Google-Update: Nutzererfahrung wird durch „Core Web Vitals“ zum Rankingfaktor
 © Tobias Ehmer
© Tobias EhmerGoogle ist kontinuierlich dabei, seinen Algorithmus zu verbessern, was sich teilweise gravierend auf die jeweiligen Rankings in der organischen Suchanfrage einer Webseite auswirkt. Das bedeutet wiederum für Sie und Ihr Unternehmen, dass Sie mit diesen Änderungen arbeiten müssen, um nicht im Ranking abzufallen. Gerne unterstützen wir Sie als SEO-Experten in allen Fragen rund um das geplante Google Core Update und Ihre Suchmaschinenoptimierung.
SEO-Checkliste: Ihr Online-Projekt mit SEO verbessern
Sie wollen die Sichtbarkeit Ihrer Webseite steigern? Unsere SEO-Experten mit langjähriger Erfahrung aus über 500 Projekten haben 10 hilfreiche Tipps erstellt rund um:
- Headlines
- Meta-Daten
- Verlinkungen
- Ladezeiten
- uvm.
Jetzt kostenfrei anfordern:
Ultimative SEO-Checkliste
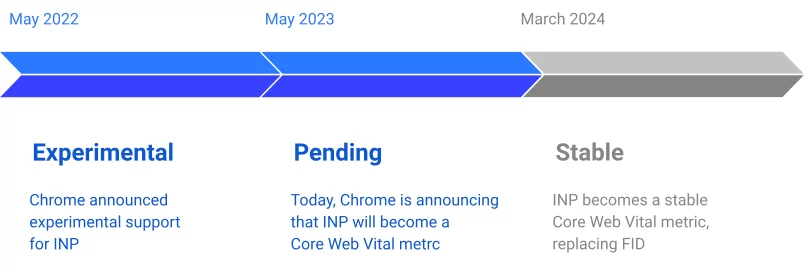
Mai 2023 – Interaction to Next Paint (INP) als neuer Maßstab in den Core Web Vitals
Ab März 2024 wird der Maßstab „Interaction to Next Paint (INP)“ in die Core Web Vitals von Google integriert. INP wird zukünftig zu den entscheidenden Metriken gehören, welche die Page Experience einer Webseite bewerten und sich direkt auf deren Ranking auswirken. Google hat sich entschieden, INP als Ersatz für die bisherige Metrik „First Input Delay“ (FID) zu verwenden, was durchaus sinnvoll ist, da INP eine umfassendere und präzisere Messung ermöglicht.

Grafische Darstellung des zeitlichen Ablaufs der INP-Phasen. – Quelle: Google
Die Funktionsweise von INP und der Unterschied zu FID
Interaction to Next Paint (INP) wird von Google verwendet, um die Latenz von Benutzerinteraktionen auf einer Website zu erfassen. Während FID (First Input Delay) lediglich die initiale Zeitspanne zwischen der ersten Nutzeraktion und der Browserreaktion misst, berücksichtigt INP die Reaktionsgeschwindigkeiten des Browsers während des gesamten Besuchszeitraums. Sobald ein Besucher die Website verlässt, werden alle Interaktionen analysiert, um den INP-Wert zu ermitteln. Google wählt die längste Reaktionszeit unter allen Benutzerinteraktionen aus, um den finalen INP-Wert zu bestimmen. Auf diese Weise bietet INP eine umfassende Einsicht in die Leistung der Website und ermöglicht es, die Interaktionserfahrung der Besucher besser zu bewerten.
Februar 2022 – Core Web Vitals werden Rankingfaktor in der Desktop-Suche
Page Experience jetzt auch in der Desktop-Suche relevant
Die Bewertung der Google Core Web Vitals war bisher primär für die mobile Suche ein Faktor. Ab Februar werden die Daten auch für die Rankings der Desktop-Suche ausgewertet. Damit werden die bereits kommunizierten Messwerte LCP, FID und CLS, sowie die Verwendung einer SSL-Verschlüsselung auch für die Desktop-Suche wichtig. Das Hinzuziehen der Daten der Nutzerfreundlichkeit auf Mobilgeräten spielt bei diesem Update logischerweise keine Rolle.
