Unsere Zertifizierungen:
Zertifizierte SEO-Experten an sieben Standorten in Süddeutschland
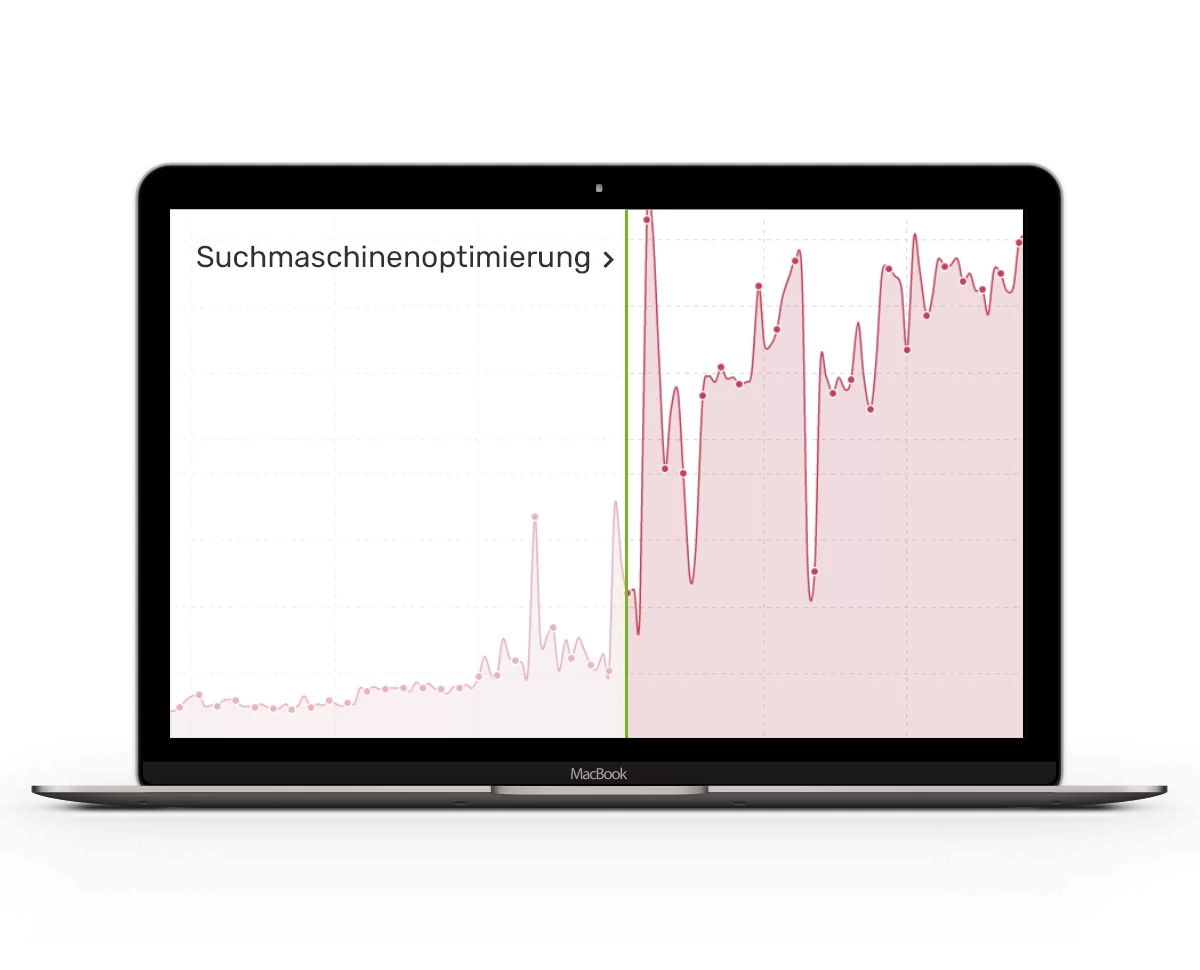
Für Ihre TOP-Platzierung bei Google & Co.
Von der Zielgruppe gefunden werden. Traffic und Leads generieren. Den Umsatz steigern. Was Ihre Ziele auch sind – wir bringen Sie auf die vorderen Plätze bei Google & Co. Mit klarem Konzept und bewährtem Vorgehen.
- Immer aktuellstes SEO-Wissen
- Strategischer Workflow aus einer Hand
- Transparente Leistungen
SEO-Agentur mit großer Projekterfahrung
Deshalb mit ECONSOR
Wir kennen Google. Und wissen als erfahrene SEO-Agentur genau, welche Schrauben wir drehen müssen, damit Ihr SEO messbare Erfolge erzielt. Dazu zählt mehr als nur Keyword-Dichte – fundiertes Expertenwissen ist Voraussetzung für echte, nachhaltige Optimierung.
Als erfahrene SEO-Agentur setzen wir Ihre Webseite oder Online-Shops von Grund auf so um, dass diese optimal von Suchmaschinen angezeigt werden. Und wenn Sie bereits mit einer Webpräsenz online sind, optimieren wir Ihren Auftritt passgenau.
Wir stehen Ihnen als zuverlässige SEO-Agentur von der Planung über die Umsetzung bis zur Nachbetreuung bei allen Anliegen zur Suchmaschinenoptimierung zur Seite.
Leistungen
Was wir Ihnen als SEO-Agentur bieten
Onpage-Optimierung
Bei den OnPage-Optimierungen handelt es sich um alle Maßnahmen, die direkt auf Ihrer Webseite umgesetzt werden.
Offpage-Optimierung
Maßnahmen, die außerhalb Ihrer Webseite bearbeitet werden. Dazu gehören Linkaufbau, Bewertungen und Imageaufbau.
Technisches SEO
Wir kümmern uns um die technische Ausrichtung und Performance Ihrer Webseite – nach Google-Vorgaben.
Tracking
Anbindung Ihrer Webseite an gängige Trackingtools, Einrichtung individueller Ereignisse und Conversion-Tracking.
SEO-Analyse
Unsere Experten werten aus, wie Ihre Webseite oder Ihr Online-Shop online präsent ist.
SEO-Coaching
Sprechen Sie Ihre Besucher nach dem Besuch Ihrer Webpräsenz gezielt an und machen Sie aus Interessenten Kunden.
SEO für Online-Shops
Nur passende Optimierungen und Usability führen zum erfolgreichen Online-Shop.
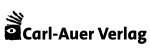
Wie wir bei der Suchmaschinenoptimierung vorgehen
So halten unsere SEO-Agentur-Experten Sie in Suchmaschinen konstant oben
Google ändert ständig seinen Algorithmus. Dank unserer Erfahrung und ausgeklügelter SEO-Strategien sichern wir Ihnen dennoch langfristige Top-Rankings. Als erfahrende SEO-Agentur nutzen wir dazu unter anderem:
- OnPage- und OffPage-Maßnahmen
- Fortlaufenden Support
- Monitoring Ihrer SEO-Entwicklung
- Nutzerorientierten Content
- Regionalen SEO-Aufbau
Unser Projektablauf
Erfolgsgeschichten unserer Kunden
Messbare Erfolge – branchenübergreifend
Von 0 auf 100 in 3 Monaten
Mit SEO, Social Media und einem Werbekonzept zum Branchenführer.
Ergebnisse: Führender B2B-Blog der Branche, stark steigende Zugriffszahlen, Aufbau eines Adressstamms relevanter Entscheider, Anbindung an Content-Netzwerke, Kooperation mit Handelsblatt, …
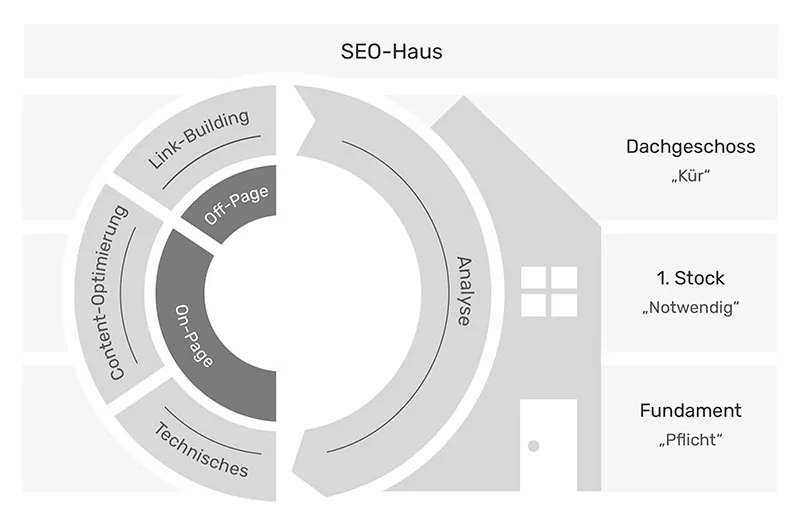
Plattform
Kunde seit
2018
Ausgangssituation
Als neu gegründetes Fachmagazin für den Lebensmitteleinzelhandel hatte Supermarkt Inside klar definierte Ziele: Verschiedene Kommunikationskanäle effektiv bespielen, für Suchmaschinen aufbereiten und selbst pflegen können – um mehr Reichweite sowie Adressdaten von Besuchern aus der Branche zu generieren.
Lösung
Entwicklung eines Reichweitenkonzepts, das alle Kanäle wie Suchmaschinen, Social Media, Newsletter, Partnerportale, … berücksichtigt. Durch die so geschaffene hohe Sichtbarkeit am Markt kann die Expertise der Experten von Supermarkt Inside maximal zur Geltung kommen.
Zusätzlich zur Onpage- und technischen Optimierung wurden die Redakteure des Blogs noch entsprechend geschult.
Ergebnis
Entstanden ist das reichweitenstärkste Online-Portal des Lebensmitteleinzelhandels. SEO-, Social Media- und Werbemaßnahmen sowie ein implementierter Newsletter runden das ineinandergreifende Gesamtpaket ab, binden Leser, schaffen Werbeflächen und Sichtbarkeit innerhalb kürzester Zeit.
Ausgangssituation
Die Sichtbarkeit des Internetauftritts ist eingebrochen und die Anfragen über organische Zugriffe gehen zurück. Um dem entgegenzuwirken, wird das Werbebudget bei Google Ads konstant drastisch erhöht.
Um aus diesem Hamsterrad zu entfliehen, wird eine Strategie benötigt, die nachhaltig für die Generierung guter Rankings sorgt und zu einer Reduzierung der Werbekosten führt – oder Google Ads komplett überflüssig macht.
Lösung
Neben der Überarbeitung der Technik des Internetauftritts wird eine Content-Strategie entwickelt, die kontinuierlich für die Überarbeitung der vorhandenen und die Erstellung neuer Inhalte sorgt. Die fachliche Expertise der Klinik wird nutzerfreundlich neu verpackt, aufbereitet und für die Suchmaschinen ausgerichtet.
Zusätzlich sorgen über die Offpage-Optimierung gewonnene hochwertige Links für die Festigung der generierten Rankings.
