses Jahr angesagt. Auch auf krasse Kontraste sollte verzichtet werden. Stattdessen sollte das Farbschema für Ihr Webdesign Ruhe und Gelassenheit ausstrahlen. Grundsätzlich sollte weniger die dramatische Innovation und mehr die Barrierefreiheit im Fokus stehen. Ein repräsentabler Internet-Auftritt ist jetzt wichtiger denn je.
3. Elemente aus der abstrakten Kunst
In 2021 erhalten die geometrischen Grundformen ihren Auftritt. Kompositionen aus Kreisen und Mehrecken wirken simpel, minimalistisch und restriktiv. Außerdem erzeugen ausladende Zusammenstellungen dieser Formen ein Gefühl der Freiheit. Es ist an den Webdesignen zu zeigen, welches Potenzial in schlichten Formen stecken kann.
Mithilfe der verschiedensten Kompositionen bekommen Apps und Websites eine ganz neue Bildsprache. Aus diesem Grund werden sie der Nachfolger von Fotografien sein. Das Ziel ist es, Nutzern auch ohne sympathische Gesicht auf einem Bild einen lebendigen Eindruck zu vermitteln und eine Bindung zu schaffen.
4. Neumorphismus
Beim Neumorphismus handelt es sich um einen Webdesign-Trend, bei dem nicht mehr zeitgemäße Materialien in neuen Designs wiederaufgenommen werden. 2021 wird der Ansatz dafür sorgen, dass wir in ein Zeitalter von minimalistischem Realismus kommen. Beim Neumorphimus findet eine Verschmelzung dieser zwei Trends – Minimalismus und Realismus – statt. Punktuelle Schlagschatten, die mit Semi-Flat-Farben Physis imitieren, machen diesen Designansatz aus.
Vergleichen lässt sich der Effekt, der damit erzielt wird, mit digitalem Präge- oder Stanzdruck. Damit können Designer in Zukunft wieder vermehrt für haptische Erlebnisse sorgen, die in der Zeit von Flat Designs verloren gegangen sind. Ein positiver Effekt des Neumorphismus: Eine stärkere Bindung zwischen Nutzer und Design. Ob bei Buttons, Suchleisten oder Textboxen stilisierter Realismus wird uns 2021 an vielen Stellen auffallen. Unsere Spezialisten für UX/UI-Design helfen Ihnen gerne dabei ein einzigartiges und zugleich funktionales Design zu erstellen.
5. Farben werden dreidimensional
Farbverläufe haben schon lange einen Platz im Webdesign. In 2021 sollen Farbverläufe jetzt noch lebensechter werden. Feine Schattierungen sollen bei der Umsetzung helfen. Einsatz findet dieser Webdesign-Trend eher bei App-Icons, doch auch im Webdesign könnte man davon Gebrauch machen. Statt sauberen Farbübergängen kann in diesem Jahr auf vermischte Hintergrundfarben zurückgegriffen werden. Diese wirken natürlicher und weniger perfekt. Auch in diesem Trend zeichnet sich die Tendenz zum Realismus ab.
6. Parallax-Animation
Schon in den vergangenen Jahren wurden webbasierte Animationen immer beliebter. Der Parallax-Effekt erzeugt die Illusion, dass sich Objekte, die näher am Betrachter sind, schneller bewegen als Objekte, die weiter weg sind. Im Webdesign findet er schon seit Jahren Einsatz und wird immer beliebter. Denn obwohl dieser Effekt etwas ist, das man im Alltag ständig erlebt, schindet der Effekt auf Webseiten Eindruck. Eine Webseite, die sonst sehr statisch und flach wirkt, bekommt damit Raum und Bewegung.
7. Produkte als Design-Inspiration
Ein Online-Shop lebt von seinen Produkten. Sie wollen Ihre Kunden überzeugen? Dann müssen Sie mit Ihren Produkten überzeugen.