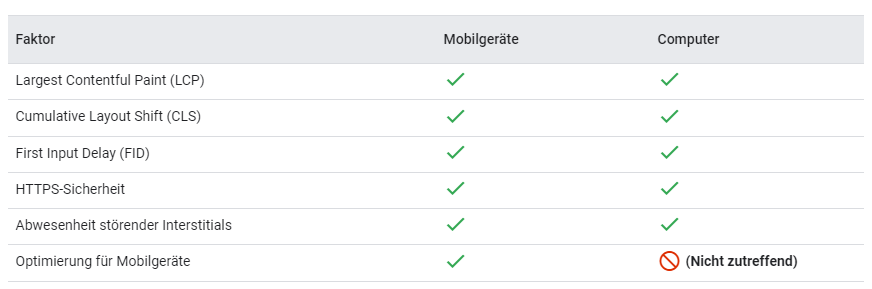
Google selbst hat hierzu einen Vergleich der Faktoren der mobilen Suche und der Desktop-Suche veröffentlicht:

Google Page Experience: Faktoren mobil und Desktop – Quelle: developers.google.com
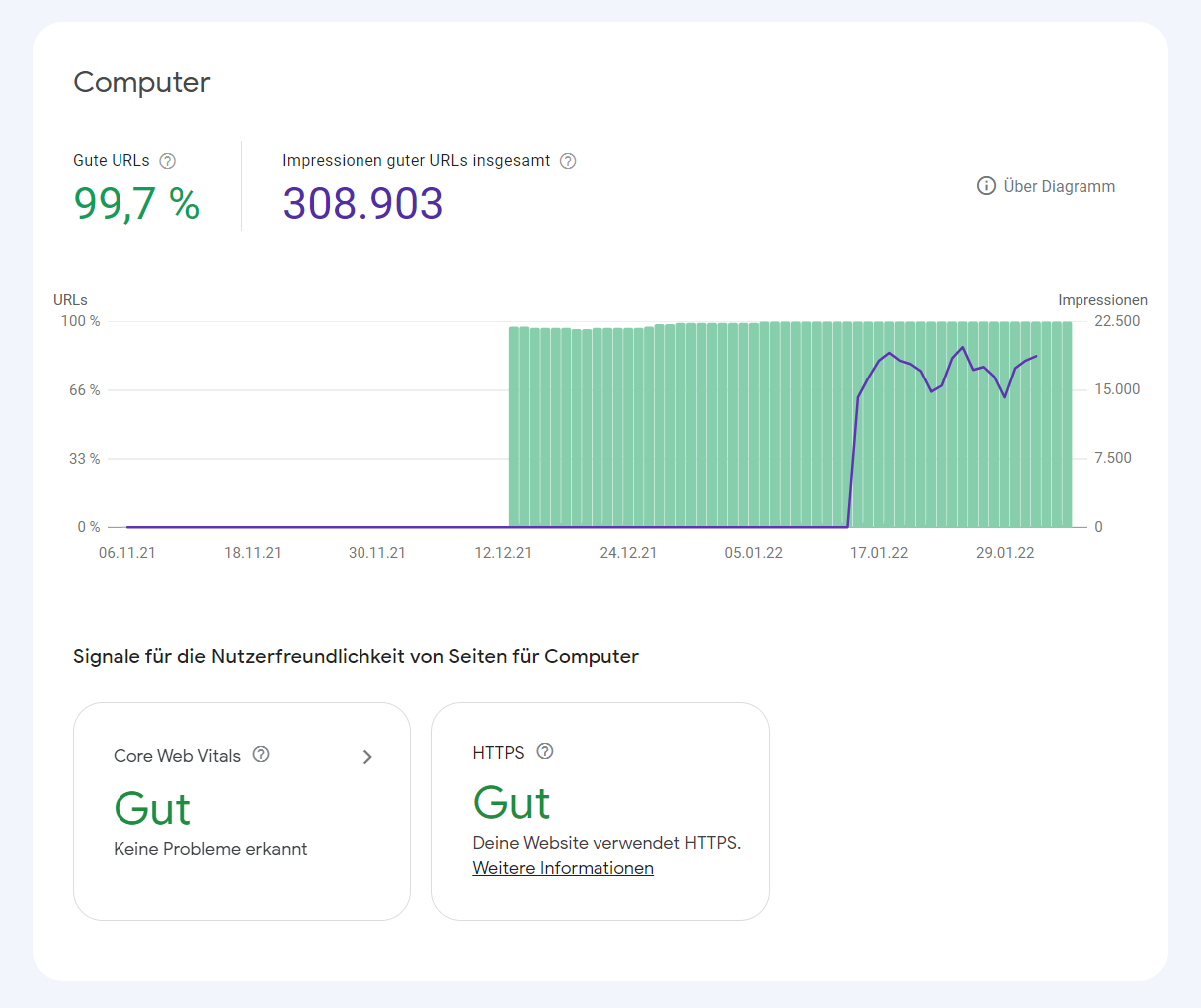
Google Search Console Bericht für Desktop-Seiten
Im Zuge der Updates wurde die Google Search Console um einen eigenen Desktop-Bereich im Bericht zur Seitenerfahrung erweitert. Analog zum bereits Anfang 2021 zur Verfügung gestellten Bericht für die Auswertung der mobilen Daten, werden auch hier die Impressionen von Suchergebnissen mit der Anzahl der optimierten oder zu optimierenden Seiten gegenübergestellt.
Sommer 2021 – enge Taktung an Google Updates
Das Google Core Update im Juni hat durch starke Veränderungen in den Google SERPs für viel Aufregung gesorgt. Einige der Webseiten, die in kürzester Zeit enorm an Rankings gewonnen haben, sind jedoch schnell wieder auf deren vorherigen Stand zurückgefallen.
Wie Google jedoch ankündigte, war das Update im Juni nur der Anfang der Core Updates für diesen Sommer. Webseitenbetreiber bleiben also weiter gespannt, wie sich die Sichtbarkeit und die Rankings verändern, wenn das Page Experience-Updates vollständig abgeschlossen ist und seine endgültige Auswirkung aufzeigt.
Google Core Update Juli 2021 offiziell abgeschlossen
Am 12.07.2021 bestätigte Google offiziell in einem Twitter-Post den endgültigen Abschluss des Juli Core Updates. Begonnen hat Google damit pünktlich zum 01.07.2021. Die Dauer von 12 Tagen liegt somit in dem geschätzten Zeitraum von 1-2 Wochen, die Google für die Durchführung von Core Updates angibt.
Webseitenbetreiber müssen jetzt Bilanz ziehen
Auch während des Juli-Updates gab es viel Bewegung in den Google-Rankings. Mit Abschluss des Updates ist jetzt die Zeit gekommen, die Veränderungen in den SERPS näher zu analysieren und zu bewerten.