Ergebnis
Nahezu alle Behandlungen der Sophienklinik ranken deutschlandweit in den Top-10. Die organischen Zugriffe wurden um 70 % gesteigert, der Google PageSpeed Score auf über 90 erhöht. Die Google Ads Kampagnen sind aktuell vollständig eingestellt. Mehr als ein Dutzend Anfragen pro Woche sind nun nicht mehr Ausnahme, sondern die Regel.
Seit 6+ Jahren: Top-Sichtbarkeit in Google!
Kontinuierliche Betreuung des Internetauftritts, der Suchmaschinenoptimierung und Reduzierung des Google Ads Budgets.
Ergebnisse: Deutlich gesteigerte Sichtbarkeit, gesteigertes Nutzererlebnis, mehr Anfragen, Google Ads Kampagnen sind pausiert
Plattform
Kunde seit
2013
Weitere Referenzen unserer SEO-Agentur
Eine Auswahl unserer Projekte
In wenigen Schritten zur erfolgreichen Suchmaschinenoptimierung
So verhelfen Ihnen unsere SEO-Experten zum Erfolg
- Umfangreiche, auf Ihre Zielgruppe optimierte Keyword-Recherche
- Technik-Workshop mit dem Online-Marketing-Team unserer SEO-Agentur
- Inhalte werden erstellt, angepasst oder ergänzt – für mehr relevante Zugriffe
- Ihr Webauftritt wird konstant durch OnPage- und OffPage-Maßnahmen SEO-optimiert – und transparent protokolliert
Als professionelle und zuverlässige SEO-Agentur nutzen wir dabei ausschließlich seriöse Techniken, die Ihre Sichtbarkeit in Suchmaschinen nachhaltig verbessern.
Ihr Ansprechpartner
Marian Dietrich
Suchmaschinenoptimierung erklärt
Suchmaschinenoptimierung kurz und bündig
Im Zuge der Suchmaschinenoptimierung / SEO gestalten und optimieren wir Internetseiten und Online-Shops so, dass sie bei Eingabe bestimmter Suchbegriffe schnell – also mit guter Platzierung bei Google – gefunden werden.
Nachhaltige Optimierung durch SEO-Experten
Ergebnisse einer Suchmaschinenoptimierung
- bessere Positionierung in Suchmaschinen
- größere Bekanntheit bei relevanter Zielgruppe
- mehr relevante Besucher
- mehr qualifizierte Anfragen
- mehr Verkäufe
Die drei wichtigsten Gründe für unsere SEO-Agentur
Vorteile einer professionellen Optimierung
- Nachhaltig mehr Traffic auf Ihrer Webseite oder Ihrem Online-Shop – ohne laufende Kosten
- Geringere Streuverluste, da sich der Kunde durch die Suchanfrage als suchend identifiziert
- Verdrängen Sie Mitbewerber in den Suchmaschinenergebnissen von den vorderen Plätzen
Erreichen Sie Ihre Ziele durch SEO
Warum Suchmaschinenoptimierung?
- Über 95% aller Kaufinteressenten im Internet benutzen eine Suchmaschine, wenn sie nach Produkten oder Dienstleistungen suchen
- Über 90% der Kunden schauen sich maximal die ersten fünf Ergebnisseiten an
- Über 75% der Online-Käufer haben bei der Nutzung einer Suchmaschine ein konkretes Kaufinteresse
- Die Positionierung in den Suchergebnissen transportiert eine Aussage über Ihre Qualität und Seriosität
Planen Sie SEO schon frühzeitig ein!
Priorität Suchmaschinenoptimierung für Ihren Relaunch
Ein Relaunch einer Webseite verfolgt meist Ziele wie Verbesserungen in der Nutzerfreundlichkeit, Nutzererfahrung, Conversion-Rates, Markendarstellung und der Performance der Webseite. Das letztendliche Ziel ist meistens eine Steigerung des Umsatzes. Als führende SEO-Agentur haben wir oft erfahren, dass wichtige SEO-Faktoren beim Relaunch jedoch oft vollkommen ignoriert oder erst viel zu spät im Projektverlauf berücksichtigt werde. Unsere SEO-Experten berücksichtigen bereits im Erstellungsprozess sämtliche SEO-Maßnahmen, um kostengünstig und mit wenig Aufwand schnell das gewünschte Ziel zu erreichen.
SEO-Risiken und SEO-Potentiale beim Relaunch
Sie sollten zuerst die Risiken und Potentiale untersuchen, die ein Relaunch für Ihr Unternehmen birgt. Wenn man nun die Webseite nach SEO-Risiken und Potentialen untersucht, kann man in Bezug auf einen SEO-Relaunch eine Webseite grob in drei Typen unterteilen:
- Wenn Sie eine Webseite betreiben, bei der SEO noch kein herausragendes Thema war, dann haben Sie hier ja quasi nichts zu verlieren. Somit befinden Sie sich in einer Situation mit niedrigem Risiko und hohem Potenzial. Denn Sie haben jetzt die Chance, das Thema SEO professionell anzugehen und gemeinsam mit einer SEO-Agentur ein erfolgssicheres Konzept zu entwickeln. Sie werden hier dann eine steile Verbesserung Ihrer Performance feststellen können.
- Ein Relaunch mit mittlerem Risiko und mittlerem Potential betrifft meistens Webseiten, die man bereits optimiert hat und die eine gute SEO-Performance liefern, bei denen allerdings noch Potenzial nach oben besteht. Wenn Sie hier jetzt nach den neuesten Erkenntnissen SEO optimieren, können Sie gestärkt aus dem Relaunch gehen, oder, falls Sie das Thema SEO vernachlässigen, kann der Relaunch Sie wertvolle Rankingplätze kosten.
- Ein Relaunch mit hohem Risiko und niedrigem Potential bezeichnet Webseiten, die man schon top-optimiert hat und hier nicht mehr viel besser machen kann. Hier muss man dann ganz besonders darauf achten, dass man alles dafür tut, um Traffic-Verluste durch den Relaunch zu verhindern
Sie müssen hierfür nicht in tiefgehenden Analysen eintauchen. Ein erfahrener Blick auf den aktuellen Optimierungsstand und das Wissen um die Maßnahmen der letzten Jahre müssten genügen, um SEO-Risiken und -Potentiale bei Ihrem Relaunchs einschätzen zu können.
Als nächstes sollten Sie sich fragen, wohin Sie mit Ihrem Relaunch möchten. Dafür ergibt es Sinn, ein paar SEO-Ziele zu definieren.
Definition Ihrer SEO-Ziele
Schaffen Sie eine saubere technische Grundstruktur! Zielen Sie auf eine gute Crawlbarkeit wie auch Indexierbarkeit ab. Die möglichen SEO-Ziele hängen wieder von Ihrer Ausgangssituation ab.
Wenn Sie Ihren Relaunch in der ersten Phase starten, in dem Sie ein niedriges Risiko fahren und ein hohes Potenzial haben, dann ist Ihr Ziel natürlich ein deutlich merkbarer Anstieg Ihres organischen Traffics. Dieser führt im Idealfall natürlich zu mehr Umsatz. Eine konkrete Zielformulierung könnte darin liegen, dass Sie an Ihre Konkurrenz herankommen, die für ein bestimmtes Keyword schon recht gut rankt.
Gehören Sie zu der mittleren Gruppe, bei der schon ein gewisses Ranking generiert hat, dann sollten Sie dieses in keinem Fall verlieren! Wenn Sie Ihre aktuelle SEO-Performance gesichert haben, gehen Sie an die Optimierung Ihrer Webseite, bestimmt können Sie hier noch weitere SEO-Regeln nach den aktuellen Erkenntnissen des Googlebots anwenden.
Das gilt natürlich noch verstärkt für die Seiten, die eine sehr gute SEO-Performance bieten und man muss alles daran setzen, diese beim Relaunch nicht zu verlieren. Danach kann man prüfen, ob vielleicht doch noch Optimierungspotenzial in weiteren SEO-Ressourcen besteht. Prüfen Sie die neuesten Erkenntnisse, Strategien und Techniken auf Herz und Nieren und nutzen Sie diese Erkenntnisse für Ihre neue Performance. Untermauern Sie Ihre Erkenntnisse bei Bedarf mit aussagekräftigen Zahlen.
Die Experten unserer SEO-Agentur stehen Ihnen hierfür gerne zur Seite und erstellen auf Grundlage Ihrer Potenziale und Ziele ein maßgeschneidertes Konzept für Ihren Erfolg.
Prognose der SEO-Auswirkungen auf Ihre KPIs
Wenn Sie sich noch unsicher sind, ob es bei Ihrem Relaunch zu einem ROI kommt, ob sich das Projekt überhaupt lohnt oder wenn Sie die Investition verargumentieren müssen, dann müssen Sie zuerst einen Blick in die Vergangenheit werfen. Vielleicht haben Sie schon ein Analyse-Tool, das Ihnen Werte auch über Ihren organischen Traffic gibt.
Falls das nicht der Fall ist, raten wir Ihnen als SEO-Agentur dringend Ihr Tracking zu verbessern und arbeiten Sie in diesem Fall eben mit den reinen Trafficzahlen. Dann sollte man sich die Entwicklung des Traffics im letzten Jahr anschauen und sich als Ziel setzen, die hier sichtbare Entwicklung zumindest beizubehalten.
Anhand des tatsächlichen Potenzials sollten Sie ein realistisches Wachstum vorhersagen können. Wenn Sie jetzt noch die Umsatzzahlen mit in Betracht ziehen, dann können Sie sogar den ROI für Ihr SEO-Relaunch-Projekt ermitteln. Sie können auch genau ermitteln, wenn Sie die Zahlen vergleichen zwischen getätigtem oder nicht getätigtem SEO-Relaunch gegenüber setzten, was Sie an Budget für einen Relaunch zur Verfügung haben.
Die Wichtigkeit von SEO bei Ihrem Relaunch
Alle Interessengruppen in Ihrem Unternehmen müssen überzeugt sein, dass SEO eine der Hauptrollen für den Erfolg Ihres Relaunchs spielt. Binden Sie je nach Unternehmensstruktur alle relevanten Abteilungen Ihres Unternehmens ein, damit man für das Thema ausreichende Ressourcen freistellt. Nur wenn jeder überzeugt ist und daran mitarbeitet, dass SEO höchste Priorität innerhalb des Relaunch-Projekts einnimmt, kann Ihr Relaunchprojekt eine Erfolgsgeschichte schreiben.
Die Priorität von SEO und eine Platzierung in den Top 3 der SERPs deutschlandweit ist für Ihren Erfolg im Web unbestreitbar. Sie sind abhängig von den Suchmaschinen, wenn es gilt, von der eigenen Zielgruppe gefunden zu werden, so mehr Traffic zu generieren und natürlich den Umsatz zu steigern.
SEO-News
Aktuelle Themen und Empfehlungen
Die meist gestellten Fragen zum Thema Suchmaschinenoptimierung
Unser SEO-FAQ
Was ist SEO?