Oliver Wehle, Spezialist unserer Online-Shop-Design-Agentur & UX/UI in Stuttgart und Frankfurt.
Dieses Jahr, werden mehr denn je Produkte zu Design-Inspirationen. Mögliche Beispiele für die kreative und digitale Interpretation physischer Medien könnten Farben, die quer über die Seite verwischt werden oder Bilder, deren Form an die eines Smartphones erinnert, sein. Dieser Design-Ansatz erzeugt eine visuelle Synergie zwischen Produkt und Webseite und sorgt für eine überraschende Wirkung.
8. Fragebögen als Nutzererlebnis
Landingpages stellen oft eine Herausforderung dar. Sie lösen in den meisten Fällen entweder Neugier oder gar kein Interesse aus – es ist eine Gratwanderung. Eine Möglichkeit, den Nutzer für sich zu gewinnen, ist es, auf lange Produktbeschreibungen zu verzichten und dem Nutzer die Entscheidung abzunehmen. Hierbei können Fragebögen helfen. Stellen Sie Multiple-Choice-Fragen, mit denen Sie die Vorlieben und Abneigungen der Nutzer erfragen. Anhand der Angaben können Sie Nutzern dann direkt die Produkte anzeigen, die für denjenigen interessant sind. Design-technisch führt das zu Landingpages, die wie eine Reihe von Karten mit animierten Übergängen wirkt. Stellen sich solche Befragungen mit dem Ziel, Ihre Kunden kennenzulernen als erfolgreich raus, könnten sie einen neuen Standard im Webdesign darstellen.
9. Gesellschaftliche Tauglichkeit
Wie bereits oben erwähnt, schreitet die Digitalisierung schneller voran als je zuvor. Virtuelle Konferenzen und das Internet als Zufluchtsort sind aktuell der Alltag der meisten Menschen. Aus diesem Grund sind gesellschaftstaugliche Designs immer wichtiger. Designs und Bilder werden 2021 immer mehr mit sozialen und ökologischen Themen zu tun haben. Mit solchen Designs erreichen sie Nutzer auf einer tieferen Ebene und können ihrer neuen Rolle, der Welt zur Seite zu stehen, gerecht werden.
10. Dreidimensionale Elemente
Nicht nur bei Farben kommt Dreidimensionalität in den Trend. Auch mithilfe von dreidimensional-wirkenden Bildern und Modellen soll eine Webseite in Zukunft greifbarer gemacht werden. Das Internet und die reale Welt verschmelzen mit solchen Stil-Elementen immer mehr. So wird jede Seite ein richtiges Erlebnis für die Nutzer.
Fazit Webdesign-Trends 2021
Die aktuellen Webdesign-Trends 2021 lassen sich vor allem mit zwei Stichwörtern zusammenfassen: Realismus und Naturalismus. Internetauftritte sollen komfortabel sein und die Bindung zum Nutzer stärken. Sie brauchen einen zeitgemäßen Internetauftritt? Unsere Experten stehen Ihnen von der Konzeption bis zur Umsetzung zur Seite tatkräftig zur Seite.
Evaluation des Designs zum Start ins neue Jahrzehnt
Die Marketingstrategen sind auch bei den Webdesign-Trends 2020 gefordert. Bedürfnisse des Unternehmens müssen 2020 Hand in Hand mit den Bedürfnissen der Kunden gehen. Hierfür muss man ständig auf dem Laufenden bleiben, ohne jedoch jedem Trend blind hinterherzujagen. Es gilt hier, den Anschluss nicht zu verlieren. Hier für Sie die Dinge, die für Sie von Bedeutung sein können.
There is only one boss. The customer. And he can fire everybody in the company from the chairman on down, simply by spending his money somewhere else.
Sam Walton
Webdesign-Trends 2020 – Welche Stile sind angesagt und was hat ausgedient?