Folgendes müssen Sie beachten:
- Ist Ihre Sichtbarkeit gestiegen oder gesunken?
- Welches Keywords haben Sie gewonnen und welche verloren?
- Welche Themenbereiche und Seiten haben große Veränderungen erlebt?
Anhand dieser Auswertung könne Sie Ihren Status Quo, wie auch Ihren Ausblick nach den Updates bewerten. Starke Rankings sollten weiterhin gepusht werden. Haben Sie Probleme erkannt, bietet Ihnen die Auswertung die Möglichkeit, diese zu identifizieren und entsprechende Maßnahmen einzuleiten.
Nur so können Sie Ihre Rankings auch für die Zukunft stabil halten und bestenfalls sogar verbessern.
Google startet mit dem Ausrollen des Google Page-Experience-Updates
Das lang angekündigte Google Core Update zur Bewertung der Page-Experience mit genau definierten Core Web Vitals wird jetzt ausgerollt. Nach einer Verschiebung des Updates von Mai auf Juni, können erste kleine Veränderungen beobachtet werden. Doch wer gespannt auf große Ab- und Aufstiege in den Suchergebnissen warte, muss sich noch etwas gedulden. Vollständig abgeschlossen wird das Google Update erst im August 2021 sein. So viel Zeit hat Google sich bisher für noch kein Update gelassen.
Was wird jetzt passieren?
Die bisher angekündigte hohe Relevanz der neuen Rankingfaktoren hat Google wieder etwas zurückgeschraubt. Sie werden jetzt nur noch als „Tiebreaker“ beschrieben und kommen erst dann zum Einsatz, wenn die Auswertung der gesamten anderen Rankingfaktoren bei mehreren Wettbewerbern übereinstimmt. Wie oft dieser Fall dann tatsächlich Eintritt bleibt dahingestellt. Wenn man berücksichtigt, dass es über 200 weitere Rankingfaktoren seitens Google gibt.
Trotz dessen sollten Sie die Web Vitals nicht vernachlässigen. Denn klar ist auch: Seiten-Ladezeit und Usability spielen schon lange und auch künftig eine große Rolle für Ihr Google Ranking.
Obwohl alle Komponenten der Page Experience wichtig sind, werden wir Seiten mit den besten Informationen insgesamt bewerten, auch wenn einige Aspekte der Page Experience unterdurchschnittlich sind. Eine gute Page Experience setzt nicht voraus, dass großartige, relevante Inhalte vorhanden sind. In Fällen, in denen es mehrere Seiten mit ähnlichem Inhalt gibt, wird die Page Experience für die Sichtbarkeit in der Suche jedoch viel wichtiger.
Google Statement
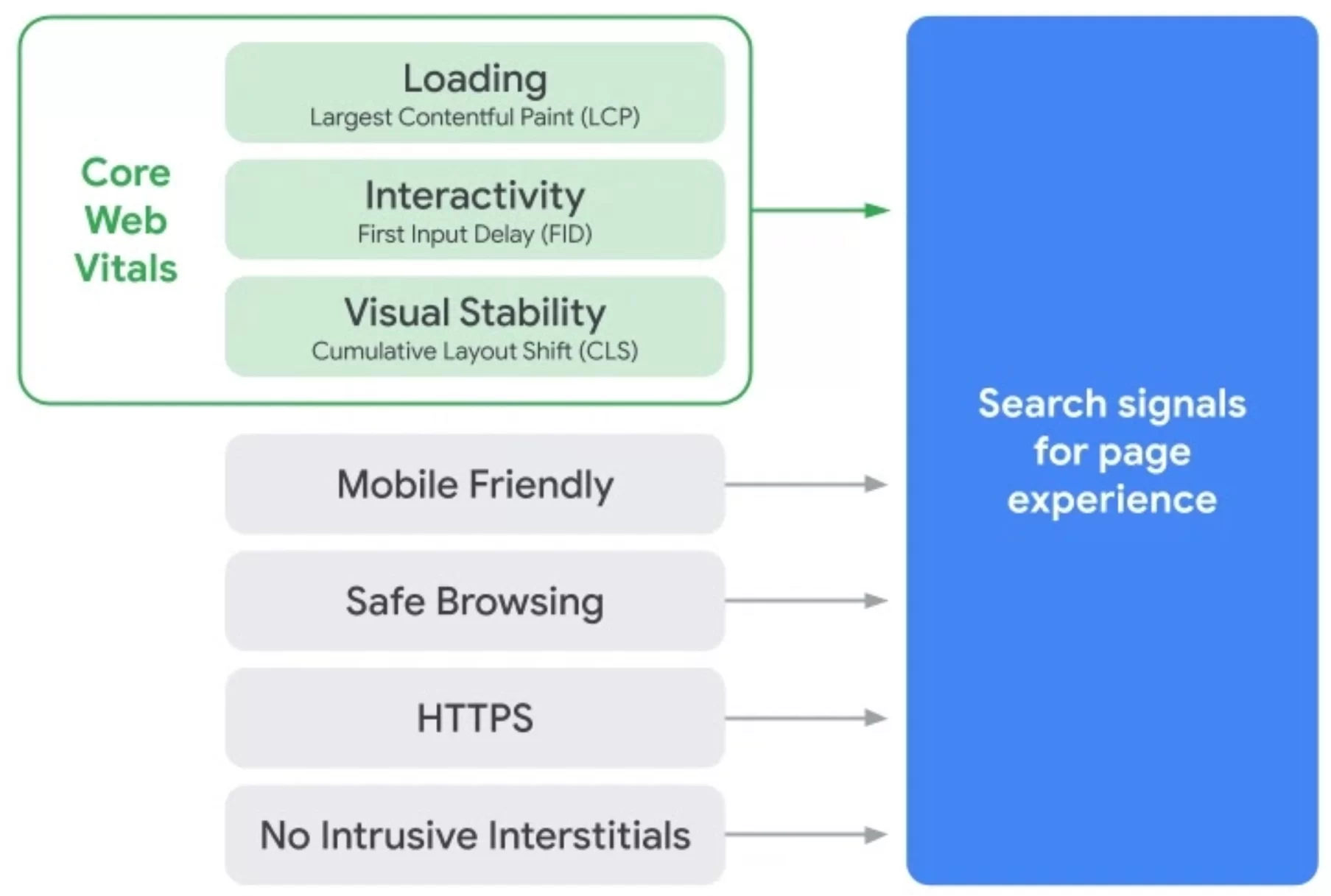
“Core Web Vitals” – die einheitliche Bewertungsgrundlage von Google