SEO ist die Abkürzung für den englischen Begriff “Search Engine Optimization”, der auf deutsch “Suchmaschinenoptimierung” bedeutet. Per Definition versteht man darunter, alle Maßnahmen, die dazu führen sollen, dass eine Webseite in den organischen Suchergebnissen zu relevanten Suchbegriffen so weit vorne wie möglich steht.
Wenn Sie sich Ihr eigenes Suchverhalten anschauen, werden Sie bemerken, warum es wichtig ist, in den Suchergebnissen möglichst weit oben zu stehen. In der Regel klicken Nutzer auf eins der ersten drei bis sechs Ergebnissen. Da die ersten drei Platzierungen von bezahlten Anzeigen belegt werden, erhalten de facto also nur die Top-Platzierungen viele Klicks. Webseiten, die nicht auf den Top-Positionen zu relevanten Suchbegriffen stehen, erhalten kaum Besucher über Suchmaschinen.
Was sind die Ziele von SEO?
Das Ziel der Suchmaschinenoptimierung (SEO) ist relativ schnell erklärt. Umso besser eine Webseite zu einem Suchbegriff (sogenannten Keywords) rankt, desto besser ist ihre Sichtbarkeit. Je höher die Sichtbarkeit ist, desto höher ist die Klickrate und mehr Besucher werden verzeichnet, was wiederum zu mehr Conversions führt. Genau das ist das Ziel von SEO: Ihre Umsätze, Markenbekanntheit und Reichweite zu erhöhen. Um innerhalb der Milliarden Webseiten, die Google indexiert hat, überhaupt wahrgenommen zu werden, bedient man sich der Suchmaschinenoptimierung.
Dank der Algorithmen der Suchmaschinen, sind wir bereits mit den ersten Suchbegriffen zufrieden. Der Algorithmus bestimmt anhand unterschiedlichsten Kriterien die Platzierung der Webseiten, die im Index der Suchmaschinen aufgenommen wurden. Mittlerweile ist der Algorithmus von Google so ausgefeilt, dass er anhand unserer Suchanfragen, aber auch über unser bisheriges Suchverhalten oder unserer geografischen Position, uns Suchergebnisse liefert, die unser Verlangen nach Unterhaltung oder Informationen optimal befriedigt.
Wer seine Position in den Suchergebnissen verbessern möchte, der sollte zuerst einmal die Kriterien kennen, die der Algorithmus für seine Berechnung verwendet. Der Marktanteil von Google liegt bei etwa 92 Prozent. Daher konzentriert man sich bei der Suchmaschinenoptimierung hauptsächlich auf die Anforderungen des amerikanischen Unternehmens. Und das sind ganz schön viele Anforderungen, die sich auch regelmäßig verändern.
SEO: OnPage- und OffPage-Optimierung
Sämtliche Maßnahmen von SEO werden grob in zwei Bereiche eingeteilt. Zur OnPage-Optimierung zählt alles, was man bei der Konzeption, Erstellung und Pflege einer Webseite beachten sollte. Hierzu gehört zum Beispiel die URL-Struktur, Meta-Daten oder die eigentlichen Inhalte auf einer Webseite. Bei der OffPage-Optimierung zählen alle Faktoren, die von außen Einfluss auf das Ranking haben können. Dazu zählt die Qualität und die Anzahl der Links, die Mobile-Freundlichkeit, PageSpeed oder etwa auch die eingehenden Links.
SEO Faktoren
Wenn man versucht, das weite Feld der Suchmaschinenoptimierung auf seinen Kern herunterzubrechen, dann besteht dieser aus ein paar Punkten, auf die man sein Hauptaugenmerk legen sollte. Für eine erfolgreiche Suchmaschinenoptimierung ist es also wichtig, sich auf die folgenden 3 Punkte zu konzentrieren:
1. Die Keyword-Recherche
Zu Beginn jeder Optimierung steht die Keyword-Recherche. Durch eine sorgfältige Recherche finden Sie heraus, für welche Keywords Sie Ihre Webseite optimieren sollten. Hierbei sollten Sie aber darauf achten, dass Sie immer die richtigen Keywords auswählen. Bei der Wahl der richtigen Keywords müssen Sie auf folgendes achten:
- Suchvolumen
- Wettbewerbssituation
- Trends
- Themenrelevanz
2. Die Sichtbarkeit
Ihre Sichtbarkeit sollte nach den ersten SEO-Maßnahmen zunehmen. Abhängig ist die Sichtbarkeit von der Anzahl der Suchbegriffe, mit der eine Webseite in den Suchmaschinen auftaucht, und natürlich auch von den Positionen, die man mit diesem Keyword besetzt. Der Sichtbarkeitsindex kann über verschiedene Tools, wie zum Beispiel Sistrix, überprüft werden. Wir als professionelle SEO-Agentur besitzen natürlich die wichtigsten Tools.
3. Besucherverhalten
Klicks sind nicht sonderlich viel wert, wenn der Nutzer auf der Webseite nicht findet, was er sucht. Da Suchmaschinen die Nutzersignale messen und in den Algorithmus mit einfließen lassen, können solche Klicks sogar schädlich sein. Durch das Verhalten der User auf einer Webseite stuft die Suchmaschine die Relevanz der Webseite zum gewählten Keyword ein. Daher sollten Sie immer auf das Besucherverhalten achten.
Was ist eine SEO-Agentur?
SEO-Agenturen beschäftigen sich mit der Suchmaschinenoptimierung und können Ihnen dabei helfen, die Sichtbarkeit Ihrer Webseite in den Suchmaschinen zu erhöhen. Doch was genau macht eine SEO-Agentur überhaupt? Diese Frage wollen wir in diesem Beitrag beantworten.
Wer benötigt eine SEO-Agentur?
Im Grunde benötigt jedes Unternehmen, welches aus kommerziellen Gründen eine Webseite hat, auch Suchmaschinenoptimierung. Doch bei vielen Unternehmen fehlen die Ressourcen, um sich ein eigenes SEO-Team aufzubauen. Darum nutzen diese Unternehmen die Unterstützung von SEO-Agenturen. Aber auch Unternehmen mit eigenem SEO-Team arbeiten oft mit externen SEO-Agenturen zusammen, um vom Know-how der Profis zu profitieren.
Die Agenturen empfehlen SEO-Maßnahmen und begleiten Unternehmen bei der Umsetzung oder setzen diese auch selbst um. Diese SEO-Maßnahmen können sich auf unterschiedliche Bereiche beziehen, angefangen von OnPage-Optimierung bis hin zu OffPage-Optimierung. Im Vorfeld sollte jedoch klar definiert sein, welches Ziel die Optimierungsmaßnahmen haben sollen.
Bei den meisten Fällen soll der Kunde einfach “besser” bei Google oder anderen Suchmaschinen auffindbar sein. Eine SEO-Agentur kümmert sich um die verschiedenen Maßnahmen bzw. Konzepte, die sich positiv auf die Performance der Seite bei den Suchmaschinen auswirken.
Es sollte Ihnen bewusst sein, dass eine SEO-Optimierte Seite den Grundstein für alle anderen Online-Marketing-Kanäle bildet.
Die Aufgaben einer SEO-Agentur
Die Aufgaben einer SEO-Agentur können komplett unterschiedlich sein. Jede Agentur bietet eigene Leistungen und Herangehensweisen an. Einige Anbieter haben sich nur auf die OffPage-Optimierung konzentriert, während andere Agenturen sich nur mit der OnPage-Optimierung beschäftigen. Doch SEO sollte nicht in zwei unterschiedliche Disziplinen unterteilt werden, sondern als ein Gesamtpaket betrachtet werden.
Zu den wichtigsten Aufgaben einer SEO-Agentur gehören:
Umfassende Analyse einer Domain
Bei der Analyse werden die verschiedenen On- und OffPage-Aspekte analysiert und ausgewertet.
Wettbewerbsanalyse
Der Markt, auf dem Kunden vertreten sind, muss analysiert werden. Dabei muss beachtet werden, wie der Markt generell funktioniert und wie die Webseite gegenüber den Wettbewerbern aufgestellt ist.
Auswertung der Ergebnisse
Bei der Auswertung wird dem Kunden vorgezeigt, wie die aktuelle Situation ist und welche Handlungsempfehlungen ausgesprochen werden können.
Consulting
In manchen Fällen setzt eine SEO-Agentur die Maßnahmen nicht selbst um, sondern überlässt das dem Kunden oder der IT-Abteilung. Die Agentur steht den Unternehmen aber immer beratend zur Seite und überprüft die Umsetzung.
Umsetzung
Im Bereich der OffPage-Optimierung sieht das etwas anders aus. Hier übernehmen die Agenturen in vielen Fällen die gesamte Umsetzung. Dazu gehört die Strategie-Entwicklung, Erarbeitung von Content-Konzepten, Erstellung der Inhalte, Recherche, Monitoring und Reporting.
Was sind Keywords?
Was ist ein Keyword?
Übersetzt bedeutet Keyword “Schlüsselwort”. In der Suchmaschinenoptimierung spricht man hier von einem Wort, was ein Nutzer in der Suche einer Suchmaschine eingibt. Sucht ein Nutzer nach einer SEO-Agentur in Stuttgart, wäre das Keyword “SEO-Agentur Stuttgart”.
Es ist also sehr wichtig, herauszufinden, nach welchen Keywords Ihre Kunden suchen. Anhand dessen kann man eine erfolgreiche Suchmaschinenoptimierung ausrichten. Diese Keywords müssen dann auf Ihrer Webseite untergebracht werden, damit die Webseite für die entsprechenden Keywords rankt.
Die Keywordrecherche
Um herauszufinden, welche Keywords für Ihr Unternehmen überhaupt relevant sind, wird eine sogenannte Keywordrecherche durchgeführt. Hier wird analysiert, wie oft und nach welchen Wörtern Internetnutzer suchen. Bei manchen Tools erhält man direkt auch Vorschläge für ähnliche Keywords. Häufiger gesuchte Keywords sollten logischerweise eher eingebunden werden als Keywords, nach denen kaum Nutzer suchen. Eine solche Keywordrecherche ist unumgänglich. Sie gibt die Bausteine für Ihren Content vor und bestimmt den Erfolg der Suchmaschinenoptimierung.
Bekannte Keyword-Tools:
- Google Keyword Planner
- Sistrix
- Keyword.io
Anwendung von Keywords
Keywords bei der OnPage-Optimierung
Vor allem bei der OnPage-Optimierung spielen relevante Keywords eine sehr große Rolle. Sie müssen an so vielen Stellen wie möglich untergebracht werden: Headlines, Texten etc. Hier ist es sinnvoll, vorab eine Keywordrecherche durchzuführen.
Keywords bei der Offpage-Optimierung
Aber auch bei der Offpage-Optimierung (auch technische Suchmaschinenoptimierung genannt) sollten Keywords nicht außen vor gelassen werden. Metadaten und Alt-Tags sollten unbedingt mit relevanten Keywords befüllt werden.
Long-Tail und Short-Tail
Bei Keywords wird zwischen Long- und Short-Tail Keywords unterschieden. Short-Tail Keywords sind kurze Keyword-Phrasen, wie zum Beispiel “SEO-Agentur Stuttgart” oder “Was sind Keywords”. Diese sind in der Regel eher häufiger gesucht, da die Suchanfragen bei Google und Co. meist so kurz wie möglich gehalten werden.