1. Cyberpunk
Dieser Webdesign-Trend manifestiert sich in 2020 durch leuchtende und helle Farben und in den Farbtönen arbeitet man mit Übersättigung. Also Farben, die so in der Natur nicht vorkommen. Diese Farbwahl spiegelt sich auch in Landschaften, sodass surreale Szenarien und ein Science-Fiction-Touch auf Ihrer Webseite entsteht. Besonders eine Überlegung Wert für Start-ups, die eine Webseite mit moderne Standards und einzigartigem Design fordern.
2. Elegante, abstrakte Geometrie
Die Technik macht es möglich, dass man heute im Design ultra feine Linien ziehen kann. Und Dank dieser Computerunterstützung wird es möglich sein, fast unrealistische Formen zu erschaffen, die noch dazu beweglich sind. Diesen Webdesign-Trend möchten wir Ihnen besonders ans Herz legen, da er schon im Technischen oder Industrial Branding Fuß gefasst hat. Wenn man diese Technologie anwendet, hat man gleich, eine gute Umsetzung vorausgesetzt, einen futuristischen und modernen Touch. auch übergreifend von digital zu Print ist dieser Trend on Top.
3. Skeumorphismus – 3D Realitäten
Unter Skeumorphismus versteht man Objekte, die ihre realen Vorbilder naturgetreu imitieren und auch aufzeigen, welche Möglichkeiten der Nutzer hat, damit zu interagieren. Hier ist ein gerne verwendetes Stilelement auch in Meißeln und Schrägen zu finden, die sich hervorragend damit ergänzen lassen. Es entsteht digital ein Bild, als könnten Sie es berühren. Besonders empfehlenswert ist diese Art der Herausstellung für App-Symbole oder Call-to-Actions.
4. Livedaten zum Leben erwecken
Als Experten für effektives Content-Marketing erkennen wir, dass das Webdesign 2020 von Bewegung geprägt wird. Mit raffinierten und leistungsstarken Animationen können nur ein Logo betreffen oder aber auch kontinuierliche Animationen, die sich hervorragend für Storytelling eignen.
Auch Livedaten zu einer dynamischen Visualisierung gebracht, können Angebote viel ansprechender, dynamischer und auch zugänglicher dem Nutzer unterbreitet werden. Oft gehen die Entwickler hier an die Grenzen technischer Machbarkeit, weshalb man diesen Trend kontinuierlich ausbaut.
Wir haben hier die dominanten Webdesign-Trends herangezogen. Abschließend möchten wir Ihnen als erfahrene Webdesign-Agentur in Stuttgart und Heilbronn betonen, dass die unterschiedlichsten Elemente am besten in Kombination gesetzt werden. Hierbei können dann ganz neue inspirative Designs entstehen. Für mehr Informationen zum Thema Webdesign und die Dos und Don’ts in der Gestaltung von Webseiten und Webshops finden Sie in diesem Beitrag.
Webdesign-Trends 2019: Was hat sich abgezeichnet, was kommt hinzu?
Zeitgemäßes Webdesign bietet für Mediengestalter weiterhin Herausforderungen. Wir möchten heute im Zuge der Themenwoche Relaunch auch auf die Designtrends nochmals eingehen und ein paar interessante Trends im Webdesign, die sich abgezeichnet haben für Sie aufgreifen. Wichtig ist, dass Sie bei aller Innovation das Thema Usability nie aus den Augen verlieren.
Fonts
Wir haben festgestellt, dass man hier zunehmend Grenzen und Regeln bricht, d. h., dass man beispielsweise Outline Fonts einsetzt, was durchaus Potential bietet, sich in den Köpfen einzunisten. Outlines sind, wenn sie zu Ihrem Unternehmen passen, Eyecatcher und im Idealfall verweilt der Betrachter hier und folgt den Linien, bis sich Wörter formen. Auch der Einsatz von dynamischen und minimalistischen Elementen, wie kleinere Schriftexplosionen oder Ähnliches, die erscheinen, wenn der Besucher mit dem Cursor über das Wort fährt, sind immer mehr zu sehen. Zunehmend wird auch mit großen freien Flächen gespielt. Man verzichtet auf einen Website Header und setzt große, leere Flächen ein, die den den Fokus auf das Wesentliche lenken.