Wie viele Chrome-Dev-Tools hat Google über die Jahre schon entwickelt, um Webseiten zu prüfen und sich auf gewisse Rankingfaktoren zu konzentrieren – Pagespeed, Lighthouse und die Search Console zur Messung der Performance. Aber die Experten unserer Online-Marketing-Agentur in Heidelberg wissen mittlerweile hinreichend, dass die Nutzererfahrung einen wichtigen Stellenwert beim Suchmaschinenriesen einnimmt. Tatsächlich gibt Googles Performance-Experte Ilya Grigorik zu, dass die vielen verschiedenen Tools und Metriken ihre Probleme verursacht haben. Hierfür hat Google nun ein einheitliches Bewertungssystem, mit diesen 3 “Core Web Vitals” ins Leben gerufen.
Google wird mit diesen 3 Kriterien ab Mai 2021 Ihre Internetseite bewerten – zusätzlich zu den bereits bestehenden vier. Damit bilden diese insgesamt 7 Kriterien die Grundlage für die Bewertung von Google, wie gut Besucher auf Ihre Webseite oder Ihren Online-Shop zugreifen können:
1. Largest Contentful Paint (LCP): Die Zeit für den gesamten Ladevorgang
2. First Input Delay (FID): Die Zeit bis zur Interaktivität
3. Cumulative Layout Shift (CLS):Visuelle Stabilität
4. Die Optimierung für Mobilgeräte
5. Die Sicherheit beim Surfen insgesamt
6. Die Sichere Datenübertragung mit einem SSL-Zertifikat
7. Der Einsatz von nicht userfreundlichen Werbebannern und Störern

Quelle: Google Webmaster-Zentrale Blog, September 2020
Google Core Update im Mai 2021 „Page Experience” wird Web Vitals Metriken stärken
Denn der Fokus geht immer mehr auf den Nutzer. Deshalb kündigte Google für 2021 bereits länger an, dies noch weiter auszubauen. Jetzt geht es verstärkt um LCP FID und CLS – harte und messbare Kennzahlen. Mit diesen 3 neuen Core Web Vitals bewertet Google nach dem Core Update das Erlebnis der Besucher Ihrer Internetseite noch stärker. Was beinhaltet das Seitenerlebnis? Google erklärt es wie folgt:
Welche Intention legt Google diesem Update zugrunde?
Google erforscht das Nutzerverhalten kontinuierlich und es ist kein Geheimnis, dass Besucher tatsächlich die Webseiten bevorzugen, die die User Experience positiv bedienen. So wird die Liste der Rankingfaktoren, die Google dem Algorithmus zugrunde legt, kontinuierlich erweitert. Allen voran gilt immer noch der Page Speed als einer der wichtigsten Faktoren für eine positive User Experience.
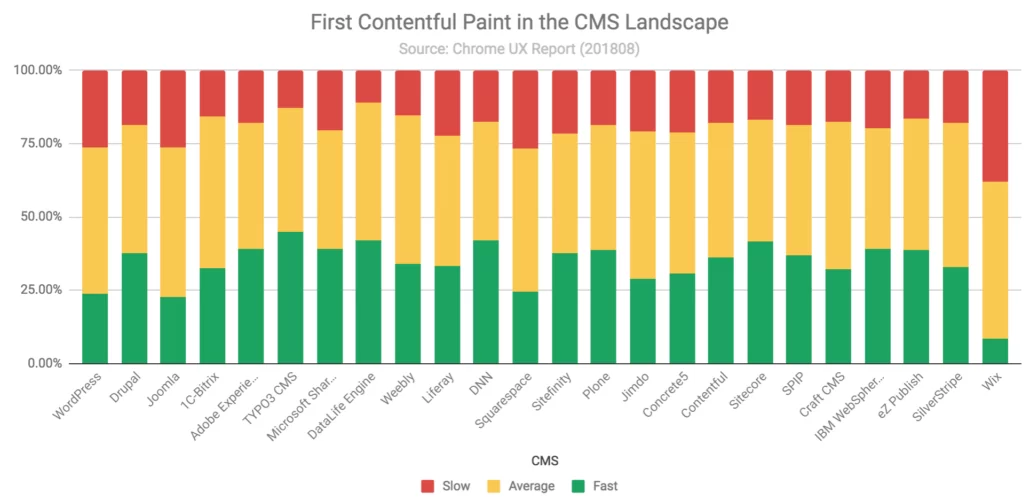
Warum Google die Seitengeschwindigkeit als Rankingfaktor wählt, wird an folgendem Schaubild deutlich: Die Mehrheit aller Seiten (hier aufgeschlüsselt nach CMS) laden mittelmäßig bis schlecht. Nur ein Bruchteil der Internetseiten lädt schnell.