Im Gegenzug sind Long-Tail Keywords länger und komplexer. Logischerweise sind diese wiederum seltener gesucht als die Short-Tails. Beispiele wären: “SEO-Agentur aus Stuttgart für Suchmaschinenoptimierung beauftragen” oder “Wie mache ich meine Webseite erfolgreich für Suchmaschinen”.
Keyword Density/Keyworddichte
Die Keyworddichte (auch Keyword Density) beschreibt den prozentualen Anteil der Keywords im Verhältnis zur Anzahl der Wörter des Gesamttextes. Hier sollte idealerweise das Verhältnis ausgewogen sein, nicht zu viele Keywords, nicht zu viel reiner Text. An wichtigen Stellen wie Headlines sollten dennoch viele gute Keywords eingebracht werden.
Arten von Keywords:
- Brand Keywords
- Commercial Keywords
- Compound Keywords
- Informational Keywords
- Navigational Keywords
- Transactional Keywords
Was sind Rankingfaktoren?
Um in den Suchergebnissen einer Suchmaschine zu erscheinen, müssen Sie die vorgegebenen Kriterien befolgen. Anhand dieser Kriterien bewertet die Suchmaschine die jeweilige Seite, um Sie dann an einen passenden Platz in den Suchergebnissen einzuordnen. Diese Kriterien sind die sogenannten Rankingfaktoren und sollten von jedem, der SEO betreibt, beachtet werden. Doch was ist alles ein SEO-Faktor? Auf genau diese Frage stellen wir Ihnen als SEO-Agentur hier eine Antwort.
Die wichtigsten Rankingfaktoren im Überblick
Title-Tag
Der erste Eindruck, den ein User von Ihrer Seite erhält, ist meistens der Titel in den Suchergebnissen. Diesen können Sie durch den Title-Tag vergeben. Es ist wichtig, das der Title das Fokus-Keyword der jeweiligen Seite beinhaltet, damit Crawler diese höher einstufen. Der Title sollte so gestaltet werden, dass er dem User schnell ins Auge springt, seine Neugier weckt und ihm den Inhalt der Webseite kurz und knackig zusammenfasst. Er gehört zu den wichtigsten Rankingfaktoren.
Der Title Tag wird im Head-Bereich platziert und wird immer mitbeendet.
Meta-Description
Die Meta-Description wird zusammen mit dem Title in den Suchergebnissen angezeigt. Sie sollte den Inhalt der Seite kurz zusammenfassen und den User zum Klick anregen. Dieser kleine Text ist oftmals das zweite, was der User von Ihrer Seite sieht und ist somit ausschlaggebend dafür, ob der User Ihre Webseite besucht.
Obwohl die Metz-Beschreibung nicht ganz so aussagekräftig wie der Title ist, sollte auch hier das Keyword platziert werden.
Headlines
Headlines, auf Deutsch “Überschriften”, stehen im Body und sind somit für den Nutzer sichtbar. Auf einer Seite sollte immer nur eine H1 zu finden sein. Sie ist einer der wichtigsten Rankingfaktoren, sowohl für User als auch für Crawler. Eine H1 Überschrift hat eine größere Gewichtung als die H2-H6-Überschriften. Platzieren Sie daher Ihr Fokus-Keyword in die H1, am besten direkt zu Beginn.
Neben der H1 gibt es noch weitere Headlines. Diese werden von H2 bis H3 eingeteilt und dürfen auf einer Seite mehrmals vorkommen. Nutzen Sie diese Headlines, um Ihrem Content Struktur zu verleihen. Beachten Sie aber auch immer die Struktur der Headlines. Auf eine H2 sollte keine H4 folgen, sondern erst einmal eine H3.
PageSpeed
Unter PageSpeed versteht man die Zeit, die eine Webseite benötigt, um vollständig zu laden. Durch den starken Wachstum der Handynutzung ist die Ladezeit heutzutage einer der wichtigsten Rankingfaktoren. Der PageSpeed ist ein Teil der OffPage-Optimierung und ist seit 2010 ein offizieller Rankingfaktor.
Backlinks
Ein Backlink ist ein eingehender Link von einer fremden Website. Er wird Folgermaßen in den HTML-Code platziert und besteht aus einer URL und einem Ankertext:
Ankertext
Wenn Ihre Webseite viele Backlinks von unterschiedlichen themenrelevanten Seiten erhält, wird sich das äußerst Positiv auf das Ranking auswirken, da Google daraus schlussfolgert, dass der Content Ihrer Seite relevant ist. Backlinks funktionieren, so zusagen wie eine Art Empfehlung.
Achten Sie daher aber auch darauf, auf welche Seite Sie verlinken. Setzten Sie nicht einfach einen Backlink auf eine Themen irrelevante oder unsichere Seite. Das sieht Google gar nicht gerne.
Backlinks können Sie generieren, wenn Sie beispielsweise Gastbeiträge bei fremden Blogs zum selben Thema schreiben und von dort dann auf Ihre Seite verlinken.
Content
Der tatsächliche Content auf Ihrer Seite ist und bleibt einer der wichtigsten und aussagekräftigsten Rankingfaktoren überhaupt. Er entscheidet, ob Crawler den Inhalt Ihrer Seite für relevant halten und sie dementsprechend in den Suchergebnissen einordnen.
Ihr Content sollte das Keyword zwar enthalten, doch wenn es zu oft auftaucht, ist es schwerer lesbar für den User, was Suchmaschinen wieder als negativ empfinden. Denken Sie daran, das Ihr Content dem User immer einen Mehrwert bieten muss.
Negative Rankingfaktoren
Duplicate Content
Duplicate Content bedeutet nichts anderes als Duplicate Content. Darunter versteht man, wenn derselbe Inhalt über mehrere URLs aufrufbar ist. Sie sollten Duplicate Content auf jeden Fall vermeiden, da Google Probleme dabei hat, zu entscheiden, welche URL in den Suchergebnissen angezeigt werden soll.
Wenn Ihre Seite auf mehreren Sprachen verfügbar sein sollte, kann es sein, dass derselbe Inhalt in verschiedenen Sprachversionen auf Google zu finden ist. Damit die Version mit der richtigen Sprache und der richtigen Region zugeteilt werden kann, sollte das von Google unterstützte hreflang-Attribut verwendet werden.
Negative Backlinks
Unter negativen Backlinks versteht man Backlinks, die unnatürlich wirken. Das könnten zum Beispiel gekaufte Keywords sein. Ein paar schlechte Keywords sollten keinen allzu großen schaden anrichten, solange Sie genug gute Backlinks haben, um dies auszugleichen. Achten und Überprüfen Sie Ihr Backlink-Profil aber trotzdem regelmäßig.
Keyword-Stuffing/Überoptimierung
Damit Ihre Seite zu einem Keyword ranken kann, sollte dieses Keyword natürlich auch auf der Seite zu finden sein. Achten Sie aber darauf, dass Sie das entsprechende Keyword nicht zu oft auf der Seite platzieren. Der Text sollte trotz Keywords immer noch für den User natürlich lesbar sein. Leidet Ihr Text unter Keyword-Stuffing, kann das negative Auswirkungen auf Ihr Ranking haben.
Keyword-Kannibalismus
Unter Keyword-Kannibalismus versteht man, wenn mehrere URLs derselben Domain zu ein und demselben Keyword ranken. Diese Seite können sich dann Traffic klauen. Außerdem kann es vorkommen, dass der Crawler dann nicht genau weiß, welche Seite er dem Keyword zuordnen soll. Dies kann zu verschlechterten Rankings für das jeweilige Keyword führen. Achten Sie daher immer im Voraus darauf, für welche Keywords Sie Ihre Seiten optimieren.
Was ist ein Crawler?
Bei einem Crawler handelt es sich um ein Computerprogramm, welches Dokumente im Internet durchsucht. Um das Durchsuchen zu automatisieren, werden Crawler für sich wiederholende Aktionen programmiert.
Der Begriff Crawler stammt von dem ersten Crawler im Internet, dem Webcrawler. Der heutzutage wohl bekannteste Webcrawler ist der Googlebot.
Wie funktioniert ein Crawler?
Ein Crawler sucht das Web nach Informationen ab, die er bestimmten Kategorien zuordnet und indiziert, damit die Informationen abrufbar sind. Die genauen Arbeitsschritte eines Crawler müssen im Vorfeld genaustens festgelegt werden. Sobald das erledigt ist, arbeitet der Bot ganz automatisch die vorher festgelegten Vorgaben ab. Die Ergebnisse eines sogenannten Crawls werden dann anschließend in einem Index angelegt und über eine Software ausgegeben. Diese Software bilden dann die Suchmaschinen, die wir alle täglich nutzen.
Nach was genau der Bot sucht, muss im Vorfeld festgelegt werden.
Die Bedeutung für die Suchmaschinenoptimierung
Durch das Crawling und die Indexierung, schaffen Crawler – wie der Googlebot – die Voraussetzungen dafür, dass Webseiten überhaupt in den Suchergebnissen ranken und ausgespielt werden können. Um auf die unterschiedlichen Seiten zu kommen, folgt der Crawler Links im WWW. Der Crawler hat pro Seite nur eine begrenzte Zeit zur Verfügung. Diese Zeit wird auch Crawl Budget genannt. Durch die Optimierung der Navigation, Webseitenstruktur oder auch der Dateigröße können Webseitenbetreiber das Crawl Budget besser ausnutzen.
Das Crawl Budget einer Seite kann sich durch viele eingehende Links und einer stark frequentierten Seite erhöhen. Wichtige Instrumente, um den Crawler zu steuern, sind die robots.txt-Datei sowie die in der Google Search Console hinterlegte Sitemap. Außerdem kann in der Search Console überprüft werden, ob alle relevanten Bereiche einer Seite vom Googlebot erreicht und indexiert werden können.
Was ist Local SEO?
Local SEO ist darauf ausgelegt, lokale und regionale Unternehmen und Einzelhändler prominenter in den Serps zu positionieren.
Local SEO betreiben
Gerade heutzutage sind Smartphones im Alltag nicht mehr wegzudenken. Local SEO spielt dann eine Rolle, wenn man unterwegs ist und eine Suchanfrage tätigt. Das Smartphone erkennt dies und schlägt einem lokale Suchergebnisse vor. Zum Beispiel: Geschäfte, Produkte, Firmen in Form von Karteneinträgen mit Name, Ort, Bewertungen, Preise und vieles mehr. Da mittlerweile ein Klick auf “Route” reicht, um sich die Route anzeigen zu lassen, wird Local SEO immer wichtiger.
Local SEO ist also für alle Ladenbesitzer eine gute Möglichkeit, eine größere Reichweite zu erreichen. Recherchen haben ergeben, dass viele Nutzer die lokalen Suchanfragen auf dem Smartphone betätigen, das Geschäft auch wirklich besucht haben.