Barrierefreiheit
Das Internet wird barrierefreier, da das auch mittlerweile ein Google-Rankingfaktor ist. Integrieren Sie ihr Angebot und machen Sie Ihre Seiten beispielsweise für Screen Reader zugänglich. Somit ist auch das Thema Barrierefreiheit ein trendiges Designelement.
Collagen und Organics
Collagen sind modern und schrill. Sie sind aufmerksamkeitsstark und wirkungsvoll. Auch geht der Trend weg von Linien und geometrische Formen. In 2019 sieht man zunehmend fließende, organische Elemente, die einen Trend aufzeigen, den man im Auge behalten sollte..
Retrodesign
Wer dachte, dass schräge Farbkombis auf Jogginganzügen Relikte aus der Vergangenheit sind, wurde 2019 überrascht. Auch im Web sieht man beispielsweise an Statamic, ein CMS-Anbieter für Freelancer, der seine Besucher mit einem pink-orangem Header empfängt. Ein Trend, ein Eyecatcher somit auch hochmodern.
Die Anforderungen an das Design für 2018 haben natürlich weiterhin Bestand und innovatives Webdesign beinhaltet auch in 2019 viele Features, die Sie integrieren können. Unternehmensseiten sollen folgende Eigenschaften erfüllen:
- Innovativ
- Klar
- Nutzerfreundlich
- CI konform
- Hohe Anpassung an alle, vor allem an mobile Geräte!
- Auffällig
- Erlebnisse verschaffend
1. Schatten und Tiefenwirkung
Schatten sind bestimmt nicht neu und im Webdesign fest etabliert. Und trotzdem bieten Raster, Parallax-Effekte und erweiterte Schattenspiele viel mehr mit Tiefe als noch vor einiger Zeit. Es geht darum, dem Nutzer eine Welt hinter dem Bildschirm vorzuspielen. Damit generiert man verblüffende Effekte, welche die immer wichtiger werdende User Experience (UX) immens unterstützen. Hier besteht aktuell der hauptsächliche Trend darin, weiche Schatten mit leuchtenden Farbverläufen zu kombinieren, um dreidimensionale Effekte zu verstärken.
2. Leuchtende und grelle Farben
Neben dem immer noch aktuellen Retro-Pastelltönen auf Webseiten verlangt der anhaltende Trend der grellen Farben im Webdesign Designern wir auch den Unternehmen eine große Portion Mut ab. Aber um aufzufallen, kann man mit grellen oder sogar Neonfarben arbeiten, die in jedem Fall Eye-Catcher sind und vor allem bei jungen Nutzern ankommen. Erstaunlicherweise können solche Farben auch sehr ästhetisch wirken und bei Marken, von denen man es nicht erwartet, einen ungewöhnlichen Aha-Effekt erzielen. Die Farben werden 2018 auch in ihrer Anordnung innovativer und können sich beißen sowie schräge, steile und spitze Gestaltungsmuster einnehmen.
3. Partikel-Hintergründe
Die zunehmende Integration von Videos, Animationen und großen Bildern sorgt für Probleme in der Performance. Partikel-Hintergründe erlauben, Bewegung als natürlichen Teil des Hintergrunds ohne lange Ladezeit zu erzeugen. Mit diesen kleinen Animationen ist Ihnen trotzdem eine hohe Aufmerksamkeit sicher. Generell steigt die Beliebtheit bewegter Grafiken. Auch in den sozialen Medien werden sie zunehmend eingesetzt und generieren tatsächlich bemerkenswert viele Leads.