Ladezeit am Beispiel von First Contentful Paint (FCP) verschiedener Content-Management-Systeme im Vergleich, Quelle: https://discuss.httparchive.org/t/cms-performance/1468
Wenn Ihre Webseite oder Ihr Online-Shop insgesamt beim Nutzer positiv ankommt, wird Ihr Ranking nicht so schnell sinken. Behalten Sie aber unbedingt Ihre Nutzererfahrung im Auge – nur so können Sie Ihr Ranking nach dem Google Core Update verbessern.
Es wird bei Google nicht darüber diskutiert, wie stark jeder Faktor gewichtet wird. Großartiger Inhalt wird immer noch der wichtigere Faktor sein und großartiger Inhalt mit einer schlechten Seitenerfahrung kann in der Google-Suche immer noch einen hohen Stellenwert haben.
Rudy Galfi, Produktleiter Google Search-Ökosystemteam
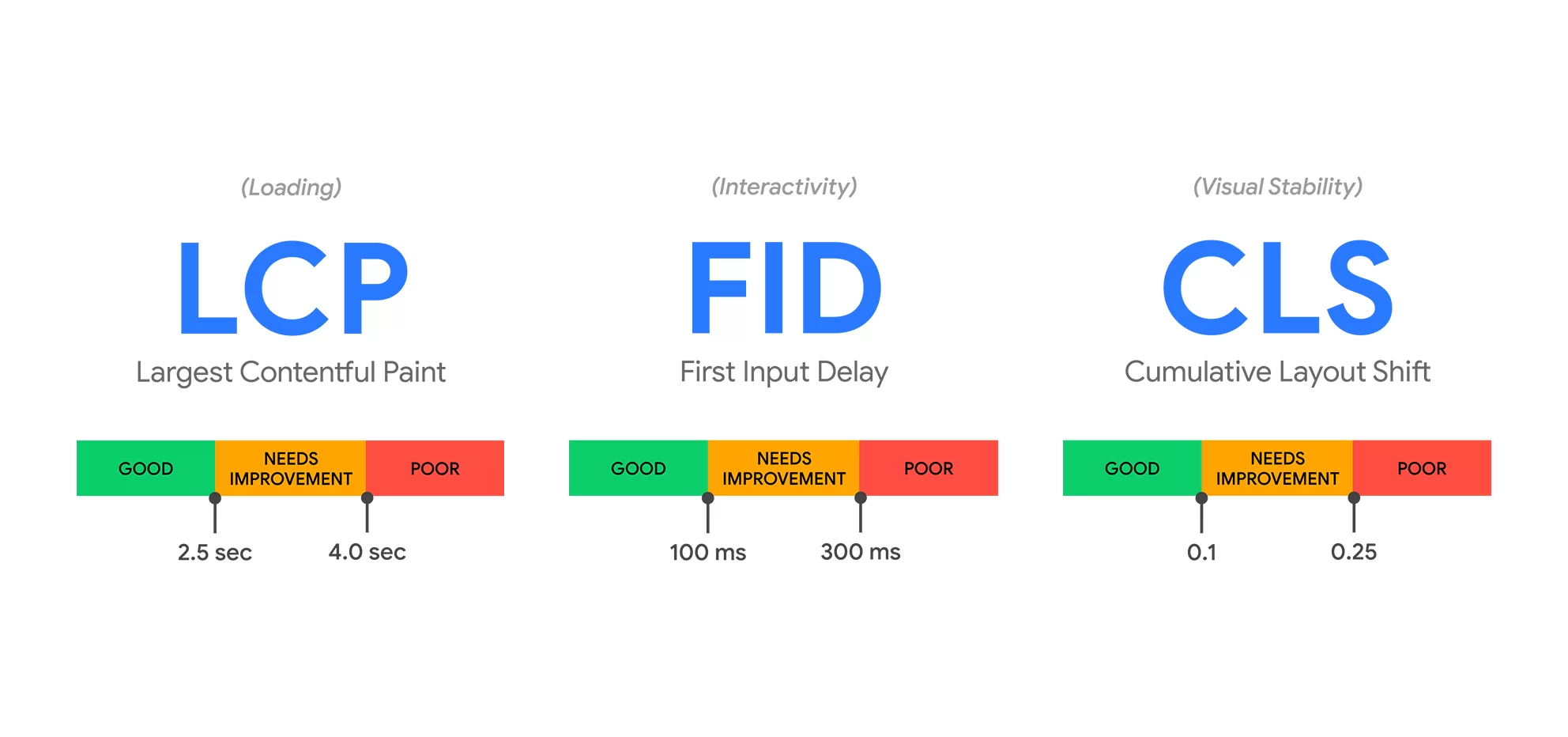
Erklärung Core Web Vitals
Der zusammenfassende Score-Wert
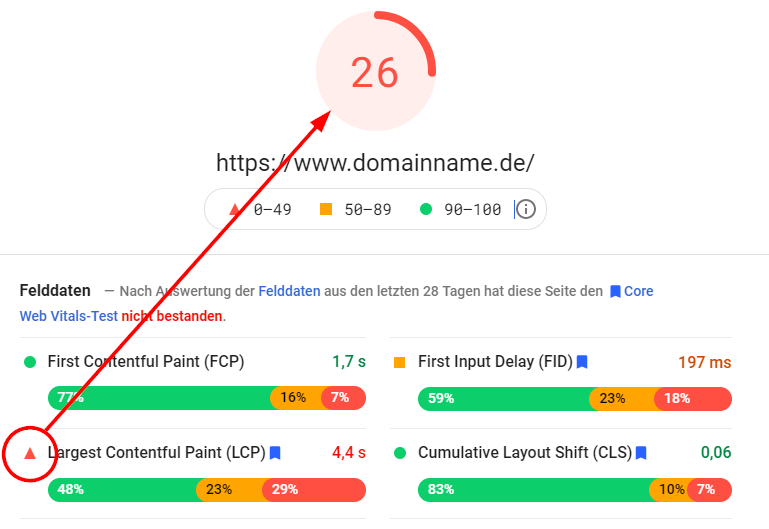
Der zuerst sichtbare Score (0-100) bei der Auswertung der PageSpeed Insights ist nicht alleine aussagekräftig. Google legt hier aus allen Messwerten (FCP, LCP, FID, CLS) immer den schlechtesten zugrunde. Es ist also keine Durchschnitts-Note, die eine Auskunft über die gesamte Performance gibt und das soll es auch gar nicht. Selbst wenn alle anderen Werte grün oder orange sind (wie hier), wäre der Score-Wert immer noch rot. Denn der Score-Wert soll darüber Auskunft geben, wie groß oder klein der Flaschenhals für eine Nutzer im schlimmsten Fall ist.