Die Faktoren von Local SEO
Lokale Keywords verwenden
Auch auf der Webseite sollte Wert auf lokale Keywords gelegt werden. Das bedeutet, dass zu dem Fokus Keyword einer Seite immer noch ein lokaler Bezug aufgebaut werden muss. Sollte das Keyword “Internetagentur” sein, könnte das Keyword mit lokalem Bezug so aussehen: “Internetagentur Stuttgart” oder “Internetagentur Heilbronn”.
Google MyBusiness
Ein Account bei Google MyBusiness zu haben, ist sehr wichtig für Local SEO. Hier erhält der Nutzer alle wichtigen Informationen, wie etwa Adresse, Telefonnummer oder Öffnungszeiten, zu einem Unternehmen direkt in den Suchergebnissen.
Reviews und Bewertungen
Bei Ihrem Google MyBusiness werden auch Ihre Bewertung angezeigt. Hier können User Sie mit einem Sterne-System bewerten. Positive Bewertungen kommen bei möglichen Neu-Kunden natürlich immer gut an. Außerdem haben Bewertungen einen positiven Einfluss auf das Ranking innerhalb des MyBusiness-Panel.
Konsistente Daten
Arbeiten Sie nach dem “NAP”-Prinzip. Das bedeutet Name-Adresse-Phone und besagt, dass Ihr Name und Kontaktdaten im Internet konsistent verwendet werden sollen. Denn nur so erreichen Ihre Kunden Sie auch.
Backlinks
Außerdem ist es natürlich auch von Vorteil, wenn Backlinks einen lokalen Bezug besitzen.
Warum ist lokales SEO für Ihr Unternehmen wichtig?
- Sie haben weniger Konkurrenz, aber dafür bessere Suchmaschinen Rankings
- Die Mehrheit von Kunden suchen nach Angeboten in der Nähe
- Ca. 70 % der User surfen von unterwegs
- Größerer Trust Factor durch gute Bewertungen von Kunden
Was ist Page Speed?
Die Geschwindigkeit, mit der einer Seite lädt, wird als Page Speed bezeichnet. Die Ladezeit einer Seite ist die Zeit zwischen dem Senden einer Anfrage und der vollständigen Auslieferung der angefragten Inhalten. Der Page Speed ist ein großer und sehr wichtiger Teil der OffPage-Optimierung. Die Ladezeit besitzt einen großen Einfluss auf die User Experience. Dadurch ist die Ladezeit mit entscheidend für das Ranking in den Suchergebnissen in den Suchmaschinen.
Wie kann ich meinen Page Speed verbessern?
Es gibt viele Handlungsfelder, um Ihren Page Speed zu steigern bzw. die Ladezeit Ihrer Seite zu reduzieren. Mögliche Handlungsfenster sind:
- Reduzierung von HTML, JavaScript und CSS
- Reduzierung der Datengröße der Ressourcen
- Reduzierung der Antwortzeit des Servers
- Nutzen von Browser Caching
- Vermeiden von einer übermäßigen DOM-Größe
- Große Netzwerknutzlasten vermeiden
- Weiterleitungen reduzieren
- Bildergrößen anpassen
Die Suchanfragen über mobile Endgeräte hat die Desktop-Suche schon längst überholt. Daher achtet Google nun vermehrt darauf, dass die Ladezeit Ihrer Seite auch für mobile Geräte optimiert ist. Aktuell werden 53 Prozent aller Webseiten-Anfragen über mobile Geräte abgebrochen, da die Ladezeit länger als drei Sekunden dauert. Gehören Sie nicht zu diesen 53 Prozent und optimieren Sie Ihre Seite sowohl für Desktop als auch mobile Geräte.
Wie überprüfe ich meine Ladezeit?
Die Suchmaschine Google hat ein Tool veröffentlicht, mit dem Sie den PageSpeed Ihrer Seite einsehen können. Hier erhalten Sie Hinweise und Warnungen, was Sie an der Ladezeit Ihrer Seite optimieren können. Dieses Tool ist sehr einfach zu bedienen. Sie müssen lediglich die gewünschte Domain eingeben und schon werden Ihnen alle wichtigen Informationen angezeigt. Bei PageSpeed Insights, können Sie sowohl Ihren mobilen PageSpeed, wie auch Ihren Desktop-PageSpeed einsehen.
Was ist Mobile First?
Der Begriff Mobile First beschreibt die Konzeption von Webseiten. Dieses Konzept sieht vor, dass die für mobil optimierte Version zuerst entsteht und weitere Erweiterungen stattfinden. Somit gehen Sie dem Trend nach, das immer mehr Nutzer mit mobilen Geräten im Internet surfen und nicht mit einem Desktop-Device.
Was hat Mobile First mit SEO zu tun?
Da die Suche über Smartphones und Tablets immer beliebter wird, hat Google dafür extra einen eigenen Index eingeführt. Mit dem Mobile First Index verwendet Google Informationen, die Crawler auf der mobilen Versionen einer Seite gefunden werden, um die Suchergebnisse zusammenzustellen. Inzwischen verwendet Google nur noch seinen Mobile-Index, weshalb wir Ihnen als SEO-Agentur raten, dingend Ihre Seite auf Mobilgeräte zu optimieren.
Was genau ist der Mobile First Index?
Google will mit dem Mobile Index die Suche über Smartphones und Tablets vereinfachen. Dort werden nur die Informationen die auf der Mobilen Version einer Seite gefunden werden gewertet. Das hat einen sehr großen Einfluss auf das Ranking für Mobile Geräte.
Im November 2016 wurde dieses Vorhaben zum ersten Mal angekündigt. Google hat dann auch im April 2018 die offizielle Einführung bekannt gegeben, aber auch darauf hingewiesen, dass nicht direkt alle Webseiten auf diese Indexierungsmethode umgestellt werden.
Wie funktioniert der Mobile Index?
Seit Google auf den Mobile Index gewechselt ist, wird nur noch die Mobile Version einer Webseite, für jede Suchanfrage in Rennen geht. Das bedeutet, wenn der Mobile Crawler die Informationen nicht Crawlen kann, zählen Sie auch für das Ranking nicht – auch wenn diese Informationen möglicherweise in der Desktop-Version verfügbar sind.
Das heißt: Sollten Sie verschiedene URLs oder Dynamic Serving nutzen und die mobilen Inhalte einer Seite aus Gründen aus der Usability abspecken, laufen Sie Gefahr, auch über Desktop-Suchanfragen nicht mehr gut ranken, und dass obwohl Sie relevante Inhalte zu einer entsprechenden Suchanfrage bereithalten.
Was ist ein SSL-Zertifikat?
Ein SSL-Zertifikat ist eine Datendatei, die einen kryptografischen Schlüssel an die Details einer Domain bindet. Wenn ein solches Zertifikat installiert ist, aktiviert es das Sicherheitsschloss und das https-Protokoll des Browsers und ermöglicht somit eine sichere Verbindung zu einem Server.
Wie wird ein SSL-Zertifikat installiert?
Der Betreiber einer Seite muss das SSL-Zertifikat auf seinem Webserver installieren, um somit sichere Sitzungen mit einem Browser zu starten. Je nach Typ des SSL-Zertifikats muss ein Unternehmen unterschiedliche Stufen der Überprüfung durchlaufen. Sobald das SSL-Zertifikat installiert ist, ist es möglich, sich mit der Domain über “https” zu verbinden. Sobald eine Verbindung erfolgreich war, ist der gesamte Datentransfer zwischen dem Server und dem Browser sicher.
Um ein Zertifikat zu installieren, müssen Sie zuerst einmal eine Zertifikatsanforderung generieren. Sobald Sie überprüft worden sind, und Ihr Zertifikat erhalten haben, müssen Sie es nur noch installieren. Wenn Sie beim Installieren Hilfe brauchen, können Sie jetzt mit unseren Entwicklern in Kontakt treten.
Welches Zertifikat benötige ich?
Vom Ca Secrurity Council sind mehrere Anbieter von SSL autorisiert. Das CASC ist eine Interessensgruppe, die die Sicherheit im Netz erhöhen möchte. Für die Wahl des richtigen Zertifikats ist es wichtig zu überprüfen, ob die Domain öffentlich erreichbar ist oder nicht. Denn für öffentliche Domains können nur öffentliche SSL-Zertifikate verwendet werden, da die Zertifizierungsstelle die Inhaberschaft privater Server nicht komplett zuordnen kann.
Es gibt grundsätzlich drei verschiedene SSL-Zertifikate zur Verfügung:
- Extendet Validation (EV) – höchste Verschlüsserungsstuffe
- Organisation Validation (OV) – mittlere Verschlüsselungsstuffe
- Domain Validation (DV) – niedrigste Verschlüsselungsstuffe
Sie sollten sich immer fragen, wie viel Sicherheit und Vertrauen Sie Ihren Usern bieten möchten, bevor Sie sich für ein Zertifikat entscheiden.
Was passiert bei einer SSL-Verschlüsselung?
Sollte eine Seite per SSL gesichert sein, ist die Verbindung zwischen User und Server verschlüsselt. Somit können User Ihre Domain aufrufen, ohne zu befürchten, das Ihre Daten von dritten mitgelesen werden. Bevor eine sichere Verbindung zwischen Browser und Server hergestellt werden kann, fragt der Browser beim Server ab, ob dieser zu der aufgerufenen Domain gehört. Damit diese Verbindung dann bestätigt werden kann, benötigen Sie ein SSL-Zertifikat. Dieses ist Grunde eine Art Legitimationsnachweis der Domain.
Was ist ein SEO-Text?
Der SEO-Text ist ein Text auf einer Seite, der so konzipiert und optimiert wurde, dass sich das Ranking der Seite in den Suchmaschinen durch diesen erhöht. Dafür werden Keywords im Text integriert, welche potenzielle Nutzer häufig verwenden, um nach Angeboten oder Dienstleistungen auf Google suchen.
Was zeichnet einen guten SEO-Text aus?
Um den Sichtbarkeitsindex einer Seite positiv zu beeinflussen, muss eine Keyword-Recherche ausgeführt werden. Bei einer Keyword-Recherche wird das Suchvolumen von Keywords überprüft. Daraus werden dann Keywords ausgefiltert, die daraufhin strategisch auf einer Seite untergebracht werden. In einem SEO-Text sollte man sich auf ein Keyword fokussieren. Dieses Keyword sollte dann in den Headlines und in den Text eingebaut werden, damit Crawler das Keyword auf der Seite erkennen und diese zu diesem Keyword Ranken.
Ein guter SEO-Text sollte aber immer noch gut lesbar für den Nutzer sein. Hier muss, dass Verhältnis zwischen relevanten Keywords und einer natürlichen Lesbarkeit des Textes stimmen. Man spricht hier von einer optimalen Keyworddichte. Der perfekte SEO-Text sollte gleichermaßen von Nutzern leicht lesbar sein, wie auch für Crawler so relevant sein, dass sie die Seite zu dem jeweiligen Keyword auf der ersten Position in den SERPs positionieren.
Was ist der Google Tag-Manager?