4. Mobile first
Auch auf die Gefahr hin, dass wir uns wiederholen, man kann es nicht oft genug sagen: Fast jeder surft und kauft auf dem Smartphone und die Zahlen steigen kontinuierlich. Somit richtet sich das ganze Design auf Smartphones aus. Es wird ja sogar empfohlen, das Design zuerst für das mobile Surfen aufzusetzen und dann die Anpassungen für die anderen Geräte vorzunehmen.
5. Illustrationen im Fokus
Jeder kennt das Problem: Die guten Stockfotos kennt mittlerweile jeder. Warum nicht einmal auf individuelle Illustrationen zurückgreifen? Die Wirkung ist, wenn man die Persönlichkeit seiner Marke hier aufgreift und sogar noch herausstellt, immer positiv. Der Relaunch von Dropbox liefert uns hier ein eindrucksvolles Beispiel.
Illustrationen sind unterhaltsam, verspielt, können den Ernst einer Seite etwas abflachen und unterstützen die Persönlichkeit Ihrer Marke, Ihr Marketing aber auch das Design Ihrer Produkte. Sie sind natürlich nicht ganz neu, aber der verstärkte Einsatz, ob flott und lässig, minimalistisch oder lustig, lässt sich durchaus als Trend für 2018 bezeichnen.
6. Typografie als prominentes Designelement
Schriften wurden schon immer als mächtiges visuelles Tool auf Webseiten eingesetzt. Heutzutage sind aber die Möglichkeiten durch die höhere Auflösung und dadurch, dass die Browser selbst entworfene Schriften, die mit CSS aktiviert werden können, unterstützen, um ein Vielfaches höher. Deshalb wird der Trend zu individuellen und großen, eindrucksvollen Schriften gehen, die grafischen Charakter annehmen werden (achten Sie darauf, dass Sie schnell ladende Fonts verwenden!). Dadurch kann die Typografie Emotionen transportieren, informativ sein, die UX stärken und zusätzlich auch noch Ihr SEO unterstützen.
7. Asymmetrie und „Split-Screen-Layouts“
Es begann schon 2017, setzt sich aber in diesem Jahr stark fort: asymmetrische wie auch gebrochene Gitter-Layouts, denn perfekte Symmetrie ist gerade nicht mehr angesagt, wenn Ihre Seite und Ihr Produkt bzw. Ihre Dienstleistung nicht nur auf reinem und ausführlichem Content beruhen. Wenn Sie es sich erlauben können, benutzen Sie ein unkonventionelles Layout. Sie fallen auf und können Ihre Besucher gut mit außergewöhnlichen Designelementen durch Ihre Seite leiten, werden unverwechselbar und bereiten dem Nutzer ein einzigartiges Erlebnis.
8. Animationen auf Webseiten
Der Trend geht weg von statischen Bildern hin zu Animationen im Webdesign. Sie sprechen den Nutzer während des gesamten Aufenthalts auf der Seite an und können ihn auch, während die Seite lädt, bei der Stange halten. Integrieren Sie eine Animation in den Scrollvorgang oder in die Navigation, denn das zieht parallel den Besucher in Ihre Webseite und erzeugt Interaktionen. Auch Mikrointeraktionen erhöhen die User-Experience und steigern somit Ihre Conversation-Rate.
9. Digitales Sprachdesign
Alexa und Siri sind die Vorreiter. Diese Sprachbefehl-Funktionen finden wir jetzt zunehmend auch auf Webseiten. Die künstliche Intelligenz wird in Zukunft das Interagieren auf Webseiten wesentlich vereinfachen. Amazon und auch Google bieten hierfür schon Vorlagen und Anleitungen, wie Sprachanwendungen in das Webdesign zu integrieren sind.
10. Hässlichkeit (Brutalismus)
Auch ein Trend für 2018 ist Brutalismus, eigentlich das Gegenteil vom minimalistischen Design. Diese Webseiten sind laut, schrill und unruhig. Dieser Trend möchte einzig und allein Aufmerksamkeit erregen und lässt sich sicher nicht für alle Unternehmen verwirklichen.