Auswertung der Google PageSpeed Insights
1. Largest Contentful Paint (LCP)
Mit dieser Kennzahl wird die Zeit gemessen, in der das größte Element im sichtbaren Bereich gerendert wird. Sprich, diese Kennzahl sagt aus, wann Ihr Hauptcontent geladen ist. Um zu erfahren, ob Sie Ihren Page Speed verbessern müssen, definiert Google sogar genaue Zeiten für die Bewertung:
Gut: <2,5 Sekunden | Ausbaufähig: bis 4 Sekunden | Schlecht: >4 Sekunden
Mögliche Gründe für schlechte LCP
- Lange Antwortzeiten des Webservers
- Ressourcen blockieren das Rendering
- Langsam ladende Ressourcen z.B. Bilder und Videos
- Client-seitiges Rendering
2. First Input Delay (FID)
Mit dem First Input Delay misst Google die Zeit zwischen einer Nutzeraktivität auf Ihrer Seite und der Reaktion Ihres Browsers. Das heißt, wenn ein Besucher auf einen Ihrer Buttons oder Links drückt, dann wird die Zwischenzeit bis zur Ausführung gemessen.
Gut: <0,1 Sekunden | Ausbaufähig: bis 0,3 Sekunden | Schlecht: >0,3 Sekunden
Mögliche Gründe für schlechten FID
- Lange JavaScript Ausführungszeit
- Große JavaScript Bündel
- Render-Blockade blockiert JavaScript
3. Cumulative Layout Shift (CLS)
Hiermit misst Google nun die visuelle Stabilität eines Webauftritts. Dazu zählt, wenn sich Elemente auf Ihrer Seite verschieben, also beispielsweise nicht synchrone Seitenelemente, die das Layout verschieben oder auch Buttons, die sich nach dem Klicken verändern. CLS wird aus zwei Werten berechnet, deren Produktwert errechnet werden muss. Man muss die Impact Fraction (Element verschiebt sich z. B. um 25 Prozent, dann betrifft das 75 Prozent der Seite, ergibt eine Impact-Fraction von 0,75) mit der Distance-Fraction (hier werden dann die 0,25 Prozent als größte Distanz einbezogen) multiplizieren. Der CLS liegt somit bei 0,1875 und wird schon als verbesserungswürdig eingestuft.
Gut: <0,1 | Ausbaufähig: bis 0,25 Sekunden | Schlecht: >0,25 Sekunden
Mögliche Gründe für schlechten CLS
- Anzeigenbanner verursachen große Änderungen im Layout
- Dynamisch Content
- Cookie-Hinweis
- Web Fonts die FOIT/FOUT verursachen
4. First Contentful Paint (FCP)
(Kein Core Web Vital)
Der First Contentful Paint misst die Dauer, die eine Webseite benötigt, bis ein erster Inhalt im Browser geladen wird. Mit „Inhalt“ sind hier Texte, Bilder (wie auch Hintergrundbilder), SVG-Elemente und nicht-weiße Canvas-Elemente gemeint.
Damit Sie herausfinden können, wie gut Ihr First Contentful Paint ist, hat Google genaue Zeiten für die Bewertung definiert:
Gut: Alles bis 1,8 Sekunden | Ausbaufähig: bis 3 Sekunden | Schlecht: Alles über 3 Sekunden
Bitte beachten Sie das der FCP keine Kennzahl der Core Web Vitals ist. Trotzdem sollte der First Contentful Paint natürlich so niedrig wie möglich gehalten werden, da er eine immer noch einen Bewertungsfaktor für Google ist.
Mögliche Gründe für einen schlechten FCP
• Langsame Antwort des Servers
• Ein nicht optimierter Critical Rendering Path
• Zusätzliche Ressourcen, die der Browser zusätzlich zum HTML herunterladen muss
Bewertung der Core Web Vitals
Die Bewertung der Core Web Vitals erfolgt nach dem Google Core Update gemäß eines Ampelsystems in grün (=Gut), gelb (=OK), rot (=Verbesserungswürdig). Gerade im roten Bereich sollten bereits heute Maßnahmen ergriffen werden.