Durch den Google Tag-Manager wird die Implementierung von Google Analytics und andern Webanalyse-Tools vereinfacht. Auch andere Tools können fast ohne die Hilfe der IT-Abteilung dank dem Tag-Manager eingebunden werden. Das ist vor allem für Webbetreiber ohne Programmierkenntnisse ein großer Vorteil. Wie genau der Tag-Manager funktioniert, erfahren Sie hier.
Der Google Tag-Manager genauer erklärt
Sie können mit dem Google Tag-Manager Code Snippets wie Tracking Codes oder Conversionspixel auf Ihrer Webseite oder Ihrer mobilen App einbauen, ohne dabei in den Quellcode eingreifen zu müssen. Sie müssen lediglich nur einmalig den Google Tag-Manager-Code einbinden. Alles andere lässt sich dann über eine Browserbenutzeroberfläche steuern.
Neben Analyse-Tools wie etwa Google Analytics lassen sich auch Conversion-Tracking-Systeme wie Google Ads, Bing Ads, Testingtools wie Google Optimize und viele weitere Tools einbinden. Obwohl die meisten Tools Standardgemäß unterstützt werden, sind nicht alle Webanalyse Tools vertreten. Doch auch wenn das Tool Ihrer Wahl nicht dabei sein sollte, können Sie dieses zum Beispiel in Form von Pixeltracking über den Tag-Manager steuern. Außerdem besitzen Sie noch die Möglichkeit, benutzerdefinierte JavaScripts und HTML-Codes zu integrieren.
Was genau bedeutet das für Sie?
Dank des Tag-Managers haben Sie einen zentralen Ort, an dem Sie alle Ihrer Tags gesammelt ausspielen können. Sie sind bei Änderungen am Tracking, beim Einbau von Conversionspixel oder der Einbindung von Werbeanzeigen nicht mehr an die IT angewiesen. Sie können dank der benutzerfreundlichen Oberfläche alle Änderungen auch ohne Programmierkenntnisse vornehmen.
Wie genau funktioniert der Tag-Manager?
Interaktionen, die auf Ihrer Webseite oder in Ihrer mobilen App getätigt werden, werden vom Tag-Manager erfasst. Diese Interaktionen werden dann automatisch an die angebundenen Tools weiter geschickt. Auswerten können Sie diese Daten nicht über den Tag-Manager. Dies passiert dann im jeweiligen Tool.
Damit das auch alles reibungslos funktioniert, muss der Tag-Manager-Code einmalig auf Ihrer Webseite integriert werden. Über diesen werden dann alle Codes angelegt. Er fungiert somit wie eine Art Container.
Vorteile des Tag-Managers
Der Tag-Manager von Google ist ein kostenloses Tool, das mit relativ wenig Aufwand in Apps oder Webseiten integriert werden kann. Durch ihn erlangen Online-Marketing-Manager mehr Freiheit bei der Erfolgsmessung von Marketingmaßnahmen.
Hier finden Sie nun einige Vorteile des Tools:
- Kostenlos
- Wenig Programmierkenntnisse nötig
- Unabhängig von Release-Zyklen
- Einfache Fehlerbehebung
- Zentraler Verwaltungsort aller Tags aus sämtlichen Tools
Was ist die OnPage-Optimierung?
OnPage-Optimierungen sind SEO-Maßnahmen, die öffentlich auf einer Webseite angewendet werden. Durch diese Änderungen steigern sich die Usability für User und die Crawler der Suchmaschinen. Bei den relevantesten Elementen handelt es sich um Headlines, Metadaten und der Content selbst natürlich (Texte, Bilder, Grafiken etc.).
Damit eine Webseite gut rankt, müssen die Inhalte auf der Seite für Suchmaschinen optimiert sein. Dieser Schritt wird in der OnPage-Optimierung behandelt. Die bestehenden Inhalte werden untersucht und anschließend optimiert. Wird die Webseite neu angelegt / erstellt – sollten die Inhalte von Anfang für eine optimale Sichtbarkeit bei den Suchmaschinen ausgelegt sein.
Zusammenspiel mit der OffPage-Optimierung
Neben der OnPage-Optimierung gibt es noch die OffPage-Optimierung, auch technische Suchmaschinenoptimierung genannt. Wie der Name schon verrät, geht es hier um die technischen Aspekte einer Webseite, die im Hintergrund laufen. Ein Beispiel hierfür sind die korrekte Setzung von Backlinks oder ein validierter Code-Aufbau. Die OnPage-Optimierung sollte der OffPage-Optimierung immer vorausgehen. Denn als SEO-Agentur wissen wir, dass die Anpassungen, die bei technischem SEO gemacht werden, nicht ohne eine optimierte und funktionierende Seite funktionieren.
Möchten Sie mit SEO langfristigen Erfolg erzielen, muss ein dauerhaftes Monitoring der relevanten OnPage- und OffPage-Faktoren erfolgen.
OnPage-Faktoren
Länge der URL
Die Länge der Webseiten-URL spielt eine Rolle für SEO, sie beeinflusst, wie die Seite von den Suchmaschinen-Bots gecrawlt wird. Kürze URLs werden erfahrungsgemäß eher angeklickt als lange.
Position des Keywords in der URL
Keywords in der URL sind heutzutage weniger für die Suchmaschinen relevant. Dennoch geben sie den Nutzern direkt Auskunft darüber, worum es auf der Webseite geht.
Meta Title
Der Meta Title (auch Title Tag genannt) ist einer der wichtigsten Ranking Faktoren und wird in den meisten Suchmaschinen als Titel der Webseite oben im Tab angezeigt. Der Title sollte auf jeden Fall wichtige Keywords enthalten und eine bestimmte Länge aufweisen. Zu kurze Title werden abgestraft, genauso wie zu lange Title, welche auch nicht komplett in der Suche angezeigt werden. Der Meta-Title kann bis 60 Zeichen lang sein.
Meta Description
Diese Beschreibung ist nicht direkt auf der Webseite sichtbar, sondern nur im Quellcode und in den Snippets, die bei den Suchergebnissen in den Suchmaschinen als Textauszug ausgespielt werden. Sie sollte die Seite kurz beschreiben und natürlich auch relevante Keywords enthalten. Auch sie sollte eine gewisse Länge aufweisen. Die Meta-Description kann bis zu 160 Zeichen lang sein.
Überschriften-Struktur
Crawler und Nutzer können durch den Heading Tag (H1 bis H6 in HTML) die Überschrift der Domain erkennen. Der Content wird durch Überschriften gegliedert und somit leichter von Usern und Crawlern zugeordnet werden. Deshalb sollte jede Seite mindestens über eine H1-Überschrift, eine H2- sowie eine H3-Überschrift verfügen. Eine H1 befindet sich chronologisch am Seitenanfang und sollte auf jeder Seite nur einmal vorkommen. Die H1-Überschrift wird am stärksten gewichtet und sollte die relevantesten Suchbegriffe enthalten. Die weiteren Überschriften brauchen ebenso ausdrucksvolle und unterschiedliche Keywords.
ALT Attribut
Der Alternativtext bei Bildern dient in erster Linie der Barrierefreiheit von Webseiten. Wenn das Bild nicht angezeigt werden kann, wird der “alternative Text”, wie der Name schon sagt, angezeigt. Dieser sollte für gutes SEO auf jeden Fall bei allen Bildern hinterlegt werden, so können die Dateien verwertet werden. Auch hier ist es wieder wichtig, relevante Keywords einzubringen.
Responsive Design
Webdesign legt heutzutage sehr viel Wert auf Mobile und mobiles Webdesign. Sehr viele Nutzer surfen über Smartphones und Tablets, daher ist es ein Muss für jeden Webseitenbetreiber, seine Webseite für Mobilgeräte zu optimieren. Eine mobile Webseite verbessert das Google Ranking.
Duplicate-Content vermeiden
Wenn die Überschriften definiert und sinnvoll gegliedert sind, wird der Inhalt der Webseite überprüft. Es ist wichtig, dass eine Webseite keinen „Duplicate Content“ aufweist. Doppelter Inhalt wird beim Crawlen der Webseite von Google gefunden und die Seite verliert an Wert. Mit einzigartigem Content erlangen Sie mehr Wert bei Google und erhalten so eine bessere Position.
SEO-Footer hinzufügen
Für viele Webseitenbetreiber bietet es sich an, SEO-Footer der Webseite hinzuzufügen. In den meisten Fällen werden diese auf der Startseite platziert, können aber auch auf Unter- oder Kategorienseiten integriert werden. Das Ziel der SEO-Footer ist es, möglichst viele wichtige Keywords auf der Webseite darzustellen und so das Ranking zu erhöhen. Zwar können Suchbegriffe mehrfach verwendet werden, der Inhalt darf aber in keinem Fall kopiert werden (vgl. „Duplicate Content“).
Was ist die OffPage-Optimierung?
Die OffPage-Optimierung bildet gemeinsam mit der OnPage-Optimierung die Grundlagen für eine erfolgreiche Suchmaschinenoptimierung Ihrer Webseite. Bei der OffPage-Optimierung befasst man sich mit allen externen Faktoren einer Domain. Normalerweise sind hiermit Backlinks auch als externe Links bekannt. Die Backlinks gehören immer noch zu den stärksten Rankingfaktoren und sind somit entscheidend für eine gute Positionierung in den Suchergebnissen. Crawler bewerten Links immer unterschiedlich – hier gilt: Qualität über Quantität.
Die eigene aktive Bemühung, um Links und Partner zu generieren, wird Backlinkaufbau genannt. Damit dies erfolgt, müssen Webmaster einen Mix aus den verschiedensten Linkaufbau-Strategien ergreifen.
Die Bedeutung der OffPage-Optimierung
Die OffPage-Optimierung ist heutzutage eine sehr schwierige Disziplin geworden. Denn unnatürlicher Linkwachstum, egal welcher Form, kann sich negativ auf das Ranking auswirken. Deshalb wird empfohlen, die Backlinks über eigenen hochwertigen Content aufzubauen. Ein eigener Blog, Magazine oder andere Inhalte, die von Nutzern gerne geteilt werden, sind sinnvoll.
Ein bedeutender Punkt erfolgreicher Webseiten sind kurze Ladezeiten. Das Internet und die Nutzer sind ungeduldig. Eine Webseite, mit langen Ladezeiten verzeichnet eine hohe Absprungraten und auch Google signalisiert dies in der Nutzererfahrung. Mit Hilfe von komprimierten CSS-, JavaScript und Bild-Dateien kann eine Menge an ünnotiger Daten eingespart werden und so die Ladegeschwindigkeit gesteigert werden.
Durch die sogenannte Robots-Datei erlauben Sie dem Crawler-Bot von Google eine Einsicht in fest definierte Bereiche.
Was ist Keyword-Kannibalismus?
Keyword-Kannibalismus, auch bekannt als Überoptimierung, ist das Anlegen von mehreren Webseiten, die alle auf dasselbe Keyword optimiert worden sind. Dies führt zur Verschlechterung des Rankings, da der Crawler Keywords nicht mehr optimal einer URL zuordnen kann. Meistens entsteht Keyword-Kannibalismus aus Versehen.