11. Kompakte Icons
Responsive Design ist nicht mehr wegzudenken. Deshalb werden Icons vermehrt eingesetzt, da sie so kompakt sind, dass sie in vielen Elementen auf der Webseite auf kleinstem Raum Informationen oder Optionen anbieten können. Hier geht der Trend noch ein Stück weiter, hin zu minimalistischen Icons, die, individuell eingesetzt, ebenfalls den Charakter Ihres Webdesigns unterstützen.
Fazit
Trends sind nun mal Trends und somit manchmal auch schnell veraltet. Man muss genau schauen, was man umsetzen sollte, wenn man seine Webseite nicht permanent anpassen möchte. Wobei ein regelmäßiges Updaten der Seite beim Nutzer einen innovativen und spannenden Eindruck erweckt.
Welche Trends für Ihr Unternehmen in Frage kommen und auch tatsächlich Sinn ergeben, muss man individuell entscheiden. Auch muss man immer abwägen, welche Trends im Webdesign tatsächlich das Potenzial haben, ein fester Bestandteil Ihres Webdesigns zu werden. So wird man wohl zum Beispiel an Voice-Interfaces nicht vorbeikommen.
Webdesign-Trends 2016
Kaum ein anderes Medium entwickelt sich so schnell weiter, wie das Internet und dessen Technologien. Während vor zwei Jahren mobile Internetseiten noch als Alleinstellungsmerkmal galten, so zählen sie heute zum Standard. Das Logo als skalierbare Vektor-Grafik oder der inzwischen vielen bekannte Hamburger sind nur einige Wegweiser für die Weiterentwicklung und Trends für Webdesign im Jahr 2016
Mobile-First etabliert sich auch in Deutschland
Während unsere Vorreiter aus Amerika uns bereits vormachen wie es funktioniert, brauchen die Nutzer in Europa etwas länger um Trends zu adaptieren. Mobile First ist jedoch mehr als nur ein Trend: Es ist eine analytische, von den Zugriffszahlen abhängige Schlussfolgerung.
Denn schließlich sollte die Funktionalität und damit die Gestaltung der Internetseite immer von dem Zielmedium abhängen. Da die Zugriffszahlen gerade im Bereich Information und Lifestyle mobil deutlich höher liegen, wird hier auch in Zukunft zuerst auf die Darstellung auf Tablet und Smartphone Wert gelegt.
Reduziertes Flat-Design: Design noch funktionaler und übersichtlicher
Das man durch das Drücken von drei untereinander liegenden Linie, im Fachjargon „Hamburger“ genannt, ein Menü öffnen kann ist den meisten bekannt, ebenso das man per Klick auf das Logo zur Startseite gelangt oder per Mouse-Over die Inhalte eines Warenkorb sehen kann.
Webdesign 2016 ist intuitiver und reduzierter. Es wird sich auf wenige Designelemente beschränkt, die dafür jedoch Zusatzinformationen bietet und mit den Nutzer interagieren. Ein gutes Beispiel hierfür sind die Richtlinien zum Material Design von Google.
Große Bilder und Storytelling stehen im Vordergrund
Immer schnellere Ladezeiten sorgen auch 2016 dafür, dass große bildschirmfüllende Bilder und Videos kein Hindernis mehr darstellen und eine emotionale Bildsprache im Vordergrund vieler Webseiten stehen wird. Storytelling ist das Buzzword für 2016 und die Besucher einer Webseite wollen mit auf eine Reise genommen werden und die Geschichte hinter dem Unternehmen verstehen.
Als Gegenbewegung zur bildgewaltigen Fullscreen-Website wird es weiterhin sehr schlichte typografische Lösungen geben, die mit wenigen grafischen Illustrationen und Headlines etwas Erholung für das Auge bieten.