Quelle: Google
Next Step: Google gibt FAQs zu den Core Web Vitals heraus
Google veröffentlicht FAQs zu den Core Web Vitals. Zwar ist noch ein wenig Zeit bis zum Google Core Update bezüglich der Page Experience im Mai 2021. Aber schon jetzt gibt es Antworten beispielsweise auf die Frage, ob Sie mit AMP automatisch schon gut ranken oder auch, ob Sie alle KPIs der Web Vitals stoisch einhalten müssen. Zu den Kennzahlen, die die User Experience bewerten, existieren noch genügend offene Fragen. Und genau diesen widmet sich Google in seinen FAQs.
Wissenswertes in Kürze:
- Zu einer genauen Aussage, wie genau die Web Vitals eingehalten werden müssen hält sich Google noch bedeckt.
- Websites, die AMP verwenden, sollten laut Google leicht die Grenzwerten der CWV erreichen und die gewünschte User Experience bedienen. Vorsicht! Lange Serverantwortzeiten und zu langsam ladende Bilder können auch AMP-Seiten über die Grenzwerte pushen. Mit AMP können auch die Performance verbessert werden, ohne in die Codebase oder Ressourcen eingreifen zu müssen. Ebenfalls soll es aber auch möglich sein, ohne AMP die Werte zu erfüllen, wenn Ihre Website eine optimierte User Experience bieten kann.
At this time, using page experience as a signal for ranking will apply only to mobile Search.
Google Insights
- Somit bleibt es noch unklar, ob sich die Page Experience auf die Rankings in der mobilen als auch in der Desktop-Suche beziehen.
- Sessions, die keinen First Input Delay ausweisen, da FID Scrolling ausschließt, müssen aber nicht als Bounces gelten, da Scrolling ja legitim ist.
- Es ist nicht ganz klar, ob die FAQs sich auf das Update im Mai beziehen oder tatsächlich auf die mobile Suche abzielen.
- Inhaltsqualität und Relevanz der Informationen werden weiterhin im Hinblick auf die Nutzer positiv bewertet.
Trotz der Ausspielung der FAQs stehen noch genügend Fragen im Raum und wir hoffen auf weitere Insights des Suchmaschinenriesen. Wir halten Sie als Ihre Agentur für Suchmaschinenoptimierung auf dem Laufenden.
Was Sie jetzt tun sollten
Die einzige direkte Empfehlung liegt darin, dass Sie Ihre Inhalte so gut wie nur möglich ausrichten. Sehen Sie Ihren Inhalt als ganzheitliche Ressource im Internet. Konzentrieren Sie sich auf die spezifischen Anfragen Ihrer Nutzer. Wenn wir explizit wissen, wie sich das Update in der Zukunft auswirkt, werden wir Ihnen weitere Ratschläge zum Umgang mit dem Google Core Update veröffentlichen.
User Experience als Basis für Ihre Suchmaschinenoptimierung
Die Benutzererfahrung sollte Voraussetzung für Ihre Suchmaschinenoptimierung bilden. Als Spezialisten für UX & UI-Design wissen wir, dass eine gute UX das Verweilen der Besucher auf Ihrer Webseite nach sich zieht. Und dieser Besucher gibt dann Signale an Google wie eine hohe CTR und eine hohe Verweildauer. Somit gehen zukünftig Nutzererfahrung und Ranking Hand in Hand. Sprich, eine Erhöhung der Conversion Rate zieht ein besseres Ranking nach sich, dies wiederum verspricht mehr Erfolg für Ihr gesamtes Unternehmen.
