Online-Formular für Ihre Webseite: Worauf müssen Sie achten?

So werden Online-Formulare gerne ausgefüllt
Eine Webseite ohne Formulare? Das funktioniert meistens nicht. Allerdings gehören diese zu den Elementen, die ein Besucher ungern sieht und schon gar nicht ausfüllen will. Um den User zur Nutzung zu animieren, muss das Online-Formular möglichst perfekt umgesetzt sein. Als professionelle Agentur für Digital Consulting, stehen wir Ihnen dabei gerne zur Seite.
Auf folgende Punkte sollte bei der Erstellung eines Online-Formulars geachtet werden:
Usability und Optik
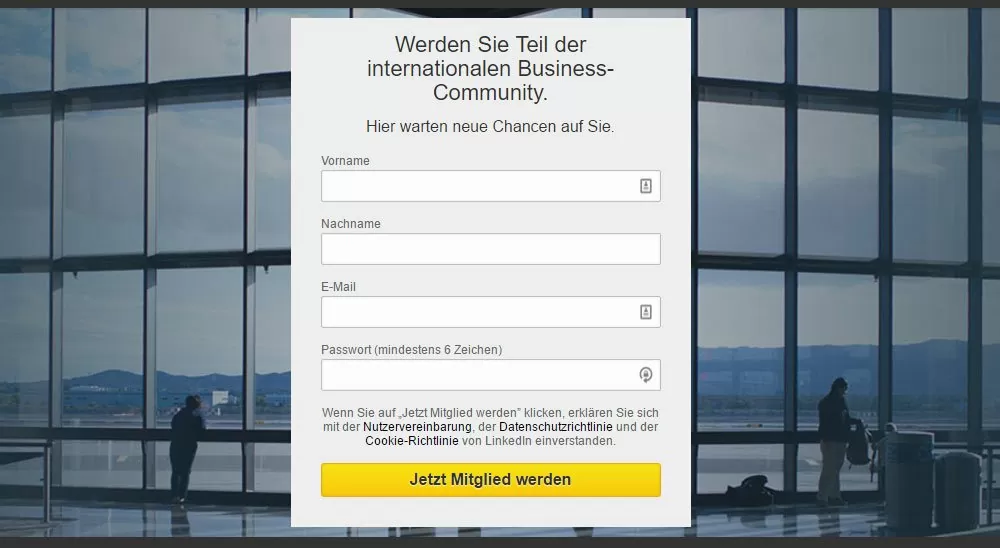
Keep it simple! Auch bei noch so umfangreichen Datenerfassungen gilt: Auf einen klaren und einfachen Aufbau achten. Unübersichtliche, unnötig komplizierte oder lang wirkende Formulare werden nur sehr ungern bis gar nicht ausgefüllt. Um die Felder optimal erfassen zu können, sollten überflüssige Rahmen, Schattierungen oder Linien vermieden werden. Für die optimale Erfassung dürfen der Hintergrund und die Farben nicht vom Wesentlichen ablenken. Das menschliche Auge bevorzugt ausreichende Abstände zwischen den Feldern und eine lineare Ausrichtung.

Abbildung: Übersichtlichkeit – Quelle: www.linkedin.com
Unnötige Felder weglassen
Die Nutzer sind faul. Man sollte sich intensiv im Voraus bzgl. der Felderauswahl beschäftigen und sich stets hinterfragen: Welche Angaben braucht es tatsächlich?
Formulare in Schritte unterteilen und den Fortschritt darstellen
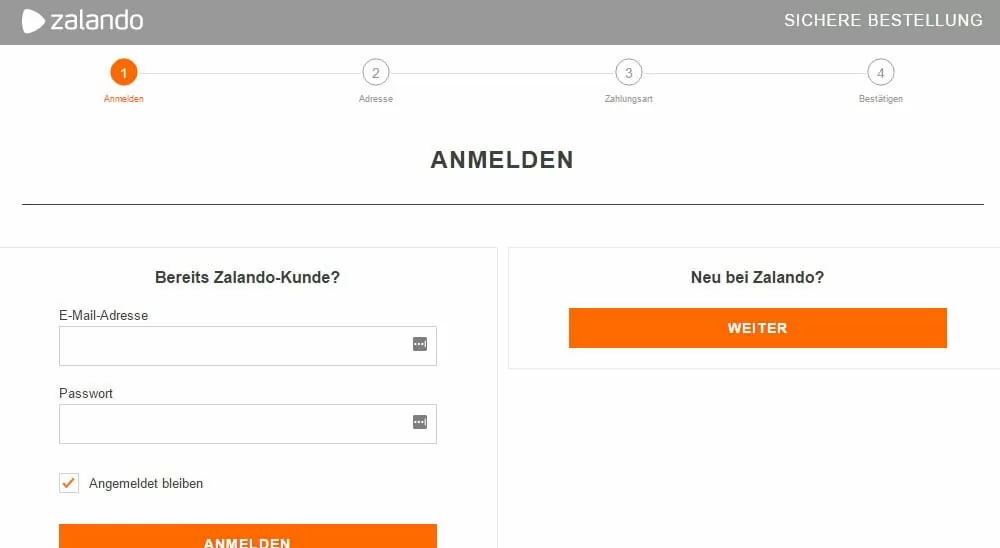
Umfangreiche Formulare müssen in mehrere Schritte unterteilen werden. Das hilf die Funktionsweise schneller zu verstehen – es wirkt leichter. Zusätzlich wird eine Transparenz geschaffen, die es ermöglicht bereits am Anfang zu zeigen, wie viele Schritte noch bis zum Ziel nötig sind. Zusätzlich lässt sich damit unnötiges Scrollen vermeiden.