Design für Smartwatches
Neben der Apple Watch, sind einige erschwingliche Smartwatches mit Android Betriebssystem auf dem Markt, die nach und nach zu unseren täglichen kleinen Helfern werden. Diese kleinsten Display-Größen mit wesentlichen Funktionen und Inhalten auszustatten, die trotzdem noch nützlich für den Nutzer sind, wird eine der großen Herausforderungen 2016.
Animierte Previews
Aktuelle Smartphones besitzen bereits die Funktion beim Berühren eine Bildes eine kleine Video-Vorschau abzuspielen. Diese kleinen Animationen werden den statischen Teaser mit einfachem Bild und Text ablösen und die Nutzer stärker in ihren Bann ziehen.
Wir haben einen Trend übersehen? Virtual Reality oder die dreidimensionale Webseite? Schreibe in die Kommentare, was dein Trend für 2016 ist und wir ergänzen ihn zu unserem Artikel.





 © vectorhot – www.stock.adobe.com A team of web designers are working together to develop a ui-ux website design. Web Design. Website template for monitor, laptop, tablet, phone. Vector illustration flat style.
© vectorhot – www.stock.adobe.com A team of web designers are working together to develop a ui-ux website design. Web Design. Website template for monitor, laptop, tablet, phone. Vector illustration flat style.  © TENITOR – www.stock.adobe.com Adaptive programming icons set. Multi device development, software engineering. Responsive web design, The website is open on computer, laptop, tablet and smartphone. Flat vector /Icon illustration.
© TENITOR – www.stock.adobe.com Adaptive programming icons set. Multi device development, software engineering. Responsive web design, The website is open on computer, laptop, tablet and smartphone. Flat vector /Icon illustration. 

Toller Beitrag! Danke für den hilfreichen Leitfaden!
Liebe Grüße
Alles schön erklärt. Gut gemacht!
Danke für den Artikel! Auch 2021 darf man ruhig zu Neon Farben greifen. Vor allem mit dunklen Hintergründen kann ich mir das ganz gut vorstellen.
LG, Floyd
Was mir wirklich immer wieder aufgefallen ist in diesem Jahr, sind die Scrolling-Effekte und das Parallax. Scrolling-Effekte sind wirklich toll und machen die Seiten irgendwie interaktiver, obwohl man als Nutzer ja nichts tut. Denke auch, dass der Dark-Mode Trend war oder geworden ist (oder das vielleicht doch jetzt erst anfängt …), da ich jetzt vermehrt Seiten mit Dark-Mode gesehen habe. VG aus Köln :)
Ich kann mich nur anschließen, ein toller Beitrag und Leitfaden. Vielen Dank
Danke für die tolle Zusammenfassung!
Lieber Herr Wollwage
mit grossem Entzücken ihren klasse Beitrag rund um das grosse Thema Design gelesen – eine Wohltat für Interessierte und Design Schaffende! Ganz besonders der Design Trend Neumorphismus ist nach dem Lesen und dem genaueren Nachdenken sehr häufig zu beobachten – danke, dass der Trend nun einen entsprechenden Namen hat :)
Vielen Dank für das freundliche Feedback!
Hi Oli, cooler Beitrag. Danke dir!
Das mit den Videos kann natürlich ordentlich Ladezeit kosten. Je nach Ausrichtung der Webseite dennoch sinnvoll.
Die 404 Webseite muss ich bei mir mal bisschen aufhübschen da werde ich mir deinen Tip zu herzen nehmen.
Dir einen schönen Tag!
Hallo Oliver,
toll, dass du die Trends der Jahre aufgefasst und so übersichtlich zusammengefasst hast! Dieses Jahr scheint es so, als würde der Minimalismus wieder an Aufmerksamkeit gewinnen. Das ist natürlich auch für eine angenehme und übersichtliche Nutzererfahrung nützlich. Ich bin auch gespannt, wie sich die Webdesign Trends dieses Jahr noch weiter entwickeln, insbesondere im Bezug auf KI und KI generierte Designs.
Viele Grüße
Antonia
Ein großartiger Artikel über die neuesten Webdesign-Trends!