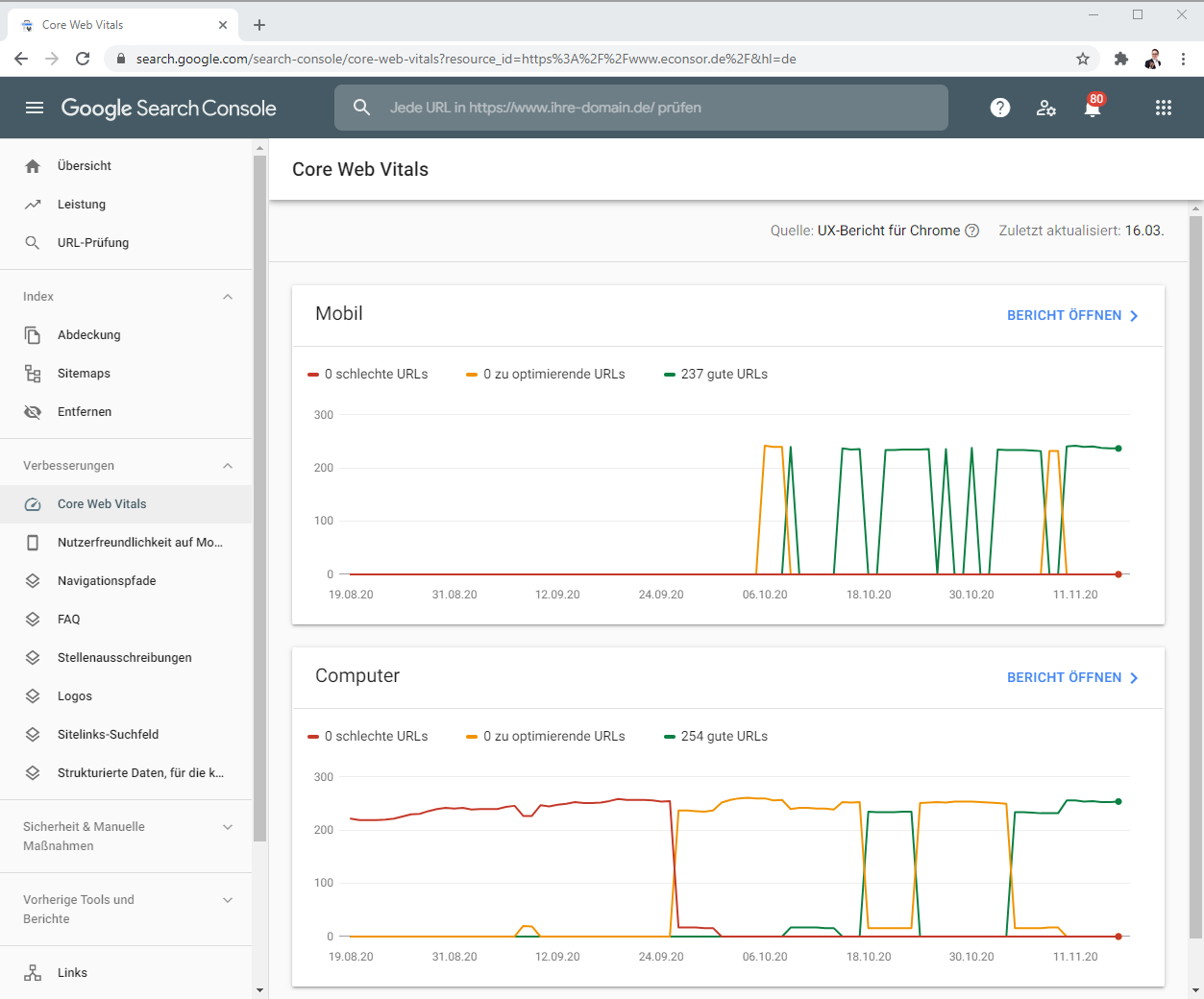
Google hat einen recht neuen Core Web Vitals-Bericht in die Google Search Console eingestellt, der Ihnen weiterführend Aufschluss gibt.

Screenshot der Search Console mit den „Core Web Vitals“ als neuen Menüpunkt
In diesem Bericht der Google Search Console können Sie einsehen, welche Bewertung Google Ihnen für Ihre Seiten gibt. Beachtung schenken sollten Sie den kritischen Seiten (orange bis rot). Die Auswertung verwendet ein Ampel-System von Grün über Orange bis Rot und zeigt auch historische Daten und damit Entwicklungen der Core Web Vitals an.
Die wachsende Bedeutung von Inhalten
Man muss es sich folgendermaßen vorstellen: Änderungen in den Suchrankings spiegeln immer mehr die Relevanz von Inhalten wider. Grundsätzlich ist es so, dass man dieses Google Core Update nach den gleichen Richtlinien wie die Kernupdates in der Vergangenheit durchführt. Und Google sagt auch jetzt wieder explizit, dass es nichts zu reparieren gibt, wenn die neuen Platzierungen in den SERPs durchschlagen. Haben Ihre Inhalte seit des letzten Updates im Januar an Bedeutung gewonnen, werden Sie ein Upgrade im Ranking feststellen. Oder eben das Gegenteil. Ihre neu veröffentlichten Inhalte, die zum Zeitpunkt des letzten Updates noch nicht verfügbar waren, müssen nun gegenüber den anderen Inhalten neu bewertet werden.
Mit den Web Vitals die Webseite testen
Der Chrome-User-Experience-Report erfasst Ihre Web-Vitals-Kennzahlen. Für die Zukunft werden diese aber auch in den Google Pagespeed Insights und in der Search Console angezeigt werden, aktuell gilt das nur für den FID. Auch Chrome erweitert man aktuell dahingehend, dass man die Web Vital Kennzahlen direkt im Browser ablesen kann. Doch die eigentliche Intention von Google ist die, dass Webseitenbetreiber die Kennzahlen mithilfe ihrer tatsächlichen Besucherdaten in Eigenregie erfassen. Hierfür gibt es von Google die Web-Vitals-Javascript-Bibliothek auf GitHub eingerichtet. Bauen Sie den Code mit Ihrem Analytics-Anbieter in Ihre Webseite ein.
Eine Verbesserung der User Experience oder Optimierung Ihrer Webseite / Ihres Online-Shops – ohne wird der Erfolg Ihres Online-Auftritts langfristig nicht mehr zu halten sein. Bleiben Sie hier bei der Entwicklung auf dem Laufenden und zögern Sie nicht, umgehend mit den Verbesserungen anzufangen.










Das Thema Nutzererfahrung wird uns in Zukunft noch auf Trapp halten :DD Danke für den tollen Artikel <3 Ein wirklich sehr interessantes Thema !
Schön zusammengefasst. Vielen Dank für den Artikel.
Für den Nutzer / Suchenden ist es wichtig, dass er die gesuchten Inhalt findet, die Intention seiner Suche erfüllt wird. Wenn dann noch das Nutzererlebnis stimmt, ist es top.
Lieber Michael,
vielen Dank für dein freundliches Kommentar und deine Bestärkung in Richtung Bedeutung des Nutzererlebnis.
Schöne Grüße aus Stuttgart,
Sebastian von ECONSOR