
Responsive Webdesign, das überzeugt
Barrierefreie Webseiten von Profis
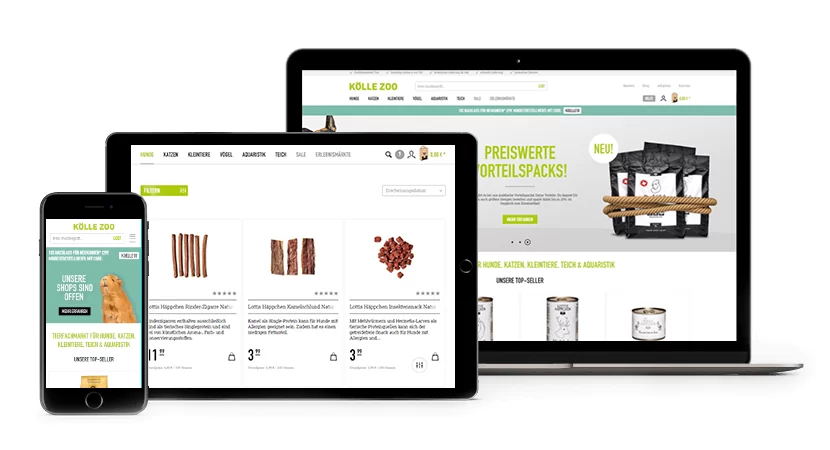
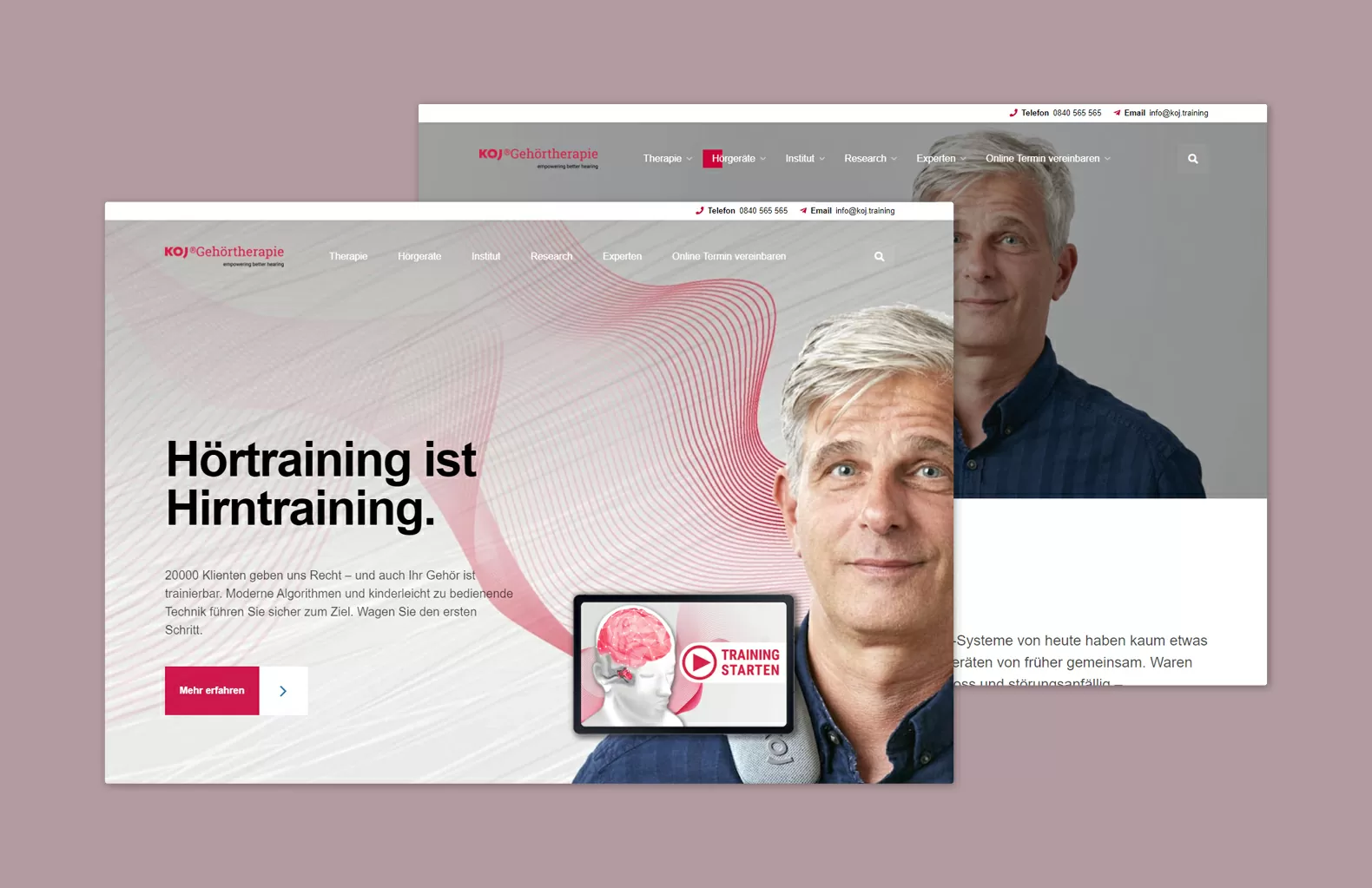
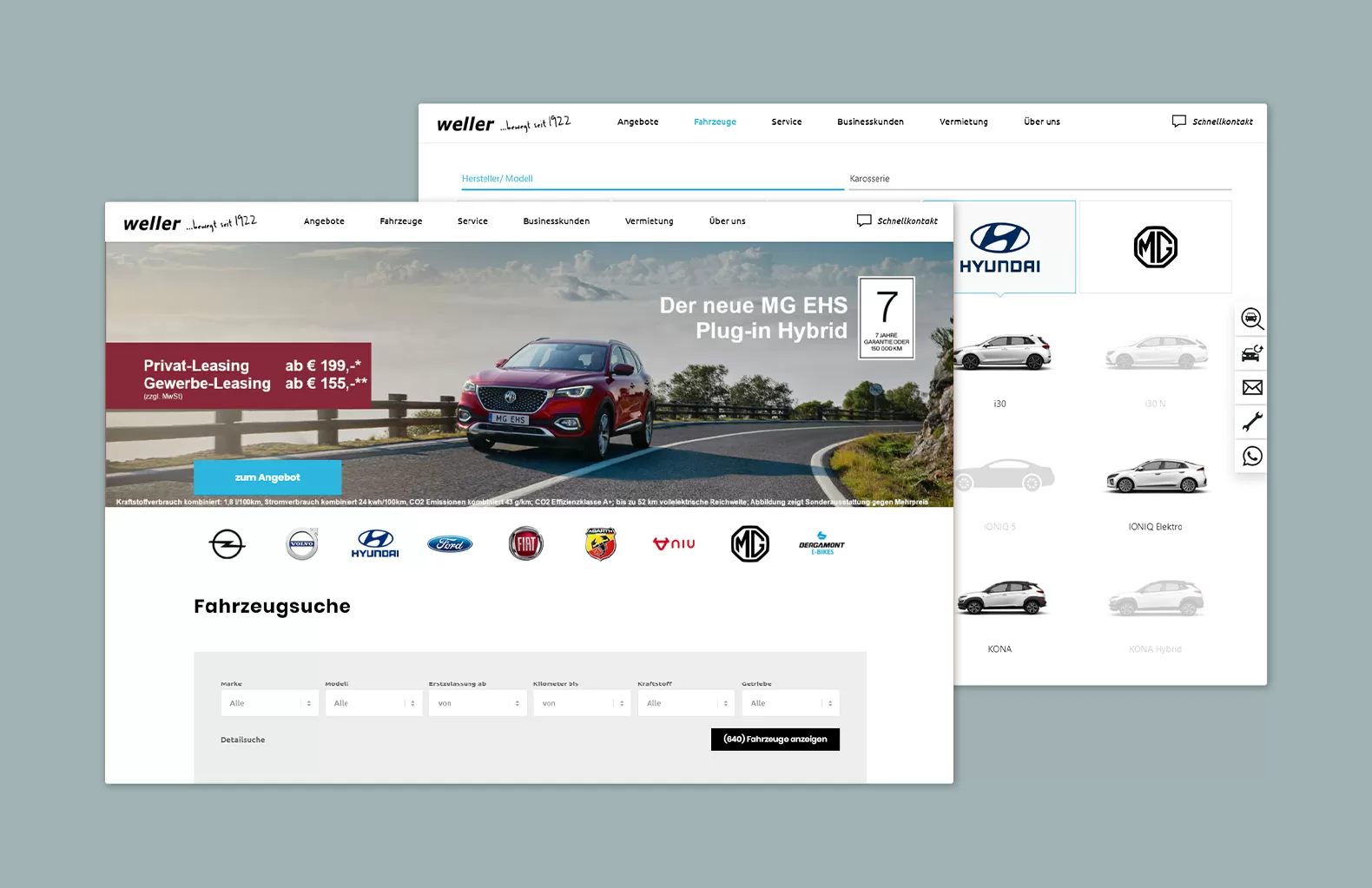
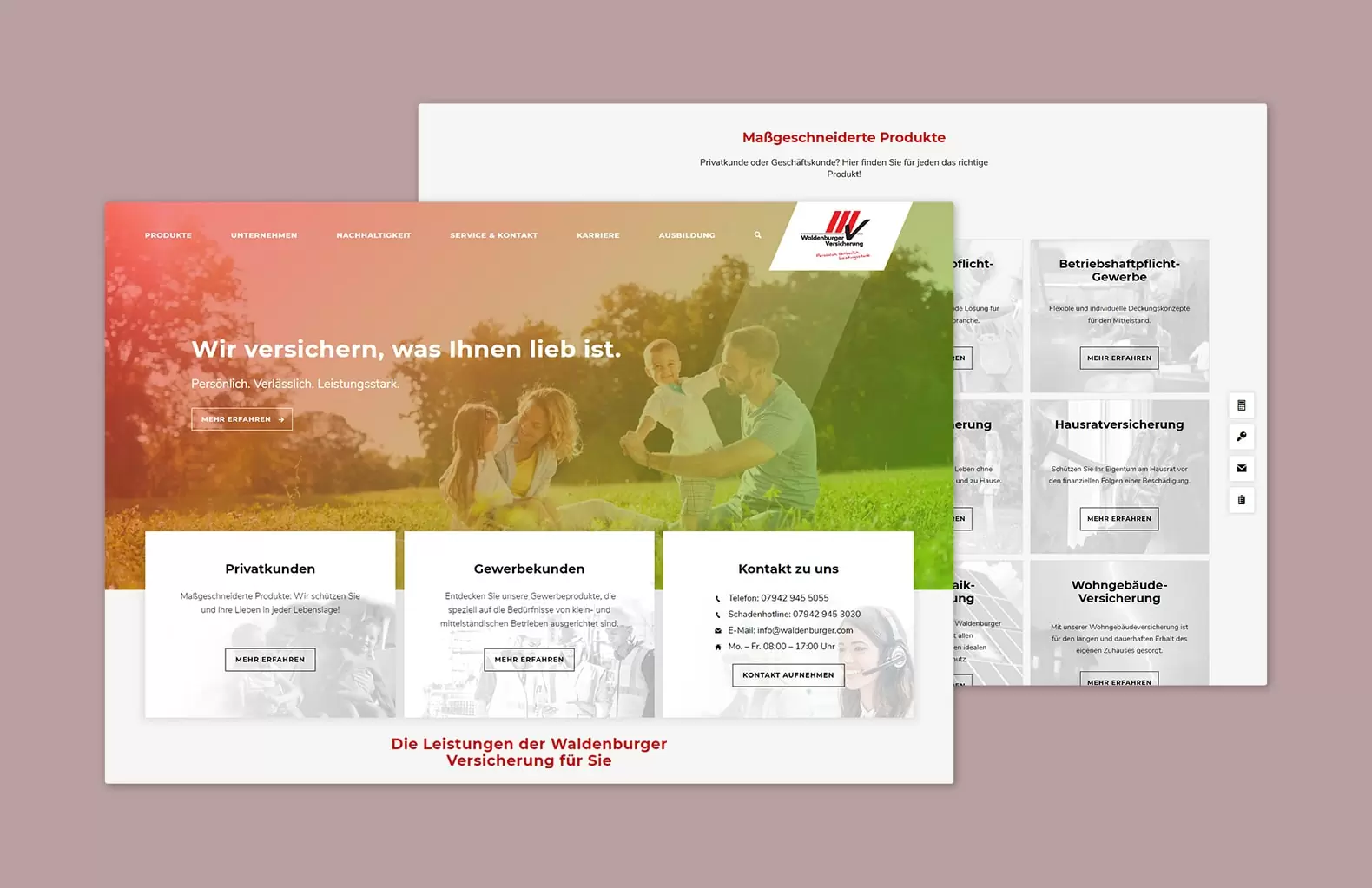
Optik überzeugt. Das gilt für gelungene Websites nicht nur auf dem Desktop, sondern vor allem auch mobil. Entsprechend sorgt passgenaues responsive Webdesign für eine gute User Experience und somit für zufriedene Nutzer. Infolgedessen stellen unsere UX / UI-Designer sicher, dass Ihr Internetauftritt auf allen Geräten nicht nur top aussieht, sondern auch einwandfrei funktioniert. Ob Mobile-First-Ansatz oder klassisches responsive Design, unsere Experten:
- Beraten Sie individuell
- Kreieren neue oder optimieren bestehende Designs
- Schaffen ein responsive Webdesign, das zu Ihren Zielen passt
Ganz gleich für welche Bildschirmgröße: Unsere UX / UI-Designer finden stets das optimale Webdesign für alle Endgeräte.