So beheben Sie Keyword-Kannibalismus
Um Keyword-Kannibalismus zu beheben, müssen Sie sich erst einmal einen Überblick verschaffen, zu welchen Keywords Ihre Seite überhaupt rankt. Als Nächstes müssen Sie herausfinden, ob mehrere Seiten zu ein und demselben Keyword ranken. Sollten Sie alle Seiten ermittelt haben, müssen Sie sich nun entscheiden, welche Seite weiterhin zu diesem Keyword ranken soll. Diese lassen Sie dann unverändert. Für die Seiten, die nicht mehr zu dem Keyword ranken sollen, müssen Sie nun ein neues Aussuchen. Wenn Sie jeder Seite ein neues und eigenes Keyword zugeordnet haben, müssen Sie dieses Keyword nun auf dieser Seite einarbeiten. Es kann sein, dass Sie Überschriften, Meta-Daten und sogar ganze Texte ändern müssen. Das kann ein ganz schöner Aufwand sein, doch das Ergebnis zahlt sich ganz bestimmt aus.
Keyword-Kannibalismus vorbeugen
Um Keyword-Kannibalismus zu verhindern, bevor er überhaupt begonnen hat, sollten Sie von Anfang an sich pro Seite auf ein Haupt-Keyword festlegen, dass Sie dann auf anderen Seiten nicht mehr nutzen. Die einfachste Methode ist hier auch gleich die beste. Außerdem können Sie auch regelmäßig checken, zu welchen Keywords Ihre Seiten ranken. Durch das regelmäßige Überprüfen können Sie Keyword-Kannibalismus erkennen und beheben, bevor es schwer liegende Folgen hat.
Was ist ein Meta-Title?
Der Meta-Title ist ein Bestandteil eines HTML-Dokuments. Durch ihn kann der Hauptseite und jeder Unterseite ein eindeutiger Titel zugeordnet werden. Der Meta-Title gibt im Idealfall den Inhalt der jeweiligen Seite wieder und enthält das Haupt-Keyword. Der Title ist ein wichtiger Bestandteil der OnPage-Optimierung und Suchmaschinen verwenden ihn für die Search Snippets in den SERPs.
Warum ist der Meta-Title wichtig für SEO?
Im Bereich der OnPage-Optimierung erfüllt der Title viele wichtige Aufgaben. Er ist für das Ranking relevant, er sollte den Inhalt der Webseite kurz und prägnant zusammenfassen, um die richtigen User auf die Seite zu locken. Im Optimalfall kann er die Click Through Rate in den SERPs erhöhen, wenn Sie ihn interessant genug gestalten.
Der Meta-Title ist im Vergleich zu vielen anderen Ranking-Faktoren ein Kriterium, das mit minimalem Aufwand viel Wirkung erzielen kann. Wenn der Meta-Title sich von der Konkurrenz abhebt, kann er selbst auf einer schlechteren Position noch respektable Klickzahlen erzielen.
Die optimale Länge
Der Meta-Title sollte die Länge von 569 Pixeln, dies entspricht ungefähr 65 Zeichen, nicht überschreiben. Sollte der Meta-Title länger sein, wird der hintere Teil abgeschnitten und nicht mehr für den User sichtbar sein.
Die optimale Gestaltung
Der Title ist oftmals das Erste was User von Ihrer Seite zu sehen bekommen, daher müssen Sie ihn so gestalten, damit so viele Nutzer wie möglich auf Ihre Seite locken. Außerdem sollte das Hauptkeyword der jeweiligen Seite vorkommen, damit Sie zu diesem Suchbegriff besser ranken.
Wie kann der Erfolg von SEO gemessen werden?
Um den Erfolg von SEO zu messen, gibt es viele Kennzahlen. Wie Sie aus diesen Kennzahlen einen Nutzen ziehen können, erfahren Sie hier.
Definieren Sie Ihre Ziele
Um den Erfolg der Suchmaschinenoptimierung richtig messen zu können, sollten Sie zu Beginn der Optimierungsmaßnahmen Ziele festlegen. Diese Ziele können zum Beispiel die Steigerung von Traffic oder die Erhöhung der Sichtbarkeit sein. Wenn Ihr Ziel die Erhöhung der Sichtbarkeit ist, dann sollten Sie am Ende Ihrer Optimierungsmaßnahmen einen erhöhten Sichtbarkeitsindex vorfinden.
Kennzahlen der Suchmaschinenoptimierung
Wie oben bereits erwähnt, gibt es viele SEO-Kennzahlen. Einige Kennzahlen sind nicht von großer Bedeutung, während andere Ihr wahres Potenzial nur in Verbindung mit anderen offenbaren. Hier sehen Sie nun die wohl wichtigsten Kennzahlen:
- Sichtbarkeitsindex
- Keywords
- Organischer Traffic
- Absprungrate
- Backlinks
- Anzahl an indexierten Seiten
Für Unternehmen, die eine E-Commerce-Webseite betreiben, können auch folgende Zahlen eine große Aussagekraft besitzen:
- Konversionen
- Umsätze
- Anmeldungen
- Abonnenten
SEO-Tools
Um den Erfolg von SEO messen zu können, benötigen Sie Kennzahlen und diese Kennzahlen erhalten Sie von sogenannten SEO-Tools. Im Internet finden Sie bestimmt Hunderte SEO-Tools, doch nicht alle können halten, was Sie versprechen. Wir stellen Ihnen nun die unserer Meinung nach besten Tools vor:
Sistrix
In der Sistrix-Toolbox finden Sie so gut wie alle Informationen, die Sie für eine umfassende Analyse der Webseite benötigen. Bei Sistrix finden Sie Kennzahlen wie den Sichtbarkeitsindex, Anzahl der indexierten Seiten, Suchvolumen der Keywords und viele mehr. Außerdem bietet Sistrix noch den Optimizer-Modus an, mit diesen können Sie Ihre Domain auf Fehler und Warnungen überprüfen.
Google Analytics
Die Entwicklung Ihrer Seite haben Sie durch Google Analytics im Blick. Auf Analytics erhalten Sie Kennzahlen wie die Anzahl oder die Verweildauer der Besucher, Inhalte sich Besucher auf Ihrer Seite angeschaut haben, die Verweildauer, die Geräte und Browser, über die die Zugriffe erfolgt sind und vieles mehr. Des Weiteren können Sie über Google Analytics Live-Berichte einsehen. Sie können sehen, wie viele Nutzer sich aktuell auf Ihrer Seite befinden und auch ganz genau, auf welcher Seite.
Google Search Console
Über die Google Search Console erhalten Sie Einblick auf Fehler im Code, in der Sitemap oder in der URL-Struktur. Suchanfragen über die Nutzer auf Ihre Webseite gelangen, können Sie über die Search Console auch einsehen. Hier können Sie auch genaustens überprüfen, wie viele Seiten und welche Seiten sich im Index von Google befinden.
Xovi
Xovi ist genau, wie Sistrix ein Tool, in dem Sie eine menge, an Informationen über den aktuellsten SEO-Stand Ihrer Seite einsehen können. Gerade für die OnPage-Optimierung ist dieses Tool wie geschaffen.
Kombinieren Sie Ihre Daten
Damit Sie einen genaueren Überblick über den Stand Ihrer SEO-Maßnahmen erhalten können, müssen Sie Ihre Kennzahlen oftmals miteinander kombinieren. Was bringt es Ihnen, wenn Sie wissen, zu wie vielen Keywords Ihre Seite rankt, wenn Ihnen das Suchvolumen oder die Themenrelevanz dieser Keywords nicht bekannt ist. Außerdem ist es noch nützlich zu wissen, welche Seite zu welchen Keywords rankt und wie sich das Ranking dieser Seite im Laufe der Zeit verändert hat.
Um den Durchblick zu behalten, stehen wir partnerschaftlich als Agentur für Suchmaschinenoptimierung gerne zur Seite. Egal ob unterstützend oder als Full-Service SEO-Agentur – wir stehen Ihnen bei Analyse, Optimierung und Kontrolle gerne zur Seite.
Was sind AMP-Seiten?
Der User will nicht mehr warten, bis die aufgerufene Seite komplett geladen ist. Er ist die schnellen Ladezeiten am Desktop gewöhnt und will nicht lange warten, bis die Seiten auf mobilen Geräten geladen hat. In den meisten Fällen werden diese langen Ladezeiten nicht durch die zu geringe Bandbreite des Mobilfunkanbieters verursacht, sondern durch zu große Webseiten verursacht. Umso die länger die Webseite zum Laden braucht, umso mehr User verliert sie.
Das mobile Internet steigt stetig in seiner Wichtigkeit. Es wird immer wichtiger, seine Seite auch mobil zu optimieren. Google ist sich dessen bewusst und hat deshalb das sogenannte AMP-Project ins Leben gerufen. AMP steht hierbei für “Accerlerated Mobile Pages”, was im Grunde beschleunigtes Laden von mobilen Webseiten bedeutet. Durch diese AMP-Seiten ist es möglich, die Ladezeit bis zu 85 % zu reduzieren. Von dieser schnellen Ladezeit sollen alle Beteiligten profitieren.
Warum sind AMP-Seiten so schnell?
1. Die Ladezeit und die Größe der Webseite
Die Webseiten sollen möglichst wenig Speicherplatz belegen, um einen möglichsten schnellen Ladevorgang zu begünstigen. Die “Verschlankung” der Seite wird durch die Reduzierung von CSS, HTML- und Javascript-Elementen vorgenommen. Es wird dann nur noch ein HTTP-Request zum Laden einer Webseite benötigt. Schon vor dem eigentlichen Ladevorgang werden Dateigrößen an die AMP-Seiten übermittelt. Somit kann AMP den Ladevorgang je nach Relevanz des Inhaltes optimieren und beschleunigen. Somit ist es möglich, eine Webseite zu sehen, bevor diese vollständig geladen wurde.
2. Asynchrone Scripte
Durch die Verwendung von Javascript kann das Laden von Inhalten einer Webseite relativ viel Zeit in Anspruch nehmen. Die AMP-Seiten akzeptieren allerdings nur asynchrones Javascript. Asynchrones Javascript bedeutet eigentlich nichts anderes als Inhalte von Webseiten, die parallel geladen werden können.
3. CSS inline wird Pflicht
In AMP-Artikeln gibt es Einschränkungen für CSS. Den hier werden nur noch inline Styles bis zu einer Größe von 50 Kilobyte erlaubt. Inline heißt, dass die CSS Styles nicht auf einer separaten Datei gespeichert werden, sondern direkt in die HTML-Datei geschrieben.
Machen AMP-Seiten Sinn?
Google will mit seinem AMP-Project die Ladezeit auf ein Minimum reduzieren und macht somit einen wichtigen Schritt in Sachen mobilen Internet. Das Laden von AMP-Seiten spielt auf mobilen Geräten für den User eine wichtige Rolle. Eine andere Art der AMP-Seiten gibt es außerdem bei Facebook. Dort heißen Sie Facebook Instant Articles, die so ähnlich wie Googles AMP-Seiten funktionieren und eine schnellere Ladezeit als Ziel haben.