Zalando Checkout
Positives Feedback geben
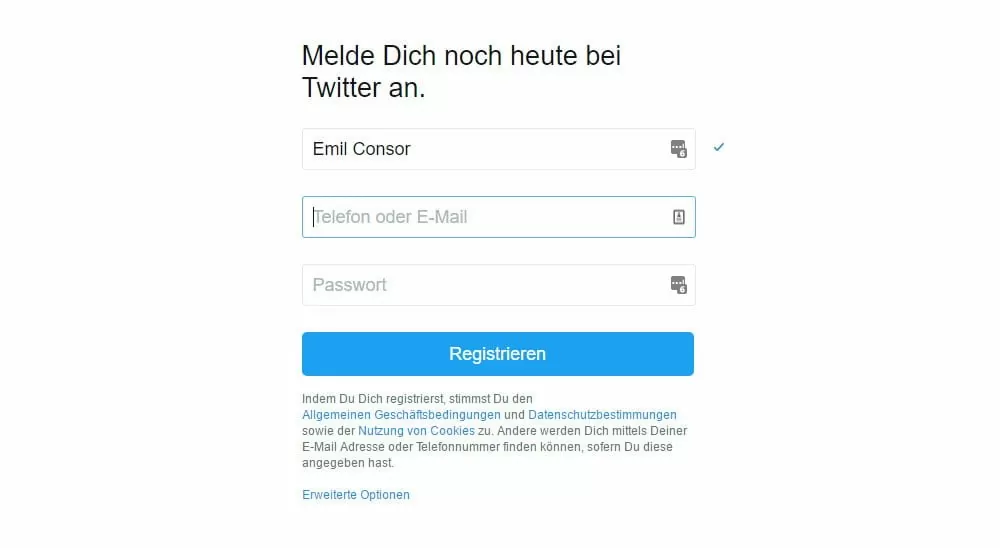
Beim Ausfüllen von Formularen stößt man nahezu immer nur auf Hinweise bzgl. Fehler beim Ausfüllen. Aber warum keine positive Meldung anzeigen, wenn man ein Feld erfolgreich ausgefüllt hat? Das lässt sich schon beispielsweise über kleine Haken neben den befüllten Feldern abdecken.

Twitter Anmeldung
Keine neuen Fragen aufkommen lassen
Wenn der Nutzer auf ein Feld trifft, das er nicht beantworten kann, bricht er wahrscheinlich ab. Mit gezieltem Einsatz von Tooltips lässt sich dieses Verhalten verhindern.
Formulare bei mobilen Endgeräten
Neben dem geringen Platz kommt bei mobilen Geräten nach wie vor folgendes Problem vor: Trotz aller Verbesserungen an Tastaturen und steigender Touch-Genauigkeit, sind Formulare ein Thema, das man nicht mit Spaß verbindet. Der Durchschnittsuser wird es nach Möglichkeiten immer vermeiden mobil ein Formular auszufüllen.
Wie bereits oben erwähnt, muss das Formular so reduziert und kompakt wie möglich angelegt werden. Die Felder sollten in der maximal verfügbaren Größe abgebildet werden.
Wo immer es möglich ist, sollten Formularfelder mit Wertvorgaben belegt sein. Zusätzlich kann auf Sensoren der Geräte zurückgegriffen werden. So lässt sich z.B. sehr schnell und ohne zu tippen der Standort hinterlegen. Allerdings muss stets die Möglichkeit gegeben sein, diese Angaben manuell zu überschreiben.
Validierung
Pflichtfelder deutlich kennzeichnen
Falls eine Unterscheidung zwischen Pflichtfeldern und freiwilligen Angaben vonnöten ist, hat sich das Sternchen* als Standard für den Hinweis auf ein Pflichtfeld durchgesetzt. Ausnahme: Falls alles Pflicht ist, sind keine Sternchen nötig.
Spam-Schutz
Empfehlung: Google reCAPCTHA
Formulare müssen vor ungewollter Nutzung geschützt werden. Sonst trudelt oft eine Masse an schlecht ausgefüllten und fremdsprachigen Nachrichten ein. Diese werden von genannten Bots ausgefüllt und versendet. Man spricht auch von Spam.
Um das zu verhindern, genügt es das Formular mit dem reCAPCTHA-Tool von Google zu verknüpfen. Es dient als sicherere und viel einfacher ausfüllbare Alternative zu den „unlesbaren Texteingaben“.



 © Tobias Ehmer
© Tobias Ehmer 

Beitrag kommentieren
Wir freuen uns auf Ihr Feedback!