So funktioniert responsive Webdesign
Erfolg mit flexiblem Design
Unter dem Begriff “Responsive Webdesign” versteht man das strukturierte Programmieren von Internetseiten, so dass diese auf verschiedenen Endgeräten optimal dargestellt werden können.
Das Endgerät für responsive Webdesign kann z.B. ein Computer, ein Tablet oder ein Smartphone sein. Die Internetseite passt sich in der Anordnung der Darstellung, der Navigation und den Inhalten über das responsive Webdesign automatisiert an die Bildschirmauflösung an.
Für eine vollständige Entwicklung des Designs kommen eine Vielzahl an Browser-Technologien wie HTML5, CSS3 und JavaScript Zum Einsatz.
Mit Hilfe von sogenannten “Media-Queries” kann die Bildschirmbreite des Browsers abgefragt werden. Entsprechend der Breite des Bildschirmes werden für das mobile Webdesign nun die Inhaltsbereiche neu angeordnet.
4 Erfolgsfaktoren für Ihr erfolgreiches responsive Webdesign
Gehen Sie mit der Zeit
Mobile Endgeräte laufen Desktop den Rang ab
Die mobilen Zugriffszahlen auf Websites und Online-Shops haben jene vom Desktop längst überholt. Mehr als zwei Drittel aller Suchanfragen kommen inzwischen von Smartphone & Co. Umso wichtiger ist es, dass Webseiten auf Mobilgeräten mindestens genauso gut wie auf dem Desktop performen. Auch für das Ranking bei Suchmaschinen ist mobile Webdesign sehr wichtig. Google zum Beispiel crawlt inzwischen nur noch mobile Webseiten.
Machen Sie Ihren Internetauftritt bequem erlebbar
Die richtige Technik sichert UX/UI
Durch nichts verlieren Sie schneller Besucher Ihrer Website als durch schlechte Navigationsmöglichkeiten und unübersichtliches Design. Die Lösung dagegen: Professionelles responsive Webdesign. Dieses ermöglicht mithilfe von HTML5 und CSS Media-Queries, eine Seite auf allen Bildschirmgrößen anzuzeigen. Dabei passt sich das Layout an die verschiedenen Bildschirmgrößen an. Das Resultat: Maximale Benutzerfreundlichkeit unabhängig vom Endgerät.
Wer den Besuchern seines Internetauftritts maximale Nutzerfreundlichkeit bieten möchte, kommt um professionelles Responsive-Webdesign nicht herum. Wir helfen gerne bei Konzeption und Umsetzung.
Gehen Sie responsive Webdesign richtig an
Vom Großen ins Kleine
Sie planen eine Website, die auf allen Endgeräten funktionieren soll? Planen Sie clever: Wer zuerst die Desktop-Version designt und basierend darauf die Tablet- und Smartphone-Ansicht gestaltet, geht den richtigen Weg. Im responsive Styling werden dann die verschiedenen Elemente der Seite auf die entsprechende Bildschirmgröße angepasst. Profis achten darauf, dass diese die passende Größe haben. Das stellt sicher, dass Interaktionen – wie z.B. das Anklicken eines Links – immer noch problemlos möglich sind.
Optimieren Sie Ihr responsive Webdesign ganzheitlich
Diese typischen Fehler sollten Sie unbedingt vermeiden
Die mobile Darstellung Ihrer Website wirkt sich auf deren Ranking aus – macht also unbedingt Sinn. Wichtig: Vermeiden Sie dabei unbedingt folgende Fehler:
- Die Schrift ist entweder zu groß oder zu klein
- Überschriften wirken überdimensioniert
- Zeilenabstände sind viel zu groß
- Bilder erscheinen zu groß oder zu klein – das kann zudem auch die Ladeperformance verschlechtern
- Formatierungen sind falsch dargestellt
- Die Navigation ist unpraktisch und nicht selbsterklärend
Unsere Spezialisten helfen Ihnen gerne dabei, Ihren Webauftritt mobil zu optimieren.