Was ist eine Sitemap?
Die Sitemap ist sozusagen ein Verzeichnis einer Webseite. In dieser können Webmaster einzelne Seiten einer Webseite auflisten. Die Sitemap hat den Sinn, den Suchmaschinen wie etwa Google einen Hinweis zu geben, welche Seiten sie auf einer Seite gecrawlt werden sollen.
Wie wichtig ist eine Sitemap?
Eine wesentliche Rolle in der Indexierung einer Webseite ist die Sitemap. Vor allem bei umfangreichen und besonders großen Projekten ist die Sitemap äußerst wichtig. Es kann vorkommen, dass ein Crawler eine Seite übersieht und nicht indexiert. Damit das nicht passiert, sollte Ihre Seite eine Sitemap besitzen.
Welche Arten von Sitemaps gibt es?
Im Grunde gibt es 2 verschiedene Arten: die HTML-Sitemap und die XML-Sitemap. Der Name der verschiedenen Sitemaps erhalten Sie von Ihrem Dateiformat, in dem Sie gespeichert werden.
Für die Orientierung der Nutzer auf einer Webseite ist meist die HTML-Sitemap zuständig. Am besten ist sie vergleichbar mit einem Inhaltsverzeichnis. Auf der Webseite befindet sich dann sozusagen eine Unterseite, in der alle Adressen einer Domain aufgelistet sind. Wenn der Nutzer auf eine URL klickt, gelangt er auf die gewünschte Seite.
Die XML-Sitemap unterscheidet sich vom Aufbau her von einer HTML-Sitemap. Sie enthält weitere Informationen über jede URL, wie zum Beispiel die Änderungshäufigkeit, die Wichtigkeit der URL oder das Datum der letzten Aktualisierung.
Wie erstelle ich eine Sitemap?
Um eine Sitemap zu erstellen, gibt es verschiedene Möglichkeiten… Die meisten CMS bieten bereits eine Funktion zur Erstellung von Sitemaps. Wenn Sie kein CMS nutzen, gibt es unzählige Sitemap-Generatoren, mit denen Sie es “selbst” machen können.
Wo muss ich die Sitemap platzieren?
Wenn Sie Ihre Sitemap mit einem Sitemap-Generator erstellt haben, müssen Sie diese dann erst auf dem lokalen Rechner speichern und anschließend ins Hauptverzeichnis einer Seite hochladen. Das können Sie mit einem FTP-Programm erledigen. Wenn Sie Ihre Sitemap mit einem CMS erstellt haben, wird die Sitemap normalerweise ganz automatisch ins Hauptverzeichnis mit aufgenommen.
Wie melde ich meine Sitemap bei den Suchmaschinen an?
Damit alle Suchmaschinen auf die Sitemap aufmerksam gemacht werden, sollte in der robots.txt darauf verwiesen werden. Des Weiteren können Sie Ihre Sitemap über die Google Search Console bei Google einreichen. Dort können Sie dann auch den Indexierungs-Status Ihrer Domain überprüfen.
Wie funktioniert Bilder-SEO?
Wenn Sie die besten Plätze in den Suchergebnissen wollen, dürfen Sie sich nicht nur auf technisches SEO und Keyword-Optimierte-Texte beschränken. Auch die Bilder können für die Suchmaschinen optimiert werden. Wie das geht, erfahren Sie hier.
Warum sollten Bilder optimiert werden?
Ihre Besucher und Google lieben Multimedia-Content. Sollte eine Seite Bilder enthalten, rankt diese prinzipiell besser. Optimierte Bilder helfen Google, die Seite und deren Inhalt besser einzuordnen, und sind somit ein wichtiger Rankingfaktor.
Außerdem ist eine gute Position in der Google-Bildersuche ein guter Lieferant für organischen Traffic. Seit Google den “Bild ansehen” Button entfernt hat, öffnet sich nun mit einem Klick nicht mehr das Bild, sondern der User gelangt direkt zur jeweiligen Webseite.
Visuell verkaufte Produkte oder Dienstleistungen leben nach wie vor von der Google-Bildersuche. Viele Nutzer treffen Ihre Entscheidung auf der Grundlage Ihrer Vorab-Recherche des Bildes. Wenn das Bild einen User optisch anspricht, führt das in der Regel zu einem Besuch der Webseite.
Format und Dateigröße
Die Ladezeit Ihrer Webseite spielt in der Off-Page-Optimierung eine wichtige Rolle, daher sollten Sie die Bilder mit möglichst geringer Dateigröße verwenden. Außerdem funktionieren große Bilder auf einer Seite, meist besser als kleine. User können mit Thumbnails wenig anfangen und Google ist sich dessen auch im Klaren. Die Bildgröße (Pixel) dürfen Sie aber nicht mit der Dateigröße (Byte) verwechseln. Damit die Ladezeit keinen negativen Einfluss auf Ihr Ranking nimmt, sollten hochauflösende Bilder komprimiert werden. Außerdem sollten Sie gängige Dateiformate wie PNG, JPG oder GIF nutzen.
Die Meta-Daten
Google kann anhand eines Dateinamens den Inhalt des Bildes erfassen. Daher sollte er möglichst informativ und eindeutig sein. Daher sollten Sie die Datei nicht gerade “bild01.jpg” nennen, sondern sich auf den Inhalt des Bildes konzentrieren. Wenn auf dem Bild ein roter Schuh zu sehen ist, sollte das auch im Dateiname aufgegriffen werden. Mehrere Wörter werden hier durch Bindestriche, nicht durch Unterstriche getrennt. Des Weiteren sollten Sie hier Umlaute, Großbuchstaben und Sonderzeichen vermeiden. Bei dem eines roten Schuhs wäre der optimale Dateiname dann so was wie: “rotre-schuh.jpg”.
Zudem lassen sich für Bilder auch ein Title und ein Alt-Tag festlegen. Auch diese Angaben spielen eine wichtige Rolle für Bilder-SEO. Der Title lehnt sich in der Regel am Dateiname an, lediglich in gewöhnlicher Schreibweise, also roter Schuh. Mit dem Title teilen Sie Google mit, was auf dem Bild zu sehen ist. Der Title-Tag ist außerdem sichtbar, wenn Nutzer mit der Maus über das Bild fahren.
Der Alt-Tag, also der Alternativ-Text des Bildes, ist eine der wichtigsten Angaben. Sollte das Bild aus irgendeinem Grund nicht angezeigt werden können, wird in diesem Fall der Alt-Tag auf der Seite angezeigt. Außerdem wird er noch von Programmen für Sehbehinderte verwendet, um den Inhalt des Bildes zu beschreiben. Google verwendet den Alt-Tag zur thematischen Einordnung des Bildes. Hier bietet sich daher die Möglichkeit, das Keyword oder verwandte Suchbegriffe unterzubringen.
Kontext und thematische Relevanz
Bilder sollten nicht dafür verwendet werden, die Webseite irgendwie hübsch aussehen zu lassen. Sie sollten immer zum Kontext der Seite passen. Google weiß also anhand der Meta-Daten, was auf einem Bild zu sehen ist und kann somit einschätzen, inwiefern das zum Thema der Seite passt. Aber auch die Position sollte stimmen. Wenn Sie auf Ihrer Seite mehrere Schuhe beschreiben, sollte das Bild des roten Schuhs auch beim Absatz über den roten Schuh auftauchen.
Google erkennt die Bildinhalte immer besser
Google erkennt nicht nur anhand der Meta-Daten, was auf dem Bild zu sehen ist. Bis zu einem gewissen Maß kann Google auch “sehen”, was auf dem Bild zu sehen ist. Sollte auf dem Bild jetzt ein gelbes T-Shirt sein, können Sie in die Bild-Datei so oft wie Sie wollen von einem roten Schuh reden. Am Ende erkennt Google das gelbe T-Shirt auf dem Bild. Mithilfe der Cloud-Vision-API können Sie überprüfen, wie viel des Bildinhaltes Google schon erkennen kann.
Deswegen sollten Sie auch von Stockfotos Abstand halten. Nicht nur die Webseitenbesucher finden Sie langweilig, sondern auch Google hat Sie schon mehrmals gesehen. Einzigartige Bilder sind ein Qualitätsmerkmal.
Sie sollten außerdem jedes Bild nur einmal hochladen, um Duplicate Content zu vermeiden. Das soll jetzt nicht bedeuten, dass Sie das Bild nur einmal verwenden dürfen. Wenn Sie das Bild häufig einbetten, erkennt Google dieses Bild als wertvoll und relevant an. Dabei sollten Sie aber immer beachten, dass das Bild nur über eine URL erreichbar sein darf.
Was ist die Keyworddichte?
Die Keyword-Dichte kann ermittelt werden, um den Prozentsatz eines bestimmten Keywords für den gesamten Inhalt der Seite zu bestimmen. Es gibt keine perfekte Keyworddichte, die Sie erreichen können. Dennoch sollten Sie Ihre Texte immer passend auf Ihre Zielgruppe zuschneiden.
Warum ist die Keyworddichte so beliebt bei SEO?
Es ist sicherlich schön, eine geeignete Liste zu besitzen, an der man sich orientieren kann, um zu erkennen, wie oft die jeweiligen Keywords im Text erscheinen sollen. In der Realität ist dies leider nicht so einfach. Nicht in jeder Sprache werden Wörter gleich häufig genutzt und das sorgt dafür, dass die Texte teils stark voneinander abweichen. Trotzdem sollten Sie immer auf Ihre Keyworddichte achten.
Was ist eine gute Keyworddichte?
Fangen wir erst einmal mit der schlechten Nachricht an: Es gibt keine perfekte Keyworddichte. Diese ist immer unterschiedlich. Jede Zielgruppe, jedes Thema oder jede Suchanfrage hat eine eigene Keyworddichte. Sie sollten sich deswegen von der Vorstellung befreien, dass ein Text durch die Positionierung von ein paar Keywords gleich deutlich besser rankt.
In der Praxis sieht es nämlich so aus, dass die Nutzung von Keywords in einem Text einen Einfluss auf das Ranking ausübt. Daher sollte das Keyword mindestens einmal im Text vorkommen, damit Google diesen auch richtig zuordnen kann. Die Keywords dürfen aber natürlich mehrmals verwendet werden. Sie sollten aber stets darauf achten, dass dies auf natürliche Art und Weise geschieht.
Was ist eine schlechte Keyworddichte?
Sollten Sie zu viele Keywords in Ihrem Text platzieren, kann es für Google so wirken, als ob dieser unnatürlich erstellt wurde. Dabei kann der Eindruck entstehen, dass der Text nur dafür erschaffen wurde, um ein gutes Ranking zu erzeugen und nicht um dem User einen Mehrwert zu bieten. Sollte Google dies so auffassen, kann es vorkommen, dass dies als Verstoß gegen die Google Webmaster Richtlinien abgestraft wird.















































 © Tobias Ehmer
© Tobias Ehmer